Caching
Ab Dropper Version 100.19 kannst du im Konfigurationsdialog deiner Drops das Caching aktivieren.
Was bedeutet das? Inhalte, die du mit deinem Drop präsentierst, werden nicht bei jedem Seitenaufruf neu erstellt, sondern beim ersten Aufruf zwischengespeichert und nachfolgend nur noch als statisches HTML ausgeliefert.
Gerade bei Drops, die komplexe Operationen und Datenbankabfragen durchführen (bspw. Article Slider mit umfangreichen Filteroptionen), kann dadurch massiv Performance gewonnen werden.
Vorraussetzung JTL-Shop Cache
Der Drop Cache nutzt Funktionen des JTL-Shop Caches nach. Stelle daher sicher, dass dieser aktiviert und konfiguriert ist.
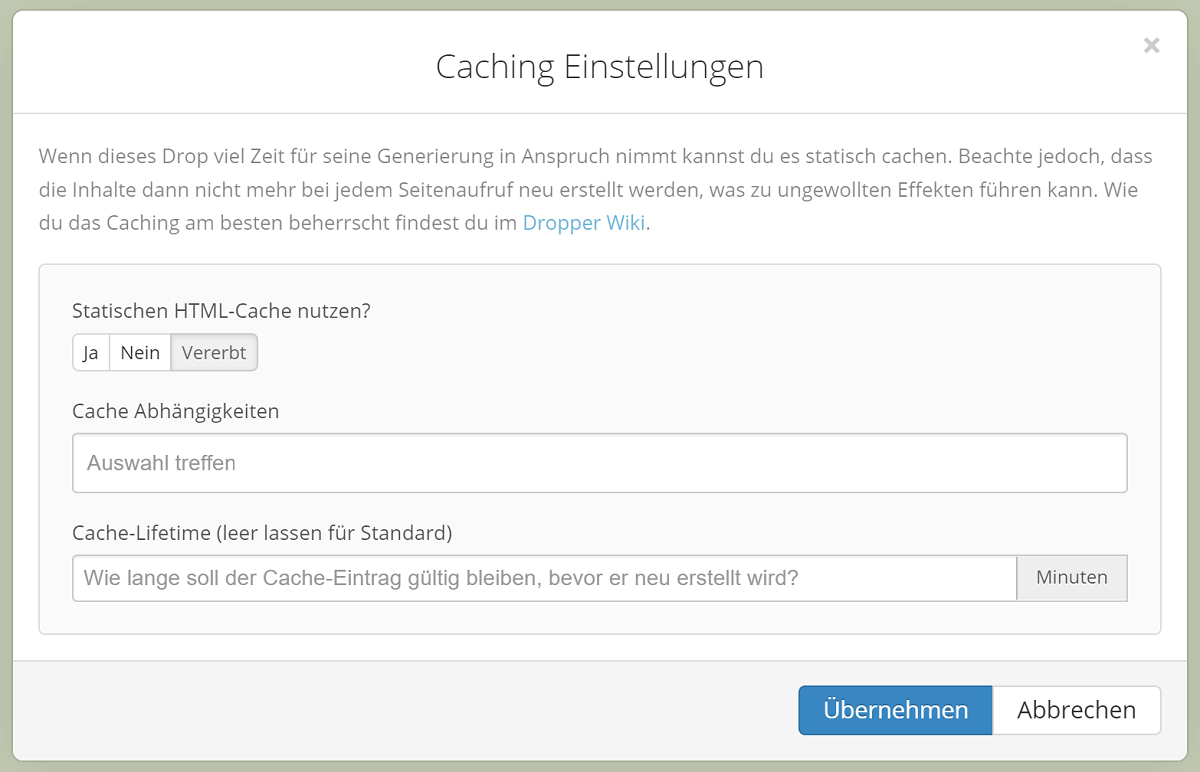
Cache Optionen
Es stehen euch 3 Optionen zur Verfügung:
- An: das Drop wird immer gecacht
- Aus: das Drop wird nie gecacht
- Vererbt (Standard): das Drop wird nur dann gecacht, wenn es von einem anderen Drop verlinkt wurde, welches das Caching aktiviert hat

Die Option "Vererbt" wird in jedem neuen Drop standardmäßig aktiviert und in bereits bestehenden Drops gesetzt. Du kannst also bspw. das Drop-Caching in einem Flex-Layout aktivieren und sorgst damit dafür, dass alle darin verlinkten Drops ebenfalls gecacht werden. Ohne weiteres Zutun bleibt das Caching zunächst inaktiv, denn es kann auch ungewollte Nebeneffekte haben.
Abhängigkeiten
Ein Cache-Eintrag ist immer von bestimmten Parametern abhängig. Ändert sich einer dieser Parameter, wird ein neuer Cache-Eintrag erstellt.
Ändern sich die Inhalte eines Drops (oder läuft die Lebenszeit eines Eintrags ab) wird der Cache invalidiert, der Inhalt neu erzeugt und gecacht.
Im Standard sind Drop Caches abhängig von der aktiven Kundengruppe des Besuchers und der aktiven Sprache des Shops. Ändert sich eines von beiden, wir ein neuer Eintrag im Cache erstellt und beim nächsten Aufruf mit diesen Bedingungen ausgeliefert.
Zusätzlich sind folgende Abhängigkeiten definierbar:
- Gerätetyp
- Seitentyp
- Listingzustand
- Artikelseite
- URL
- Eigene Caching-ID
Mit diesen Abhängigkeiten kannst du auf bestimmte Anzeigebedingungen deiner Drops eingehen. Zeigt bspw. ein Powerslide je nach Gerät (Desktop vs. Mobilgerät) andere Slides an, empfiehlt sich die zusätzliche Abhängigkeit "Gerätetyp". Sonst würden ggf. die falschen Inhalte für das jeweilige Gerät ausgespielt.
Mit der "eigenen Caching ID" können versierte Nutzer weiterführende Abhängigkeiten via Smarty definieren.
Cache Lifetime
Drops, die dynamische Inhalte darstellen, solltest du mit entsprechend angepassten Lifetime (oder gar nicht) cachen. Ein Beispiel ist ein Article Slider, der ein schnell wechselndes Sortiment (Sonderangebote, Neu im Sortiment) darstellen soll. Hier obliegt es deiner Einschätzung, wie dynamisch und aktuell die Inhalte eurer Drops sind bzw. sein sollen.
Definierst du keine Cache Lifetime, wird der Standardwert des Objekt Caches des JTL-Shops gesetzt.
Nachteile von Caching
Bei der Lifetime haben wir bereits einige Nachteile des Caching angedeutet. Zeitkritische Inhalte können mit aktiven Caching nicht optimal dargestellt werden.
Zeigen Drops wichtige Informationen wie bspw. Artikelpreise, solltest du diese ggf. vom Caching ausnehmen, um Missverständnisse und rechtliche Probleme auszuschließen.
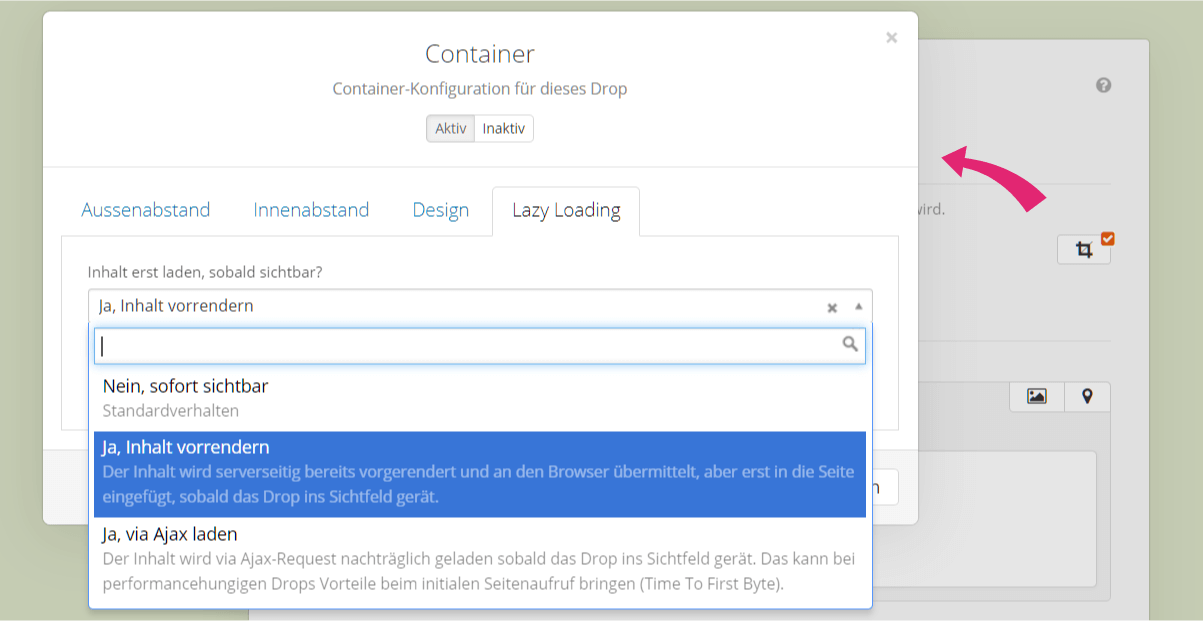
Lazy Loading
Im Editierdialog der meisten Drops kannst du den sogenannten Drop Container aktivieren. Dieser Container umspannt die Inhalte eines Drops und ermöglicht - neben der Definition einiger Darstellungsoptionen - das Aktivieren von Lazy Loading!

Via Lazy Loading kannst du die Performance und Usability deiner Seiten weiter optimieren. Dabei geben wir dir 2 Optionen an die Hand.
Inhalt vorrendern - Die Inhalte des Drops werden beim Seitenaufruf erzeugt, gerendert und an den Browser gesendet. In die entsprechende Stelle werden diese aber erst eingefügt, wenn das Drop in das Sichtfeld gelangt. Erst dann werden Bilder und andere Ressourcen des Drops vom Browser angefordert.
Via Ajax laden (leistungshungrig) - Die Inhalte des Drops werden erst erzeugt und gerendert, wenn das Drop in das Sichtfeld gelangt, nicht beim ersten Seitenaufruf. Das kann gegenüber dem Vorrendern Zeit beim Seitenaufruf einsparen (besserer TTFB - Time to first byte), aber bei komplexeren Drops auch spürbare Verzögerungen erzeugen, wenn diese ins Sichtfeld geraten.
Best Practise
Wann genau ihr welche Methoden einetzt solltet und welche Nachteile (Serverlast!) Lazy Loading bringen kann erläutern wir im Blog.
Platzhalter
Bei beiden Optionen kannst du einen optionalen Platzhalter aktivieren und dessen Größe konfigurieren. Dieser wird immer dann angezeigt, wenn der Inhalt noch nicht geladen wurde. Im Queltext der Seite sieht dieser dann in etwas so aus:
<div class="kk-drop-lazy-load-container" ... data-lazy-load-container-drop="...">
<div class="kk-loader"></div>
</div>
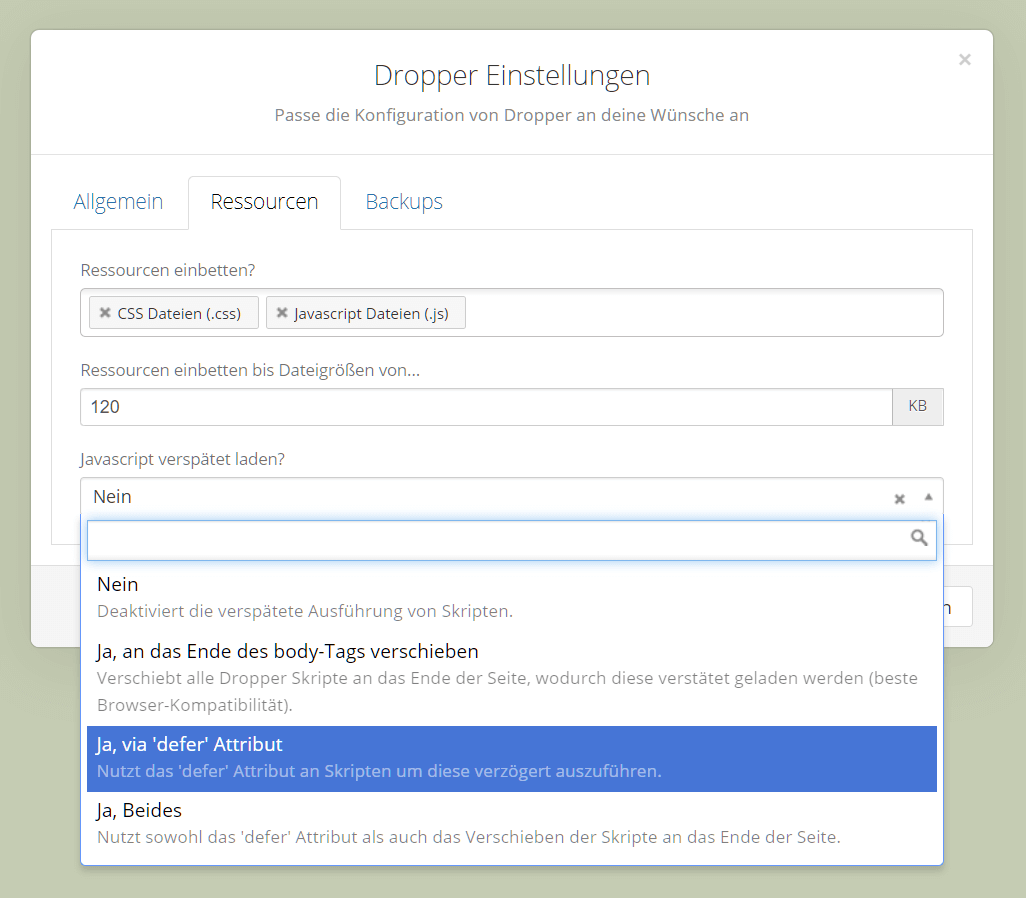
Einstellungen zu Drop Ressourcen
Viele Drops bringen eigene Ressourcen in Form von CSS- und Javascript Dateien mit. Der Browser verursacht für jede dieser Dateien eine Anfrage. Nutzt du viele verschiedene Drops auf einer Seite, kann dies von Tools wie Googles PageSpeed Insights (zurecht) bemängelt werden.

Dropper bietet dir einge globale Ressourcen-Einstellungen, mit der du bspw. die Inhalte dieser Ressourcen-Dateien direkt in den Seitenquelltext schreiben kannst. Auch ist es möglich, Javascript verpätet laden zu lassen, um die initiale Seitenladezeit zu beschleunigen.
Kennzahlen
Dropper stellt dir einige Kennzahlen zur Verfügung, mit denen du die Performance deiner Drops besser beurteilen kannst.
HTML-Kommentare
Jede Ausgabe, die ein Drop im Quelltext einer Shopseite erzeugt, wird von einem HTML-Kommentar umschlossen.
<!-- DROP Mein Popup [KK_Popup] (1.8ms + 0.8ms linked) -->
<div class="kk-popup ...">
...
</div>
<!-- END DROP [KK_Popup] -->
In diesen Kommentaren findest du auch Informationen zur benötigten Ausführungszeit - sowohl für das Drop selbst als auch für darin verlinkte Drops. Die Ausführungszeiten aller verlinkten Drops werden dabei summiert. Untersuche den Quellcode genauer, um die individuelle Ausführungszeit des jeweils verlinkten Drops abzulesen.
Bitte beachte, dass Optimierungs-Plugins oft alle HTML-Kommentare aus dem Quellcode einer Seite entfernen. In den Dropper-Einstellungen kannst du die Ausgabe der Kommentare übrigens auch selbst deaktivieren.
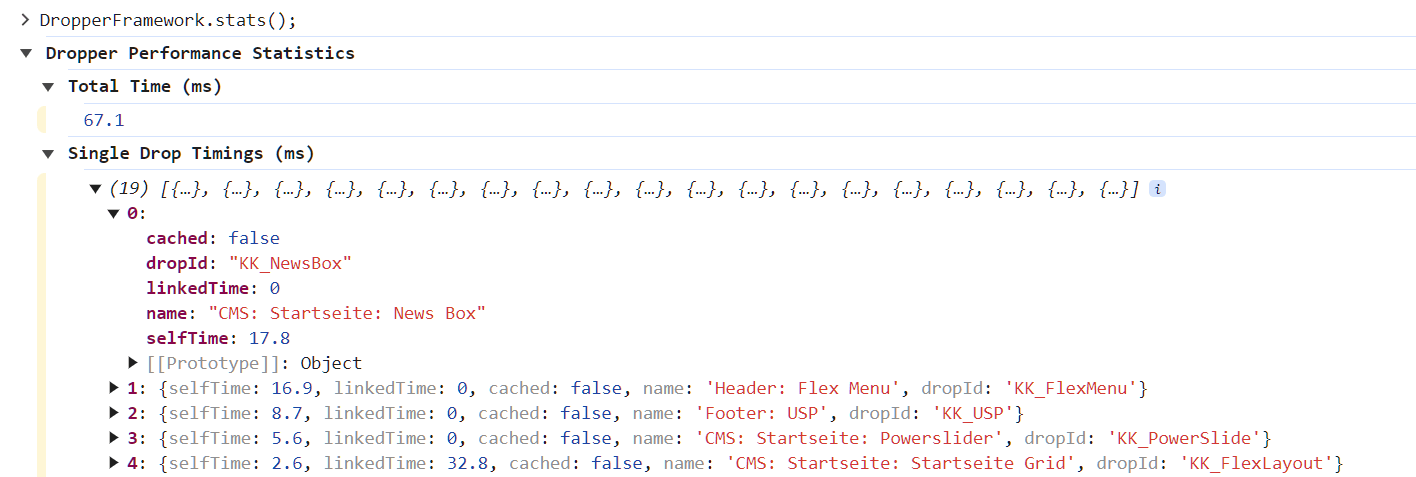
Entwicklerkonsole
Gib nach dem Laden deiner Shopseite
DropperFramework.stats();
in die Entwicklerkonsole ein, um umfangreiche Statistiken zu
allen
auf der Seite ausgegebenen Drops abzulesen.