Die Drop Konfigurationsdatei config.json
Die
config.json
muss in jedem Drop vorhanden sein und bestimmt die Darstellung und verfügbaren Optionen im Administrationsbackend des Drops. Mit ihrer Hilfe können benötigte Ressourcen (CSS + JS) eingebunden und Einstellungen des Drops feingranular festgelegt werden.
Grundlagen
Die Konfiguration deines Drops findet im JSON-Format statt. Gehe sicher, dass was auch immer du hier schreibst, JSON-konform ist.
- Objekteigenschaften werden immer in doppelten Anführungszeichen
"geschrieben, bspw.{"myprop": 123} - Achte darauf, dass du am Ende einer Aufzählung nicht noch ein Komma stehen lässt. Falsch wäre bspw.
{ "a": 1, "b": 2, }oder[1,2,3,]
Wir empfehlen zur Validierung deiner
config.json
Tools wie
JSONLint.
Kommentare
Im JSON-Format gibt es eigentlich keine Kommentare. Diese werden jedoch von Dropper zur Laufzeit entfernt, sodass, falls du möchtest, Blockkommentare
/* Kommentar */
in deinen JSON-Dateien verwendet werden können. Zur Validierung in JSONLint, entferne vorher jedoch deine Kommentare, um Validationsfehler zu vermeiden.
Genereller Aufbau
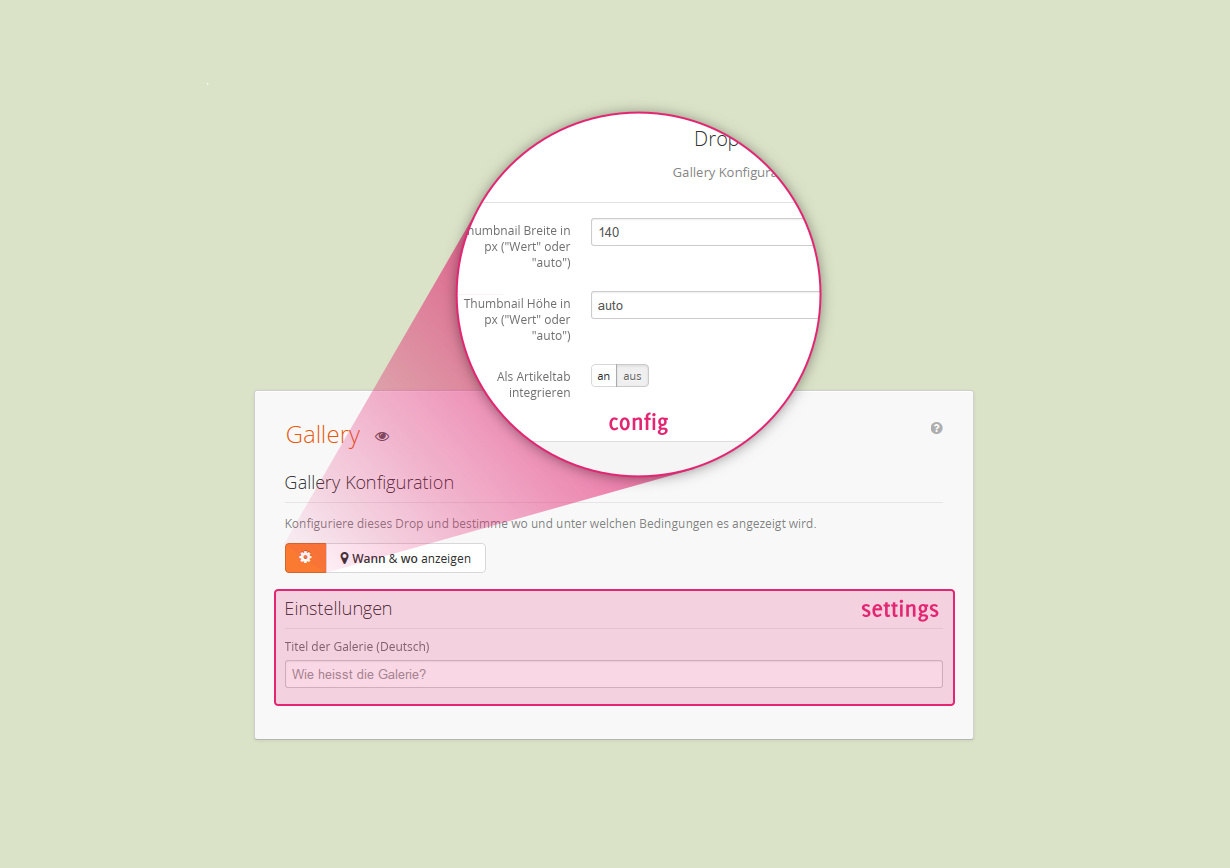
Die config.json enhält Definitionen für unterschiedliche Bereiche deines Drop-Backends. Die wichtigsten findest du hier im Bild:

Die Felder
config
und
settings
können mit sogenannten Optionen befüllt werden. Optionen sind Controls, die den Nuzter zu von dir definierten Eingaben auffordern. Welche Arten von Controls zu benutzen kannst, erfährst du später.
Der vom Nutzer eingegebene Wert einer jeden Option bindet später an eine Variable innerhalb eines
$drop
Objektes, welches in deinem
Drop-Template
zur Verfügung steht. Das macht die Entwicklung von Templates ungemein einfach!
Um Probleme wie Persistenz, Deserialisierung und Mehrsprachigkeit kümmert sich Dropper vollautomatisch. Für dich ist also nur wichtig zu definieren, welche Daten du in deinem Drop an welchen Stellen benötigst -- Easy.
Der Einstellungsbereich
settings
Dieser Bereich ist für den Bearbeiter deines Drops sofort ersichtlich und die Optionen darin somit sehr präsent. Füge in diesem Bereich daher Optionen ein, die grundlegend zur Funktionalität deines Drops beitragen. Gehe auch hier sicher, dass Optionen immer einen guten Standardwert von dir gesetzt bekommen, sodass der Nutzer so wenig wie möglich, aber so viel wie nötig eigeben muss.
Der Konfigurationsbereich
config
Dieser Bereich deines Drops sollte Einstellungen enthalten, die zum allgemeinen Betriebs des Drops nicht unbedingt erforderlich sind. Optionen hierin sollten immer einen guten Standardwert gesetzt bekommen, sodass sie vorerst vom Nutzer garnicht verändert werden müssen.
Gute Beispiele für Einstellungen im
config
Bereich sind z.B. Scrollgeschwindigkeiten von Slidern oder zusätzliche CSS-Klassen.
Die Daumenregel lautet: Platziere alles in diesem Bereich, was in 90% der Fälle beim erstellen deines Drops nicht verändert werden muss, bei Bedarf aber verändert werden können soll.
Code, endlich!
Es folgt ein Beispiel, welches den grundlegenden Aufbau einer
config.json
Datei zeigt. Keine Angst, wir erklären dir die einzelnen Eigenschaften im Anschluss an das Beispiel im Detail.
{
"name":"Demo Drop",
"description":"Drop zur Demonstation der config.json",
"version":"1.0.0",
"stylesheets":["demo.css","demo2.css"],
"scripts":["somelib.js", "demo.js"],
"config":[
OPTION,
...
OPTION
],
"settings":[
OPTION,
...
OPTION
],
"defaults":{
"property": value,
"property2": value
}
}
Metadaten & Ressourcen
-
name: Dargestellter, menschenlesbarer Name des Drops im Dropper-Backend -
description: Kurzbeschreibung des Drops. Ebenfalls im Dropper-Backend dargestellt -
version: Aktuelle Version des Drops -
stylesheets: CSS Dateien die geladen werden, sofern das Drop auf der Seite dargestellt wird. Der Pfad ist relativ zum Drop Ordner. (optional) -
scripts: Javascript Dateien, die eingebunden werden, sofern das Drop auf der Seite dargestellt wird. Pfad ist relativ zum Drop Ordner. (optional)
Konfiguration & Einstellungen
-
config: Optionen, die im Gear-Menu dargestellt werden sollen. (optional) -
settings: Optionen, die direkt sichtbar dargestellt werden. (optional)
Standardwerte
-
defaults: Defaulteinstellungen eines neu erstellten Drops. (optional)
Optionen
OPTION
meint im
oben gezeigten Beispiel
ein einzelnes Setting des Drops. Jede Option hat einen Typen, Namen, Beschreibung und ein Property (Eigenschaft) unter welcher der gesetzte Wert später programmatisch im Template wieder abrufbar ist. (z.B.
$drop.propertyName).
{
/* Dargestellter Name der Option */
"name": "Name der Option",
/* Dargestellte Beschreibung der Option */
"description": "Beschreibung der Option",
/* Control-Typ der Option */
"type": "text|html|upload|switch|select|multiselect|checkbox|imagepicker|link|date|custom",
/* Eigenschaft, auf den der eingestellte Wert geschrieben wird */
"property": "propertyName",
/* Gibt an, ob diese Option Mehrsprachigkeit unterstützt (optional, default ist false) */
"multilanguage": true|false
}
Je nach ausgewähltem Typen kann es weitere Eigenschaften geben, die in einer Option gesetzt werden können.
Verfügbare Controls
Dropper bietet viele mächitge Controls an, die du zur Eingabe von Daten verwenden kannst. Hierzu zählen auch Controls die mit sogenannten
Datasources, dynamischen Datenquellen die Live-Daten aus der Shop-Datenbank liefern, umgehen können.
Textbox
text
Stellt eine Textbox zur Eingabe dar, deren Wert immer ein String ist.

config.json
{
"name": "Höhe",
"description": "Wie hoch soll der Inhalt sein?",
"type": "text",
"property": "height",
/* hängt eine Box an das Input Control an, z.B. um Einheiten anzugeben */
"append": "px"
}
Frontend-Ausgabe
"height": "30"
Nummern
number
Stellt eine Textbox zur Eingabe von Nummern dar, deren Wert immer numerisch ist.

config.json
{
"name": "Höhe",
"description": "Wie hoch soll der Inhalt sein?",
"type": "number",
"property": "height",
/* Angabe der möglichen Nachkommastellen, 0 für Ganzzahlen */
"precision": 0,
/* Soll ein leerer Wert auf "null" auflösen? */
"nullable": true,
/* hängt eine Box an das Input Control an, z.B. um Einheiten anzugeben */
"append": "px"
}
Frontend-Ausgabe
"height": 30
Werte mit Einheit
unit
Stellt eine Nummerneingabe zur Verfügung deren Einheit(en) festgelegt werden.

config.json
{
"name": "Aussenabstand",
"description": "Der Aussenabstand deines Drops",
"type": "unit",
/* Auswählbare Einheiten, Einheiten die mit ":" beginnen sind Wertelos */
"units": ["px", "%", "em", "rem", "vw", ":auto"],
/* (optional) Bei leerer Eingabe wird auf "null" aufgelöst, ansonsten auf "0" */
"nullable": true,
/* (optional) Welche Einheit wird automatisch gewählt, falls die Eingabe leer ist? */
"nullUnit": ":auto",
/* (optional) Nachkommastellen */
"precision": 2,
"property": "margin"
}
Frontend-Ausgabe
"margin": "10em"
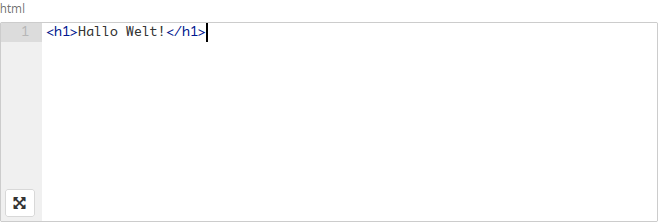
HTML Editor
html
Stellt einen HTML-Editor (Ace-Editor) zur Eingabe dar. Formatiert HTML automatisch und erlaubt das Verknüpfen anderer Drops via Drag 'n' Drop. Liefert als Wert immer einen String zurück.

config.json
{
"name": "Inhalt",
"description": "Gebe hier den Inhalt des Drops an (HTML)",
"type": "html",
"property": "content"
}
Frontend-Ausgabe
"content": "HTML-Code"
On/Off Control
checkbox
Stellt eine Checkbox zur Eingbabe dar. Liefert als Wert einen Boolean zurück:
true|false

config.json
{
"name": "Inhalt anzeigen?",
"description": "Soll der Inhalt des Drops angezeigt werden?",
"type": "checkbox",
"property": "show_content"
}
Frontend-Ausgabe
"show_content": true | false
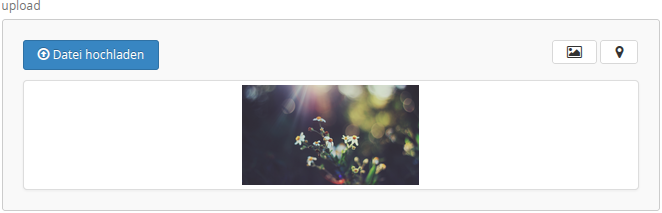
Dateiuploader
upload
Stellt einen Uploader, durch den der Nutzer eine Datei hochladen kann oder eine Datei aus der Mediengalerie wählt.

config.json
{
"name": "Bild",
"description": "Bild des Mitarbeiters",
"type": "upload",
"property": "supporter_image"
}
Frontend-Ausgabe
Als Wert der Eigenschaft wird der relative Dateipfad, ausgehend vom Shop-Root zur hochgeladenen Datei gesetzt (z.B.
/bilder/kk_dropper_uploads/bild.png)
"supporter_image": "/bilder/kk_dropper_uploads/bild.png"
Umschalter
switch
Ein Switch stellt eine Reihe von Werten als Buttons nebeneinander dar, wobei nur ein einzelner von diesen Werten aktiv sein kann. Switch-Optionen sollten immer einen Default-Wert in den
defaults
gesetzt bekommen.

config.json
{
"name": "Inhalt anzeigen?",
"description": "Soll der Inhalt des Drops angezeigt werden?",
"type": "switch",
"property": "show_content",
/* Array | String (Name einer Datasource) */
"options": [
{"label": "ja", "value": true},
{"label": "nein", "value": false}
]
}
Frontend-Ausgabe
Die Optionen des Switches können hierbei selbst angegeben werden. Als Wert der Eigenschaft wird das "value"-Feld der ausgewählten Option gesetzt.
"show_content": true | false
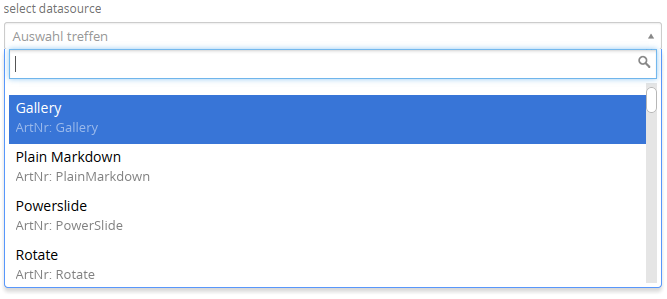
Dropdown für Einzelwerte
select
Ein Select stellt eine Reihe von Werten als Dropdown dar, wobei nur ein einzelner von diesen Werten aktiv sein kann. Sind zu viele Optionen im Select vorhanden, wird automatisch eine Suche angeboten.

config.json
{
"name": "Template",
"description": "Welches Template wird zur Darstellung verwendet?",
"type": "select",
"property": "template",
/* Array | String (Name einer Datasource) */
"options": [
{"label": "Standard", "value": "default"},
{"label": "Breit", "value": "l"},
{"label": "Extrabreit", "value": "xl"}
]
}
Frontend-Ausgabe
Die Optionen des Selects können hierbei selbst angegeben werden. Als Wert der Eigenschaft wird das "value"-Feld der ausgewählten Option gesetzt.
"template": "default" | "l" | "xl"
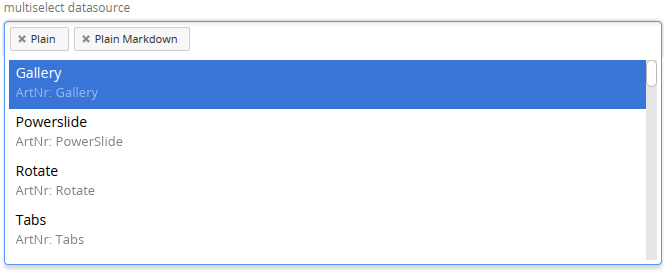
Dropdown für Mehrfachwerte
multiselect
Ein Multiselect stellt eine Reihe von Werten als Dropdown dar, wobei mehrere Werte gewählt werden können. Die gewählten Werte sind vom Nutzer durch Drag'n'Drop sortierbar.

config.json
{
"name": "Mitarbeiter",
"description": "Welche Mitarbeiter sollen dargestellt werden?",
"type": "multiselect",
"property": "supporters",
/* Array | String (Name einer Datasource) */
"options": [
{"label": "Martin", "value": "Martin Zilz"},
{"label": "Robert", "value": "Robert Waedow"},
{"label": "Niels", "value": "Niels Baumbach"}
]
}
Frontend-Ausgabe
Die Optionen des Multiselects können hierbei selbst angegeben werden. Als Wert der Eigenschaft wird ein Array erstellt, das die ausgewählten Werte ("value"-Feld) enthält.
["Martin Zilz", "Robert Waedow", ...]
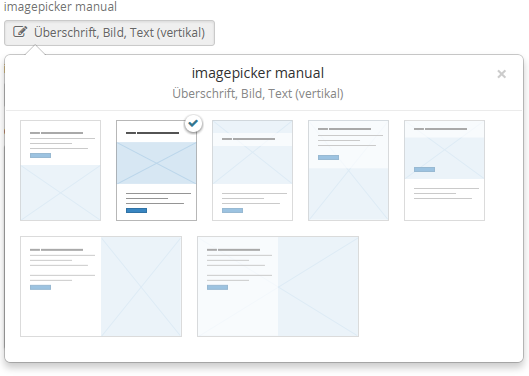
Grafische Auswahl mit
imagepicker
Ein Imagepicker stellt eine Reihe von Werten in einem Popover dar, wobei jeder Wert durch ein Bild identifziert wird. Als Wert der Eigenschaft wird das "value"-Feld der ausgewählten Option gesetzt.

config.json
{
"name": "Mitarbeiter des Monats",
"description": "Welche Mitarbeiter soll für den Titel nominiert werden?",
"type": "imagepicker",
"property": "winner",
/* Array | String (Name einer Datasource) */
"options": [
{"label": "Martin", "value": "Martin Zilz", "image": "admin/martin.png"},
{"label": "Robert", "value": "Robert Waedow", "image": "admin/robert.png"},
{"label": "Niels", "value": "Niels Baumbach", "image": "admin/niels.png"}
],
/* Wie soll der Bildpfad aufgelöst werden? (optional, default ist 'drop') */
"optionImageRoot": "drop|drops|shop|admin|absolute"
}
Die Position des Bildpfades ist hierbei relativ zum
drops
Ordner, in welchem alle Drops enthalten sind.
Frontend-Ausgabe
Der Wert (value) des ausgewählten Eintrags.
"winner": "Martin Zilz"
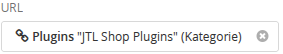
Intelligente Links
link
Ein Linkcontrol bietet die Möglichkeit Links aus vordefinierten Quellen zu erzeugen. Folgende Quellen werden derzeit vom Control automatisch angeboten:

- Manueller Link (Eingabe von URL / Title)
- Kategorie
- Hersteller
- Artikel
- CMS-Seite
Titles bei nicht-manuellen Quellen werden automatisch aus der Datenquelle erzeugt, sofern kein expliziter Title angegeben wurde. Zudem kann der Nutzer angeben, ob der Link in einem neuen Browsertab öffnen soll.
config.json
{
"name": "Banner Link",
"description": "Wohin soll der Banner verlinken?",
"type": "link",
"property": "banner_link"
}
Frontend-Ausgabe Im Template wird ein aufgelöstes Link-Objekt erzeugt, welches so aussieht:
"banner_link": {
// aufgelöste URL des Links
"url": "Plugins",
// Linktitel
"title": "JTL Shop Plugins",
// in neuem Tab öffnen?
"openExternal": true,
// erzeugter Code für das Template:
"attrs": "href=\"Plugins\" title=\"JTL Shop Plugins\" target=\"_blank\"
}
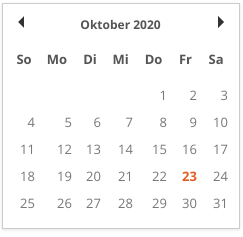
Datum
date
Das Datecontrol bietet die Möglichkeit Datumsangaben auswählbar zu machen. Das zu speichernde Datumsformat kann ebenfalls manipuliert werden:

config.json
{
"name": "Datum",
"description": "Wann ist der Termin?",
"type": "date",
"format": "dd.mm.yy",
"property": "appointment_time"
}
Durch die Optionseigenschaft
format
kannst du bestimmen, welches Format die finale Ausgabe haben soll. Mehr dazu kannst du in der
jQuery Datepicker Dokumentation
erfahren.
Im Template wird ein aufgelöstet Datums-Objekt erzeugt, welches für unser Beispiel so aussieht:
Frontend-Ausgabe
"appointment_time": "16.04.2015"
Icon Picker
icon
Der Icon-Picker erlaubt es dem Nutzer ein Icon aus den in Dropper integrierten Icon-Sets zu wählen und dessen Darstellung anzupassen.
![]()
config.json
{
"name": "Icon",
"description": "Wähle ein Icon aus",
"type": "icon",
"color": "#ff0000", // optional, default: ''
"boxed": true, // optional, default: false
"property": "icon"
}
Durch die Optionseigenschaft
color
kannst du eine vorausgewählte Farbe festlegen. Die Eigenschaft
boxed
erlaubt es dir eine Vorauswahl für die feste Breite des Icons festzulegen. Beide sind optional.
Frontend-Ausgabe
"icon": "<i class=\"kk-icon-ion-beer kk-icon kk-icon-svg\"><svg ..></svg></i>"
Elemente Listen
list
Listen sind mächtige Controls, die Elemente enthalten können. Die Elemente wiederum haben Einstellungen, die du genauso wie im
settings
Bereich eines Drop definieren kannst. Ebenso können Defaults für neue Elemente analog zu den
defaults
eines Drops hinterlegt werden.
Typische Anwendungsfälle für das Listen Control sind beispielsweise Bilderslider und Galerien.
Listenelemente haben automatisch immer einen Namensbereich und die Option in den Preview Modus versetzt zu werden.
Folgend eine Beispielkonfiguration einer Liste, deren Elemente 2 Optionen haben:
config.json
{
"name": "Elemente",
"description": "Lege fest welche Elemente dieses Drop enthält",
"type": "list",
"property": "elements",
"itemSettings": [
OPTION,
OPTION
],
"itemDefaults": {
"option1": ...
"option2": ...
},
"newItemName": "Neues Element"
}
Analog zu
settings
im Drop kannst du die Elementenoptionen über das Objekt
itemSettings
angeben. Mit
itemDefaults
kannst du Standardwerte für neu erstellte Elemente angeben.
Frontend-Ausgabe
Hier die Ausgabe eines aufgelösten Listenobjekts, wie es dir im Template zur Verfügung steht:
"elements": [
{
"_internal": {
"name": "Mein erstes Element",
"guid": "adsfa-dfd3-a2233-359a"
},
"option1": "Wert 1"
"option2": 2
},
...
]
Grids
grid
Grids lassen den Benutzer Inhalte in einem konfigurierbaren Grid-System anordnen. Die Inhalte der einzelnen Grid-Spaces kannst du wiederum selbst festlegen, analog zu einer Liste (list).
Um ein Grid im Template zu rendern gibt es spezielle Smarty-Blöcke, die sich automatisch um das Rendering kümmern können.
config.json
{
"name": "Grid",
"description": "Lege fest welche Elemente dieses Drop enthält",
"type": "grid",
"property": "items",
// Auflösung des Grids: Wieviele Kacheln sollen nebeneinander existieren können?
// (optional, Standard ist 12)
"gridResolution": 12,
// Verfügbare Breakpoints
// (optional, Falls nicht angegeben wird eine Standardwauswahl hinzugefügt)
"gridBreakpoints": [
{
"id": "xxl",
"title": "XXL",
"description": "Desktop (groß)",
"max": 1700
},
{
"id": "xl",
"title": "XL",
"description": "Desktop",
"max": 1440
},
...
],
// Standard Abstand der Spaces horizontal in Pixeln (optional, Standard ist 30)
"gridGapX": 15,
// Standard Abstand der Spaces vertikal in Pixeln (optional, Standard ist 30)
"gridGapY": 15,
// Inhalts-Einstellungen für die einzelnen Grid-Spaces
"itemSettings": [
OPTION,
OPTION
],
// Default-Werte für neue Grid-Spaces
"itemDefaults": {
"option1": ...
"option2": ...
},
// Name für einen neuen Space (optional)
"newItemName": "Neuer Space"
}
Frontend-Ausgabe
Im Frontend sind die Daten des Grids recht komplex aufgebaut.
"items": {
"_grid": true,
"guid": "some-auto-generated-guid",
"breakpoints": [
{ "id": "max", "title": "...", "description: "...", "max": 99999 }, ...
],
"sizes": {
"space-1-guid": { ... },
...
},
"items": [
{
"_internal": {
"guid": "space-1-guid",
"name": "Space 1 Name"
},
"option1": "value1",
"option2": "value2",
...
},
...
]
"settings": {
"gapX": 30,
"gapY": 30,
"units": 12,
"queryMode": "page"
}
}
Du solltest sie daher nicht direkt in deinem Template nutzen um dein eigenes Grid zu rendern, sondern kannst dich den mitgelieferten Smarty-Helfern bedienen, die das Grid ganz einfach ohne weiteres zutun für dich darstellen können:
template.tpl
{drop_grid
{* Grid-Daten vom Drop *}
from=$drop.items
{* Variablennamen unter welchem die Daten des aktuellen Items (Spaces) verfügbar sind *}
item="space"
{* CSS-Klasse(n) die dem äusseren Grid-Div mitgegeben werden (optional) *}
_class="my-drop-grid {if !empty($drop.some_cond)}some-other-class{/if}"
}
{drop_grid_space
{* CSS-Klasse(n) die dem Grid-Space mitgegeben werden (optional) *}
_class="my-drop-grid-space {if !empty($drop.some_cond)}some-other-space-class{/if}"
}
{* Space-Inhalt, $space hält die Werte des aktuellen Spaces *}
{$space.content}
{/drop_grid_space}
{/drop_grid}
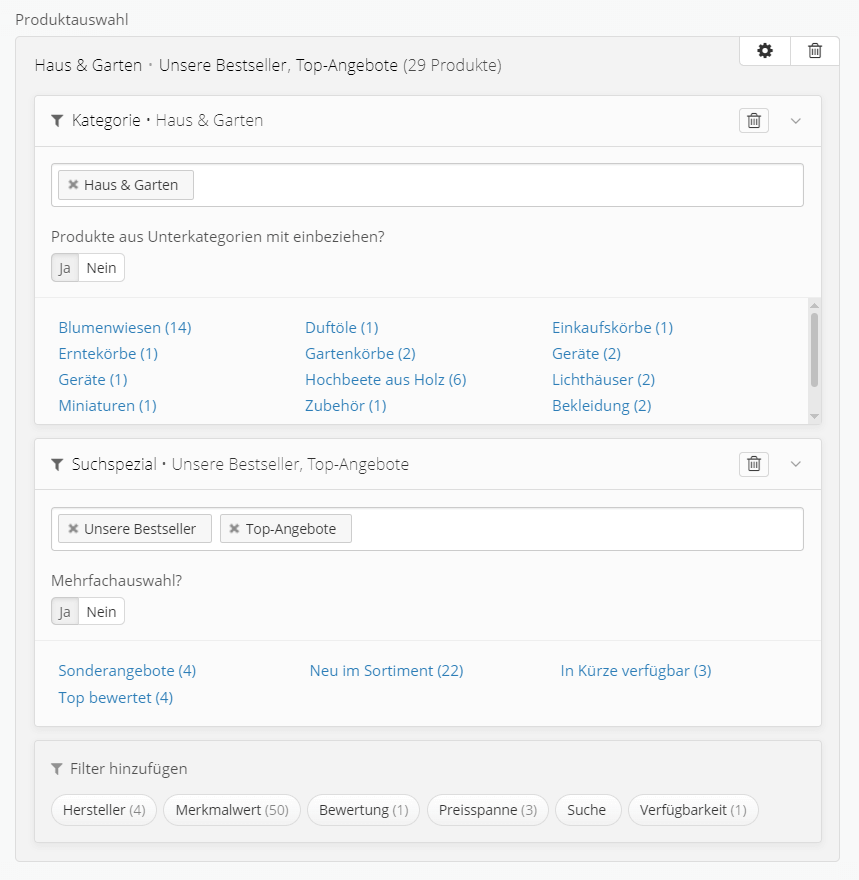
Produktfilter
productfilter
Mit dem Produktfilter-Control können Artikel des Shops denkbar einfach und dynamisch selektiert werden. Dazu wird auf alle Artikel des Shops Filter verschiedenen Typs (Kategorie, Hersteller, Merkmal, Preisspanne, ...) angewendet und so die Auswahl eingeschränkt. Das Auflösen der Artikelobjekte, die den Filterkriterien entsprechen, ist durch Hilsfunktionen denkbar einfach.

config.json
{
"name": "Produktauswahl",
"description": "Schränke die Auswahl an Artikeln ein",
"type": "productfilter",
"property": "filter",
"params": {
"limit": 12
}
}
Auflösen der Artikelobjekte
Dropper stellt mit
kkDropperNaviFilter
eine Abstraktion des Navi-Filters des JTL-Shops bereit.
In der
drop.php
kann eine entsprechende Funktion implementiert werden, die Hilfsfunktionen nutzt, um uns Artikelobjekte nach den von uns definierten Filterkriterien bereitzustellen.
class KK_ProductFilterDemoDrop extends DropActions {
public function getArticles() {
// get the pararams of the product filter
$params = unserialize(serialize($this->drop['filter']));
// init dropper navi filter
$filter = new kkDropperNaviFilter($params);
// make sure we got a limit set
$limit = !empty($params['limit']) ? (int)$params['limit'] : 12;
// get articles from filter
$articles = $filter->getArticles($limit, $this->_getArticleOptions());
return $articles;
}
private function _getArticleOptions() {
// get default JTL-Shop article options
$articleOptions = Artikel::getDefaultOptions();
// optional: overwrite article options
$articleOptions->nVariationen = 1;
return $articleOptions;
}
}
template.tpl
Im Template kann die oben definierte Funktion der
drop.php
aufgerufen werden. Das Array von aufgelösten Artikelobjekten ist anschließend einfach renderbar.
{* get articles from filter *}
{assign var="articles" value=$drop.actions->getArticles()}
{* TODO: render $articles *}
{$articles|dump}
Optionen in Abhängigkeit anderer Optionswerte anzeigen
Es ist möglich eine Option nur dann zur Verfügung zu stellen, wenn eine andere Option einen bestimmten Wert gesetzt hat.
Sagen wir du hast ein
switch
der zwischen einer Kategorieauswahl (select) und einer Herstellerauswahl (select) wählen lässt.
Mithilfe der
condition
Eigenschaft kannst du einen Javascriptausdruck hinterlegen, der dann ausgewertet wird um die Sichtbarkeit einer Option zu bestimmten:
settings: [
{
"name": "Wähle die Datenquelle",
"description": "Das ist unser Umschalter",
"options": [
{ label: "Kategorie", value: "category" },
{ label: "Hersteller", value: "vendor" }
],
"property": "source"
},
{
"name": "Kategorie wählen",
"description": "Wird nur angezeigt wenn drop.source auf 'category' steht",
"options": "Categories",
"condition": "drop.source === 'category'"
},
{
"name": "Hersteller wählen",
"description": "Wird nur angezeigt wenn drop.source auf 'vendor' steht",
"options": "Brands",
"condition": "drop.source === 'vendor'"
}
]
Abhängigkeiten funktionieren auch innerhalb von Drop-Items (z.B. bei
list
und
grid
Controls). Benutze hier
self.<property>
anstatt
drop.<property>
um die Eigenschaft
property
des aktuellen Items zu abzufragen.
Datasources
Neben selbstdefinierten Werten in bestimmten Controls, können auch
Datasources
Werte aus der Shopdatenbank dynamisch bereitstellen. Datasources liefern Daten aus dem Shop, beispielsweise Artikel, Hersteller und viele mehr. Um eine Datasource als Quelle zu verwenden, kann man bei Controls, die das
options
Array unterstützen (switch,
select,
multiselect,
imagepicker), auch den Namen einer Datasource anstelle eines Arrays angeben:
{
"name": "Artikel",
"description": "Wähle Bestseller Artikel aus",
"type": "multiselect",
/* Nutze die "Articles" Datasource */
"options": "Articles",
/* Verfügbar unter $drop.bestsellers */
"property": "bestsellers"
}
Die folgende Tabelle listet die verfügbaren Datasources auf. Ihr kannst du auch entnehmen welche Werte für das
label
(Anzeige im Dropper Backend) und
value
(Gespeichert Wert nach der Auswahl) genutzt werden:
| Typ | Datasource Name | Tabelle | label | value |
|---|---|---|---|---|
| Artikel | Articles |
tartikel |
cName |
kArtikel |
| Kategorien | Categories |
tkategorie |
cName |
kKategorie |
| CMS-Seiten | Link |
tlink |
cName |
kLink |
| Hersteller | Brands |
thersteller |
cName |
kHersteller |
| Kundengruppen | CustomerGroups |
tkundengruppe |
cName |
kKundengruppe |
| Linkgruppen | Linkgroups |
tlinkgruppe |
cName |
kLinkgruppe |
| Merkmale | ArticleProperties |
tmerkmal |
cName |
kMerkmal |
| Merkmalwerte | ArticlePropertyValues |
tmerkmalwert |
cWert |
kMerkmalWert |
| Länder | Countries |
tland |
cDeutsch |
cISO |
Sprachvariablen
Manchmal gibt es Situationen, in denen du fest Sprachvariablen für alle Instanzen deines Drops vorgeben möchtest. Hierfür kannst du der
config.json
ein
lang
Objekt hinzufügen:
config.json
{
...
"lang": {
"hello-world": {
"ger": "Hallo Welt!",
"eng": "Hello World!"
},
"hello-world-personal": {
"ger": "Hallo {0}, magst du {1}?",
"eng": "Hello {0}, do you like {1}?",
}
}
}
Du kannst später in deinem
Template
oder auch via
PHP
auf diese Sprachvariablen zugreifen. Dropper bietet dem Nutzer im Backend ebenfalls die Möglichkeit, Sprachvariablen zu überschreiben oder überschriebene Variablen zurückzusetzen.
Beachte, dass du auch Platzhalter innerhalb der Sprachvariablen nutzen kannst, wie bei
hello-world-personal
zu sehen. Hierzu verwendest du die geschweiften Klammern mit einem Index darin, der später für die Reihenfolge der eingesetzen Variablen steht. Mehr dazu erfährst du in der Template bzw. PHP Dokumentation.
Eigene Backend-Controls (Advanced)
Es ist möglich eigene Controls mit deinem Drop auszuliefern. Diese werden mit Hilfe von AngularJS umgesetzt.
Im ersten Schritt ist es notwendig, die Resourcen welche von deinem Control benötigt in der
config.json
einzutragen. Dieses geschieht über
adminStylesheets
und
adminScripts.
/* CSS Dateien die im Admin Backend eingebunden werden (für Custom Controls) */
"adminStylesheets":["admin/demo.css"],
/* Javascript Dateien die im Admin Backend eingebunden werden (für Custom Controls) */
"adminScripts":["admin/demo.js"],
Hier ein Grundgerüst eines Controls, welches über die
admin/demo.js
gepflegt werden würde:
angular.module('controls').directive('controlMyCustomControl', ['core', function(core) {
return {
restrict: 'E',
scope: {
kkModel: '=', // Referenz auf den zu setzenden Wert ("property")
kkConfig: '=', // Das gesammte Datenobjekt deines Drops
kkOption: '=' // Die Config der gebundenen Option
},
template:
'<p>The Controls template</p>',
link: function(scope, elem, attrs) {
// do whatever you want here
}
}
}]);
Der Typ des eigenen Controls sollte dann dem HTML-Namen des eigenen AngularJS Controls entsprechen, z.B. "my-custom-control".
Um das definierte Control zu nutzen kannst du einfach den Namen des Controls in einer Option als
type
hinterlegen:
{
"name": "Pegelstand",
"description": "Wie hoch ist der Pegel?",
"type": "my-custom-control",
"property": "fill"
}
Hier ein paar weitere Beispiele zum Namensmapping zwischen deinem Direktivennamen und dem Namen deines Controls in der
config.json:
- controlHelloWorld => hello-world
- controlTesting => testing
- controlDoWhateverYouWantHere => do-whatever-you-want-here
Drop Builder
Der Drop Builder macht es dir leicht, ein passendes Grundgerüst für dein eigenes Drop vorzukonfigurieren.