Die Dropper Zone ist unser Tool, um sogenannte Fiddles (kleine Dropper- und Drop-Beispiele) zu veröffentlichen. Denn häufig sagt ein Beispiel mehr als eine ausufernde Beschreibungen einer Problemlösung.
Auf dieser Seite stellen wir dir einige dieser Dropper Fiddles vor. Folge einfach den Links, probier die Beispiele aus und nimm die Drops über die Exportfunktion mit in deinen eigenen JTL-Shop.
Banner, Contentslider und mehr

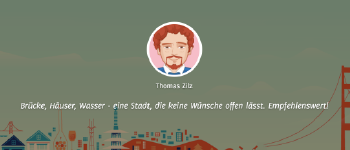
Mischung aus Bildergalerie und Testimonials mit Powerslide und etwas CSS umgesetzt.

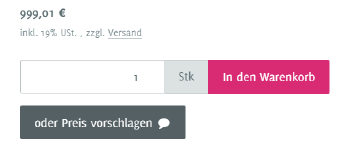
Auf der Artikeldetailseite wird via Plain ein Button eingefügt, der ein Popup mit verlinktem Contact Form Drop öffnet.

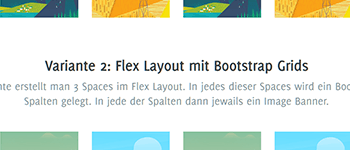
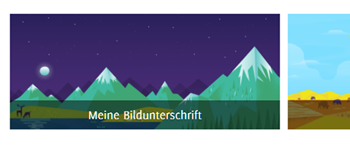
Einfache Banner mit Bildunterschriften, realisiert via CSS + HTML.

Einfaches Powerslide Drop mit Wide Layout Drop kombiniert, um es über die gesamte Seitenbreite zu ziehen.

Artikelmerkmale mit Bild (und nur solche) werden prominent auf der Artikeldetailseite dargestellt.

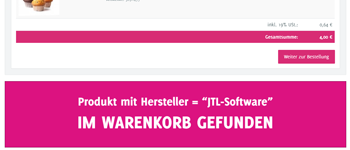
Ein Banner wird im Warenkrob angezeigt, falls ein Artikel eines bestimmten Herstellers (hier JTL-Software) im Warenkorb liegen.

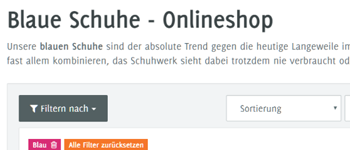
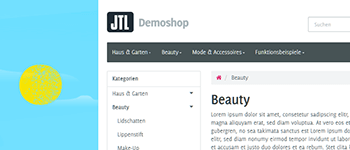
Mit CSS werden Hintergrundbilder des Shops gesetzt, bei bestimmten Kategorien (Beauty) wird ein anderes Hintergrundbild verwendet.

USPs werden mit KK-Icons und Plain bzw. Flex Layout Drop eingebunden.
Layouting
Produktslider und Artikellisten

Bestseller, Top-Angebote und Sonderangebote werden in einem Tab Drop kombiniert.

Auf einer Artikeldetailseite wird ein Tab mit weiteren Artikeln des Herstellers des aktuellen Artikels eingefügt.

Ein Article Slider mit Bestsellern wird in ein Bootstrap Panel integriert. Inklusive Link zur Spezialseite "Bestseller".

Ein Article Slider wird via Custom Template um einen "In den Warenkorb" Button ergänzt. Nutzt Teile des Evo Templates nach.