PHP Query Funktionen
Unsere Plugins nutzen eine einfache Methode, um neue Inhalte in deinen Shop zu integrieren: PHPQuery. Wir bieten dir 5 Funktionen:
- Anhängen -
append()- als letzes Kindelement des Elements anhängen - Vorhängen -
prepend()- als ersters Kindelement des Elements anhängen - Vorstellen -
before()- vor dem Element einfügen - Anstellen -
after()- nach dem Element einfügen - Ersetzen -
replaceWith()- das Element ersetzen
In Kombination mit dem richtigen CSS Selektor kannst du deinen Inhalt mit diesen Funktionen quasi an allen Orten deines Shops einfügen. Im Video erklären wir dir anhand einiger Beispiele, was die unterschiedlichen Funktionen leisten.
Zusätzlich zum Video hier noch einige Beispiele, die klar machen sollten, wie PHP Query Funktionen in unseren Plugins genutzt werden können.
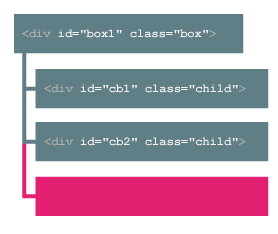
Anhängen (append) und Anstellen (after)

Um deinen Inhalt wie im Beispiel zu platzieren, kannst du folgendes tun: Anhängen (append) auf den Selektor
#box1
anwenden oder Anstellen (after) auf den Selektor
#cb2.
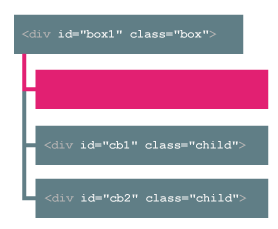
Vorhängen (prepend) und Vorstellen (before)

Um dieses Ergebnis zu erhalten, wende die Funktion Vorhängen (prepend) auf den Selektor
#box1
oder Vorstellen (before) auf
#cb1
an.
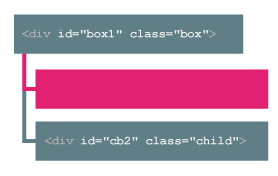
Ersetzen (replaceWith)

Mit der Funktion Ersetzen (replaceWith) ersetzt du das selektierte Element mit deinem Inhalt. Hier wurde das Element mit dem Selektor
#cb1
ersetzt.
CSS Selektoren herausfinden
Der schwierigste Teil zuletzt. Du weißt jetzt, wie Inhalte über Funktionen eingefügt werden. Es fehlt noch das Wo. Moderne Browser helfen dir bei der Suche nach den passenden CSS Selektoren. Im Video erfährst du alles darüber.
Hier nur noch kurz eine Übersicht, wie die in aktuellen Browsern die entprechenden Tools öffnest.
Google Chrome und Firefox
Bewege die Maus auf den Inhalt einer Webseite, klicke die rechte Maustaste und wähle "Element untersuchen".
Internet Explorer
Drücke F12, um die Entwicklertools zu öffnen. Wähle dort im Menupunkt "Suchen" die Option "Element durch Klicken auswählen".
Templates anpassen
Wenn eines unserer Plugins mit Templatedateien arbeitet, findest du entsprechende Dateien mit der Endung
*.tpl
im Ordner
[DeinShopRoot]/includes/plugins/[DeinPlugin]/version/[DeineAktuelleVersion]/frontend/template.
Du kannst diese Dateien leicht anpassen, ohne die Originale zu verlieren: dupliziere die entsprechende Datei im Ordner und hänge ein
_custom
an den Dateinamen an.
Aus
template.tpl
wird bspw.
template_custom.tpl.
Unsere Plugins werden deine erstellte Datei dann priorisieren und anstelle der ausgelieferten Templatedatei laden.