Über den Button "Medien" in der Dropper Top Bar gelangst du in die Medienverwaltung. Hier erhälst du einen Überblick über alle Dateien, die du in deinen Drops verwendest.

Lädst du bspw. ein Bild über ein File Control hoch, wirst du es in der Medienverwaltung wiederfinden. Andersherum kannst du über ein File Control auch auf die Medienverwaltung zugreifen.
Funktionen im Detail
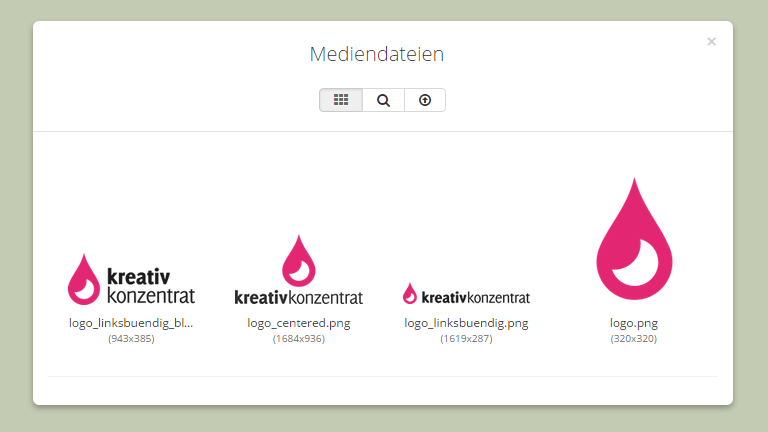
Wenn du die Dropper Medienverwaltung öffnest, landest du direkt in der Übersicht. Hier werden alle deine Dateien aufgelistet, absteigend sortiert nach dem Datum des Uploads.
Im Laufe der Benutzung werden hier ggf. sehr viele Dateien aufgeführt sein. Daher kannst du die Übersicht über einen Suchmaske nach bestimmten Texten im Dateinamen filtern. Eine Zahl in der rechten unteren Ecke der Dateivorschau weißt darauf hin, dass diese Datei in Drops verwendet wird.
Wenn du auf das Vorschaubild einer Datei in der Medienverwaltung klickst, gelangst du in die Detailansicht. Hier erhälst du (neben einer größeren Vorschau bei Bilddateien) weitere Informationen zur Datei:
- Links: in welchen Drops wird diese Datei verwendet
- Info: bspw. die Dimensionen bei Bildern
- Tag: das HTML Snipet, um diese Datei bpsw. in HTML Controls einzubinden
- URL: die relative Pfadangabe zur Datei auf deinem Server
In der Detailansicht kannst du die entsprechende Datei über ein Icon im rechten unteren Bereich der Vorschau auch löschen. Keine Sorge: falls Verlinkungen in Drops bestehen, warnt dich Dropper eindringlich vor dem Löschen.
Dateien können auch direkt in der Medienverwaltung
hochgeladen
werden. Alle Uploads (auch die über File Controls) landen im Ordner
bilder/kk_dropper_uploads/. Sollte sich hier bereits eine Datei mit dem selben Namen befinden, wird die Quelldatei vor dem Upload umbenannt. Es können also keine Dateien ungewollt überschrieben werden.
Metaangaben
Anders als bei anderen Content Management Systemen werden Metaangaben wie Titel, Alt-Attribute und Thumbnail-Größen nicht zentral in der Medienverwaltung erfasst. Diese Daten werden ggf. in den Drops abgefragt und auch dort gespeichert.
Jedes Drop kann so die Daten vorhalten, die auch wirklich benötigt werden. Bei Bildern sind so bspw. auch verschiedene Alt-Attribute bei einer Mehrfachverwendung eines Bildes möglich.
Best Practice: Bilder in HTML Controls
Ein häufiger Anwendungsfall ist das Einbinden von Bilder in HTML Controls (bspw. im Plain Drop). Der beste Weg, dies zu tun:
- Lade das Bild in der Medienverwaltung hoch
- Öffne die Detailansicht des Bildes in der Medienverwaltung
- Kopiere das Code Snipet, welches du unter Tag findest, in die Zwischenablage
- Füge das Snipet in dein HTML Control
Denk daran, auch die Metaangaben (insb. das
alt
Attribut des
img
Tags) nach dem Einfügen des Bilders zu setzen. Falls du einen
mehrsprachigen
Shop hast, solltest du auch eine Version dieser Metaangaben für jede Sprache bieten.