
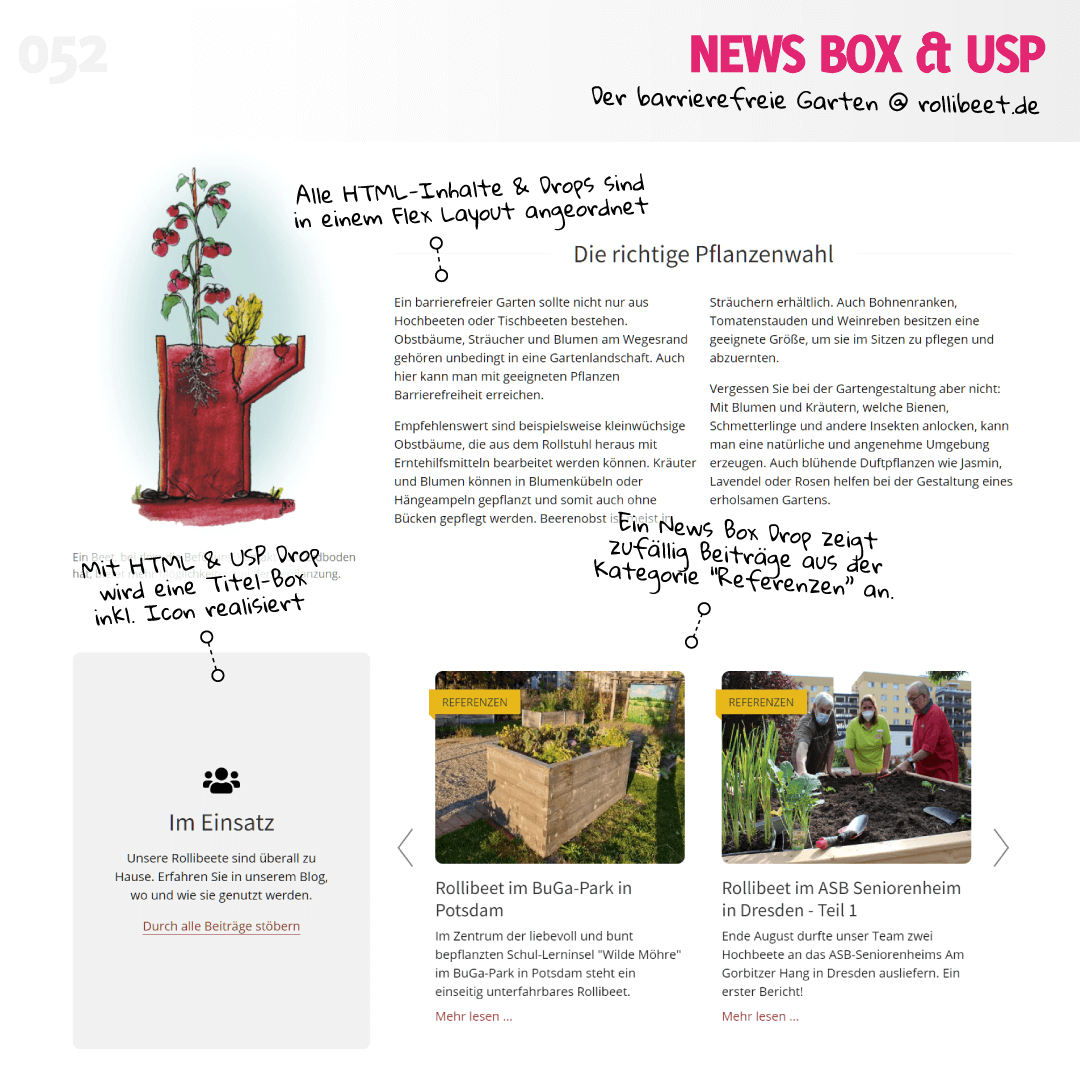
Auf rollibeet.de werden auf der Contentseite Garten barrierefrei zahlreiche Informationen zur barrierefreien Gartengestaltung - insbesondere für gehbehinderte Menschen - gesammelt. Die Seite ist komplett mit einem Flex Layout gestaltet und beinhaltet zahlreiche mit HTML formatierte Texte, Illustrationen und verlinkte Drops. Im oberen Bereich der Seite sind das bspw. ein USP & Gallery Drop.
Im unteren Bereich werden via News Box Beiträge aus dem Newssystem des Shops angeteasert, die die Nutzung der angebotenen unterfahrbaren Hochbeete zeigen. Die News Box stellt dabei nur Beiträge aus der Newskategorie "Referenzen" dar.
Als Template wurde hier der Slider gewählt, eine Darstellung in Listenform wäre ebenfalls möglich. Die News Box macht außerdem von der (ab Version 1.1.0 hinzugekommenen) Möglichkeit gebrauch, die jeweilige Kategorie des Beitrags mit einer Badge darzustellen.
Als Einleitung des Referenz-Sliders dient ein USP Drop mit genau einem Element. Dieses einzelne "USP" wird im Flex Layout Space in etwas HTML eingebettet und mit CSS-Regeln in die gewünschte Form gebracht.
PS: die dargestellte Illustration (und alle weiteren auf rollibeet.de) stammt von Susann Berndt / zeichen-gesetzt.de
Video: Passende News aus bestimmten Kategorien überall anzeigen
Im Video zeigen wir, wie einfach man im News Box Drop als Quelle eine Newskategorie wie "Referenzen" setzen kann. Mehr solcher Videos findet ihr auch drüben bei Youtube: youtube.com/@kreativkonzentrat