
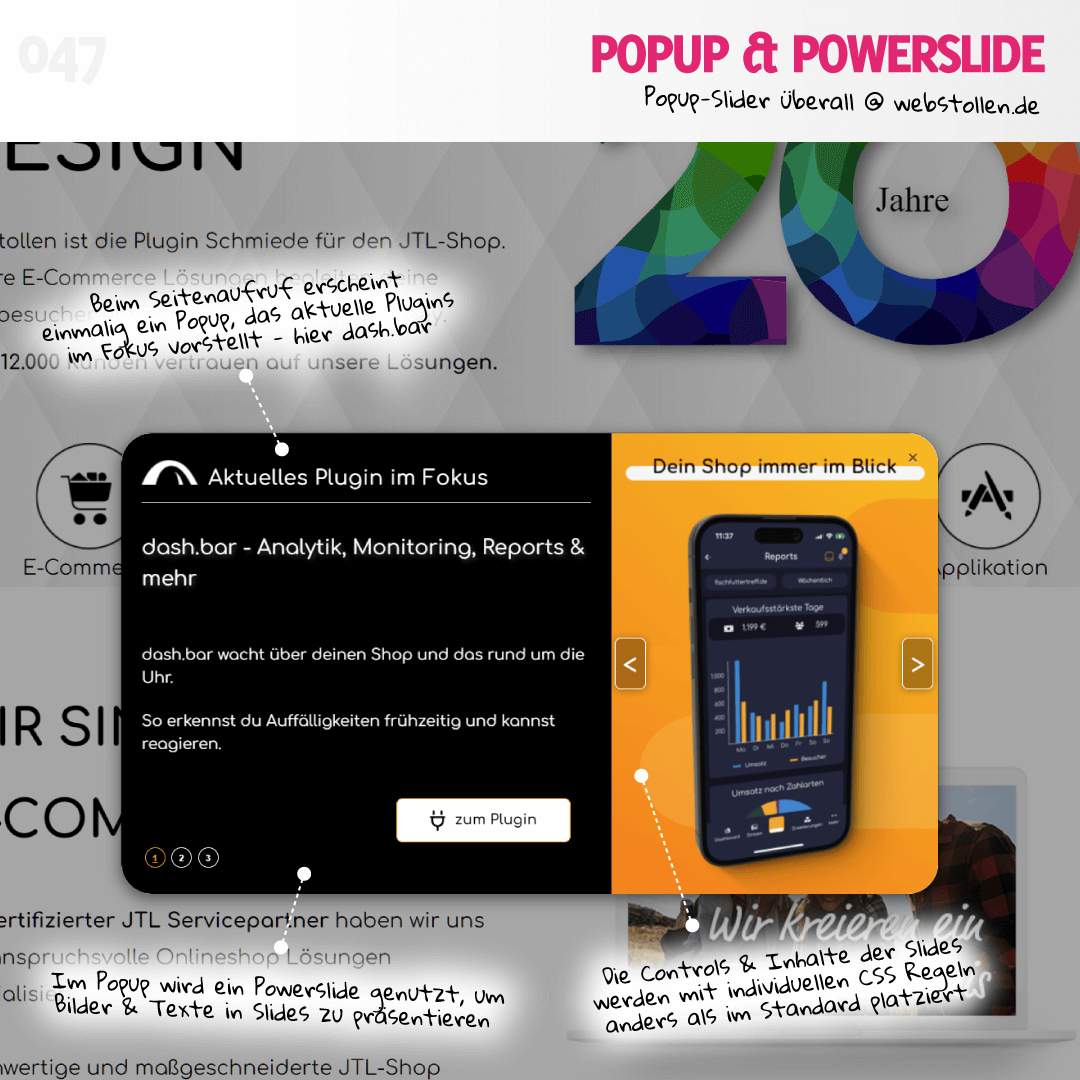
Beim Besuch der Homepage von Webstollen erscheint nach kurzer Wartezeit ein Popup, das wiederum Slides mit Bildern und Texten enthält. Präsentiert werden damit Features des umfangreichen dash.bar Plugins, das die Kollegen für JTL-Shop 4, 5 und Shopware 6 anbieten.
Realisiert wird dieser "Popup-Slider" mit einem Popup-Drop, in dem ein Powerslide-Drop verlinkt ist. Das Popup wird dabei auf jeder Einstiegsseite angezeigt, allerdings für jeden Nutzer nur einmal pro "Session". Deren Dauer kann man dabei im Drop frei einstellen und somit festlegen, wann das Popup für wiederkehrende Nutzer erneut angezeigt werden soll.
Wie genau das Popup aktiviert wird, kann man übrigens ebenso frei im Drop konfigurieren: z.B. nach einer bestimmten Verweilzeit auf der aktuellen Seite, nachdem eine gewisse Distanz gescrollt wurde oder mit einem Klick auf ein bestimmtes Element, bspw. einem Button. Hier wird das Popup einfach nach einigen Sekunden Wartezeit eingeblendet.
Die Elemente des Powerslide-Drops (Bilder, HTML-Text und Navigation) werden mit individuellen CSS-Regeln anders platziert als im Standard. Sollten die Darstellungsoptionen unserer Drops einmal nicht ausreichen, kann man sich immer mit solchen CSS-Anpassungen behelfen.