
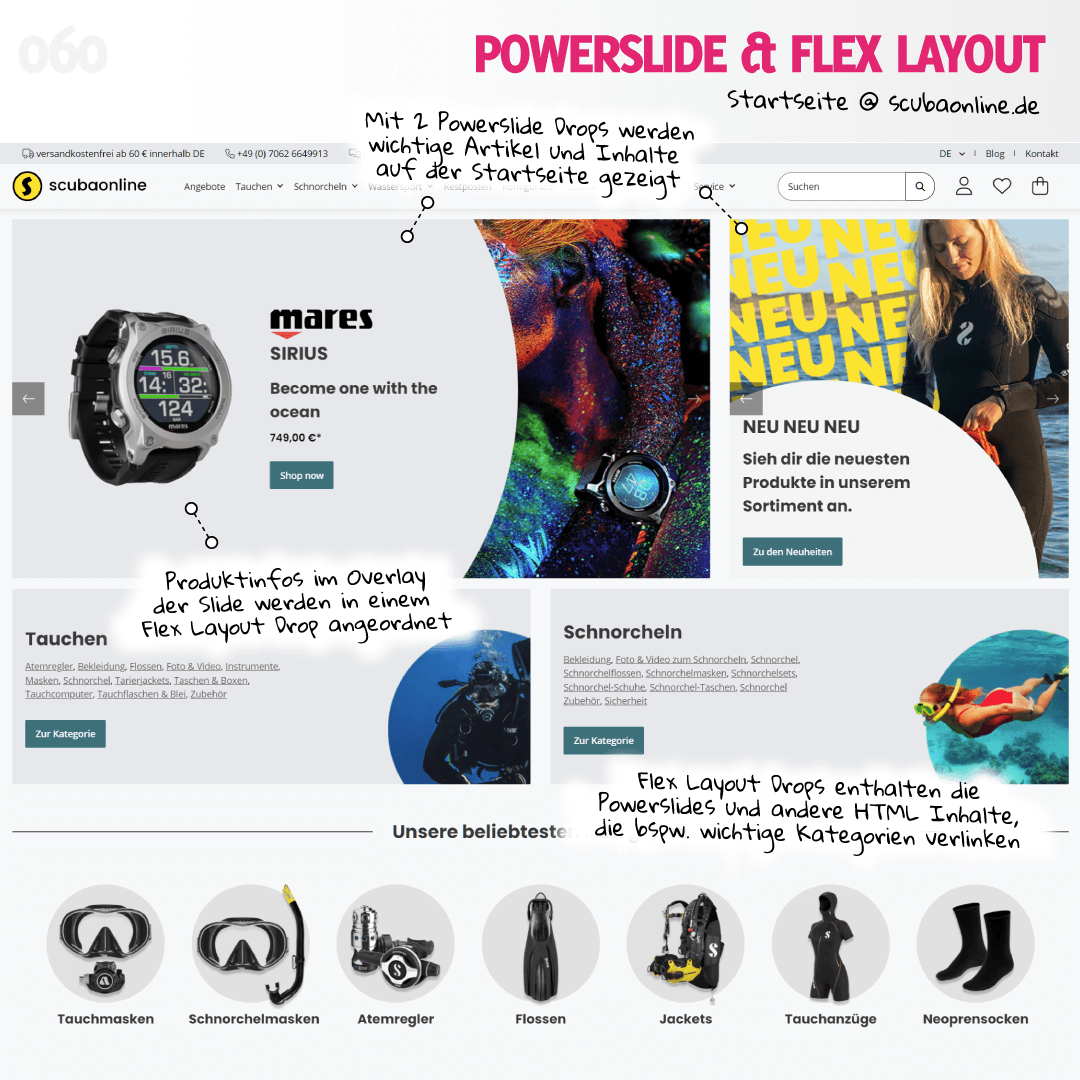
Auf der Startseite von scubaonline.de werden wichtige Produkte und Inhalte (z.B. alle Neuheiten im Shop) in separaten Powerslide Drops angeteasert und verlinkt. Die Slides wechseln dabei automatisch, als Navigationselemente werden nur Pfeile gezeigt. All das ist leicht via Option in einem Powerslide Drop konfigurierbar.
Die Inhalte der Overlays der Slides sind vergleichsweise umfangreich und werden deshalb in Flex Layout Drops gelayoutet. Zusätzliches CSS und passend gesetzte CSS-Klassen im Flex Layout helfen dabei, etwas anspruchsvollere Anforderungen (kreisförmiger Hintergrund) zu realisieren.
Die beiden Powerslides und weitere Inhalte der Startseite wie die mit HTML realisierten Links auf die wichtigsten Kategorien des Shops sind wiederum in Flex Layouts Spaces umgesetzt bzw. angeordnet.
Der Shop wurde & wird technisch umgesetzt von Florian Hüttig von neusued.de, schaut gern einmal vorbei!