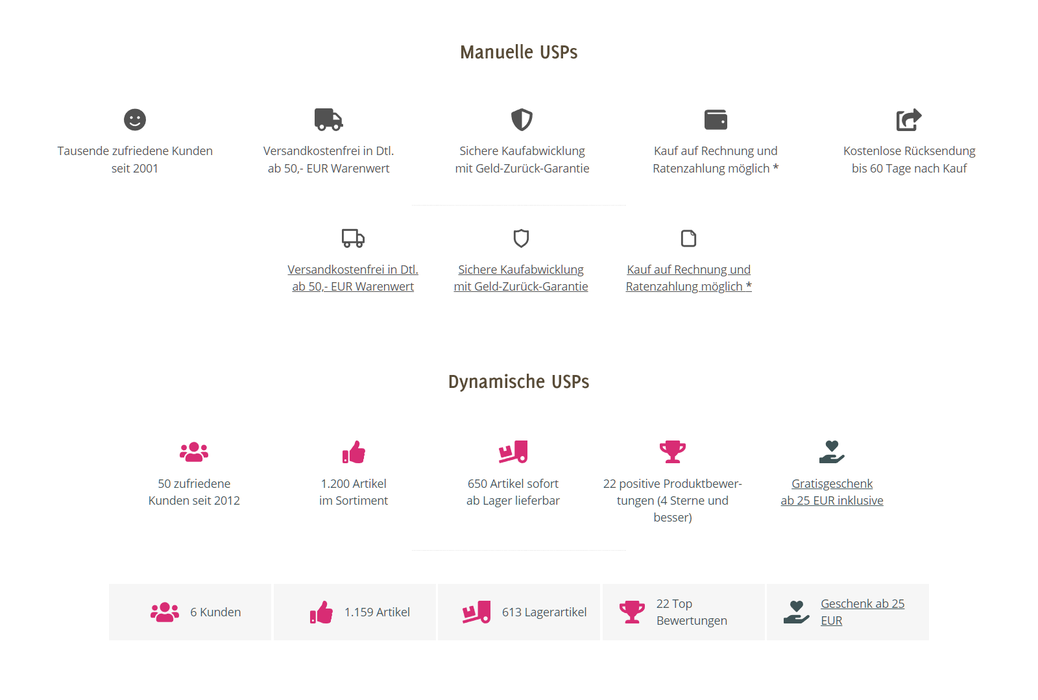
Ein USP besteht dabei üblicherweise aus einem Icon und Texten. Die Texte können statisch oder dynamisch (aus globalen Daten deines JTL-Shops oder des angezeigten Artikels) erzeugt werden.
Welche Möglichkeiten du bei der Konfiguration deiner USPs hast, erfährst du in dieser Dokumentation.
Einstellungen
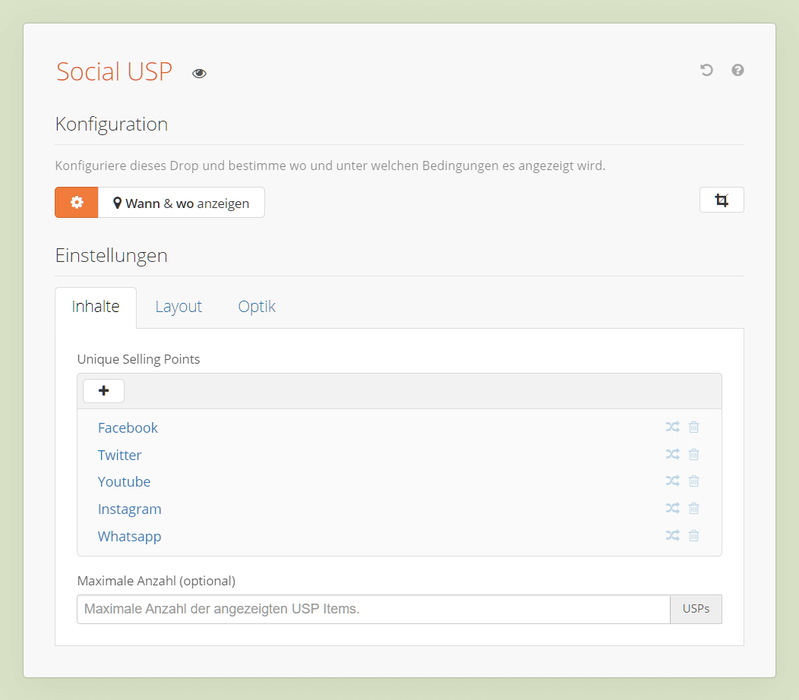
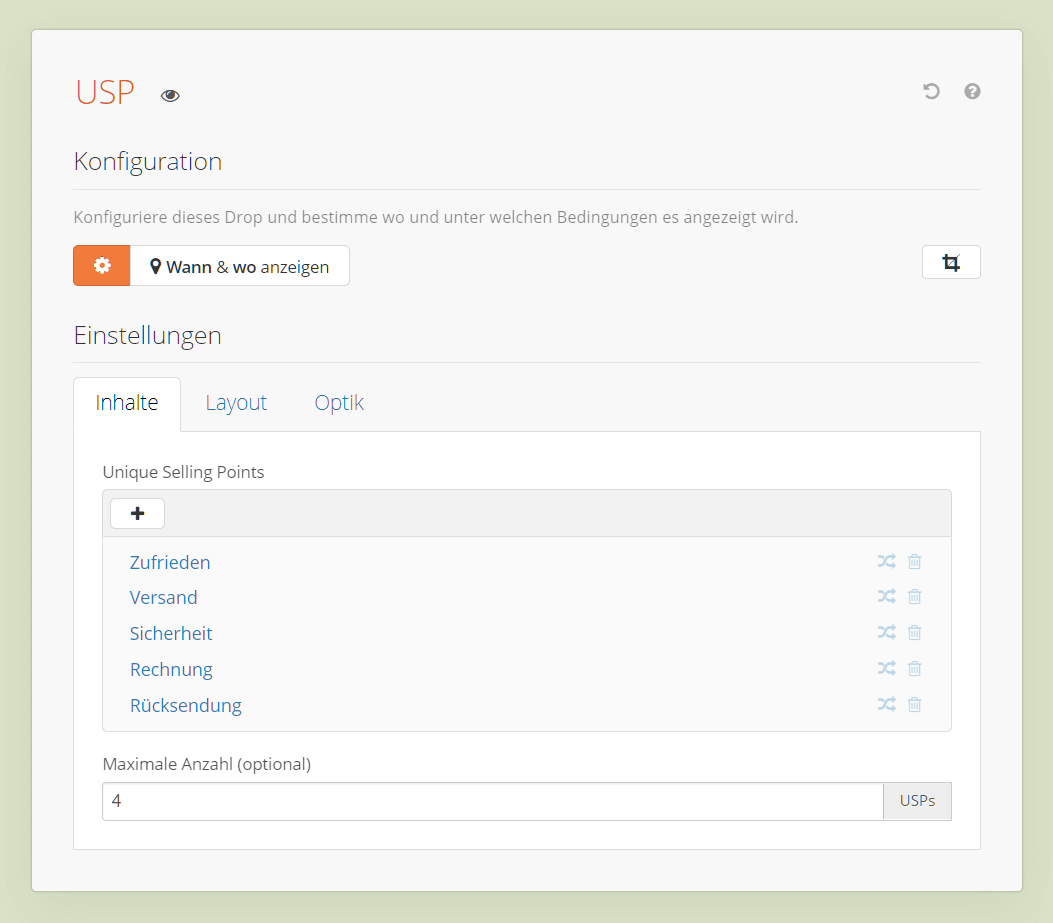
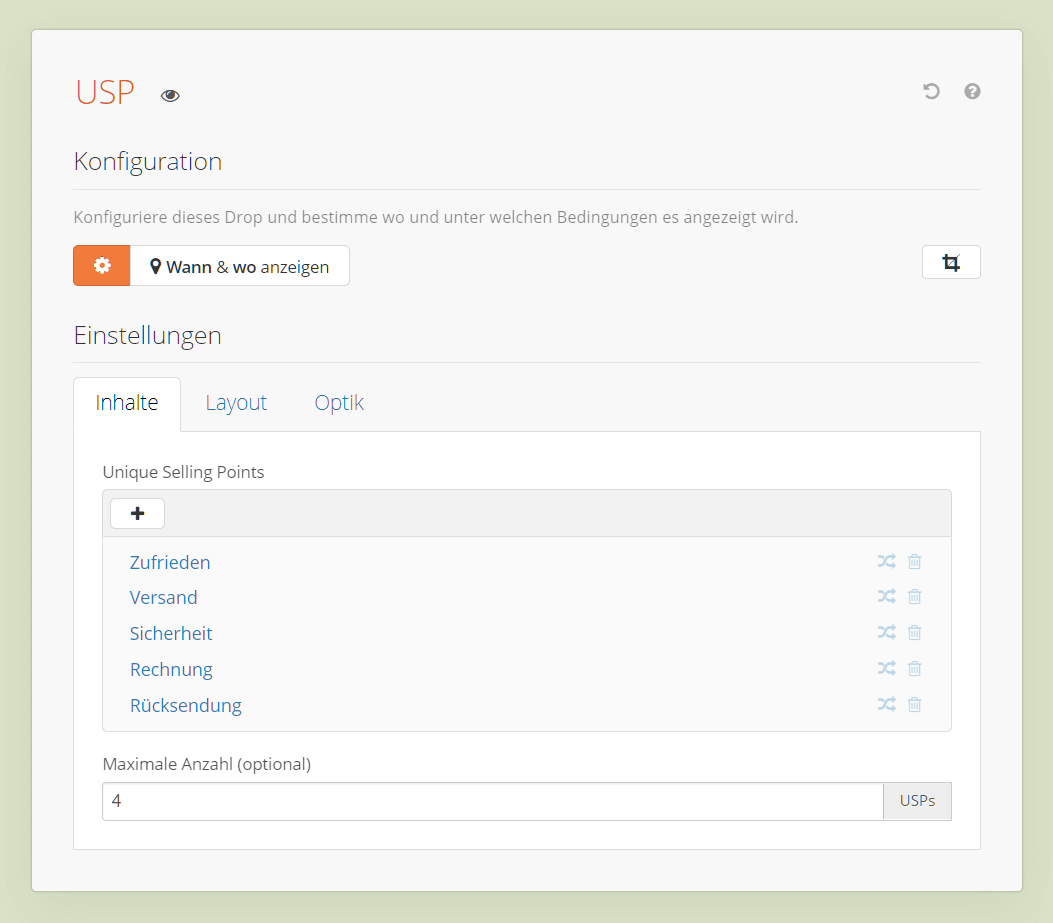
Zentrales Eingabeelement des USP Drops ist ein
List Control, mit dem du beliebig viele USPs konfigurieren kannst. Details zur Anlage und den Komponenten der einzelnen USPs findest du im Abschnitt
USPs anlegen.

Wie bei jedem List Control kannst du USPs per Drag'n'Drop verschieben, duplizieren und auch löschen. Auch Darstellungsfilter für einzelne USPs sind möglich, mehr dazu auch im Appendix!
Im Standard werden alles USPs angezeigt, die du in deinem Drop konfigurierst. Möchtest du die
maximale Anzahl
begrenzen, kannst du das ebenfalls tun.
Ein Anwendungsbeispiel dazu findest du im Appendix.
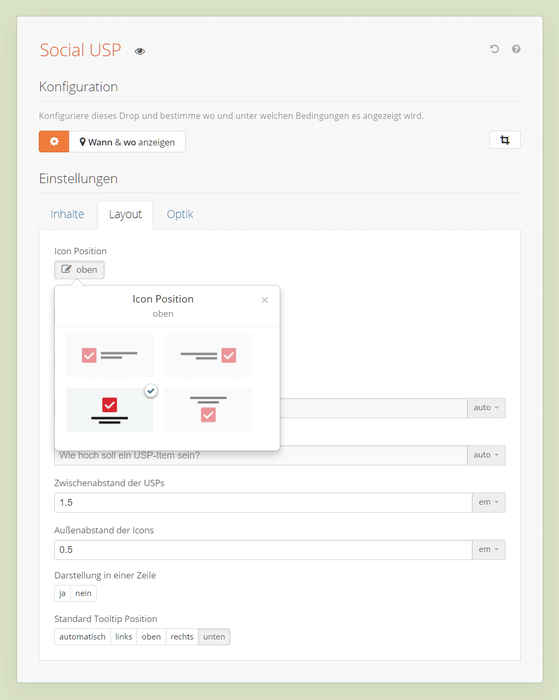
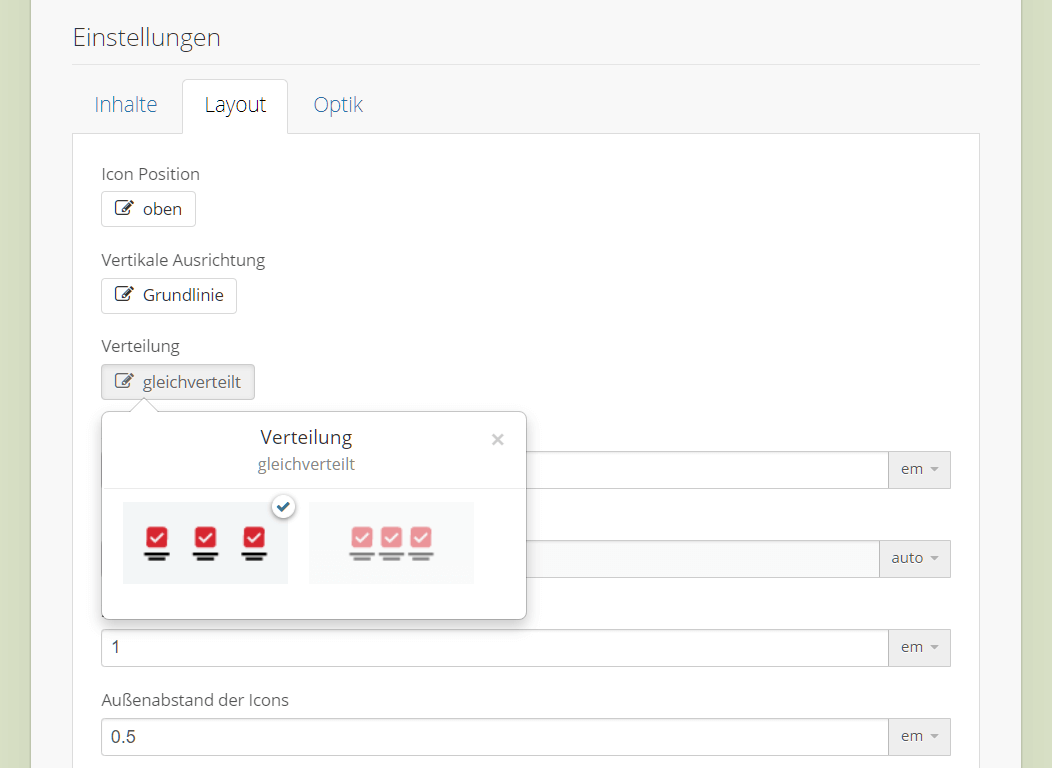
Layout
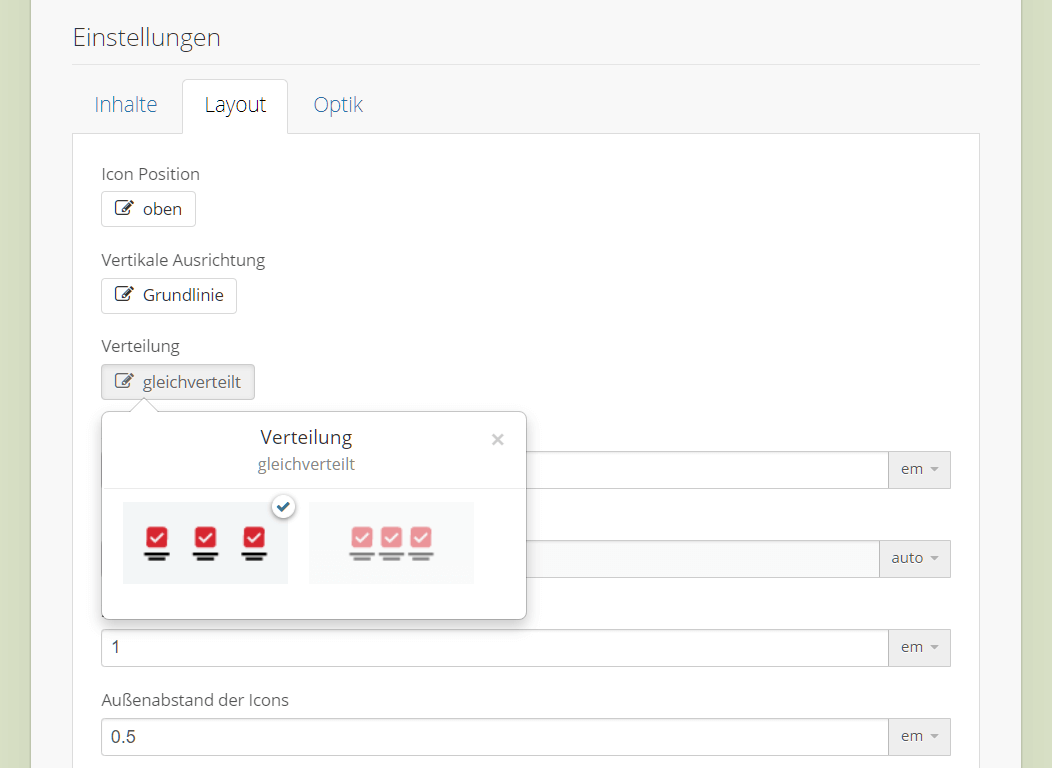
Wichtige Einstellungen zum Layout deiner Liste von USPs findest du im Reiter
Layout.
Mit der
Icon Position, der
Vertikalen
bzw.
Horizontalen Ausrichtung
und der
Verteilung des Inhalts
kannst du das allgemeine Layout deiner USP Liste steuern.

Die
Zielbreite eines USPs
legt fest, wie breit einzelne USPs in der Liste werden sollen. Beachte, dass von dieser Breite unter Umständen abgewichen wird, zum Beispiel wenn du eine Gleichverteilung deiner USPs erreichen möchtest.
Auch den
Zwischenabstand der USPs
und den
Außenabstand der Icons
kannst du steuern. Falls du weitere Einstellungen benötigst, schau dir die Möglichkeiten des
Drop Containers
an, die dir auch im USP Drop zur Verfügung stehen.
Der
Innenabstand von Icon & Text
ist besonders dann hilfreich, wenn du Hintergrundfarben in deinen USPs nutzt. Mit der Einstellung kannst du Abstand von Icon & Text zu den Rändern der so entstehenden Boxen bestimmen.
Ebenfalls bei USPs mit Hintergründen interessant: die Option
Verfügbaren Platz auffüllen. Die Breite der USP Items wird so ggf. dynamisch erhöht, um die gesamte Breite des Elternelements auszufüllen.
Aktiviere die Option
Darstellung in einer Zeile, wenn du deinen USPs zwingend in einer Zeile / Reihe darstellen und somit Umbrüche zwischen den Items verhindern möchtest. Prüfe besonders in diesem Fall die Darstellung deiner USPs auf verschiedenen Gerätegrößen und beachte die Hinweise zum responsiven Verhalten im Appendix!
Solltest du
Tooltips
verwenden, kannst du mit der
Standard Tooltip Position
festlegen, an welcher Position (ausgehend vom USP Element) der Inhalt des Tooltips angezeigt werden soll.
Optik
In den Standardeinstellungen nehmen die Icons und Texte deiner USPs die Optik an der jeweiligen Einfügeposition an.
Im Reiter
Optik
kannst du jedoch gängige Einstellungen zur (Hintergrund-) Farbe, Schriftart und Schriftgröße für alle USPs deiner Liste vornehmen.
Beachte, dass du die meisten dieser Werte bei Bedarf auch in den Optionen der einzelnen USPs überschreiben kannst.
USPs anlegen
Ein neues USP legst du mit dem Klick auf das
+
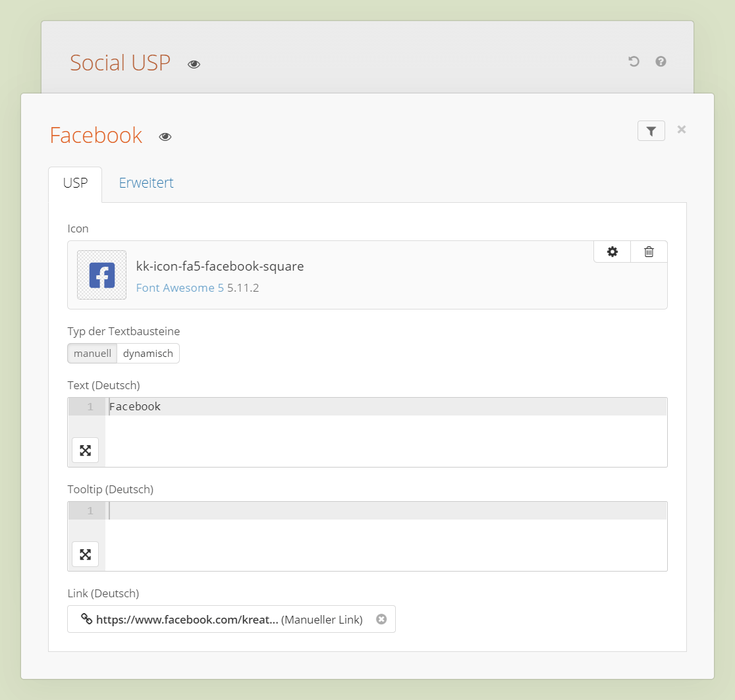
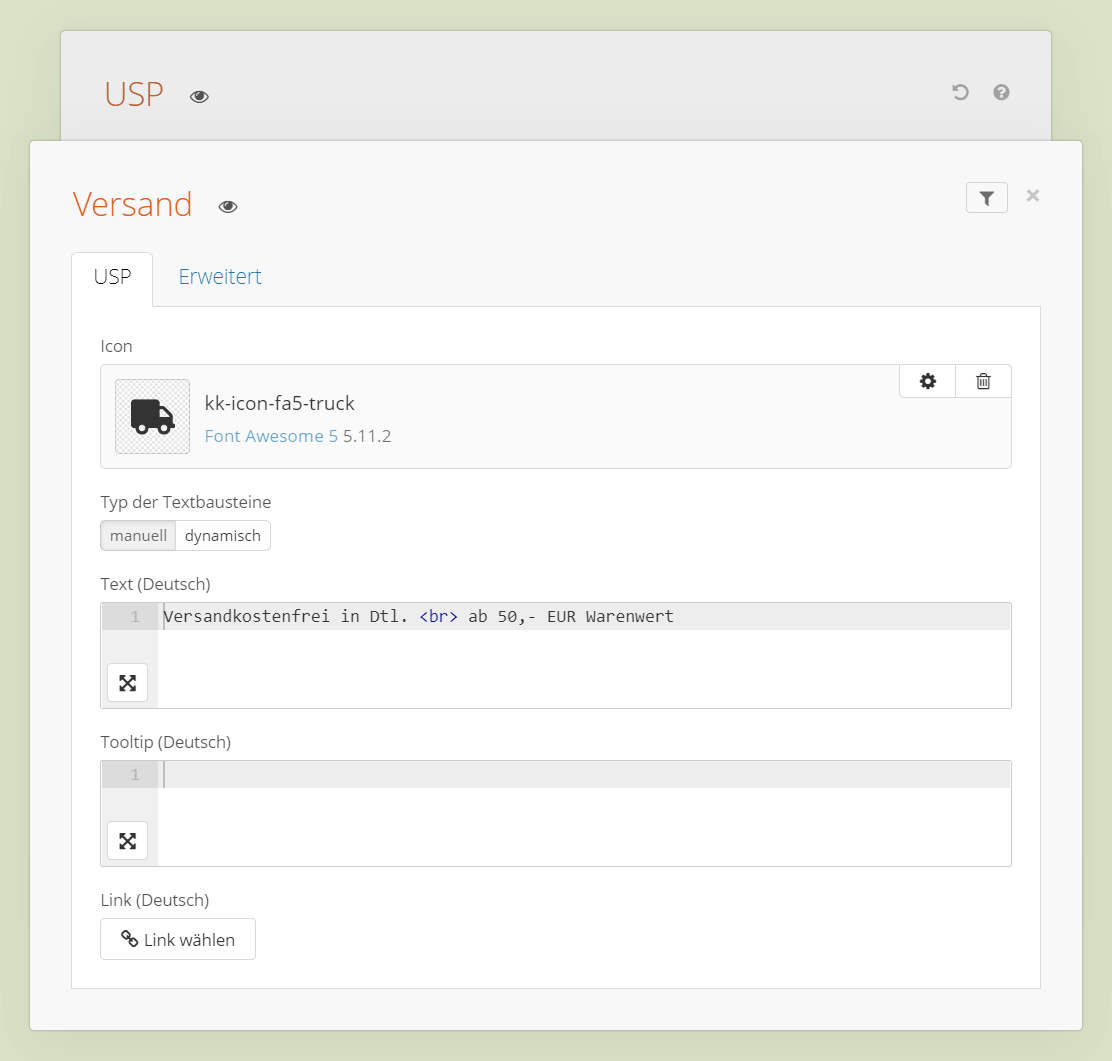
im List Element an. Daraufhin erscheint ein Dialog, in dem du das neue USP konfigurieren kannst.

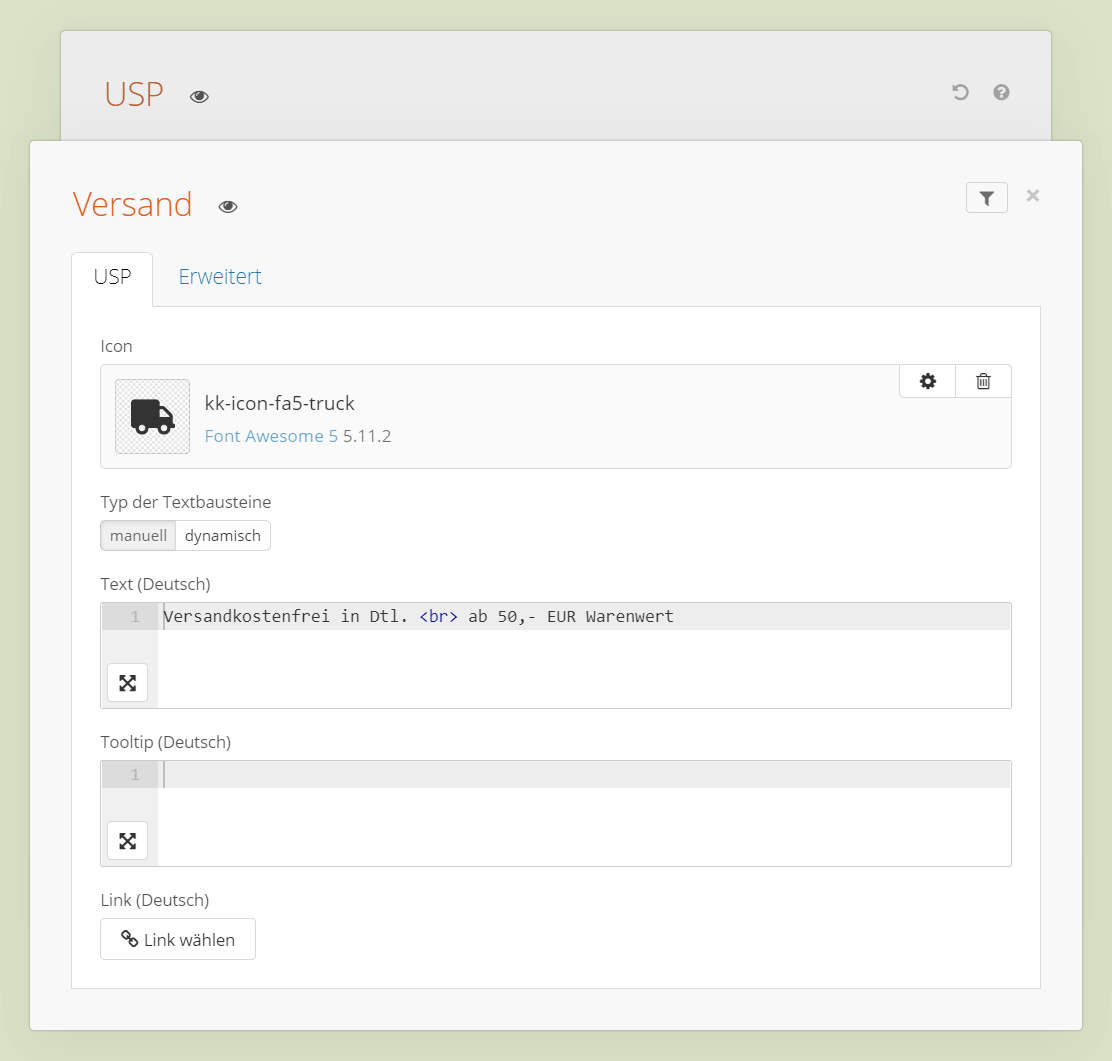
Ein USP besteht zumeist aus einem Icon, einem beschreibenden Text und ggf. einem Tooltip. Bei Texten unterscheiden wir noch verschiedene Typen, die wir im entsprechenden Abschnitt genauer erläutern.
Icon
Zunächst kannst du mittels
Icon Control
ein
Icon
für dein USP festlegen. Du hast hier die Auswahl aus tausenden Icons aus verschiedenen Icon-Sets. Bitte beachte die Hinweise zur
Attribution
der Icons im Appendix.
Beachte, dass du mit einem Klick auf den Namen des Icons im Control
auch eigene CSS Klassennamen
für das Icon definieren kannst. Die Standard Templates des JTL-Shops (EVO in JTL-Shop 4; NOVA in JTL-Shop 5) liefern
Font Awesome
mit aus. Der Wert
fa fa-check-square
fügt dir in diesen Templates ein Check-Icon ein.
Texte und Tooltips
Häufig möchtest du dein USP nicht nur mit einem Icon, sondern auch mit erklärenden Texten versehen. Das kannst du im Reiter "Text & Tooltip" erledigen. Zunächst kannst du hier den
Typ der Textbausteine
definieren.
Manuelle Textbausteine
sind selbsterklärend. An dieser Stelle der Hinweis:
die Texte sind natürlich mehrsprachig.
Dynamische Textbausteine
lassen Kennzahlen deines Shops in die Texte deines USPs einfließen. Du hast die Wahl aus einer Reihe von dynamischen Texten, die bestimmte Platzhalter mit Kennzahlen wie die Anzahl der registrierte Nutzer oder die Gesamtzahl der Produkte auf Lager ersetzen.
Wählst du als
dynamischen Text
zum Beispiel
Produktbewertungen gesamt, wirst du folgenden Text inkl. Platzhalter sehen:
{0} positive Produktbewertungen ({1}+ Sterne)
Dieser wird dann mit entsprechenden Werten aus deinem Shop (die Anzahl der Produktbewertungen) und der Konfiguration (minimale Sterne für eine positive Bewertung) ersetzt. In unserem Beispiel könnte das z.B. folgende Ausgabe erzeugen:
1232 positive Produktbewertungen (4+ Sterne)
In der nachfolgenden Liste siehst du alle Arten von dynamischen Texten, die das USP Drop unterstützt.
Beachte dabei die letzte Spalte: einige Texte werden
nur auf Artikeldetailseiten
generiert und auf anderen Shopseiten nicht angezeigt.
| Textbaustein |
Standardtext mit Platzhalter |
Seitentyp |
| Kunden gesamt |
{0} Kunden |
Jeder |
| Kunden registriert |
{0} registrierte Kunden |
Jeder |
| Artikelanzahl gesamt |
{0} Artikel |
Jeder |
| Artikelanzahl auf Lager |
{0} Artikel sofort lieferbar |
Jeder |
| Produktbewertungen gesamt |
{0} positive Produktbewertungen ({1}+ Sterne) |
Jeder |
| Gratisgeschenke Minimum |
Ab {0} Euro: Gratisgeschenk inklusive |
Jeder |
| Gratisgeschenk inklusive |
Gratisgeschenk inklusive ({0} zur Auswahl) |
Artikel |
| Sparen mit Sonderpreis |
Sonderpreis: -{0} % (war {1}) |
Artikel |
| Sparen zum UVP |
-{0} % zum UVP {1} |
Artikel |
| Positive Bewertungen des Artikels |
{0} positive Meinungen ({1}+ Sterne) |
Artikel |
Du kannst die Texte und Tooltips (letztere sind in der Tabelle nicht aufgeführt) natürlich nach deinen Wünschen anpassen und ergänzen.
Optionale Verlinkung
Mit dem
Link
Control kannst du dein USP optional mit internen oder externen Seiten verlinken.
Erweiterte Einstellungen
Im Reiter
Erweitert
kannst du für das jeweilige USP die
(Hintergrund-) Farben
für Text und Icons individuell setzen.
Auch das Hinzufügen von CSS Klassen je USP ist möglich. Damit lässt sich bspw. das responsive Verhalten der USPs auf CSS Ebene steuern (ein Bespiel findest du im Appendix).
Wenn du in deinen Texten und Tooltips
Smarty verwenden möchtest, aktiviere hier die Option
Smarty evaluieren.
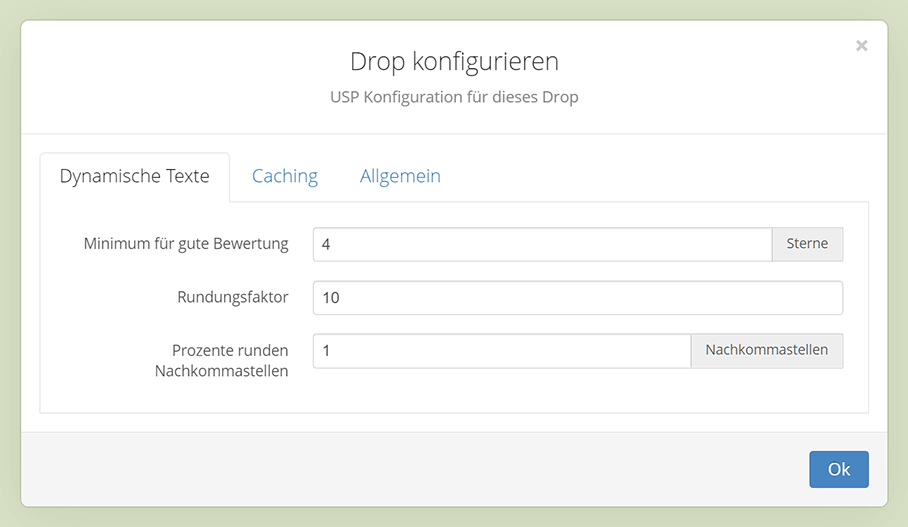
Konfiguration
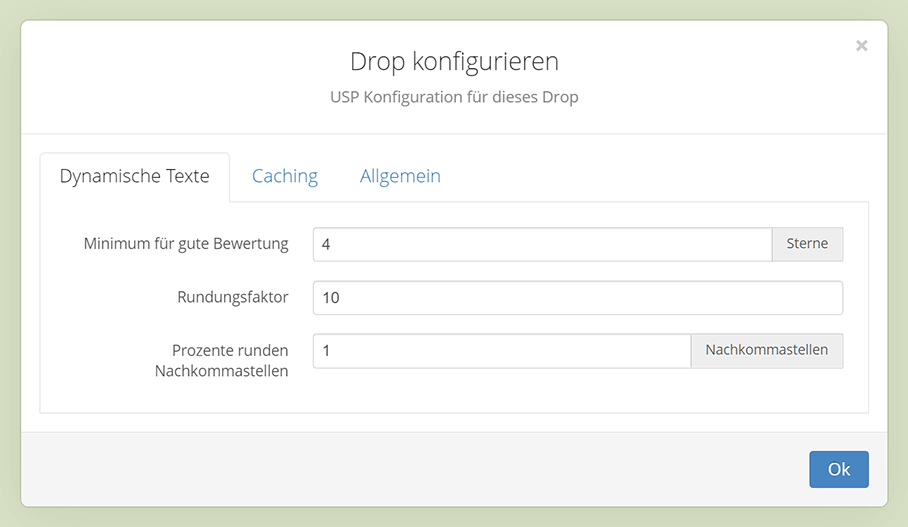
In der Konfiguration deines USP Drops kannst du weitergehende Einstellungen vornehmen, die die Formatierung und Inhalt von dynamischen Texten beeinflussen.

Dynamische Texte
Mit dem
Minimum für eine gute Bewertung
definierst du, ab wann eine Bewertung in dynamischen Textbausteinen als "positiv" gewertet und somit gezählt wird.
Der
Rundungsfaktor
gibt an, auf welchen Faktor deine Zahlen ggf. abgerundet werden sollen. Ein Beispiel: mit Rundungsfaktor "100" wird die Zahl "1234" zur vorherigen hundertsten Stelle abgerundet, also auf "1200". Der Rundungsfaktor ist gleichzeitig der Minimalwert deiner Kennzahl. Gibts du keinen Rundungsfaktor an, wird nicht gerundet.
Auch die gewünschten
Nachkommastellen
für Prozentzahlen (z.B. für "Sie sparen ... % zum UVP") kannst du festlegen.
Caching
Dynamische Texte ziehen ihre Informationen aus der Shop-Datenbank. Werden die entsprechenden USPs häufig angezeigt (prominenter Anzeigeort + viele Besucher), können mitunter viele Datenbankanfragen erzeugt werden.
Wir empfehlen daher, das
Caching zu nutzen. Ist das Caching aktiv, verwendet das USP Drop die
konfigurierte Cache-Methode
deines JTL-Shops.
Optional kannst du eine
Cache Lifetime
angeben. Spätestens nach dieser Zeitspanne werden gecachte Werte des USP Drops invalidiert.
Aktivierst du die Option
Caching debuggen, werden Debuginformationen als HTML Kommentar in den Quelltext deiner Seite geschrieben. Das kann hilfreich sein, wenn du die Funktionsweise des Caches prüfen möchtest.
Tipp:
sollte das Caching nicht funktionieren, prüfe bitte, ob du den JTL-Shop Cache aktiviert und richtig konfiguriert hast.
Appendix
Im Appendix sammeln wir Anwendungsszenarien und Best Practises zum USP Drop!
Attribution
Die Icons aus unserem Icon Control stammen aus verschiedenen Icon Sets, diese werden mit verschiedenen Lizenzen ausgeliefert.
Die kommerzielle Nutzung ist immer erlaubt, es kann aber eine Attribution - also eine Nennung von Quelle, Autor und Lizenz - notwendig sein.
Im Quelltext des jeweiligen Icons werden wir in zukünftigen Dropper Versionen einen HTML Kommentar einfügen, der eine entsprechende Attribution enthält.
Bis dahin (oder wenn du die Autoren zusätzlich unterstützen möchtest) kannst du folgende HTML-Texte bspw. in deinem Impressum einfügen.
Font Awesome Icons by <a href="https://fontawesome.com">fontawesome.com</a>, licensed under <a href="https://creativecommons.org/licenses/by/4.0/">CC BY 4.0</a>
Feather Icons by <a href="https://feathericons.com">feathericons.com</a>, licensed under <a href="https://opensource.org/licenses/MIT">MIT License</a>
IonIcons by <a href="https://ionic.io/ionicons">ionic.io</a>, licensed under <a href="https://opensource.org/licenses/MIT">MIT License</a>
Material Icons by <a href="https://fonts.google.com/icons?selected=Material+Icons">material.io</a>, licensed under <a href="https://www.apache.org/licenses/LICENSE-2.0.txt">Apache 2.0 License</a>
Typicons by <a href="https://www.s-ings.com/typicons/">Stephen Hutchings</a>, licensed under <a href="https://creativecommons.org/licenses/by-sa/3.0/">CC BY-SA 3.0</a>
Unicons by <a href="https://iconscout.com">Iconscout</a>, licensed under <a href="https://www.apache.org/licenses/LICENSE-2.0.txt">Apache 2.0 License</a></p>
USP auf Artikeldetailseiten - inkl. maximaler Anzahl
Ein denkbares Anwendungsszenario ist es, ein zentrales USP Drop für alle Artikeldetailseiten zu erstellen. Über Darstellungsfilter können USPs nur für
Artikel mit bestimmten Eigenschaften
ausgespielt werden, um bspw. auf besondere Merkmale der Artikel hinzuweisen.
Möchte man eine Mindestanzahl von USPs realisieren, kann die USP Liste um allgemeinere USPs ergänzt werden, die im List Control nach hinten sortiert werden.
Mit dem Setzen der maximalen Anzahl der USPs würden diese USPs nur dargestellt, wenn die Darstellungsfilter nicht greifen.
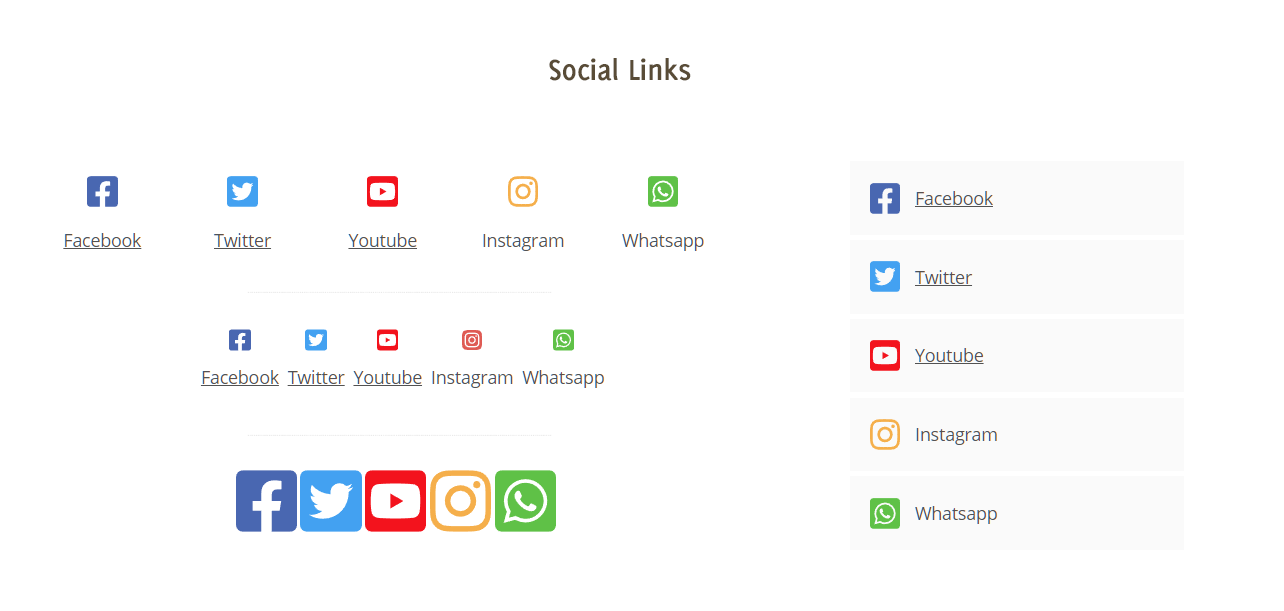
Social Network Links
Ein weiteres mögliches Anwendungsszenario für das USP Drop sind Icons, die auf Seiten in sozialen Netzwerken verweisen.
Für die passenden Farben schaut gern in die nachfolgende
Liste der Farbcodes
gängiger sozialer Netzwerke:
| Netzwerk |
Farbe |
Hex Farbcode |
| Facebook |
blau |
#3b5998 |
| Twitter |
blau |
#55acee |
| TikTok |
pink |
#55acee |
| YouTube |
rot |
#ff0000 |
| Instagram |
orange-gelb |
#fcaf45 |
| Instagram |
lila-violett |
#8a3ab9 |
| WhatsApp |
grün |
#4dc247 |
| Pinterest |
rot |
#cb2027 |
| Snapchat |
gelb |
#fffc00 |
Responsives Verhalten steuern
Bitte teste das Verhalten deiner USPs (wie all deine Inhalte) auf verschiedenen Bildschirmgrößen! Insbesondere dann, wenn du die Option
Darstellung in einer Zeile
aktiviert hast.
Das responsive Verhalten des Drops bzw. einzelner USPs kannst du auf zwei Arten steuern.
1.) Mit dem
Darstellungsfilter Gerätetyp
kannst du das ganze USP Drop oder einzelne USP Items für bestimmte Gerätetypen (Smartphone, Tablet, Desktop) komplett ausblenden. Die Inhalte werden dabei nicht gerendert, d.h. es erscheint nichts im Seitenquelltext der Seite.
2.) Verwendest du ein Bootstrap Template wie EVO oder NOVA, kannst du
Helferklassen
als zusätzliche CSS Klassen auf einzelne USP-Items setzen, um bspw. weniger wichtige USPs auf kleineren Geräten auszublenden. Mit
.d-none .d-sm-block
(NOVA) bzw.
hidden-xs
(EVO) zeigst du dein USP auf allen Bildschirmgrößen, außer der Größe XS (~ Smartphones).
Tooltip oder Popup?
Wenn du Tooltips verwendest, solltest du nicht zu viele und komplexe Informationen darin vorhalten.
Schau dir im Zweifel unser
Popup Drop
an. Hiermit kannst du umfangreiche Popups (inkl. verlinkte Drops) erstellen, die auch via Klick auf ein USP geöffnet werden können.