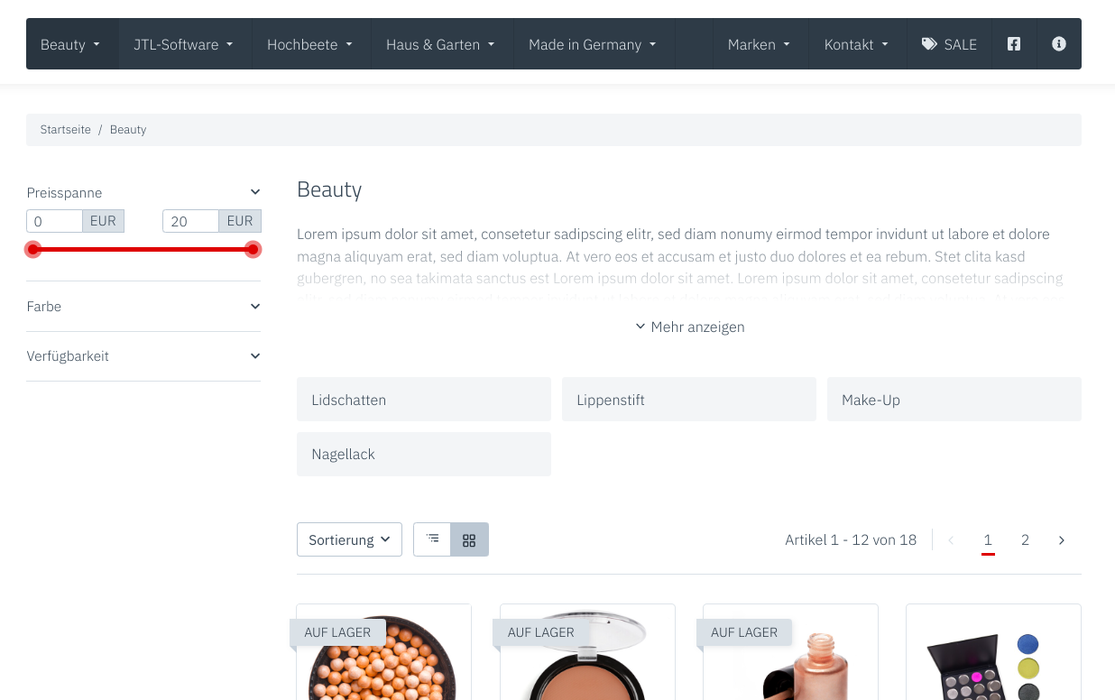
Mit dem Revealer Drop kannst du Inhalte die viel Platz einnehmen nur bis zu einer bestimmten Höhe anzeigen und somit anteasern. Auf Klick kann der Inhalt dann komplett aufgeklappt werden.
Zusätzlich hast du die Möglichkeit Inhalte auch wieder zusammenzuklappen oder den Revealer im Ursprungszustand bereits aufgeklappt zu halten.
Einstellungen
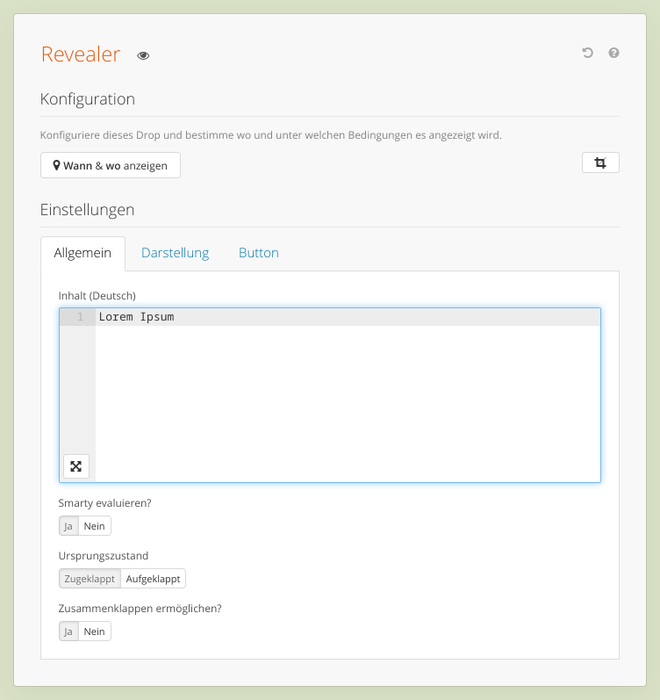
Allgemein
In diesem Einstellungsreiter findest du grundlegende Einstellungen für den Revealer.
Inhalt
Hier kannst du den Inhalt deines Revealer Drops eingeben und diesen mit
HTML
formatieren. Mehr Informationen zum HTML Control
findest du in unserem Wiki.
Die Templatesprache
Smarty
kannst du ebenfalls im HTML Control verwenden. Wenn du Smarty benötigst, achte darauf, dass du in den Einstellungen auch die Option
Smarty evaluieren
gesetzt hast. Im Standard ist diese Option deaktiviert.
Smarty evaluieren?
Möchtest du
Smarty
verwenden, um bspw. auf Templatevariablen zuzugreifen, muss diese Option aktiviert sein. Das kann sich jedoch auf die Performance deines Shops auswirken. Bitte lies hierzu die
ausführlichen Informationen in unserem Wiki!
Ursprungszustand
Lege mit dieser Einstellung fest ob der Revealer standardmäßig zugeklappt oder bereits aufgeklappt sein soll.
Zusammenklappen ermöglichen?
Mit dieser Einstellung ist das Zusammenklappen eines aufgeklappten Inhalt möglich.
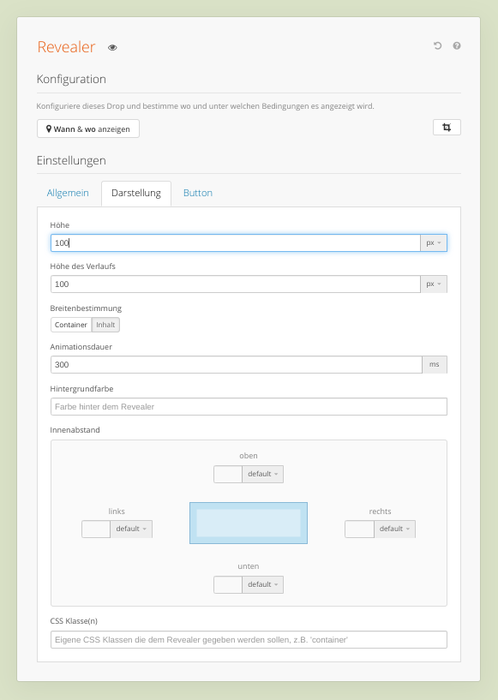
Darstellung
In diesem Reiter kannst du die Darstellung des Revealers anpassen.
Höhe
Lege hier fest bis zu welcher Höhe der Revealer zusammengeklappt werden soll. Du kannst unterschiedliche Einheiten wie px, rem usw. wählen.
Über die Einheit
Seitenverhältnis
kannst du ein festes Seitenverhältnis vorgeben, was z.B. für Bildinhalte sehr praktisch sein kann.
Bitte beachte dass wenn die hier eingestellte Höhe größer als die Höhe des Inhalts ist, die Buttons zum Ein- oder Ausklappen automatisch ausgeblendet werden.
Höhe des Verlaufs
Hier kannst du bestimmen wie weit der Fade-Out Effekt in den Inhalt hineinragen soll.
Breitenbestimmung
Manchmal hast du Inhalte die nicht die komplett verfügbare Breite des Elternelements ausfüllen. Wähle
Inhalt
falls der Revealer nur die Breite seines Inhalts annehmen soll.
Wähle
Container
wenn der Revealer über die komplett verfügbare Breite des Elternelements gespannt werden soll.
Animationsdauer
Mit dieser Einstellung legst du den Zeitrahmen fest bis der Inhalt komplett aufgeklappt ist.
Hintergrundfarbe
Du kannst dem Revealer eine Hintergrundfarbe geben. Der Hintergrund liegt dann auch hinter dem Aufklappen-Button.
Innenabstand
Gerade im Zusammenspiel mit Hintergrundfarbe kann es von Vorteil sein Innenabstände zu setzen, damit der Inhalt nicht am Rand klebt.
CSS-Klasse(n)
Hier kannst du dem Revealer weitere von dir festgelegte CSS Klassen vergeben um z.B. sein Styling anzupassen. Separiere mehrere Klassen mit einem Leerzeichen, z.B.
class1 class2.
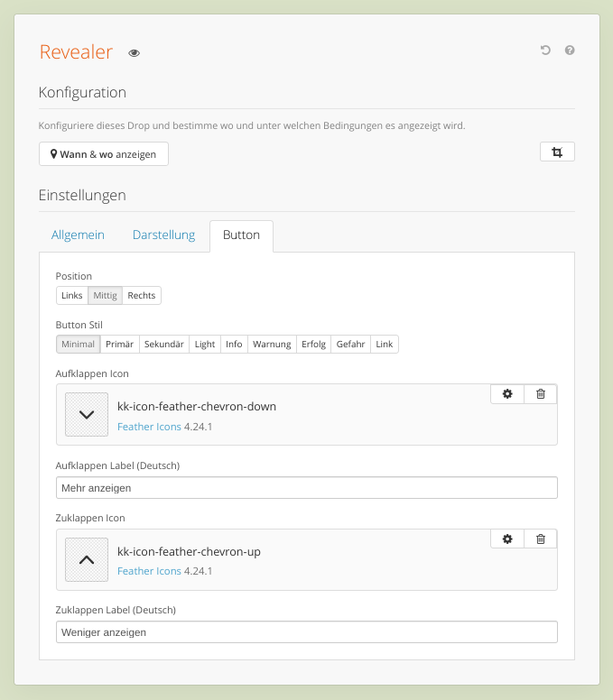
Button
In diesem Einstellungsreiter kannst du das Erscheinungsbild des Auf- bzw. Zuklappen-Buttons festlegen.
Position
Bestimme hier die horizontale Ausrichtung des Buttons.
Button Stil
Lege fest welches Aussehen der Button haben soll. Die Stile orientieren sich an den Button-Stilen deines Templates (Bootstrap CSS).
Aufklappen Icon, Zuklappen Icon
Wähle hier Icons für die unterschiedlichen Button-Zustände aus.
Aufklappen Label, Zuklappen Label
Hier kannst du die Texte in den Buttons verändern. Bitte beachte dass dieses Feld mehrsprachig ist.