Der Powerslide ist eines unserer beliebtesten Drops. Sicherlich auch, weil es so umfangreich konfigurierbar, flexibel und anpassbar ist. Darauf wollen wir aber heute weniger eingehen, sondern reduzieren uns auf einen häufig nachgefragten Anwendungsfall. Wir bauen mit dem Powerslide einen minimalistischen Slider, um schmale Bannerbilder optimal in Szene zu setzen.

Auf diesen - idealerweise automatisch wechselnden - Slides können wir dann Aktionen oder neu eingetroffene Waren anpreisen. Denkbar sind aber auch Ambientebilder, um ein Thema stimmungsvoll zu begleiten. Gerade im Fashion- oder Outdoorbereich (Landschaften) ergeben sich hier tolle Einsatzmöglichkeiten, die entsprechenden Bilder vorausgesetzt. Den technischen Aspekt nimmt uns das Powerslide Drop und natürlich Dropper ab.
1. Powerslide erstellen
Das Powerslide Drop selbst ist schnell erstellt. Der Ablauf ist für jedes Drop identisch und wird auch in unserem Wiki gezeigt. An den Grundeinstellungen müssen wir im ersten Schritt wenig ändern, essentiell sind die Inhalte, also die Slides. Diese haben wir mit wenigen Klicks hinzugefügt und konfiguriert.
Slides befüllen
Auch bei den Slides beschränken wir uns auf das Wesentliche, nämlich die Bilder und ggf. eine Verlinkung. Die optionalen Textinhalte lassen wir leer, denn Texte möchten wir möglichst wenig verwenden. Und wenn, dann formschön mit extravaganten Schriften und Farben direkt im Bild.
Dabei könnte uns zwar modernes CSS und der ein oder andere Webfont helfen, wenn wir aber viel variieren wollen, ist der Weg mit Photoshop und Co. häufig der weniger mühsame.
Powerslide konfigurieren
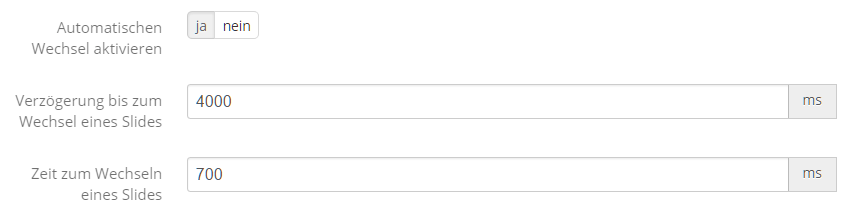
Werfen wir noch einen Blick in die Powerslide Konfiguration. Hier aktivieren wir den automatischen Slidewechsel und stellen sicher, dass die Nummern- und Pfeilnavigation aktiviert aber die Seitennavigation deaktiviert ist. Das ist im Standard bereits der Fall.

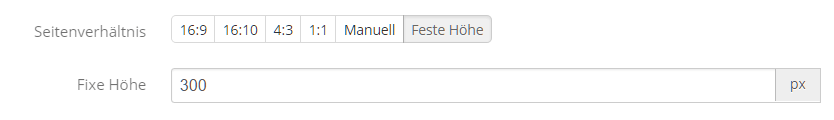
Schmal in der Höhe soll der Slider sein, also legen wir die Maße auf einen entsprechend niedrigen Wert fest. In unserem Fall soll der Slider zunächst den gesamten Contentbereich füllen, eine fixe Höhe von 300px sollte hier ausreichend niedrig sein.

Tipp: auf mobilen Geräten bleibt diese Höhe - je nach verwendeten Bildern - erhalten. Sollen sich die Slides auch in der Höhe mit skalieren, solltet ihr die anderen Optionen zum Seitenverhältnis in Betracht ziehen.
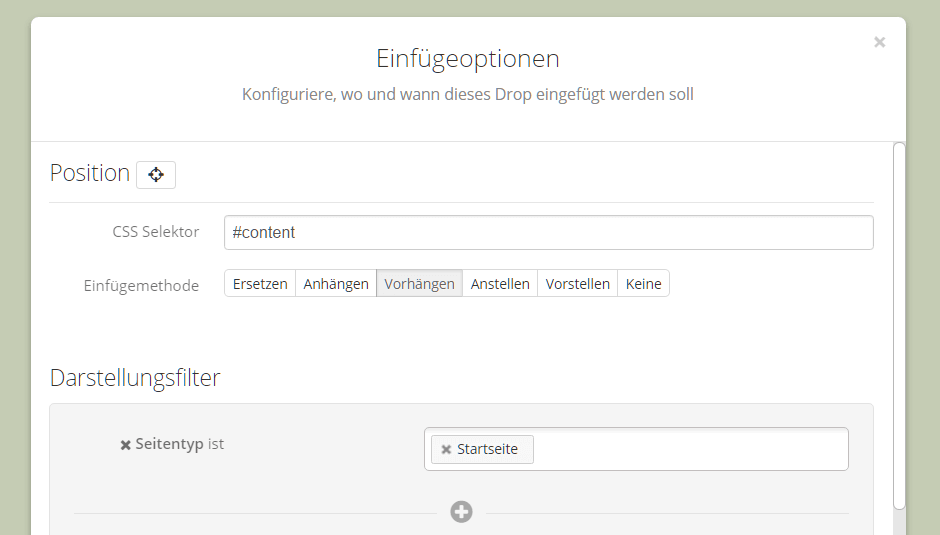
Die Einfügeoptionen
Schließlich zur Darstellung des Drops im JTL-Shop selbst. Auch da verhält sich das Powerslide wie jedes andere Drop: wir können es in anderen Drops verlinken oder über "Wann und Wo anzeigen" direkt in unseren Shop einfügen und über Darstellungsfilter die Bedingungen zur Anzeige einschränken.

Um ein einfach nachzustellendes Beispiel zu erhalten, fügen wir unser Powerslide an den Anfang des Contentbereiches der Startseite des Shops ein.
2. CSS Anpassungen
Das Powerslide Drop bringt eine Standardoptik mit, die in den meisten Anwendungsfällen gut funktioniert. Wer mehr - oder in unserem Fall weniger - will, kann quasi jeden Aspekt der Optik via CSS anpassen.
Zur Erinnerung: minimal wollen wir unseren Slider haben. Die Bilder sollen im Fokus stehen und Navigationselemente nicht zu sehr ablenken. Das alles erreichen wir mit folgenden CSS Regeln.
.kk-powerslide .navigation {
width: 200px;
left: 50%;
margin-left: -100px;
text-align: center;
padding: 5px;
}
.kk-powerslide .navigation a {
width: 10px;
height: 10px;
color: transparent;
font-size: 6px;
background: #fff;
transition: opacity 200ms ease-out;
}
.kk-powerslide .navigation a.active, .kk-powerslide .navigation a:hover {
background: #fff;
opacity: 1;
}
.kk-powerslide .button-arrow {
background-color: transparent;
}
.kk-powerslide .button-arrow:hover {
background-color: transparent;
opacity: 1;
}
.kk-powerslide .button-arrow.button-prev {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACkAAABmCAYAAABWbrhPAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABCRJREFUeNrsm21ozVEcx+9dRCiSkKxprbXF0ljMtNaY1WotLxhjzAt7MeWhTPIQSx5iamgolimlpJQUeUN4gYgXvJAkNQ8bG3t+3q7v2c6/jt/Otv+99//wO+XUp3bP/v/Tt3s+/e//PAVDoVCAYSkFmaAMdAQZhlwEXoIp4APYyC3kVPAKJCt1j7mFvA5KlM9/wJKACMmEbaF/yyBYO/QlMgmYCFpJyCrr/xy6ezJ4ARYrda/BStArPsQw8LCaBGwBG6yAQ8Xnbi4MjSxF9Do/AyaAFhKwWnetX05OAs9BqlL3DiwHXfRiv5ysIgHbQaEuoF9OrtN4WDzWPV4HjAfNJOCV8e7z0smJ4ClIV+reSw87x7rRSyfPkoAd0sPOce/0qJvz5W+xWkrs3u9FwFjQSALWhtOG205OAE9AhlL3EaSBNruNuO3kKRKwW3rYFlYrLnZznsbD7ZG05VbA+eAXCXgr0vbccFJ4+EiO9qzyCSwFrZE06IaTx0jAHulha8QtOtzN2aCfdHNZtO06GXAO+EEC3naibaecFNo8BDlK3eeh4ejwcCDqxp0oR0jAPrDZiYBOOZml8XC3k65H28Bs8I0EvAeCToaMxkmhygOQq9TVyWFBk5PPtGicPEAC9osZMKcDRuNkJugj3Vzu1ntAJDfNBF9IwPtOe6gSbncHQS2IU+q+gq2iU9x63ws3ZDkoIB5uAo2uvpWG8bUvAz2kmw96MUay+wiaAd6CBeo0MVgDBtweZsbY9PAaCdggu9n1gHa7ew/p4gGQ4+XMx3gXpGk8POr1/NFYTk4Hb0C8UieGp6s962YbTl4mAX966qENJ3doPMz1a1ZYV5kCOknI437OrVMnp8llsySl7hlYJX9dfCkxGg/VgL/BFj8DUidLNctmBRxWzKw/FoIOEvIMl3VH4aRu+VYsX2TJUZ/vRTh5kQQUy7dFXAKO9jAPStgUY7pbrAKsJ6sAK8AJNl+lSY8gixskaBOI4/AIMu5nUbdaKmZtK7g4adSrmsVNErQBzOPgpHHDh5G7SoYf8Ie5OGnUkDYgZ8vukKD1YC4HJ42aZhGlWeNnNtjPxUmVfaTb++Ssr+9OUj/vkqB1YBankEZMR482zM0De7k4qXJI42eGn48gYxebBmW3f1fqYgPDm4eDXEKONh2YD3ZxcVKlgvjZC9I5OGncorzwsxjUK3XiPbSGU3cbs1HE4iQJ2Q1SOTipFiM2L+kWRRPAVS5OGrWhzqKShOwCizk4Sf1kv8lTt3kkEVzg4qRRG48tzpOQ7SCZg5NqMWIzvG6TnTj+d46Lk0Yd0LC4REK2gSQOTqrFiENDus3IKaCSi5NGHWSzqCEhm+XhIt+dVIsRhyt1hzbEC8hpLk7aOvBrxNHp/4fQIyzsj/NbpVS+Le0Ub0h/BRgAeJNWldwKzxEAAAAASUVORK5CYII=');
}
.kk-powerslide .button-arrow.button-next {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACkAAABmCAYAAABWbrhPAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA+1JREFUeNrsm21ojlEYx+/n0fJeVkKy1mrWXlpmZiYvazOrRUlpbMa+8AGFQvISSyZMmrS0Jia1kpJSxAfiAwtRJF98oHnZZi/s/f3xP5ynrl27zXNP27nk/Ou3eq62p//u8++cc58XXyAQcKCJ4CR4DS460gSTceBV4Jc6QZIyLgkfftyH1wzi+y1YCNqlPEg/KASNpBYHKqQ1t2IVGAgMVqGU5qYfSpnJNhAvJZPBhxoGHoE08qDfgFTQYTqTQfWCDaCJ1BLAOSmZpKwLDFWBlExSypjJVhArIZNU48FjkExqajRaBDpNZpKqG6wHLaSWCM5IySQl1yWf+VIySalgJltAjIRMUk0AT0ASqT0HS3UsjGWSqgvkglZSSwGnpGSSkseaXY31a6VkklLJjDaDKAmZpJoMnoJ4UlOfl4Eek5mkatf5pBMONQE5LiWTlK0u+VwjJZOUq8xoE4iUkEmqKeAZiCW1arBcT/uMZZKqTeeTTjjUhLlISiYp21mz94NsKZmkVDGjdWC2hExSTdXjeQypPQQrQL/JTFKpcX0jm3Ckg8NSMknZ7ZLPLCmZDKLic4MZrQWzJGSSahp4AaJI7QFYOdJ8+kdhpP2m39/phEMtiO2XkknKPtbsfSBTQiZ5Pm8yozVguiSTinDwnhm9rf+BkL/H74yumnU+6YQjB+yRkknKIfY0e8ESk13Q73qROyCb1GrAfLbKPGZdkJsGwCbwmdQiQCXwSTGpVA/yWYe+GuyUkklKEctnD0iTkEneendBFql90MuMTaabm+azANSSWiQol9TcQTL0UEm1zcSI8yeKmckukCwhk1TjwD2QSWrvwAK6yux3zKpfbxs2kFr0kG1DIVtzOS7bhlukZJJSwkyqbe15EjJJFaZfgxfzbW1JJoP95UsQTmpX/I4sDWgG6Z9obklP8gQzqHY98n6uLtsuKDTmgK/M4DU7LHrUMWbQbXfYTtWGYyb4wgxet68PHnWEGXQ7RWP09SHdJYe7TC9YUWaAT8zgrVAWr+wyC9EBZrBPj8uNIf31GDRzml6loNprF1E9SK2WXdaz7aA+gs2qAe3Cfoikgm5m8qDdbPKYw0vMYJ3L4qndAB2OFL0qRnXUbsp7VDkzWP/XOfzfDookgg5mstgeXvKoC8yg22anYzKT4g/UJYB2ZvK0PeTp8ffLmEG3QyGOyUyKP3g8Vx+Cpyq1h+E9ZvI8M+h2eM4xmUnxFzSiwXdmsMxeGvKYybPMoNshY8dkJsVfZFOH2RuZwQp7udJjJkuYQbfLGI7JTIq/8BsBGpjBKnsJfQSZ3KE76uD2bb4kg3RTfpKeSFQ70m7JQz8EGABS0sTgdZ1GXAAAAABJRU5ErkJggg==')
}
Diese Regeln einfach in der passenden CSS Datei des Templates ergänzen und schon wird die Standardoptik des Drops ersetzt. Man achte auf die Navigationselemente in der nachfolgenden Animation.
Ein kleiner aber feiner Unterschied, was genau haben wir gemacht?
- die Nummernavigation zentriert
- die Bilder der Pfeilnavigation ersetzt
- die Zahlen der Nummernavigation ausgeblendet
- alle Navigationselemente in ein helles Farbschema gewandelt
Übrigens: wer mehrere Powerslides in einem JTL-Shop verwendet und nur eine Instanz davon anpassen möchte, möge einen Blick in den Seitenquelltext werfen. Jedes Powerslide Element verfügt über eine einzigartige Klasse, mit der sie gezielt angesprochen werden kann.
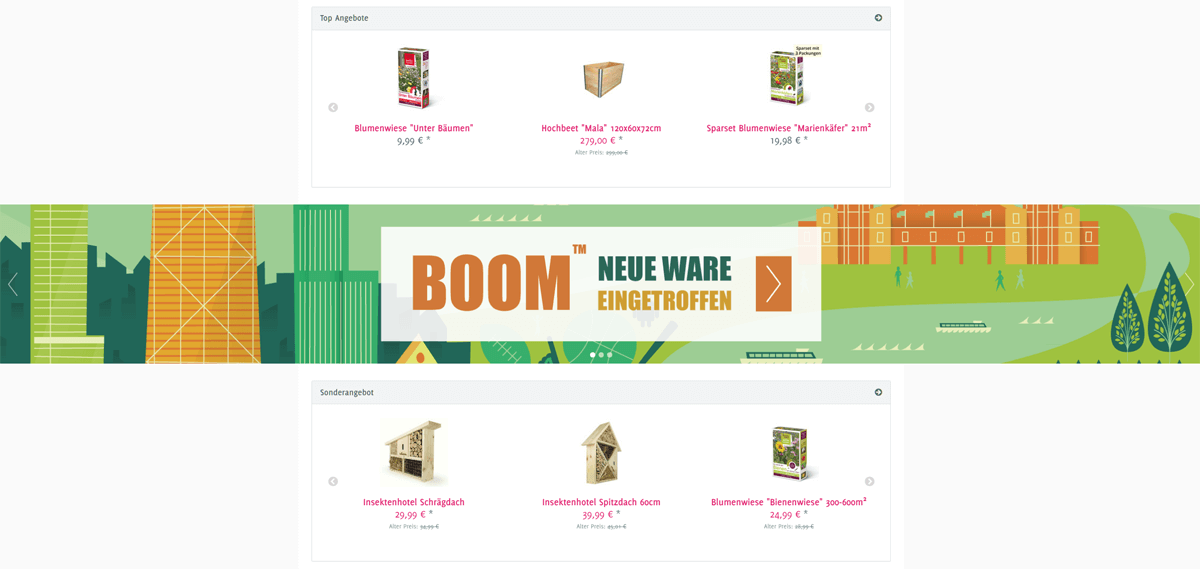
3. Endergebnis
Und schon sind wir fertig mit unserem leichten, reduzierten Slider. Reizen wir die einzelnen Optionen in den Slides noch etwas aus (Fokus via Bildausrichtungen festlegen; Einblendeanimation) erhalten wir - gemessen am Aufwand - ein noch schöneres Ergebnis. Probiert euch hier gerne einmal aus.
4. Kombiniere
Richtig schmal wird so ein Slider erst, wenn er wirklich die gesamte Breite des Bildschirms ausfüllt. Dazu können wir unser Powerslide in ein Wide Layout einbetten. Dieses Free Drop ist bereits in Dropper Bronze enthalten.

Das Schöne am Wide Layout: der Inhalt bricht ohne weiteres Zutun aus dem Contentbreich unseres Shops aus. Dabei behält der Powerslide die gewünschte Höhe von 300px und wirkt schon fast wie eine Banderole. Der sichtbare Bildausschnitt ändert sich entsprechend, das Bild wird aber weder gestreckt noch verkleinert.
So ein massives "Störelement" muss sicherlich zum restlichen Layout der Seite passen und ist auch generell Geschmackssache, aber: unser Slider fällt so in jedem Falle aus dem Rahmen und somit ins Auge des Betrachters.
Allgemeine Tipps und Tools
Ein großer Pluspunkt des Powerslides: man muss sich im Idealfall nicht um den Zuschnitt von Bildern kümmern. Über die Einstellung der Größe des Drops und der Bildausrichtung in den Slides kann man über alle Slides hinweg eine einheitliche Größe erreichen.
Voraussetzung dafür sind aber ausreichend aufgelöste Bilder, gerade bei der obigen Kombination mit dem Wide Layout. Um bei vielen Slides dann aber nicht die Seitenladezeit in neue Rekordhöhen zu treiben, empfehlen wir Tools wie TinyPNG / TinyJPEG, die bei der verlustfreien Bildkompression tolle Dienste leisten. Das Ganze gibt es übrigens auch als Photoshop Plugin für einen schmalen Taler.
Und wer sich wundert, wie wir die Navigationsgrafiken via CSS ausgetauscht haben: die sind mittels Data-URI direkt in den Code eingebettet. Über das Für und Wider von Data-URIs kann man sich streiten, in unserem Fall war es aber schlicht unkompliziert. Wer es einsetzen mag, kann kostenfreie Tools zur Umwandlung von Bilddateien im Netz finden.
Alle Funktionen im Video
Wer nun mehr Infos zu den hier großzügig übergangenen Powerslide Funktionen (Textoverlays, Bild- und Textausrichtung, Seitennavigation mit Vorschaubildern, ...) und deren Hintergrund sucht, der möge sich folgendes Video ansehen.