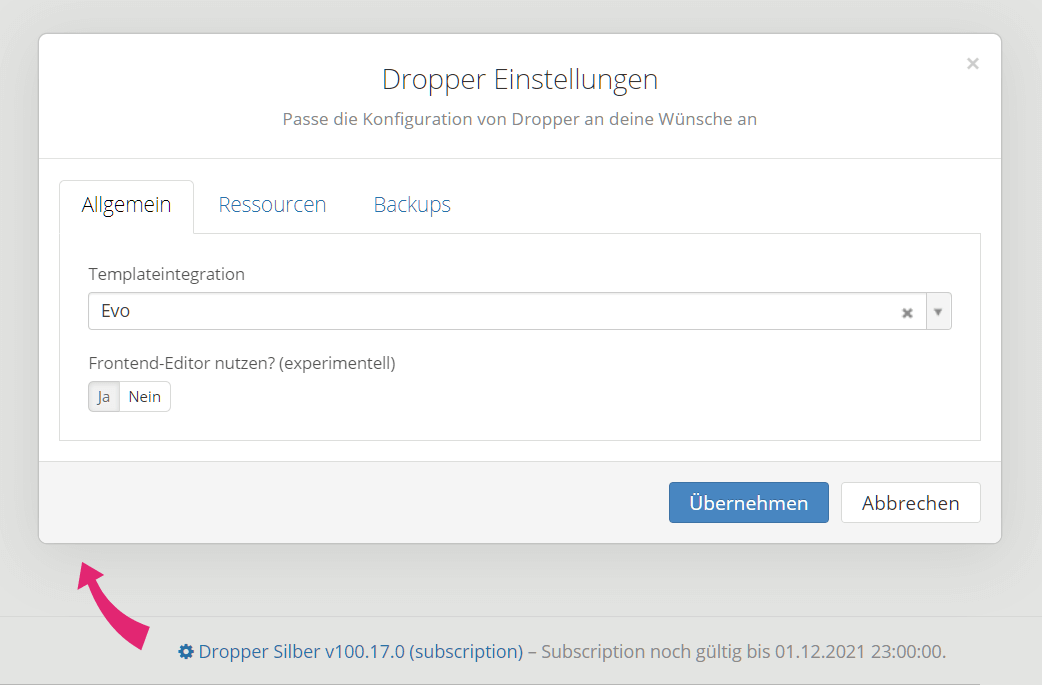
Im unteren Bereich des Dropper Dashboards findest du Informationen zur verwendeten Dropper Version und deiner Lizenz.

Ein Klick auf die Versionsinformation öffnet die Dropper Einstellungen, die wir dir hier genauer vorstellen möchten.
Frontend Editor aktivieren
Mit dieser Einstellung aktivierst du den experimentellen Drop Editor für eingeloggte Admin Nutzer. Damit kannst du bestehende Drops auf einer Seite editieren und neue Drops und HTML Snippets an HTML-Inhalte bestimmter Drops anhängen.
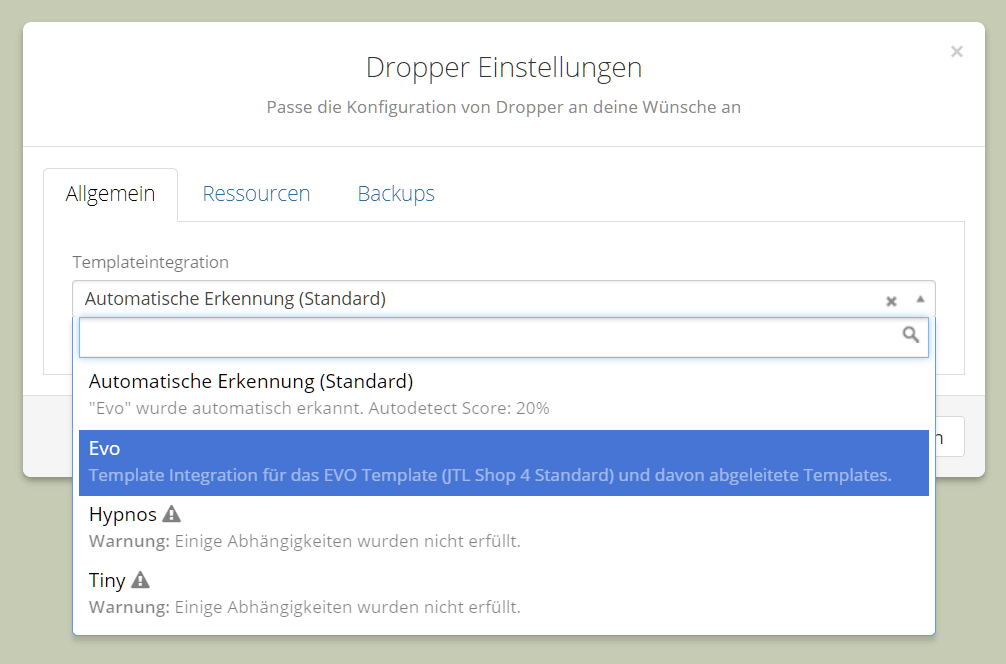
Templateintegration
Dropper und Drops sind templateunabhängig, funktionieren also grundlegend in jedem JTL-Shop Template. Für einige beliebte Templates bieten wir jedoch spezielle Funktionen, die das Einfügen von Drops noch weiter vereinfachen und Drops noch besser an das Look and Feel des jeweiligen Templates anpassen. Diese Funktionen fassen wir zu sogenannten Templateintegrationen zusammen.

In der Voreinstellung versucht Dropper, die passende Templateintegration für dich zu wählen, du kannst diese aber auch manuell setzen. Im Laufe der Zeit werden hier - unter Mithilfe von Drittanbietern - ggf. noch weitere Integrationen hinzukommen, die du dann bequem über die Dropper Paketverwaltung installieren und aktualisieren kannst.
Standard Templates
Ein Großteil der Drittanbieter-Templates für JTL-Shop 4 & 5 basieren auf den Standard Templates EVO (JTL-Shop 4) bzw. NOVA (JTL-Shop 5). Mit der entsprechenden Templateintegration fährst du also ggf. auch bei dritten Templates am besten. Falls nicht, melde dich bei uns.
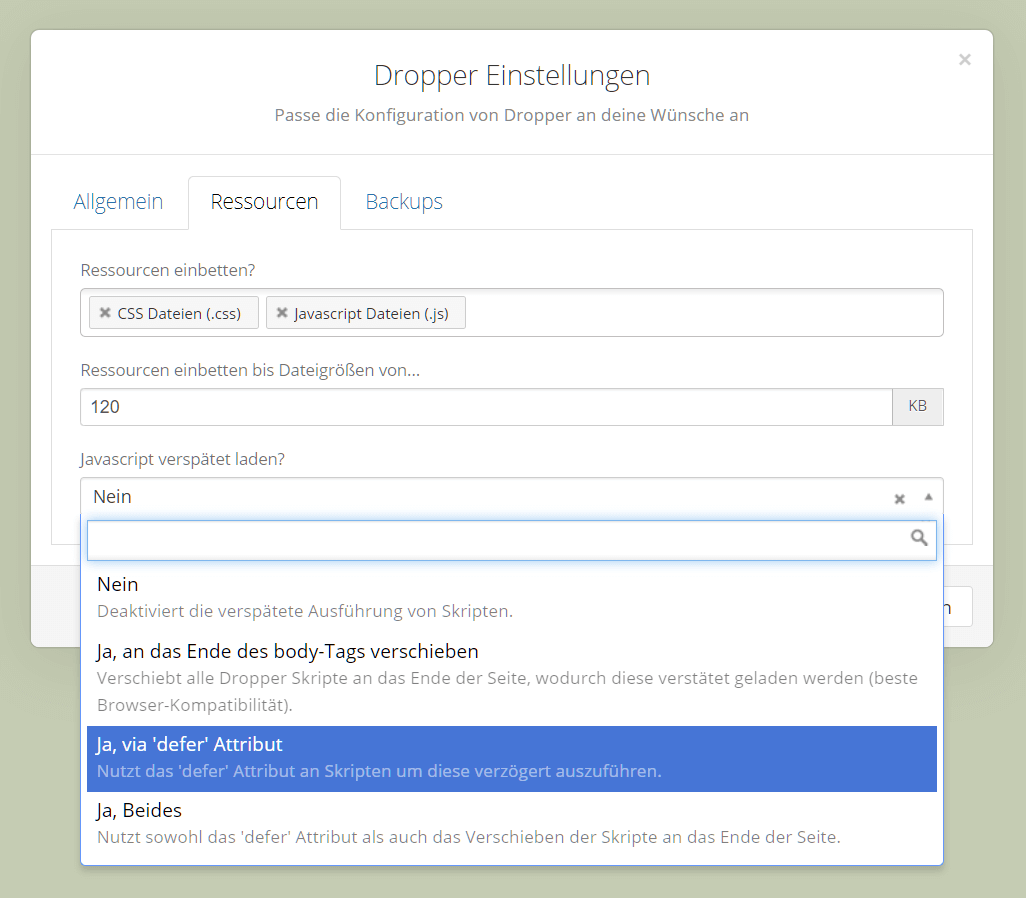
Ressourcen
Viele Drops bringen eigene Ressourcen in Form von CSS- und Javascript Dateien mit. Dropper bindet diese Ressourcendateien nur ein, wenn auch das entsprechende Drop dargestellt wird. Das minimiert zwar die Ladezeit auf Seiten, auf denen keine oder nur wenige Drops dargestellt werden, führt jedoch auf Seiten mit vielen unterschiedlichen Drops zu einer langen Liste von (meist kleinen) Ressourcendateien, die zusätzlich angefragt werden müssen.
Tools wie Googles PageSpeed Insights bemängeln diesen Umstand häufig und fordern den Seitenbetreiber zum Beispiel auf, multiple CSS-Dateien in einer einzelnen Datei zusammenzufassen oder die CSS-Regeln direkt in den HTML Code der Seite einzubetten. Letzteres ermöglicht dir Dropper im Einstellungs-Reiter "Ressourcen".

Du kannst hier zunächst festlegen, welche Ressourcen direkt in die HTML-Seite eingebettet werden sollen und ab welcher Dateigröße dies passieren soll.
Auch ist es möglich,
Javascript verpätet laden
zu lassen, was
die Seitenladezeit beschleunigen kann. Hierbei geben wir dir verschiedene Optionen an die Hand: entweder werden Javascript Dateien an das Ende des
<body>
Elements einer Seite eingebunden, mit einem
defer
Attribut versehen oder beide Wege werden kombiniert.
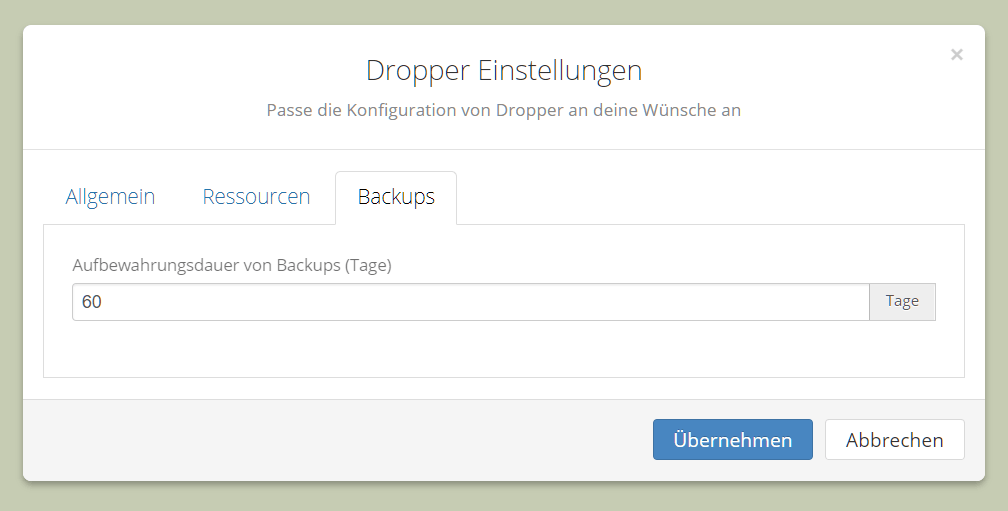
Backups
Mit jedem Speichern legt Dropper ein Backup (bzw. Speicherpunkt) des aktuellen Zustands deiner Inhalte an. Bei intensiver Benutzung von Dropper kann die Anzahl und Gesamtgröße der Speicherpunkte mit der Zeit stark steigen. Im Reiter "Backups" kannst du daher die maximale Aufbewahrungsdauer deiner Speicherpunkte steuern.

Speicherpunkte, die älter sind als der von dir festgelegten Zeitraum, werden dauerhaft vom Server gelöscht.