CSS Selektoren sind essentiell wenn es darum geht, Drops in deinen JTL-Shop einzufügen. Sie bestimmen den Ort im Quellcode, wo ein Drop sich mit der gewählten Einfügemethode integrieren soll.
Häufig hilft der in Dropper mitgelieferte Selektorfinder aus, ab und an sind die ermittelten Selektoren aber zu lang oder zu ungenau. Auf dieser Seite sammeln wir oft nachgefragte CSS Selektoren, die bei der Verwendung von Dropper hilfreich sein können.
Immer mit Darstellungsfiltern kombinieren
Bitte kombiniere die angegebenen Selektoren immer mit passenden Darstellungsfiltern. So minimierst du das Risiko, dass deine Drops an ungewollten Stellen ausgegeben werden.
Einfügemethoden
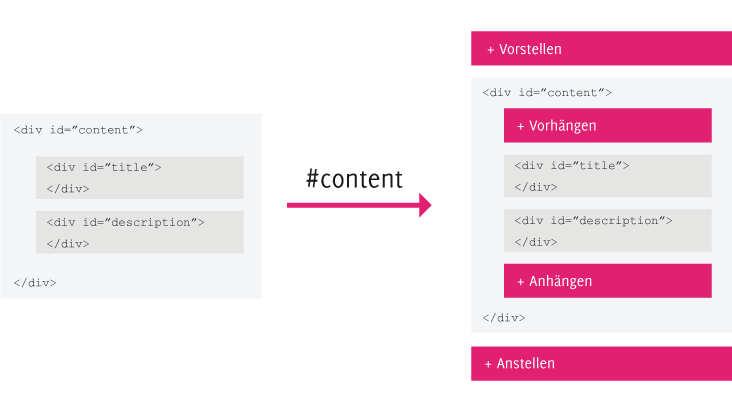
Bitte beachte auch unsere Informationen zu den Einfügemethoden. Hier vorab eine kleine Grafik mit den häufigsten Einfügemethoden.

Allgemeine Selektoren
| Beschreibung | Selektor Evo Template |
|---|---|
| Inhaltsbereich | #content |
| Breadcrump Navigation über Inhalt | #breadcrumb |
| Die (linke) Sidebar | #sidepanel_left |
| Standard Kategorienbox in der Sidebar | #sidebox_categories0 |
| Titel der Kategoriebox in der Sidebar | #sidebox_categories0 .panel-heading |
| Inhalt der Kategoriebox in der Sidebar | #sidebox_categories0 .box-body |
Selektoren für Artikellisten - Kategorie, Hersteller, Suche
| Beschreibung | Selektor Evo Template |
|---|---|
| Titel einer Artikelliste | #result-wrapper .title h1 |
| Beschreibung einer Artikelliste | #result-wrapper .desc |
| Liste von Unterkategorien | #result-wrapper .content-cats-small |
| Filter- und Sortierbox über der Produktliste | #improve_search |
| Liste von Produkten | #product-list |
| Liste von Produkten (Gallerieansicht) | #product-list.gallery |
| Liste von Produkten (Listenansicht) | #product-list.list |
| Pagination über der Produktliste | #result-wrapper .list-pageinfo |
| Pagination unter der Produktliste | #result-wrapper .row:last |
Selektoren der Artikeldetailseite
| Beschreibung | Selektor Evo Template |
|---|---|
| Produktname | #product-offer h1.product-title |
| Produktname (XS, Breite < 767px) | #result-wrapper .h1 |
| Produktbilder | #gallery |
| Produktbild (aktiv) | #gallery .image-container |
| Vorschaubilder | #gallery .image-thumbs |
| Kurzbeschreibung | #product-offer .shortdesc |
| Variationsauswahl | #product-offer .variations |
| In den Warenkorb Box | #add-to-cart |
| Warenkorb Button | #add-to-cart button[name=inWarenkorb] |
| Aktionen (Button Wunschzettel, Vewrgleichsliste etc.) | #product-actions |
| Tab Contentbereich (ohne Navigation) | #article-tabs |
| Tab Navigation | #article-tabs-list |
| Artikelbeschreibung im Tab Beschreibung | #tab-description .desc |
| Merkmalliste im Tab Beschreibung | #tab-description .product-attributes |
| Inhalt Tab Bewertungen | #tab-description .tab-content-wrapper |
| Inhalt Tab Produktfrage | #tab-productquestion .tab-content-wrapper |
| Inhalt Tab Weiterempfehlen | #tab-details .tab-content-wrapper |
| Inhalt Tab Verfügbarkeitsbenachrichtigung | #tab-benachrichtigung .tab-content-wrapper |
| XSelling Bereich | #result-wrapper .recommendations |
| Teileliste Stückliste | #result-wrapper .partslist |
Selektoren der Warenkorbseite
| Beschreibung | Selektor Evo Template |
|---|---|
| Box mit Positionen | .basket_wrapper .basket-well |
| Kuponbox | .basket_wrapper #coupon |
| Box mit Versandkostenberechnung | .basket_wrapper #basket-shipping-estimate-form |
| Panel mit Gratisgeschenken | .basket_wrapper #freegift |
Selektoren in der Kaufabwicklung
| Beschreibung | Selektor Evo Template |
|---|---|
| Wrapper Box in Bestellabwicklung | #content .well:first-child |
| Navigation Bestellschritte | #checkout_steps |
| Auswahlbox Registriert / Unregistriert bestellen | #order_register_or_login |
| Formular im Schritt Unregistriert Bestellen | #order-proceed-as-guest |
| Formular im Schritt Lieferadresse | #order-enter-shipping-address |
Work in Progress
Diese Liste erhebt natürlich keinen Anspruch auf Vollständigkeit. Sollten dir bestimmte Selektoren fehlen, schreibe uns!