Willkommen bei deinen ersten Schritten mit Dropper! Hier stellen wir dir alle Elemente und Funktionen vor, die du für deine ersten Drops benötigst. In wenigen Minuten wirst du dich zurechtfinden, versprochen.
Zu Beginn etwas Motivation
Zum besseren Einstieg haben wir einen kleines Anwendungsszenario für dich vorbereitet: wir möchten ein Bild-Banner in die Sidebar des JTL-Shops einfügen, der unsere Kategorie "Geschenke" verlinkt. Der Banner soll auf allen Artikellisten (Hersteller-, Such- und Kategorieseiten) unter der Kategoriebox dargestellt werden, allerdings nicht in der verlinkten "Geschenke" Kategorie selbst.
Das nachfolgenden Video zeigt dir, wie das mit Dropper in wenigen Minuten gelingt.
Wenn dir das gerade noch zu schnell war: keine Sorge. In den nächsten Abschnitten gehen wir es langsam an und stellen dir die wichtigsten Komponenten von Dropper im Detail vor.
Dropper starten und kennenlernen
Nach der erfolgreichen
Installation
kannst du Dropper im Admin Backend deines JTL Shops unter
Plugins > Plugins > Dropper
starten. Oder du benutzt einfach den Link auf unserem Dropper Widget im Dashboard deines JTL Shop Backends.
Die Grundbereiche
Wenn du Dropper gestartet hast, ist es an der Zeit, die Grundbereiche kennenzulernen. Vieles erschließt sich zwar aus der Benutzung, trotzdem möchten wir hier die wichtigsten Bereiche und deren Zweck vorstellen. Das wird dir im weiteren Verlauf der Dokumentation helfen, dich zurechtzufinden.

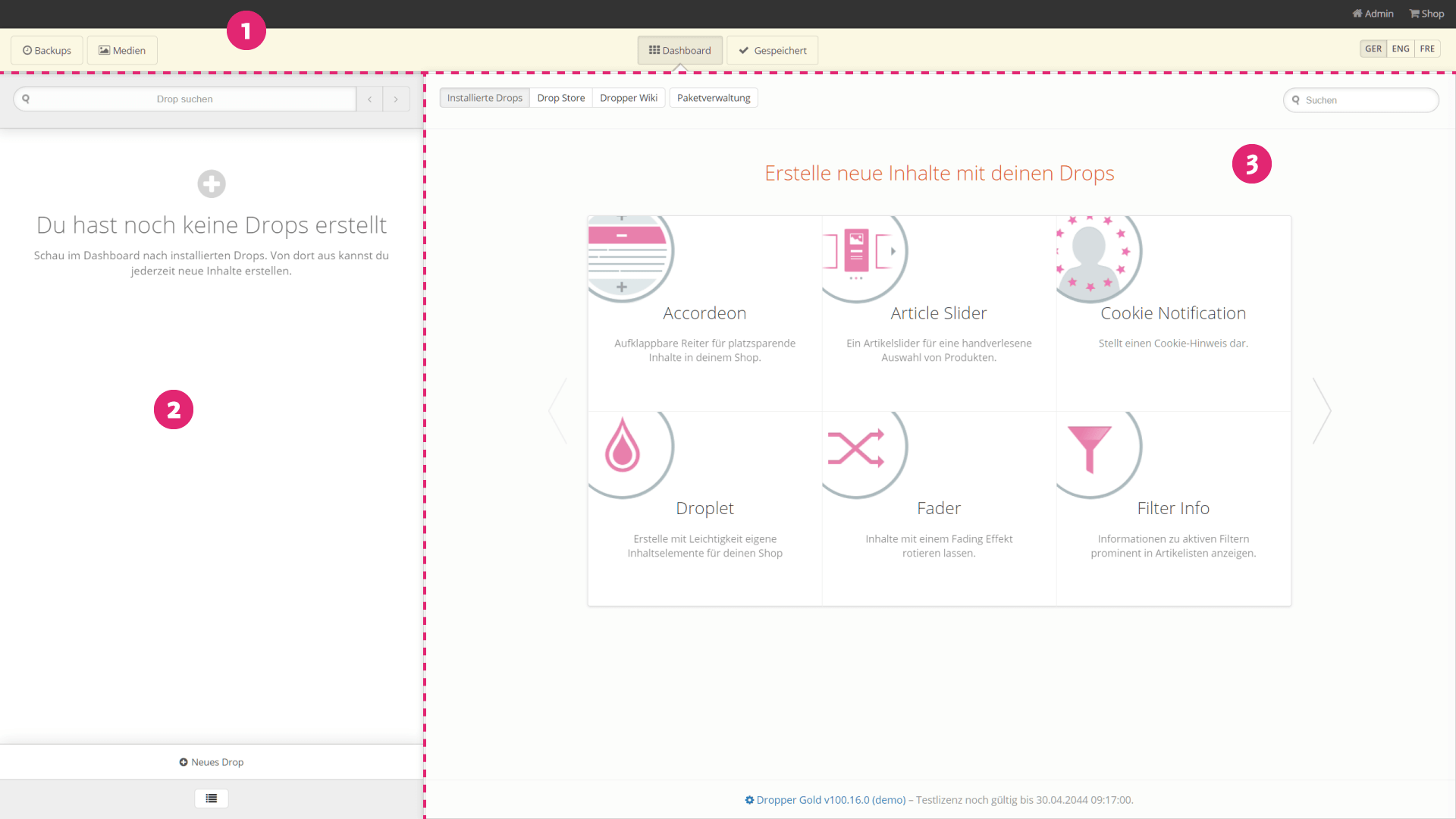
Top Bar
In der Top Bar 1 kannst du schnell auf das Dropper Dashboard zugreifen und Änderungen deiner Drops speichern. Hier erhälst du auch Zugriff auf deine Uploads, kannst zu automatisch gesetzten Speicherpunkten zurückspringen oder Drops exportieren und importieren.
Speichern in der Top Bar
Wichtig zu wissen: Dropper speichert deinen Änderungen nicht automatisch. Falls du Änderungen vorgenommen hast, die gespeichert werden sollten, wir der Speichern Button in der Top Bar deutlich hervorgehoben. Ein Klick hierauf speichert alle Änderungen die du seitdem getätigt hast.
Sidebar
In der Sidebar 2 findest du alle von dir angelegten Drops. Du hast weiterhin die Möglichkeit, neue Drops zu erstellen, nach bestehenden Drops zu suchen oder diese zu sortieren.
Content Area
Der Inhalt der Content Area 3 ändert sich je nach Status und aktueller Aufgabe. Hier befüllst du bspw. Drops mit Inhalten, stöberst im Dashboard durch installierte Drops oder legst Einfügemethoden fest.
Das Dashboard
Wenn du Dropper startest, landest du direkt im Dashboard. Das Dashboard bietet dir einen Überblick über verfügbare Drops sowie eine Liste prominenter Drops in unserem Store.
Im linken oberen Bereich kannst du zwischen zwei verschiedenen Ansichten umschalten: liste bereits installierte Drops auf oder solche, die in unserem Store verfügbar sind. Du kannst die aktuell ausgewählte Liste durchsuchen und durch die entsprechenden Drops blättern.
Wenn du durch deine installierten Drops navigierst und einen Kachel klickst, öffnet sich ein Dialog, in dem du alles Wissenswerte über das Drop erfährst. Befindet sich das Drop in unserem Store, aber wurde noch nicht von dir installiert, kommst du mit einem Klick auf die entsprechende Detailseite in unserem Store.
Dropper Einstellungen
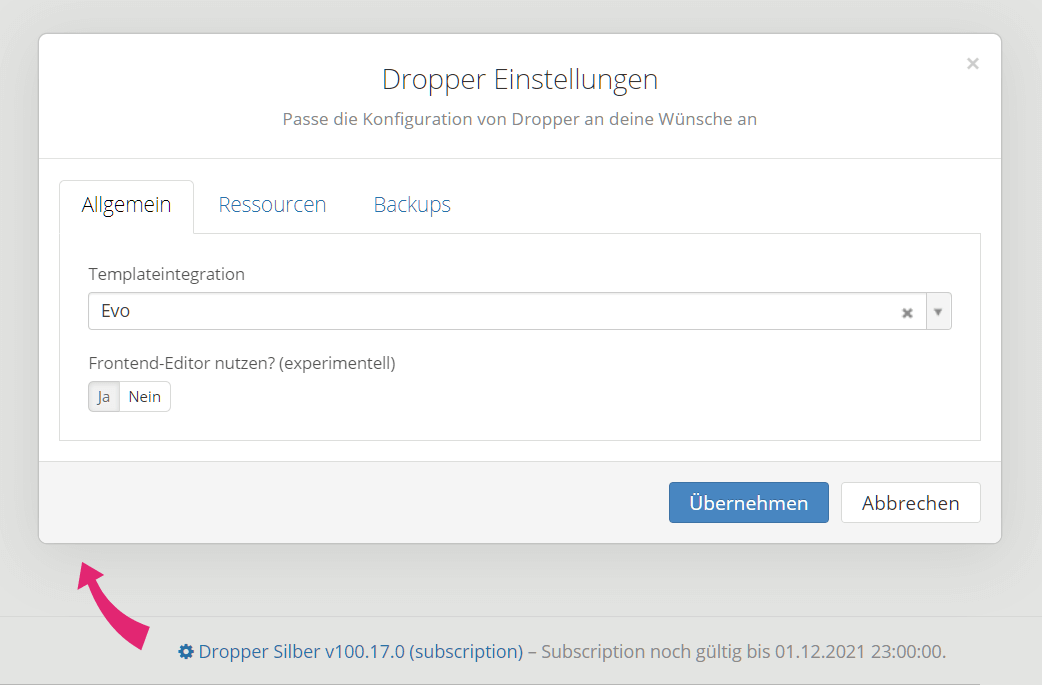
Im unteren Bereich des Dashboards erhältst du Informationen über die installierte Dropper Version und deine verwendete Lizenz.

Ein Klick auf diese Versionsinformationen öffnet einen Dialog, in dem du Einstellungen zur Templateintegration, der Einbindung von Dropper-Ressourcen und der Vorhaltezeit der Backups deiner Drops festlegen kannst.
Alle Details zu den einzelnen Optionen und deren Auswirkungen erfährst du in einer gesonderten Rubrik. Mit den Standardeinstellungen solltest du aber zu Beginn gut fahren.
Drop Detailansicht
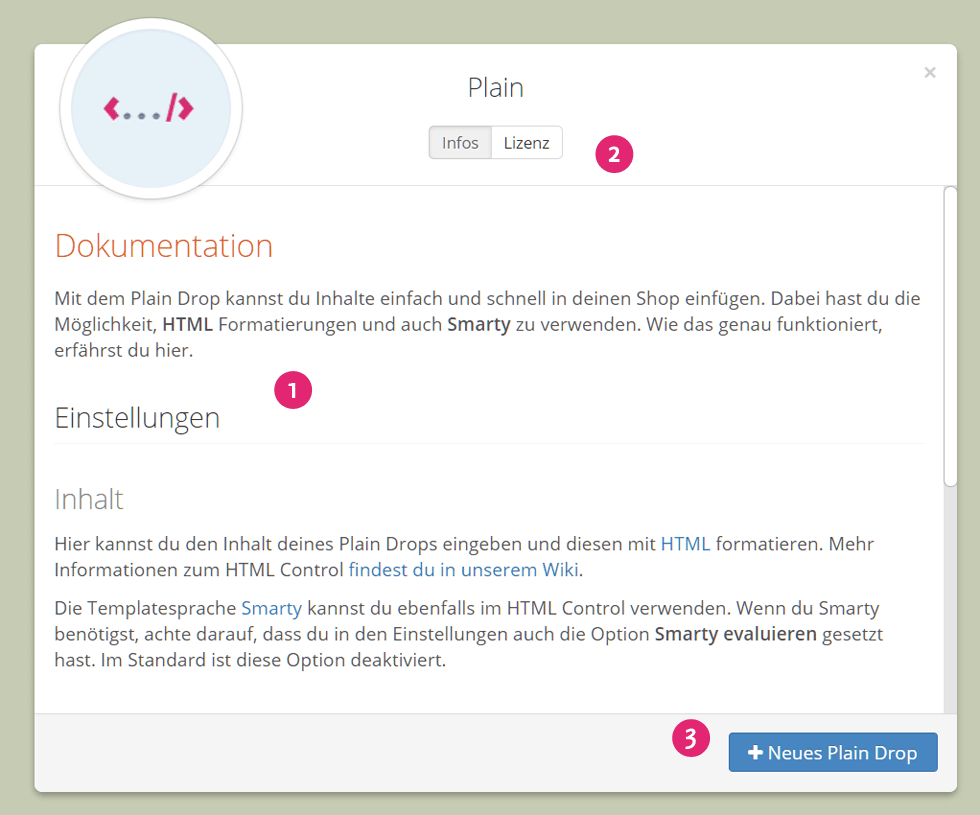
Klickst du im Dropper Dashboard in der Liste der installierten Drops auf einen Eintrag, öffnest du die Detailansicht für dieses Drop.

In der Detailansicht findest du neben einer kurzen Beschreibung der Funktionen des Drops eine detailierte Dokumentation 1 und Informationen zu deiner verwendeten Lizenz 2. Schließlich kannst du hier auch eine Instanz des Drops erstellen 3.
Drop Instanzen erstellen
Um Inhalte und Funktionen eines Drops in deinen Shop einzufügen, musst du eine Instanz des Drops erstellen. Das kannst du immer in der Drop Detailansicht tun, die du über das Dashboard oder auch die Sidebar erreichst.
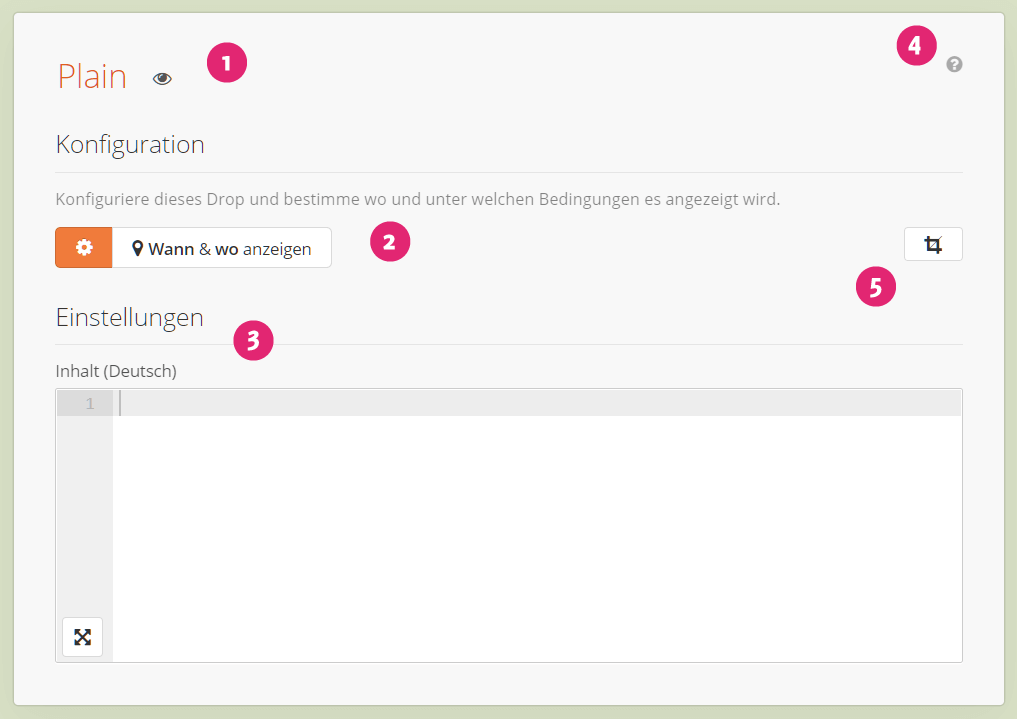
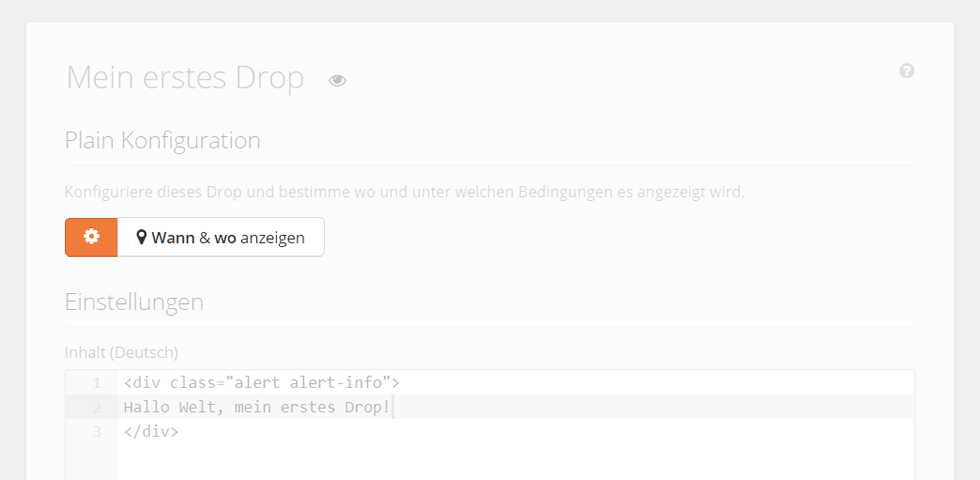
Beim Erstellen einer Instanz öffnet sich ein Dialog, der im Grunde immer gleich aufgebaut ist. Hier zeigen wir dir die Ansicht des Dialoges unseres Plain Drops.

Den Namen deiner Drop Instanz legst du unter 1 fest. Klicke in den voreingestellten Namen, um dein Drop umzubenennen. Mit einem Klick auf das Auge neben dem Namen kannst du die Sichtbarkeit des Drops bestimmen. Hierbei interessant: ausgeblendete Drops kannst du im Preview Modus sichtbar machen und so noch vor der Veröffentlichung testen.
Weiter zum Bereich Konfiguration 2. Hier befinden sich spezifische Einstellungen des Drops (versteckt hinter dem Zahnrad Symbol) und Einfügeoptionen ("Wann & wo anzeigen"). Letztere sind für alle Drops identisch.
Schließlich der Bereich Einstellungen 3. Dieser unterscheidet sich stark je nach Drop. Hier findest du alle wichtigen Controls, um die Inhalte und Funktionen deines Drops festzulegen. Welche das sein können, erfährst du detailliert an anderer Stelle.
Alle Elemente des Dialogs werden dir grundlegend über Tooltips erklärt. Wenn du jedoch eine ausführliche Dokumentation deines aktuellen Drops benötigst, erreichst du diese über das Fragezeichen Symbol 4.
Mit dem optionalen Drop Container 5. kannst du für jedes Drop einige grundlegende optische Anpassungen (Abstände zu anderen Inhalten, Ausrichtungen) und auch Performanceoptimierungen vornehmen (Lazy Loading der Drop Inhalte).
Für jetzt soll es uns genügen, den Namen der Drop Instanz und einen kurzen Testinhalt festzulegen. Bei einer Änderung deins Drops wirst du eine Veränderung in der Top Bar bemerken: der Speichern Button zeigt dir an, dass Änderungen noch nicht gespeichert wurden. Speichere die Änderungen also mit einem Klick auf den Speichern Button in der Top Bar.
Drops einfügen
Wenn du ein Drop erstellt und mit Inhalten befüllt hast, möchtest du es natürlich noch in deinem Shop anzeigen. Dazu bietet jedes Drop umfassende Einfügeoptionen, die du unter "Wann & Wo anzeigen" erreichst.

Die Darstellungsposition von Drops bestimmst du primär durch Zonen bzw. CSS Selektoren, Einfügemethoden und Darstellungsfilter. Dropper bietet dir zusätzliche einen cleveren Selektor-Finder, mit dem du die Elemente deines Shops durchsuchen und so die passende Einfügeposition und Einfügemethode bestimmen kannst.
Oft benötigst du zusätzliche Einstellungen, um zu bestimmen, unter welchen Umständen dein Drop angezeigt werden soll. Über Darstellungsfilter kannst du bspw. festlegen, ob dein Drop nur auf bestimmten Seiten oder in bestimmten Zeiträumen angezeigt werden soll. Auch das Beschränken der Anzeige auf bestimmte Artikelseiten, Kategorien, Gerätetypen oder Kundengruppen gelingt so problemlos.
Einfügemethoden im Detail
Die Möglichkeiten zur Darstellung deiner Drops sind durch diese Werkzeuge nahezu grenzenlos. Alle verfügbaren Einfügeoptionen, Darstellungsfilter und Zonen stellen wir dir auf einer gesonderten Seite detailiert vor.
Drops organisieren
Deine erstellten Drop Instanzen landen in der Dropper Sidebar und sind dort jederzeit für dich zugänglich. Mit einem Klick auf den jeweiligen Namen des Drops öffnest du den Dialog zum Editieren der Inhalte und Optionen deines Drops.
Neue Instanzen kannst du im unteren Bereich der Sidebar erstellen: ein Klick auf "Neues Drop" öffnet einen Dialog, in dem du zunächst alle verfügbaren Drops durchsuchen und schließlich neue Instanzen deines gewählten Drops erstellen kannst.
Drops gruppieren
Schon früh empfiehlt es sich, etwas Ordnung zu halten und deine Drops in Gruppen zu organisieren.
Das gelingt einfach über die Benennung deiner Drops: benutze ein Präfix wie
Startseite:
im Drop Namen, um die Gruppe
Startseite
zu erstellen und dein Drop in diese Gruppe einzuordnen.
Gruppen können beliebig tief verschachtelt werden, z.B. über weitere Droppelpunkte im Drop Namen. Ein Drop
Startseite: Banner: Rabatt Banner
würde so in die Gruppe
Startseite > Banner
eingeordnet werden.
Übrigens: via Drag'n'Drop kannst du nicht nur Drops in bestehende Gruppen einordnen, sondern auch andere Gruppen. Beachte, dass dabei auch der Name deiner Drops entsprechend angepasst wird.
Die Sidebar im Detail
Du kannst Drops und ganze Gruppen auch duplizieren und löschen, die angezeigten Drops nach Inhalt oder Anzeige-URL filtern oder durch deine Historie navigieren. Erfahre mehr über alle Möglichkeiten der Sidebar auf unserer Detailseite.
Und weiter?
In diesem Abschnitt hast du die grundlegenden Funktionen und Möglichkeiten von Dropper und Drops kennengelernt. Viele Funktionen sind von uns so erdacht und umgesetzt, dass sie auch ohne größere Erklärungen verwendbar sind. Im besten Fall kannst du jetzt also loslegen und Dropper nebst Drops auf eigene Faust entdecken! Wir haben aber auch noch einige detailierten Informationen, schau dort gern auch herein.