Unter Slides kannst du beliebig viele Slides anlegen und mit zahlreichen Controls auf deine Anforderungen anpassen.
Slide
Sliderbild
Mit diesem File Control bestimmst du das Bild deines Slides.
Link
Mit diesem Control legst du das Linkziel fest, das aufgerufen wird, wenn ein Besucher auf die Slide klickt.
Bildskalierung und Bildausrichtung
Die Skalierung der Bilder ist eines der spannensten Features des Powerslide Drops. Die Einstellungen Bildskalierung und Bildausrichtung spielen hierbei gemeinsam mit den Größenangaben deines Sliders in der Konfiguration die zentrale Rolle.
Die
Bildskalierung
legt fest, welche Typ der Skalierung du für deine Bilder verwenden möchtest:
-
unskaliert: dein Bild wird nicht vergrößert oder verkleinert, sondern entsprechend der Maße deines Sliders zugeschnitten (Cropping).
-
füllend: Powerslide versucht, dein Bild clever in die Maße deines Sliders einzupassen. Hierbei kann es zu Vergrößerungen und Verkleinerungen deines Bildes kommen.
-
wiederholend: dein Slide wird mit einem Kacheleffekt mit deinem Bild aufgefüllt.
Mit der
Bildausrichtung
legst du fest, wo der Fokus / Fixpunkt für Zuschnitt, Wiederholung, Verkleinerung bzw. Vergrößerung deines Bildes liegt.
Wählst du bspw. "unskaliert" und "oben links", werden von deinem Bild die rechten und unteren Bereiche abgeschnitten, falls diese nicht in die Größe deines Slides passen.
Wir empfehlen dir
die Optionen intensiv durchzutesten und die für deine Bilder und Anwendungsfälle passenden Methoden auszuwählen.
Bildanimation
Lege hier fest, ob und mit welcher Animation das Bild im Slider animiert werden soll.
CSS Klasse(n)
Um Inhalte deines Slides gezielt stylen zu können, kannst du dem Slide hier individuelle CSS Klassen geben.
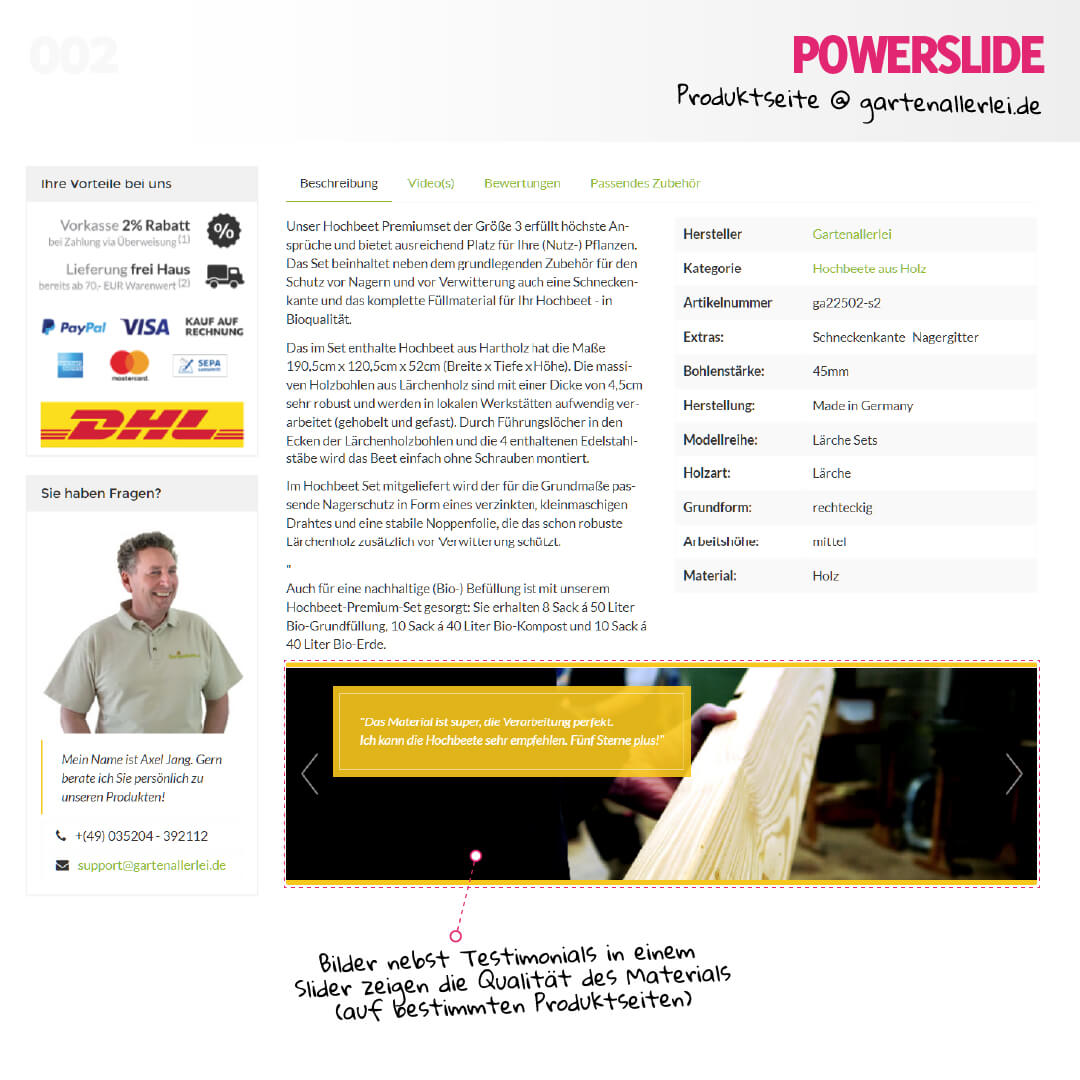
Inhalt
Falls du einen formatierten Text als Overlay über dein Bild legen möchtest, kannst du das mit dem HTML Control
Inhalt
tun. Die Position des Overlays auf deinem Bild legst du mit der Einstellung
Ausrichtung des Inhalts
fest.
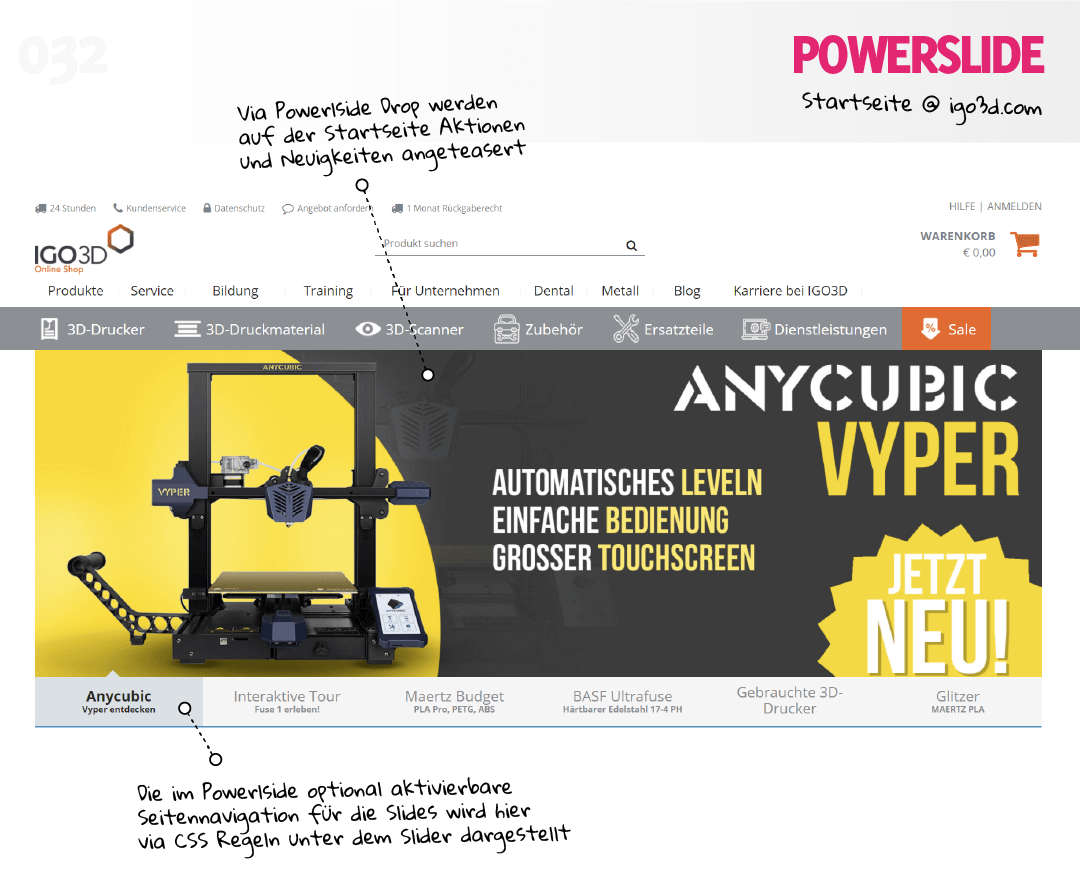
Vorschau
Vorschautext
Wenn du Vorschaubilder in deinem Powerslide verwendest, kannst du diese mit diesem Text Control mit einem separaten Textoverlay versehen.
Manuelles Vorschaubild
Falls du Vorschaubilder verwendest, werden diese normalerweise aus deinem Sliderbild generiert. Manchmal kann es aber sinnvoll oder nötig sein, ein separtes Vorschaubild zu verwenden.
Aktiviere diese Einstellung, um ein zusätzliches File Control aufzudecken, mit dem du ein eigenes Vorschaubild einfügen kannst.