
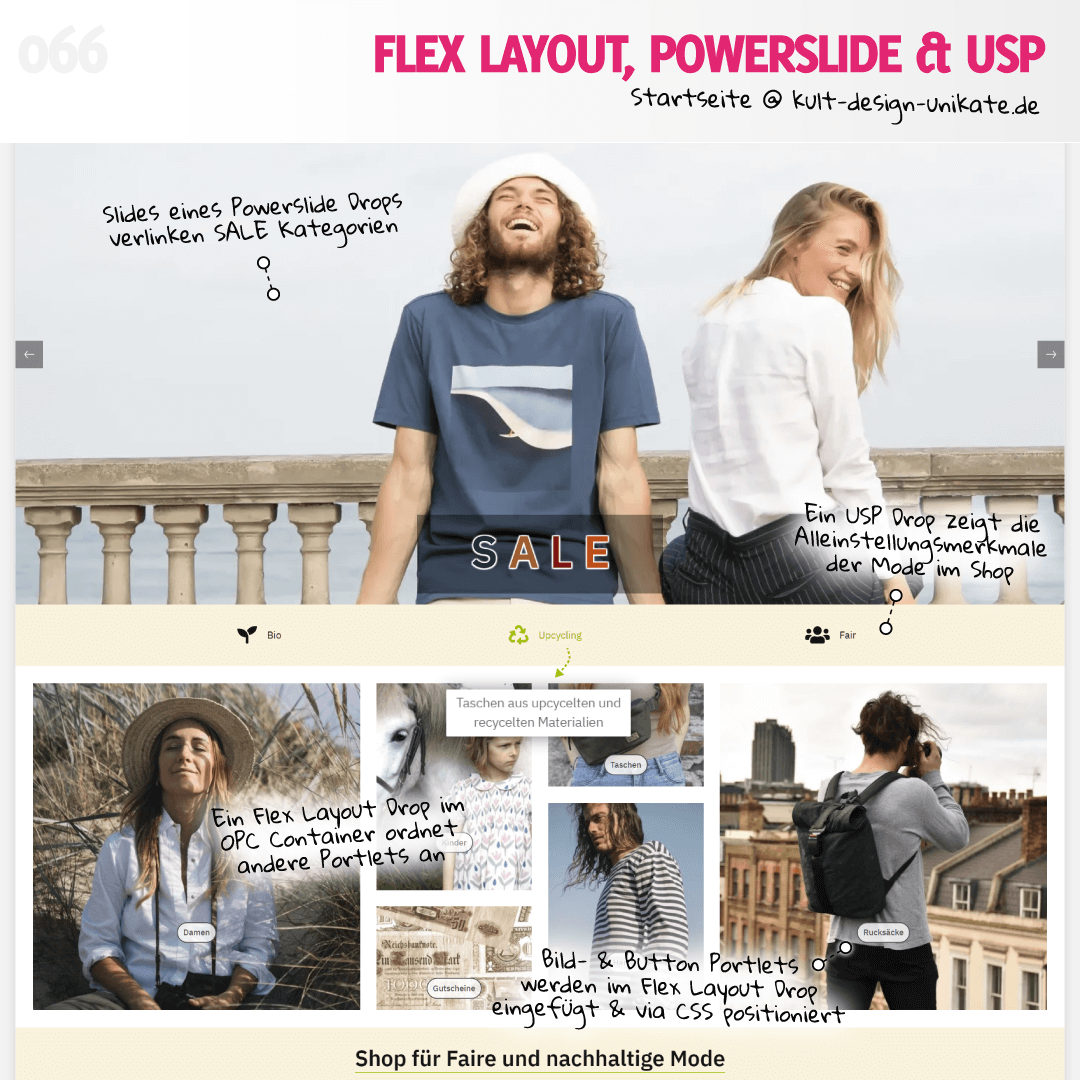
Auf der Startseite von kult-design-unikate.de verlinkt zunächst ein Powerslide Drop SALE Unterkategorien. Danach schließt sich ein Bereich an, der mit dem OnPage Composer des JTL-Shops gestaltet wird.
Im OnPage Composer werden dabei auch Drops als Portlets verwendet. Ein Flex Layout Drop ordnet wiederum Portlets (Button und Bild) an. Dazu werden Bild- und Button-Portlets in die passenden Flex Layout Spaces eingefügt. Durch einige zusätzliche CSS-Regeln wird die Ausgabe des Button-Portlets auf entsprechenden Bild-Portlets angezeigt.
Ein USP Drop zeigt die allgemeinen Alleinstellungsmerkmale von kult-design-unikate.de. Tooltips zeigen bei Mouseover Details zu diesen Punkten an. Der Hintergrund wird dabei via Container Portlet gesetzt, welches das USP Drop enthält.
Im weiteren Verlauf der Startseite werden auch Accordeon, Vendor Box und News Box Drops verwendet, dazu aber vielleicht in einem weiteren Let's Drops mehr!