Auf dieser Seite sammeln wir Informationen & Tipps, die du für die Anpassung deiner Drops an das Look and Feel deines Shops benötigst.
Templateunabhängigkeit
Wir entwickeln Drops immer mit dem Anspruch, dass diese in jedem JTL Shop - und somit in jedem Template - eine gute Ausgabe erzeugen.
Unterstützte JTL-Shop Templates
Wir testen Dropper & Drops immer in einem NOVA Template, denn darauf basieren die meisten Drittanbieter-Templates am Markt. Hier haben wir Dropper & Drops bereits im Einsatz gesehen:
- Snackys von eRock Marketing
- Templates von Salepix
- easyTemplate360 von Solution 360
- Templates von Themeart
- admorris Pro von admorris
Leider ist es nicht möglich, Dropper & Drops in jedem Template (und in jeder Templateversion) zu testen. Bitte nutzt unsere Testphasen und schreibt uns gern, falls euch Probleme auffallen!
OnPage Composer & Template Portlets
Viele JTL-Shop-Templates unterstützen oder nutzen den OnPage Composer (OPC) und bringen sogar eigene Portlets mit.
Dropper und Drops unterstützen den OPC vollständig: du kannst Drops als Portlets im OPC nutzen und diese auch mit anderen Portlets kombinieren.
Wechsel oder Update des Templates
Beim Wechsel oder der Aktualisierung eines Templates können sich CSS-Regeln sowie Klassen und IDs ändern, was sich auf die Darstellung und Einbindung von Drops auswirken kann.
Mit den Drop-Zonen unserer Templateintegration fügen wir eine zusätzliche Abstraktionsschicht ein. Dadurch sind Einfügepositionen weitgehend standardisiert und ein Templatewechsel gelingt meist deutlich einfacher.
Trotz aller Maßnahmen: bitte testet eure Drops nach einem Templatewechsel, um sicherzustellen, dass CSS-Regeln, Selektoren und Positionierungen noch passen.
Anpassungen
Nicht immer kann sich ein Drop komplett an den individuellen Stil und Anforderungen deines Shops anpassen.
Wo Designeinstellungen im Drop fehlen, kannst du den Drop Container, CSS-Regeln oder eigene Templates nutzen, um die für dich besten Ergebnisse zu erzielen. All diese Methoden beschreiben wir nachfolgend auf dieser Seite.
Drop Container
In den meisten Drops kannst du den optionalen Drop Container aktivieren. Dieser Container umspannt die Inhalte deines Drops und ermöglicht dir, einige Designeinstellungen vorzunehmen, zusätzliche Inhalte vor oder nach deinem Drop einzufügen oder auch Lazy Loading zu aktivieren.
Design
Im Reiter "Design" kannst du Außen- und Innenabstände deines Drop festlegen. Dabei stehen dir viele verschiedene Einheiten (px,
em,
rem, ...) zur Verfügung.
Auch die Ausrichtung der Inhalte (via
text-align) und zusätzliche CSS-Klassen (class
Attribut) des Containers kannst du hier bestimmen.
Durch Aktivieren der Option
Auf Seitenbreite begrenzen?
fügst du in Templates, die auf NOVA basieren, die CSS-Klasse
container
hinzu, was den Drop-Inhalt besser in den Inhaltsbereich des Templates integriert.
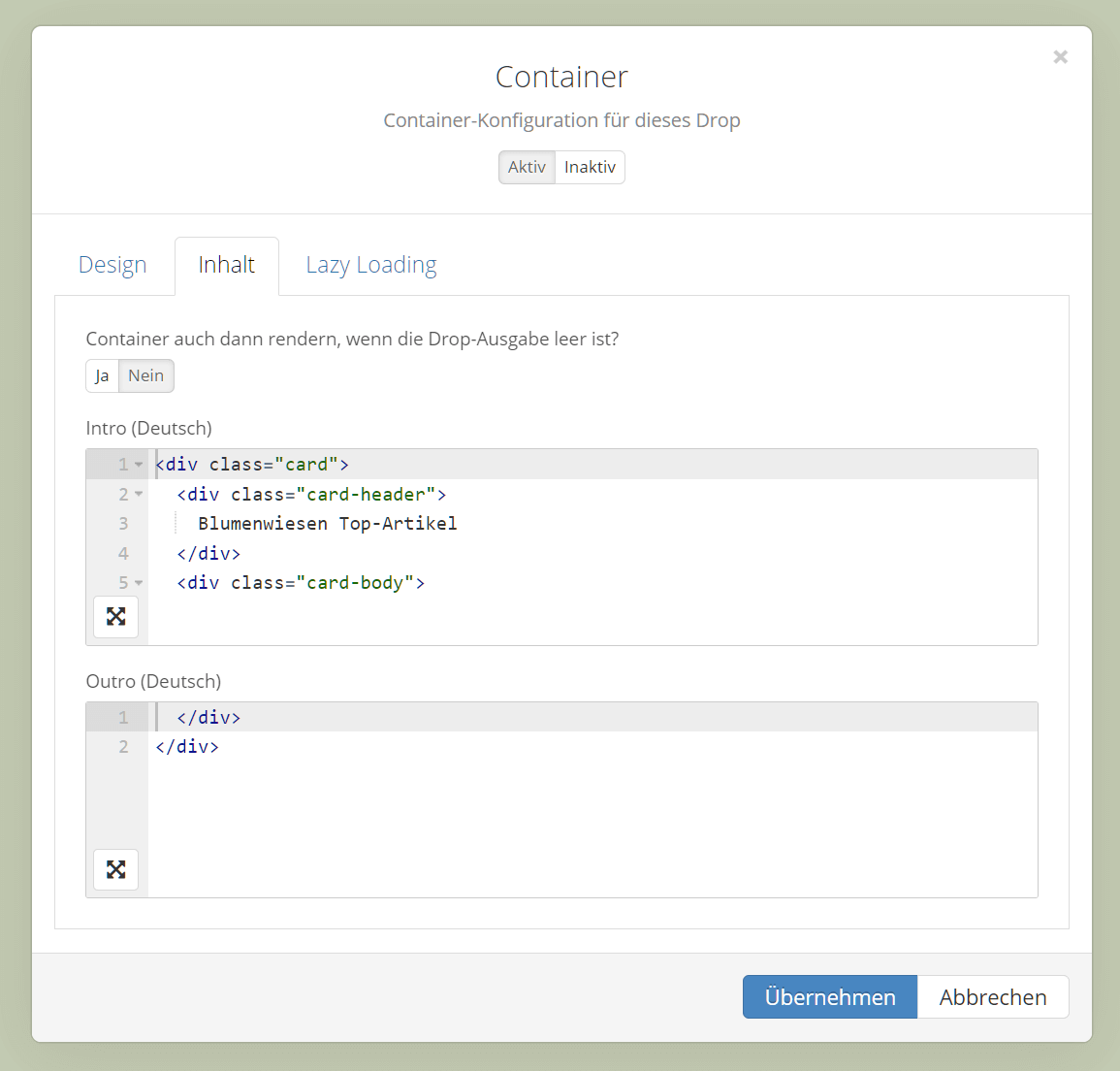
Inhalt
Wenn du Inhalte wie Titel oder weiterführende Links vor bzw. nach dem Inhalt deines Drops einfügen möchtest, kannst du das im Reiter "Inhalt" tun.
Deaktiere die Option Container auch dann rendern, wenn die Drop-Ausgabe leer ist?, um auch diese zusätzlichen Inhalte auszublenden, falls dein Drop keinen Inhalt hat.
Ein Beispiel dafür sind dynamische Article Slider, deren Datenquelle eventuell keine Ergebnisse liefern. Wenn keine Produkte angezeigt werden, möchtest du üblicherweise auch keinen Titel darstellen. Mit den richtigen Bootstrap Hilfsklassen kannst du sogar Boxen- bzw. Card-Darstellungen realisieren.

Einige Beispiele zur Verwendung von Drop-Container-Inhalten findest du auch in unserer Dropper Zone.
Drops in Container-Inhalten?
Beachte, dass sich die Inhaltsbereiche wie HTML-Controls verhalten, d.h. du kannst hier sogar andere Drops verknüpfen, den Inhalt mehrsprachig gestalten und Smarty nutzen!
Lazy Loading
Im Reiter "Lazy Loading" kannst du festlegen, ob Inhalte deines Drops erst geladen werden, wenn sie für den Besucher sichtbar werden. Bitte beachte auch unsere Erläuterungen zu Lazy Loading im Performance-Abschnitt des Wikis!
Anpassungen per CSS
Wenn Drops Ausgaben erzeugen, sind diese meist mit CSS Regeln formatiert. Was aber, wenn du diese Regeln überschreiben oder erweitern möchtest?
JTL Shop 5 (NOVA Template)
Schreibe deine CSS- oder
SASS-Regeln
in die
custom.css
bzw.
/scss/theme.scss
deines Theme-Ordners ([ShopRoot]/templates/[DEIN-TEMPLATE]/themes/[DEIN-THEME]/).
Bitte beachte
hierbei die Empfehlung von JTL, mit
Child-Templates
zu arbeiten.
Im 'my-nova' Theme des
Demo-Child-Template 'Nova-Child'
kannst du deine Regeln in der
custom.css
bzw.
/sass/my-nova.scss
im Ordner
[Shop-Root]/templates/NOVAChild/themes/my-nova/
platzieren.
dropper.scss
Für mehr Übersicht und Ordnung empfehlen wir dir, CSS- und SASS-Regeln für deine Drops in separate Dateien, z.B. einer
dropper.scss, auszulagern. Platziere diese im gleichen Ordner wie deine
theme.scss
und importiere diese dann entsprechend:
// imports
// -----------------------------------------------------
[...]
@import "dropper.scss";
[...]
// 'my-theme' style rules
// -----------------------------------------------------
[...]
Kompilieren nicht vergessen!
Wenn du SASS verwendest, müssen alle Änderungen mit einem SCSS-Compiler (z.B. dem JTL-Theme-Editor Plugin) kompiliert werden.
JTL Shop 4 (Evo Template)
Schreibe deine CSS- oder LESS-Regeln in die
custom.css
bzw.
theme.less
deines Themes. Auch hier gelte die Empfehlunge für
Child-Templates.
Wenn du ein Child-Template namens
Evo-Child
verwendest, findest du die
theme.less
bspw. im Ordner
[Shop-Root]/templates/Evo-Child/themes/[Dein-Theme]/less/.
dropper.less
Um für etwas mehr Übersicht zu sorgen, lagere die CSS Regeln für deine Drops in eine separate
dropper.less
Datei aus. Platziere diese im gleichen Ordner wie deine
theme.less
und importiere diese dann entsprechend in der
theme.less:
[...]
@import "dropper";
[...]
// Navbar =======================================================
navbar {
[...]
}
Kompilieren nicht vergessen!
Wenn du Less Dateien verwendest, denk bitte daran, diese nach einer Änderung neu zu kompilieren. Das kannst du bspw. mit dem Evo Theme Editor erledigen.
CSS via Plain Drop
Du kannst CSS Regeln auch mit einem Plain Drop einfügen. Der Inhalt eines solchen Plain Drops würde wie folgt aussehen:
<style type="text/css">
.kk-powerslide .kk-my-slide {
[...]
}
</style>
Wir empfehlen dir, das Plain Drop in den
head
Bereich deiner Seite einzuhängen. Tipp: du kannst zusätzlich - wie für jedes andere Drop - auch Darstellungsfilter nutzen, um bspw. CSS Regeln nur für bestimmte Kundengruppen oder Zeiträume auszuspielen.
Für größere, allgemeinere CSS Anpassungen solltest du allerdings den oben beschriebenen Weg über das Template bzw. Theme gehen.
JTL Shop 3
Schreibe deine CSS Regeln in die
theme.css
deines aktiven Templates. Wenn du das Tiny Template als Basis benutzt findest du diese Datei im Ordner
[Shop-Root]/templates/JTL-Shop3-Tiny/themes/[Dein-Theme].
CSS Regeln überschreiben
Du solltest auch auf die Verwendung von
!important
Statements in deinen Regeln verzichten können, denn Dropper fügt den CSS Code der Drops immer vor den Stylesheets des Templates ein.
Deine CSS Regeln werden
also nach den Dropper Regeln ausgeführt und sind daher bei gleichen Selektoren
höher priorisiert. Guten Lesestoff zu CSS
findest du übrigens hier.
Custom Templates
Manchmal reicht es nicht, Elemente deiner Drops mit CSS zu stylen. Dann kommen Custom Templates ins Spiel.
Jedes Drop bringt eine Templatedatei
template.tpl
mit, die du im Ordner des Drops findest. Diese bestimmt wie sich das Drop anhand der von eingegebenen Daten rendert. Bei unserem Plain Drop findest du bspw. die Datei
template.tpl
im Ordner
[Shop-Root]/plugins/kk_dropper/drops/Plain.
Wenn du die Templatedatei des Drops ändern möchtest, tue das bitte
nicht
direkt in der ausgelieferten Datei. Erstelle vorher ein Kopie der Datei und hänge ein
_custom
an den Dateinamen an. Aus
template.tpl
wird also
template_custom.tpl. Diese Datei wird dann anstelle der originalen Datei geladen.
Übgrigens: Custom Templates nutzen sowohl JTL Shop Templates als auch viele unserer Plugins. In unserer Plugin Dokumentation erklären wir das Prinzip in einem kurzen Screencast anhand eines Beispielplugins.
Besonderheiten
Einige Drops liefern angepasste Templatedateien für unterschiedliche Shop-Templates (Tiny/Evo) oder Frameworks (Bootstrap) mit. Die in deiner Installation verwendete Templateintegration kannst du in den Dropper Einstellungen festlegen.
Die Templatedateien für spezielle Shop-Templates haben folgende Form:
template.<base>.tpl
für das Evo-Template des JTL-Shop 4 beispielsweise:
template.evo.tpl
Möchtest du diese Templatedatei überschreiben, kannst du - wie schon beschrieben - auch hier eine Custom-Datei anlegen:
template.evo_custom.tpl
Templateintegrationen können übrigens auch
mehrere
<base>
Templates unterstützen: für das Evo-Template greifen bspw.
evo
und
bs3.
Der Hintergrund: viele JTL-Shop Templates nutzen das Frontend-Framework Bootstrap. Eine
template.bs3.tpl
führt so mitunter gleich in mehreren Templates zu einer optimierten Ausgabe des Drops.
Custom Templates und Drop Updates
Der Einsatz von Custom Templates führt im Falle von Drop Updates leider zu einem gewissen Mehraufwand.
Custom Templates werden bei einem Update zwar nicht überschrieben, werden dafür allerdings auch nicht mit aktualisiert. Relevante Änderungen der Orignaldateien könnten dir so entgehen. Vergleiche daher nach einem Update die Originaldateien mit deinen angepassten Dateien und ziehe Änderungen ggf. manuell nach.
Nur für Kenner
Änderungen am CSS einer Webseite erzeugen selten schwere Fehler. Änderungen an Templatedateien sind da durchaus kritischer. Bitte ändere Templatedateien nur, wenn du weißt, was du tust. Auch empfehlen wir gute Smarty Kenntnisse.
Ein Blick in unsere Entwicklerdokumentation ist ebenfalls empfehlenswert.