Kaufen
JTL-Shop 3.x
Dieser Artikel ist kompatibel mit dem JTL-Shop 3
JTL-Shop 4.x
Dieser Artikel ist kompatibel mit dem JTL-Shop 4
JTL-Shop 5.x
Dieser Artikel ist kompatibel mit dem JTL-Shop 5
Mit dem FlexLayout kannst du Inhalte auf sehr einfache Art und Weise in einem Gridsystem anordnen. Die flexiblen Elemente des Gridsystems nennen wir "Spaces". Spaces können Texte enthalten, die du mit HTML formatierst, oder ein beliebiges anderes Drop. Wenn du ansprechende Startseiten oder Landingpages gestalten möchtest, wirst du das FlexLayout lieben.
Screenshots
Referenzen
Videos
Live-Demo
Screenshots

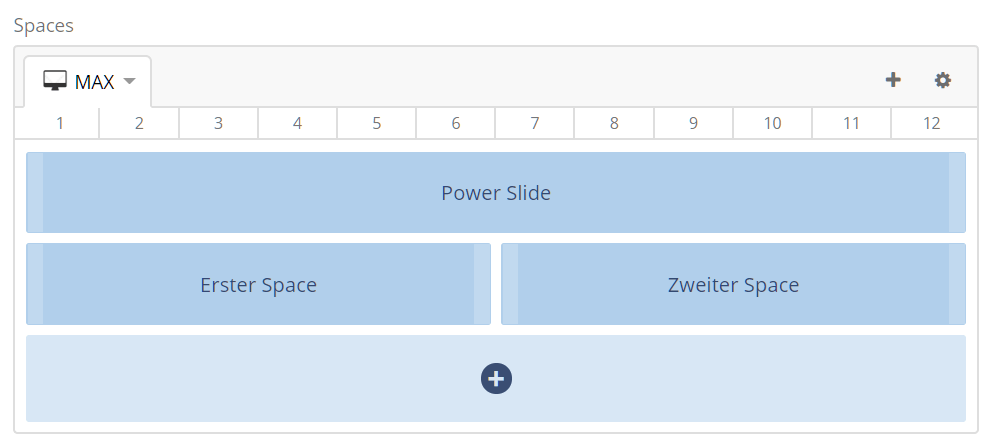
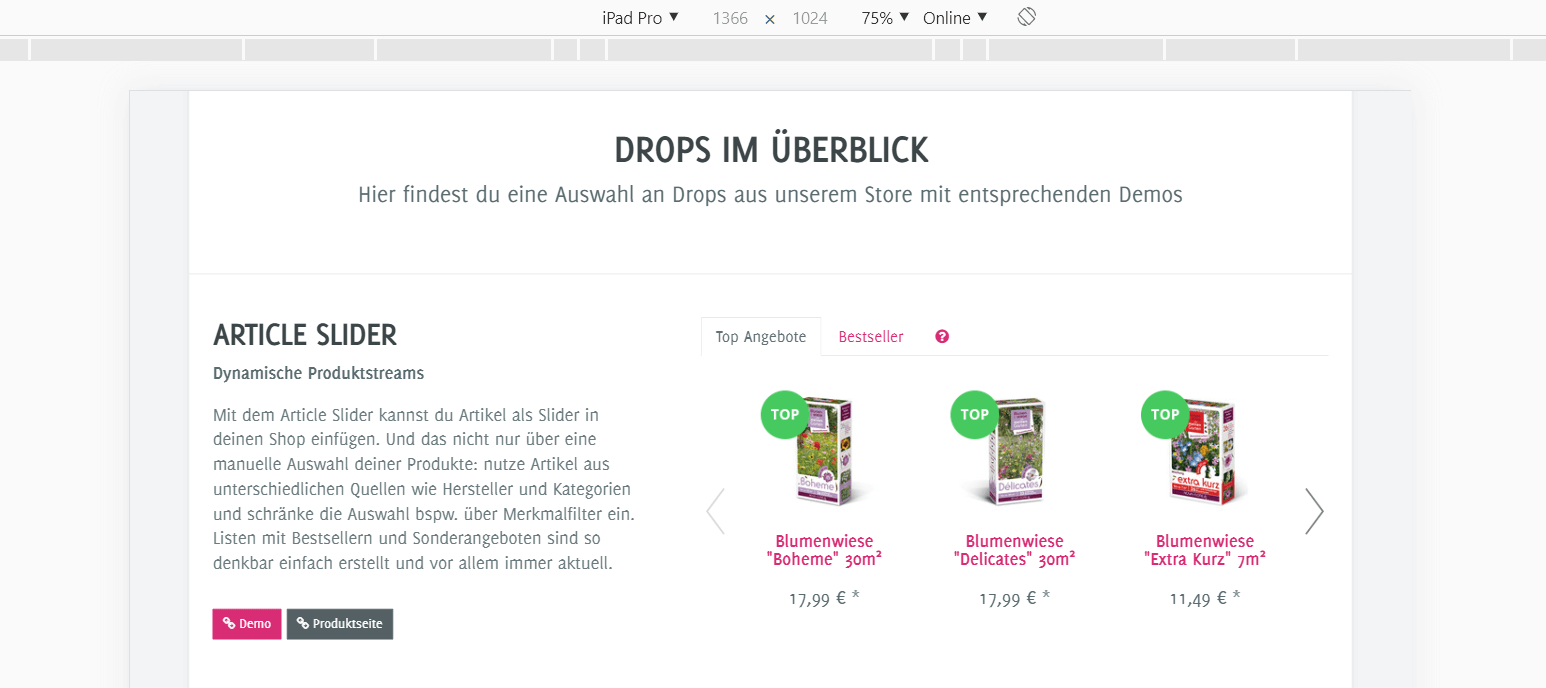
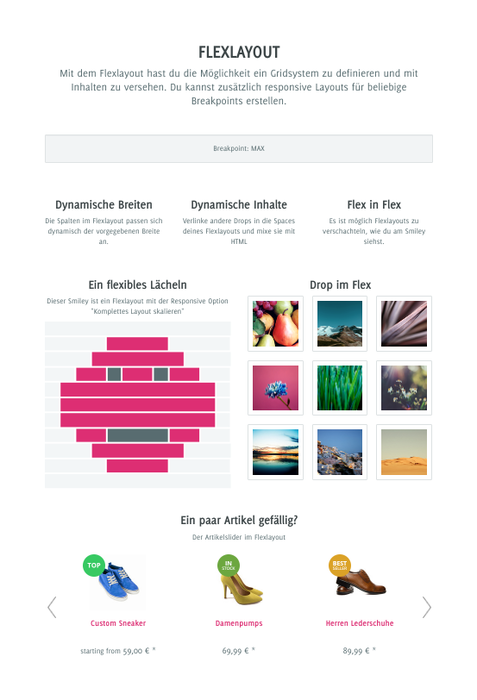
Flex Layout Demo

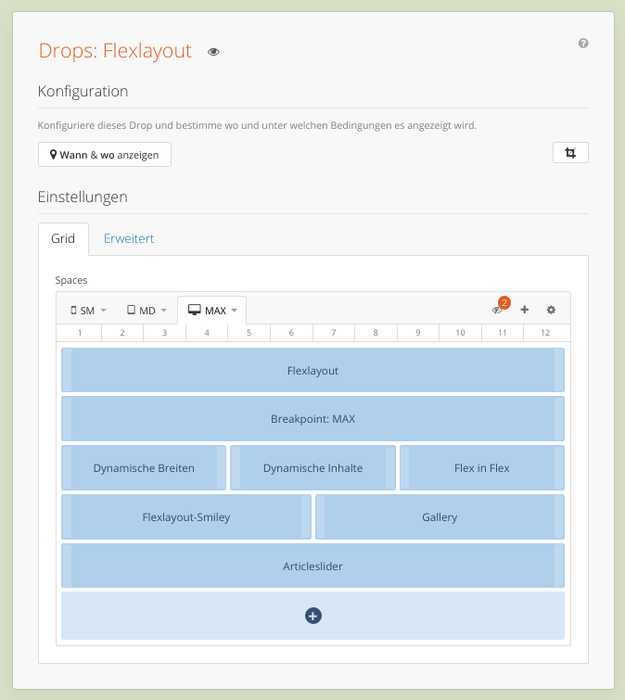
Flex Layout Demo im Backend

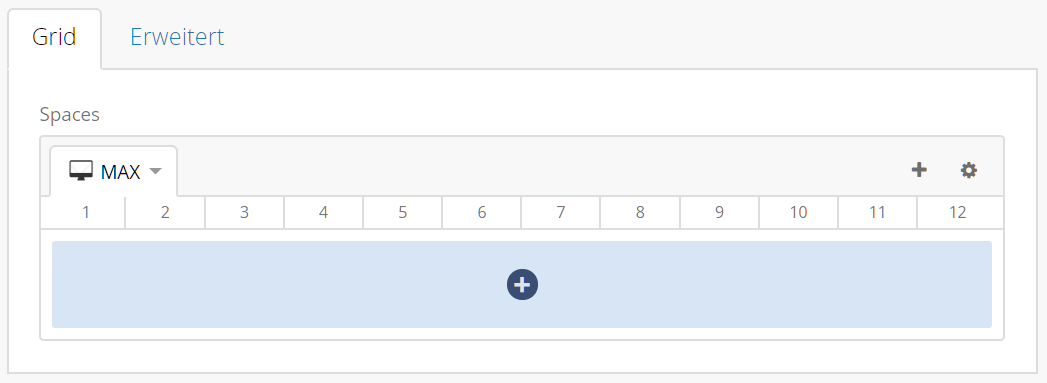
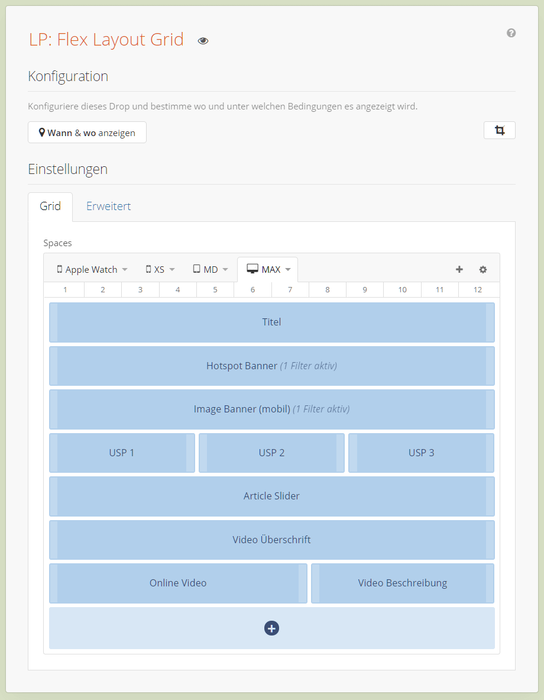
Flex Layout Grid Übersicht

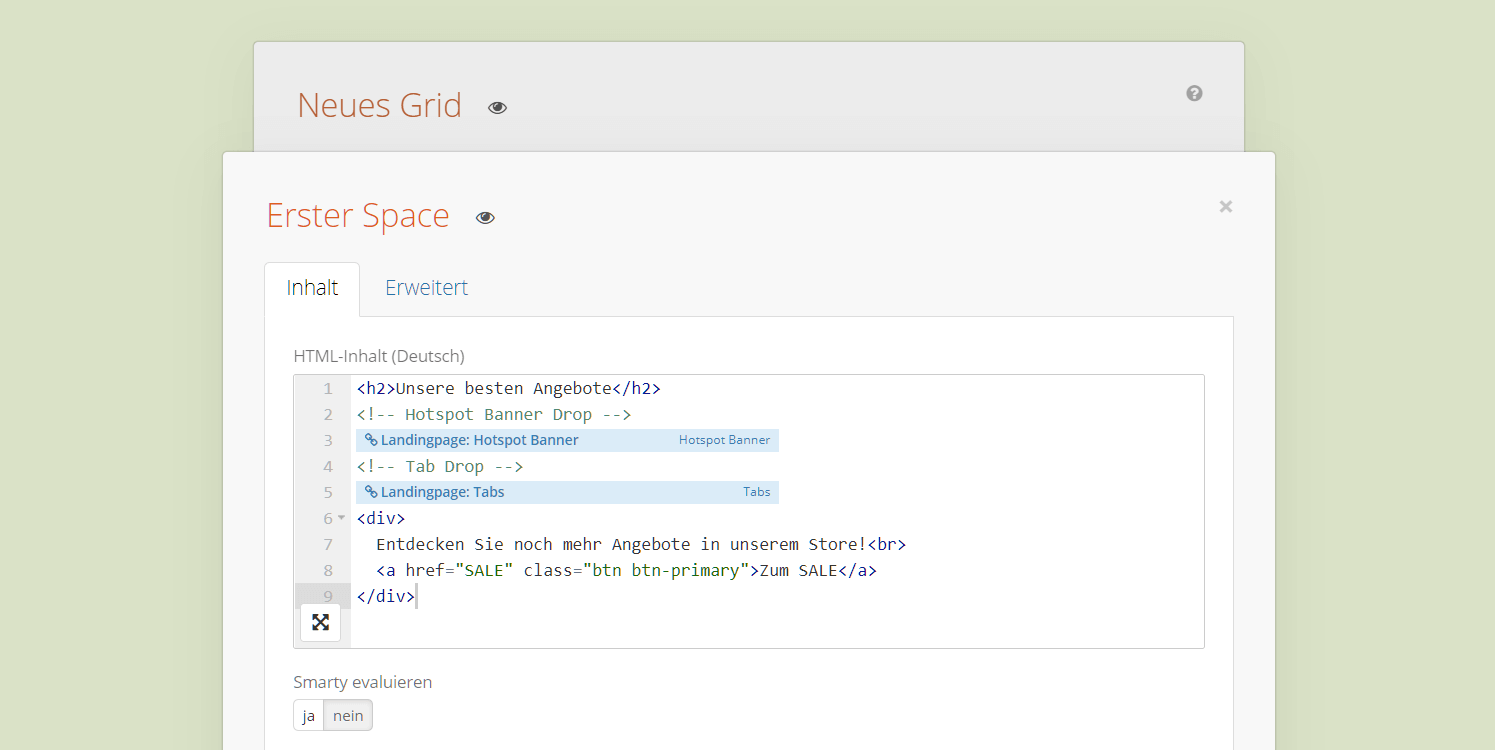
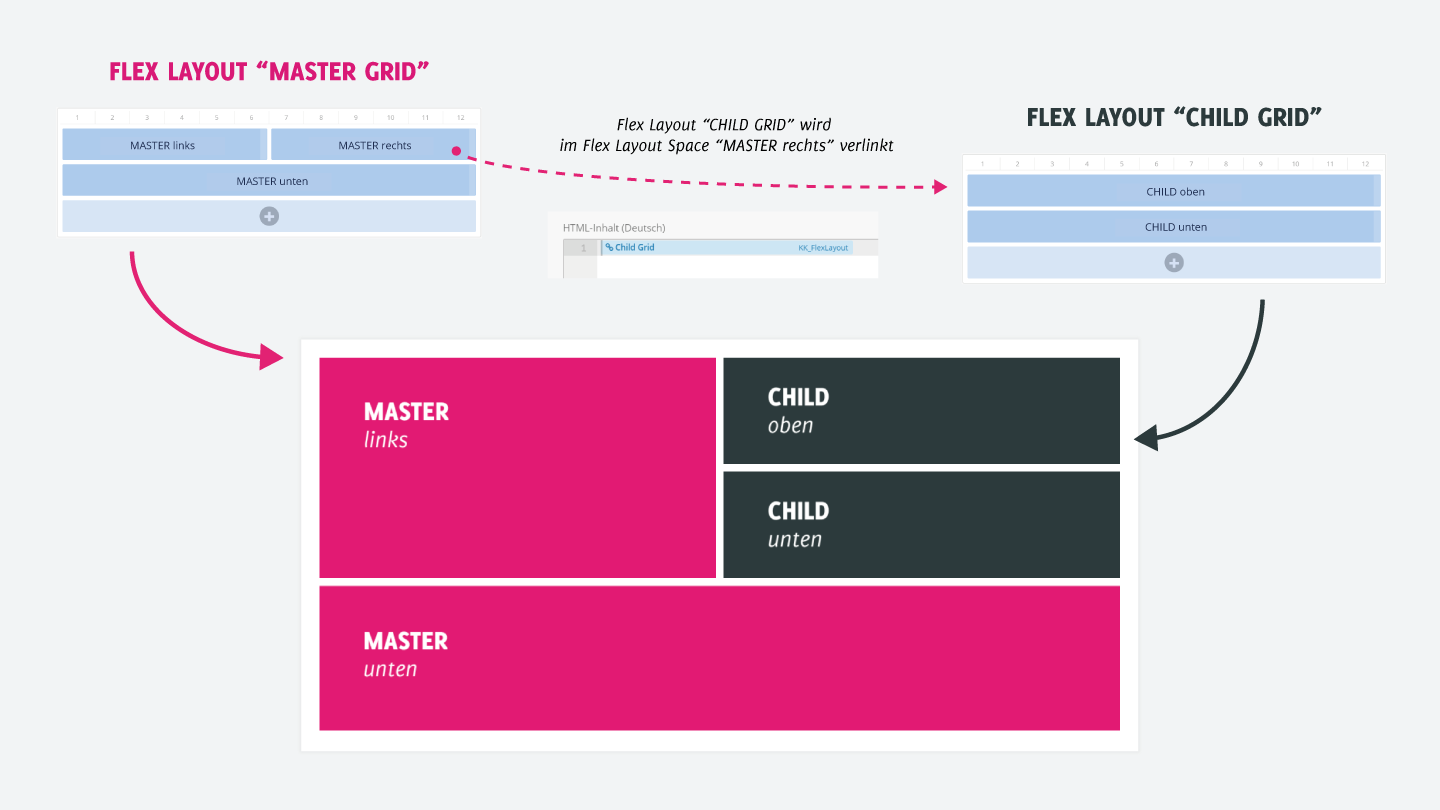
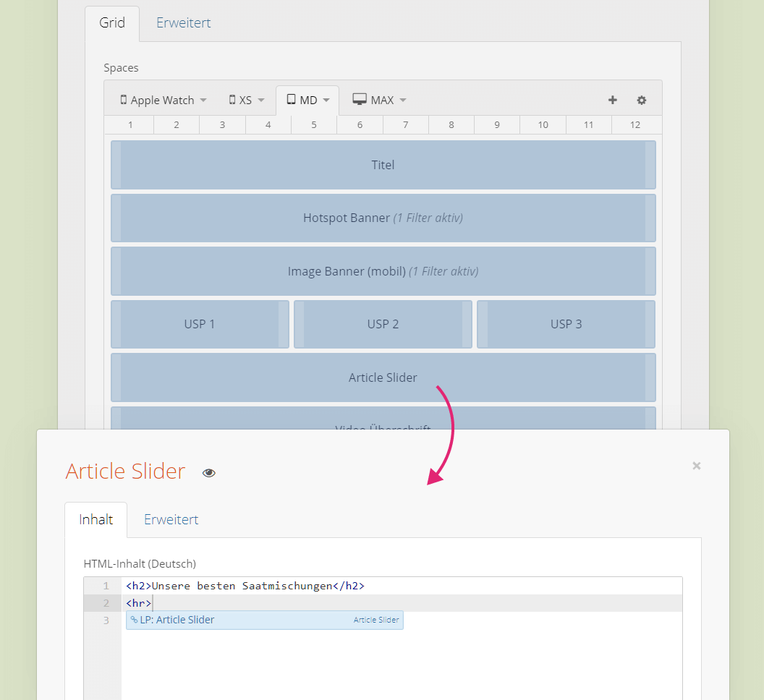
Flex Layout Space mit Content (HTML + verlinktes Drop)

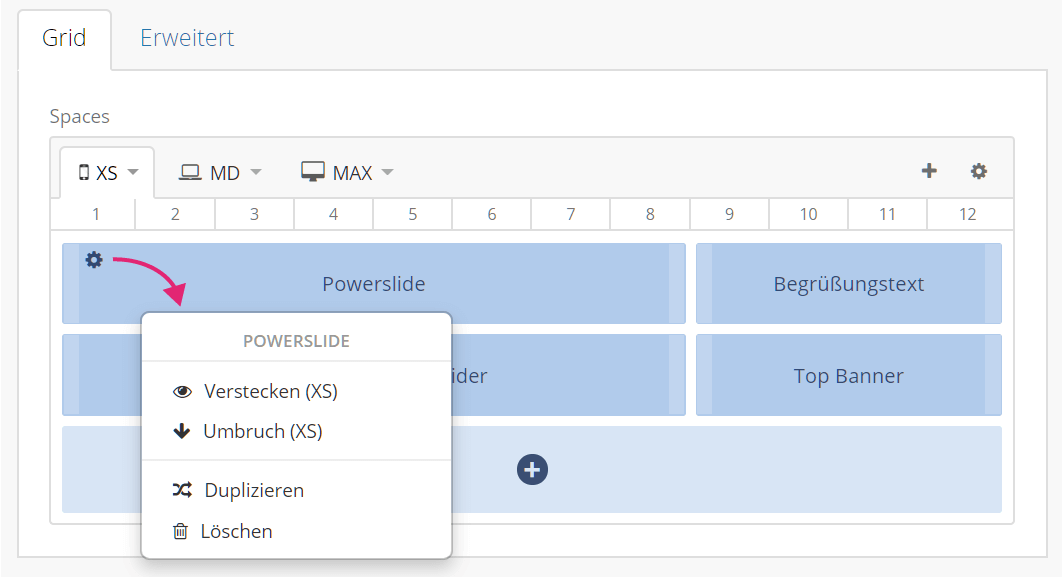
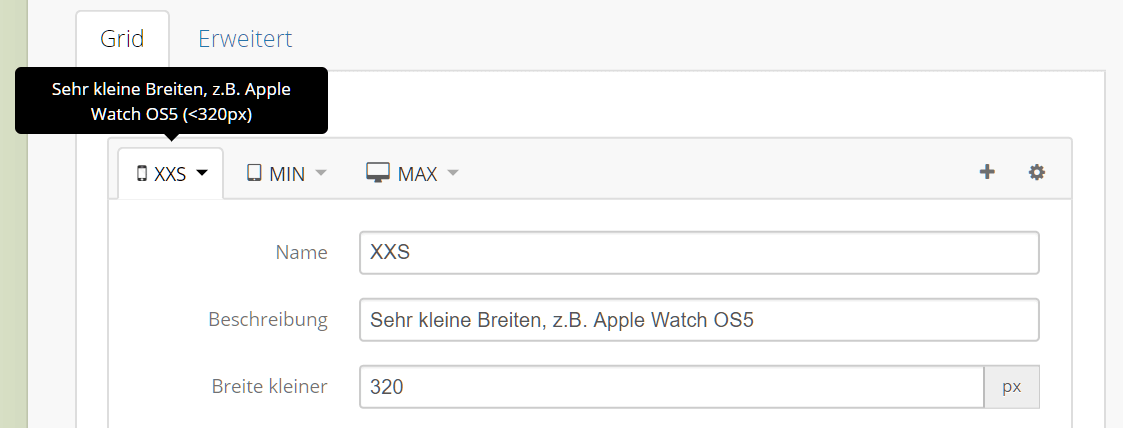
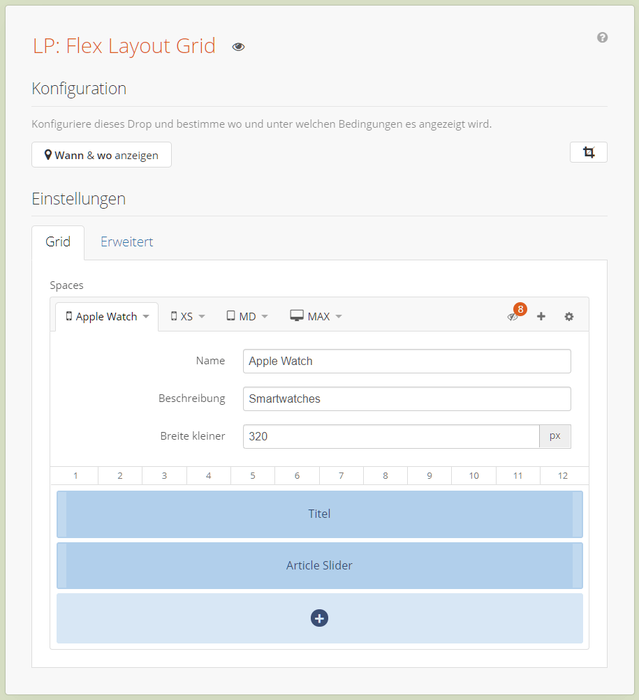
Flex Layout Backend - Grid mit eigenem Breakpoint

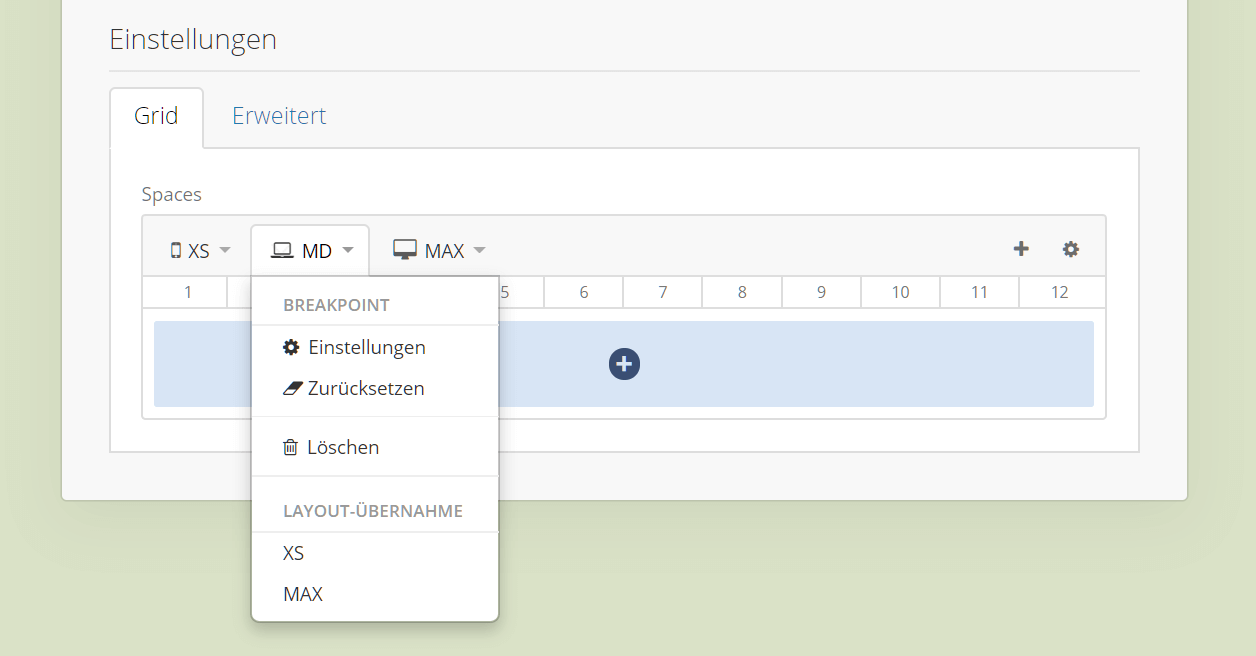
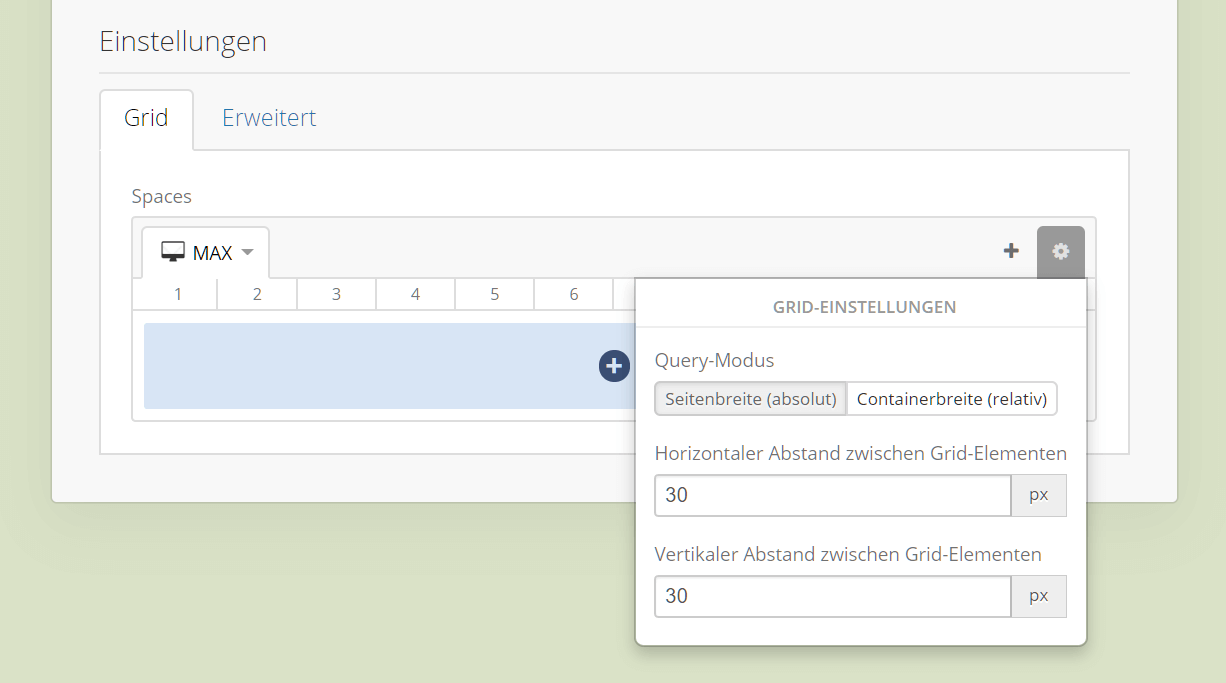
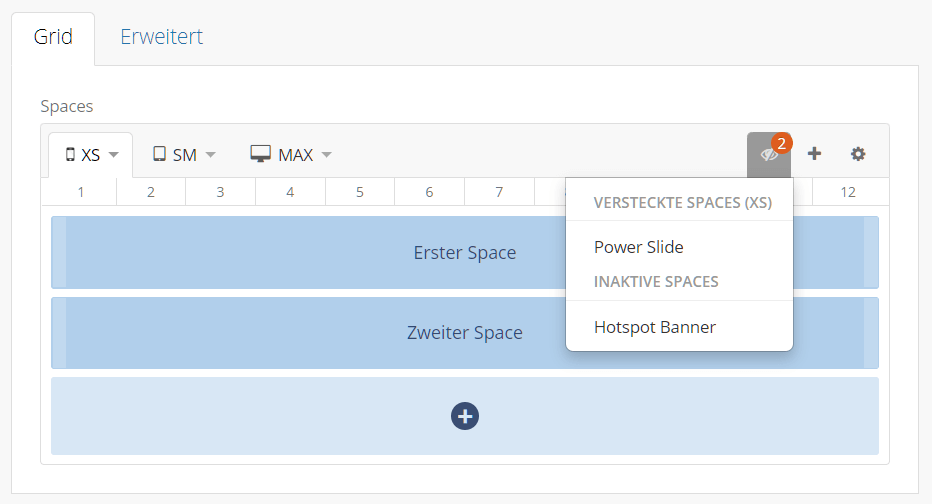
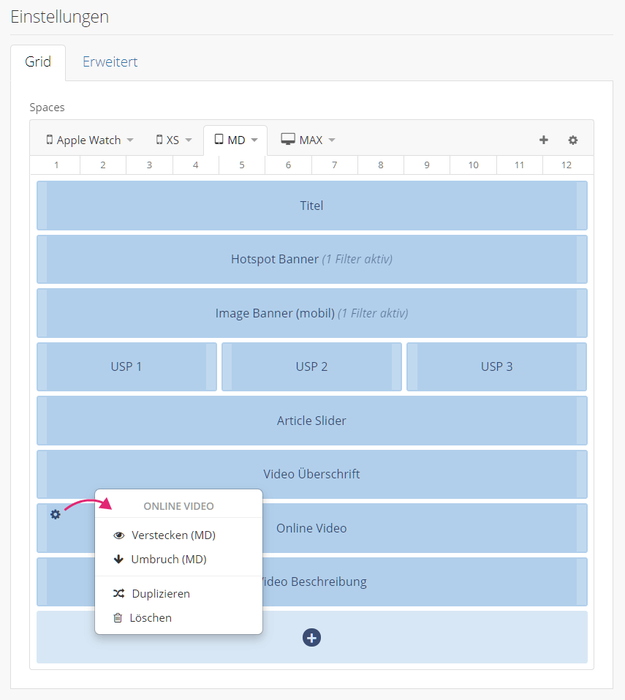
Space Optionen im Flex Layout Backend
Referenzen

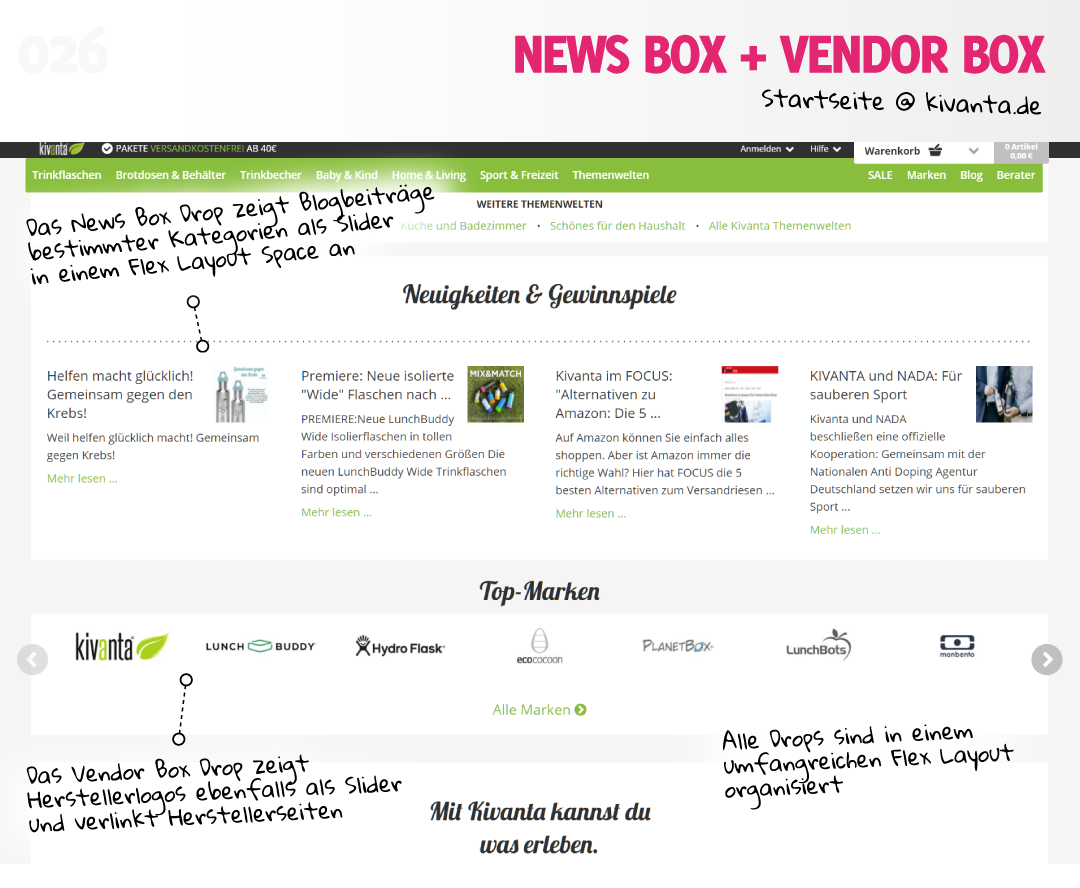
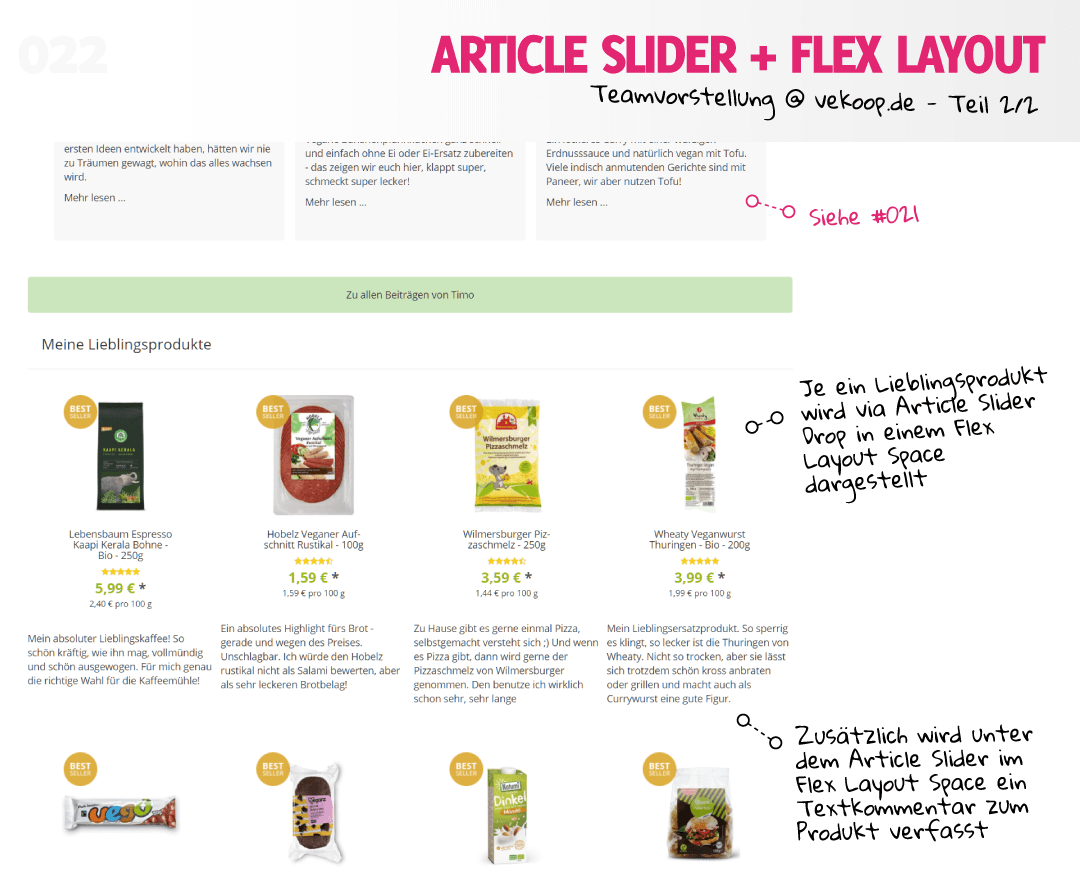
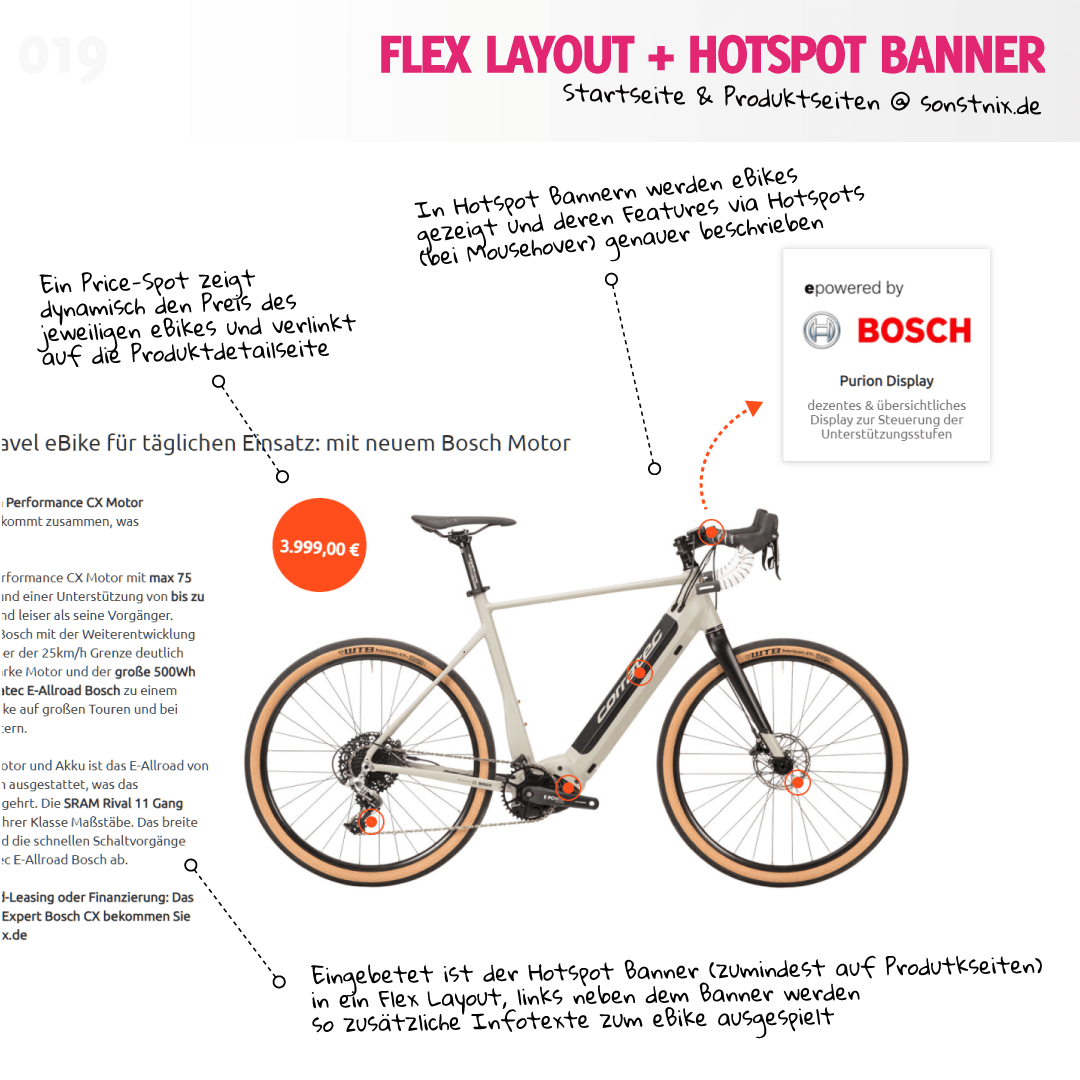
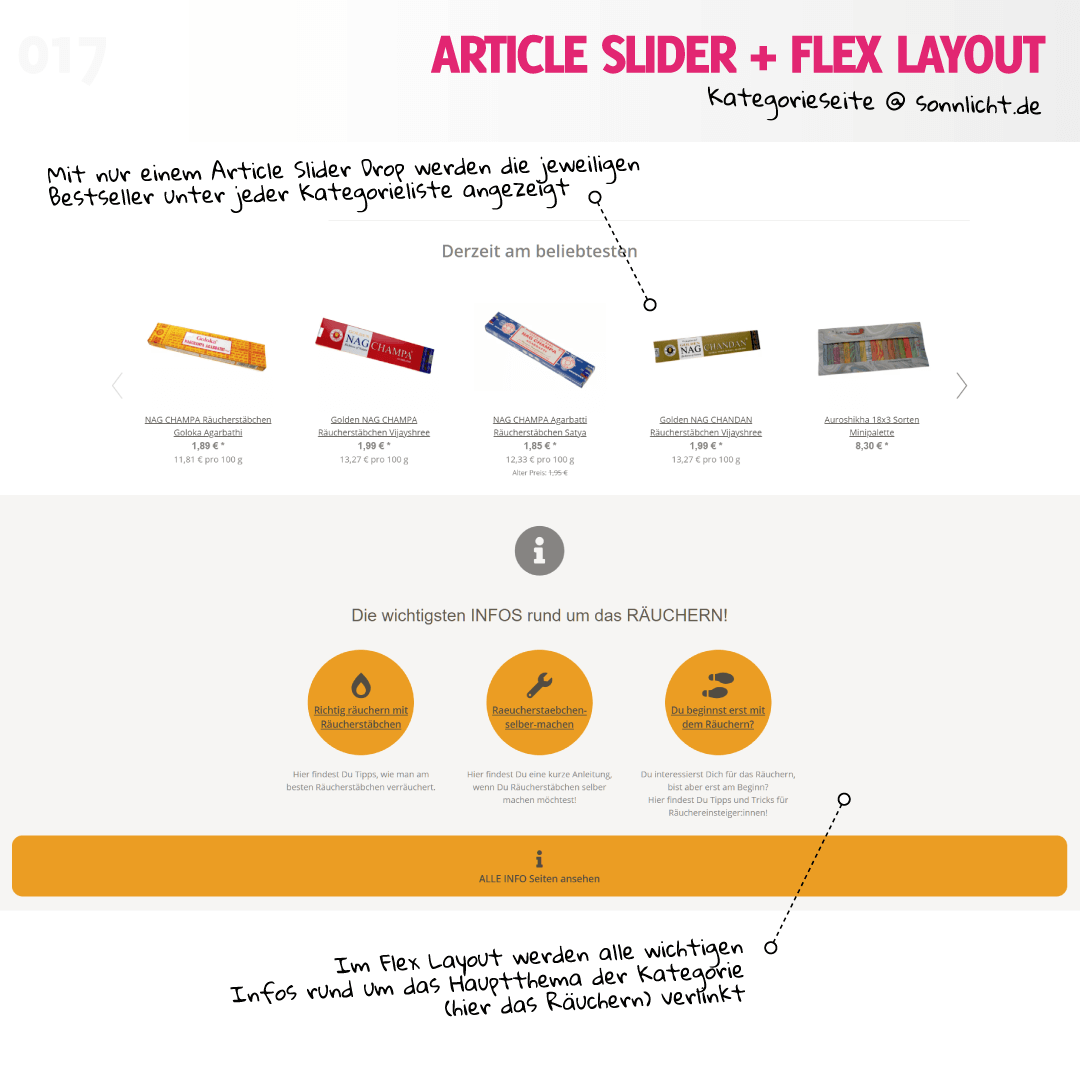
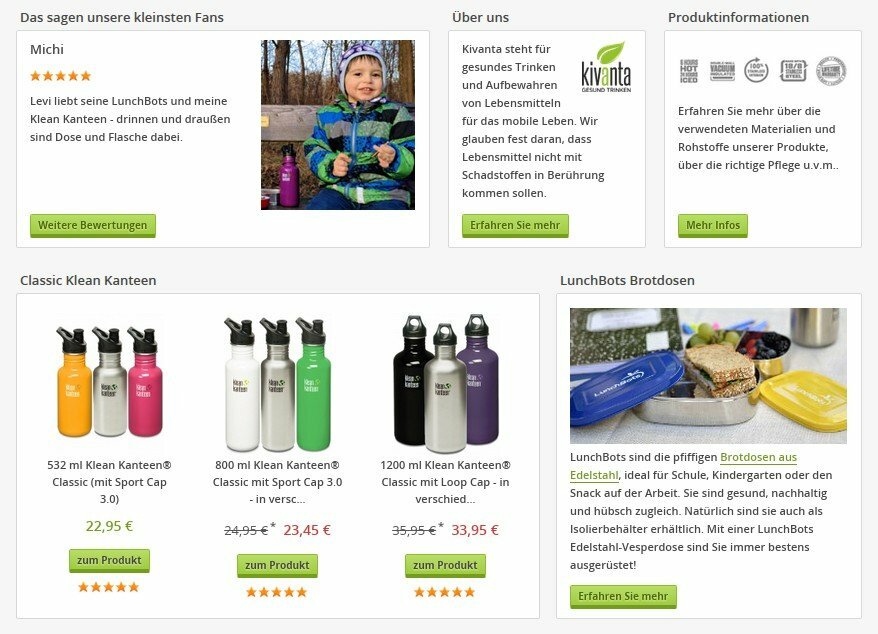
Flex Layout Drop auf kivanta.de

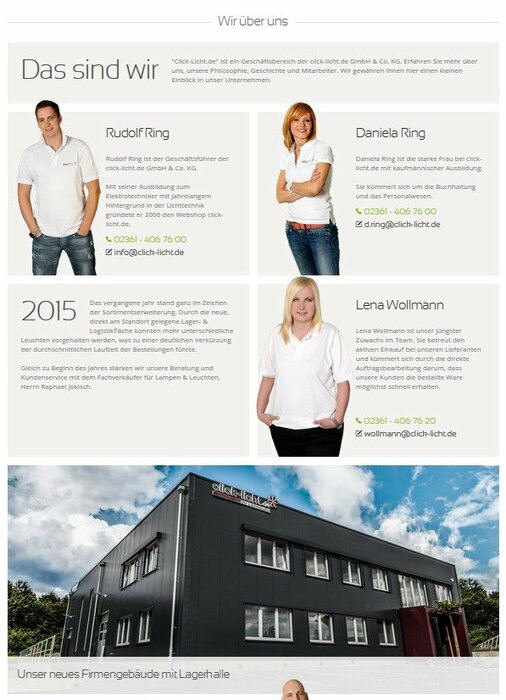
FlexLayout Drop bei click-licht.de

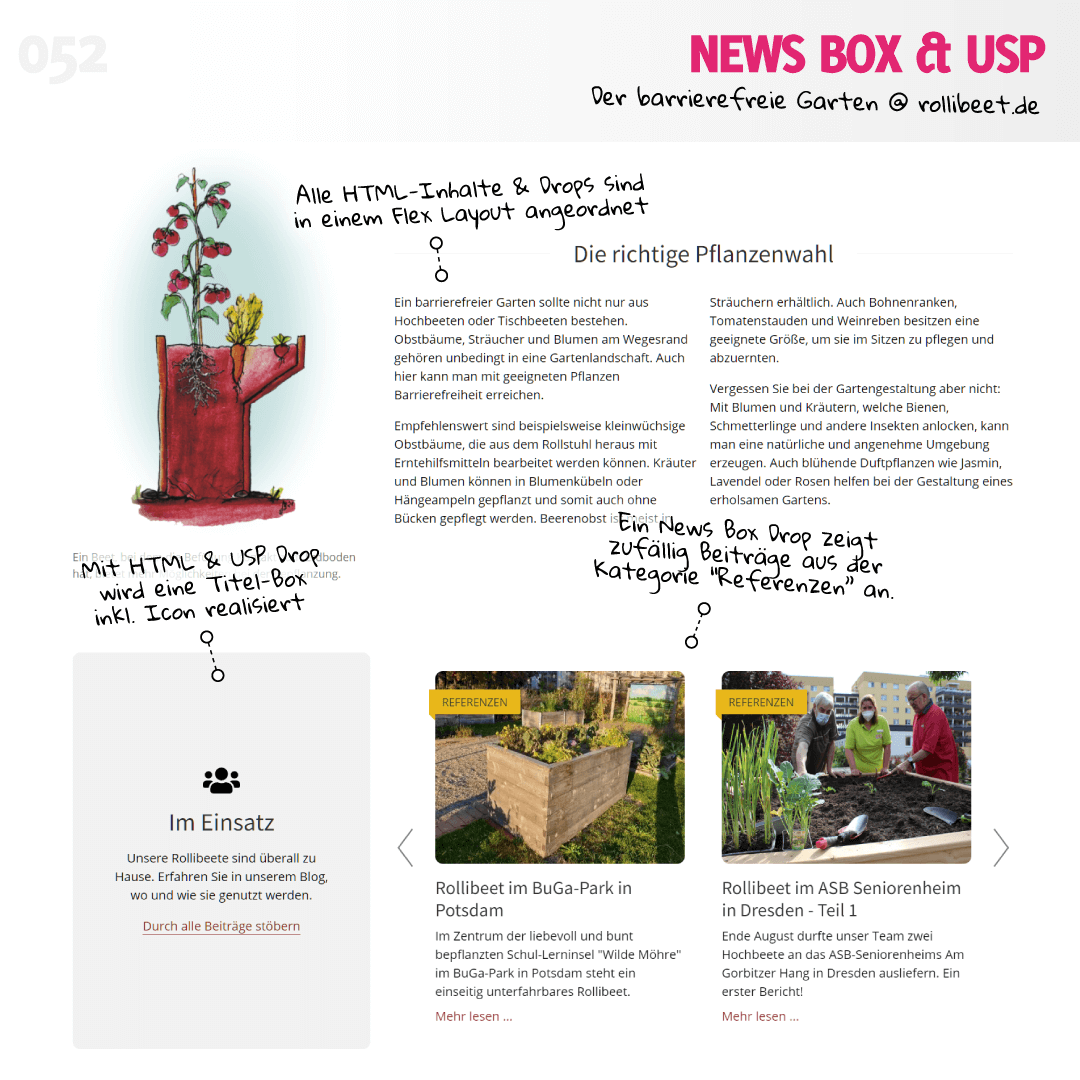
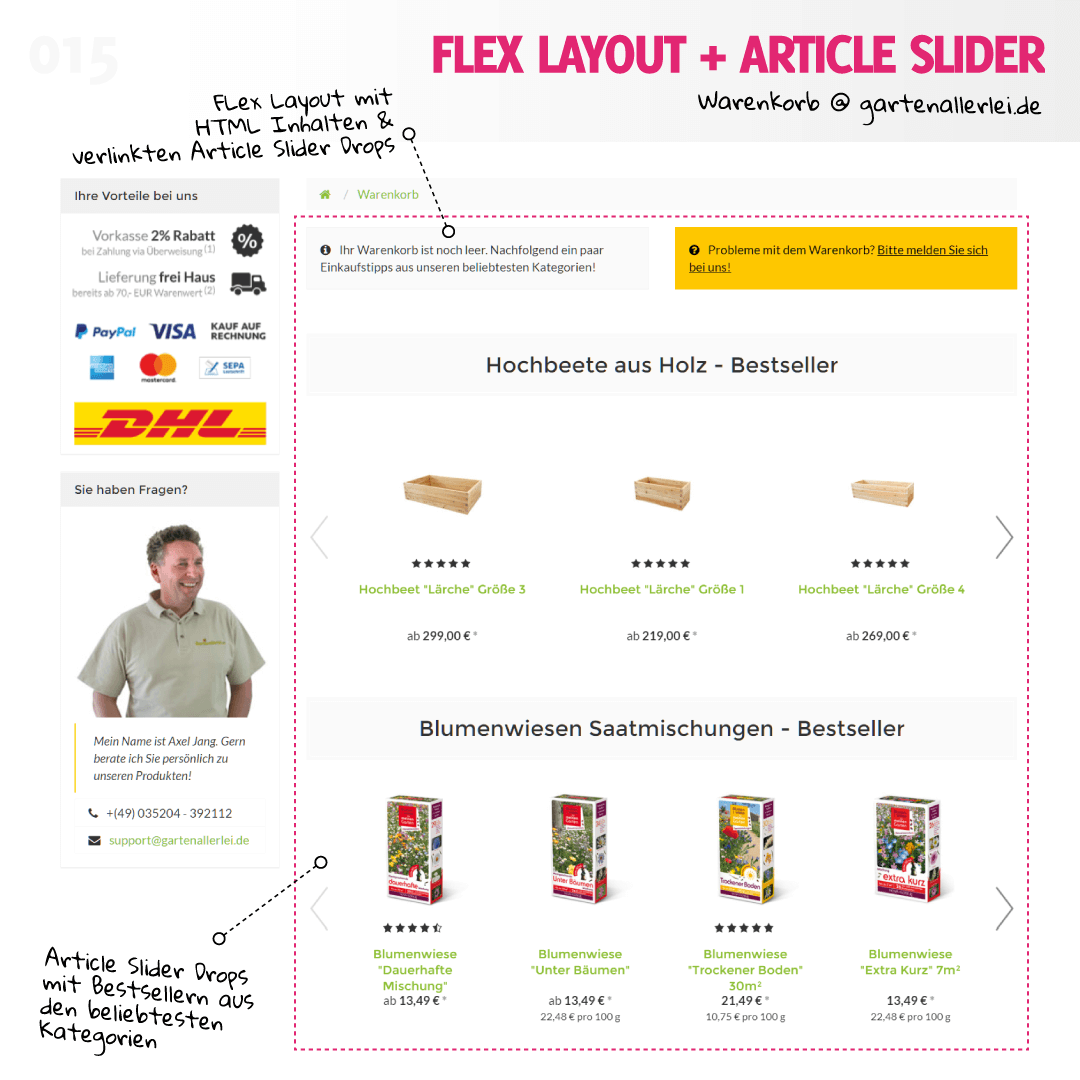
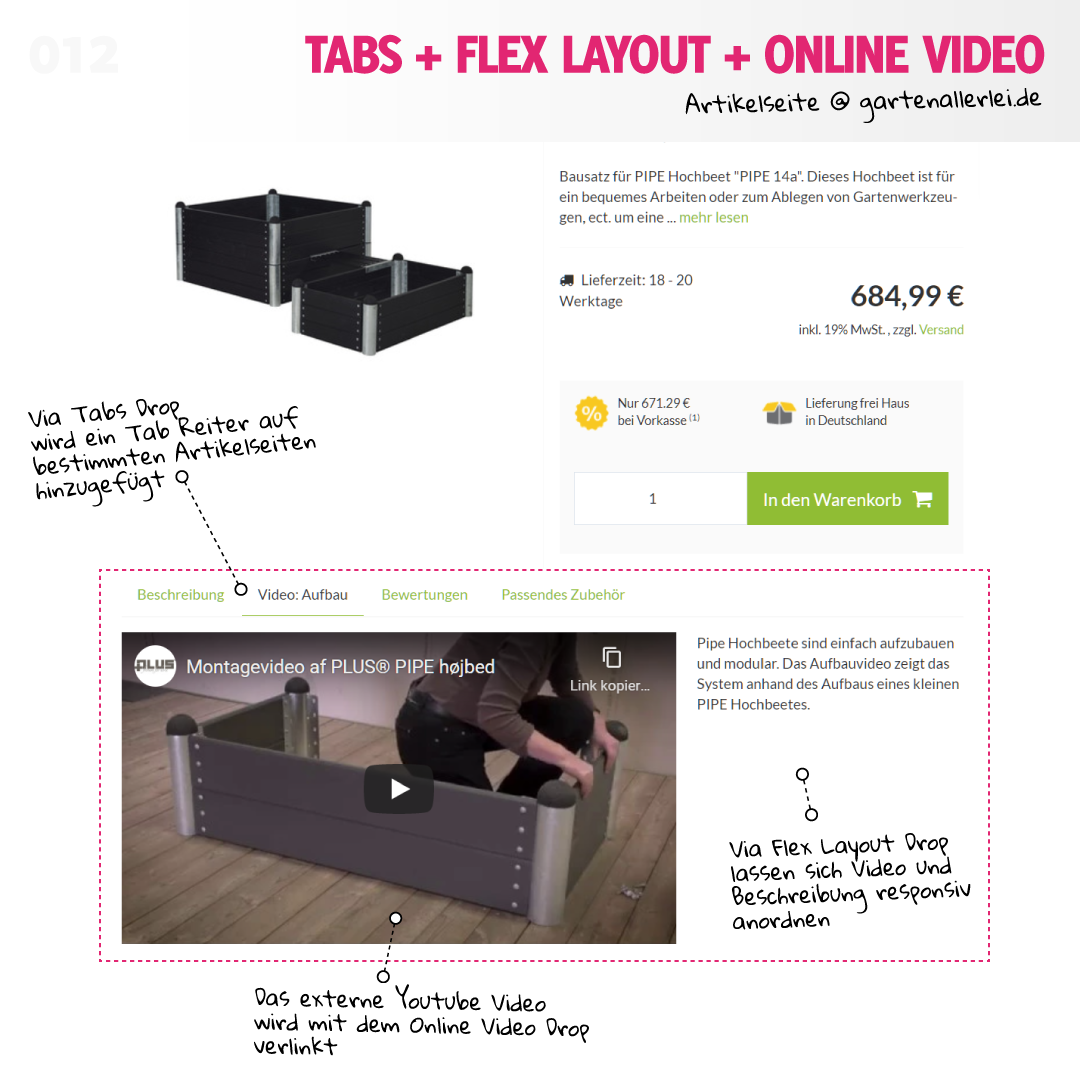
FlexLayout bei gartenallerlei.de

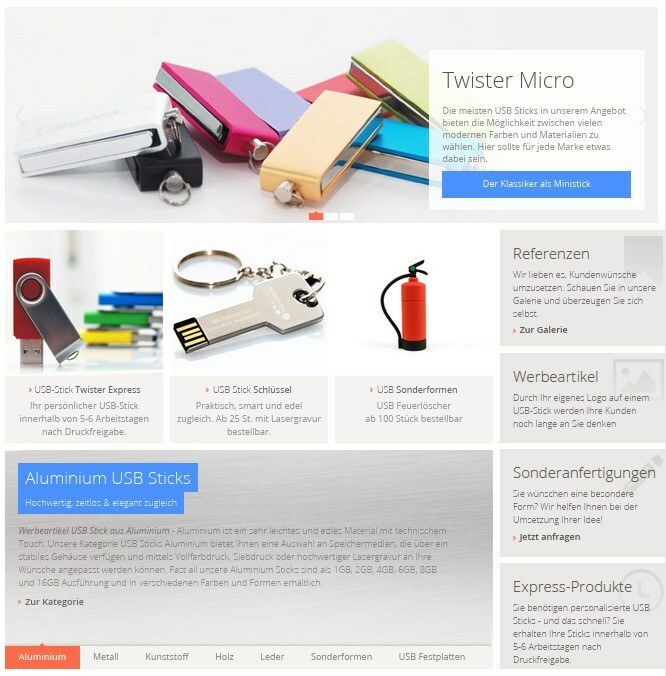
FlexLayout auf flashusb.de

FlexLayout Drop auf jebe.de

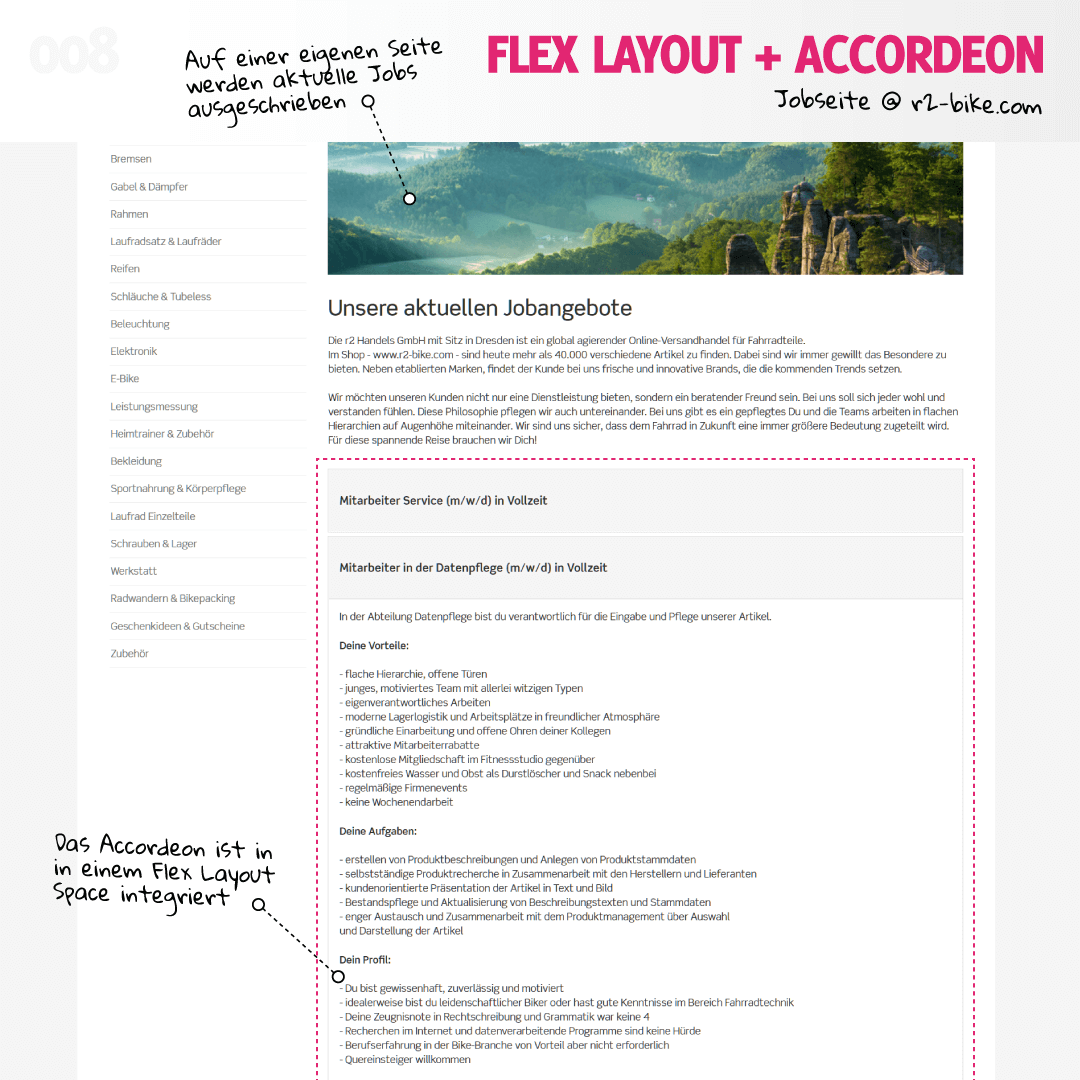
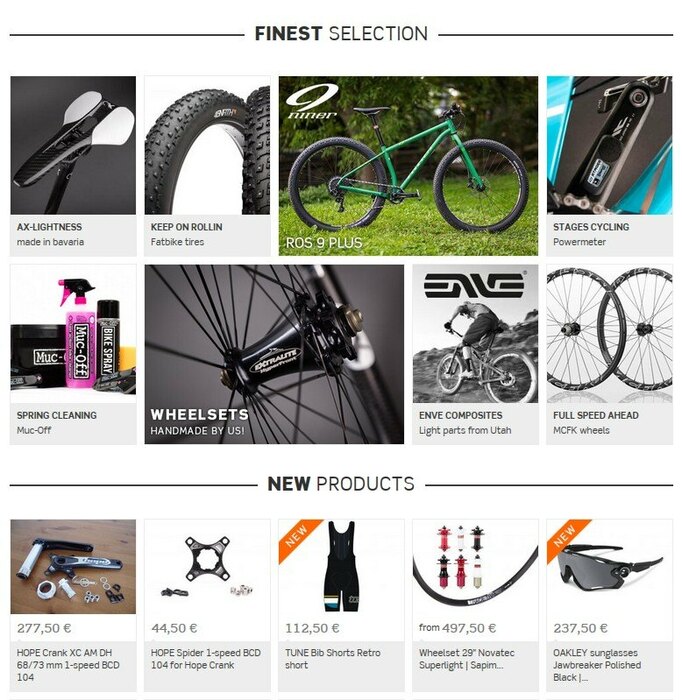
FlexLayout r2-bike.com
Videos
Klicke auf das Video, um die Video-Einbettung durch Youtube zu starten.
Flex Layout 2.0 in der Videovorstellung
Live-Demo
Im Einsatz
Hole dir Inspiration zum Einsatz des Flex Layout Drops aus unserem Blog und unserem Fiddle-Service
„Dropper Zone”.
- Geschichten
- Playground

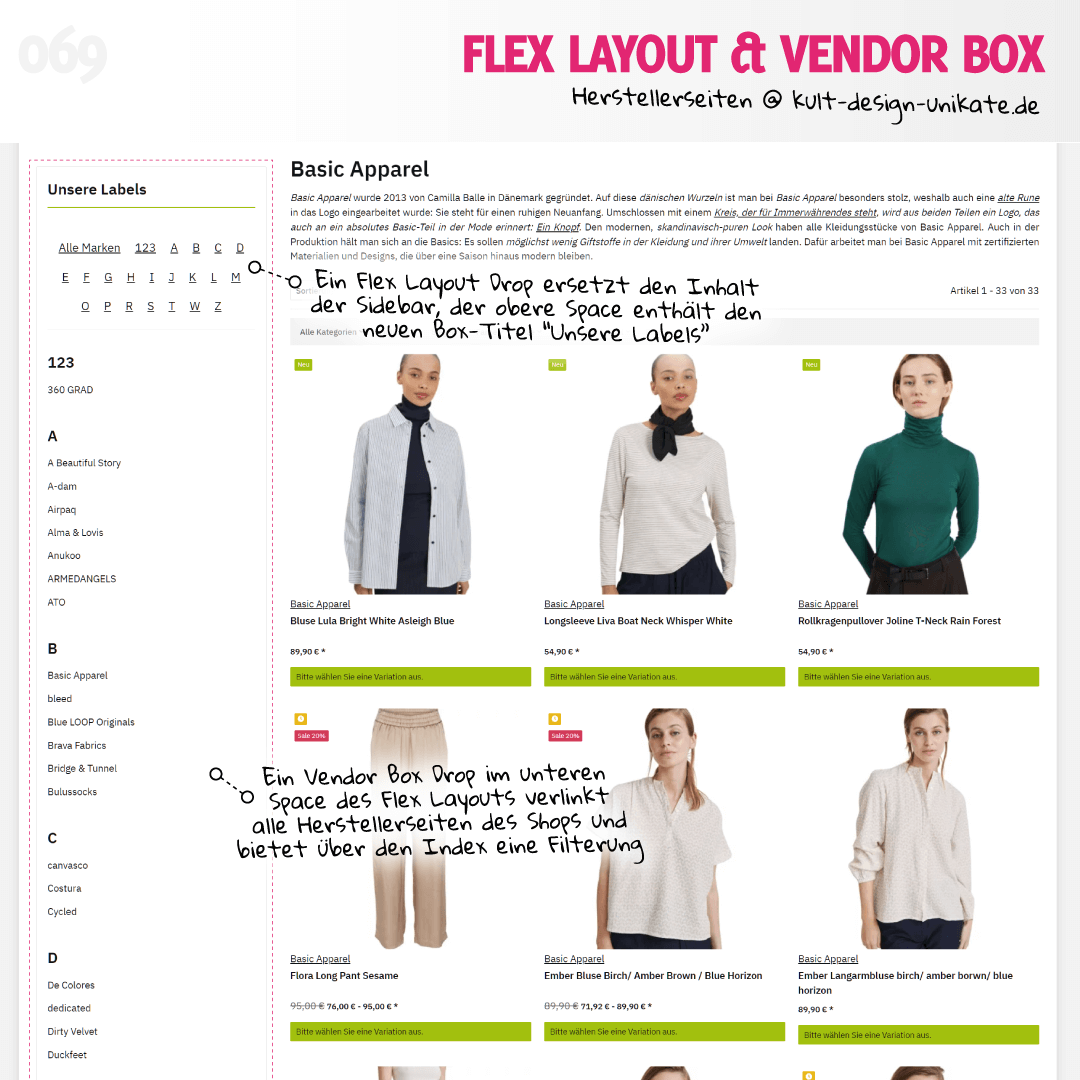
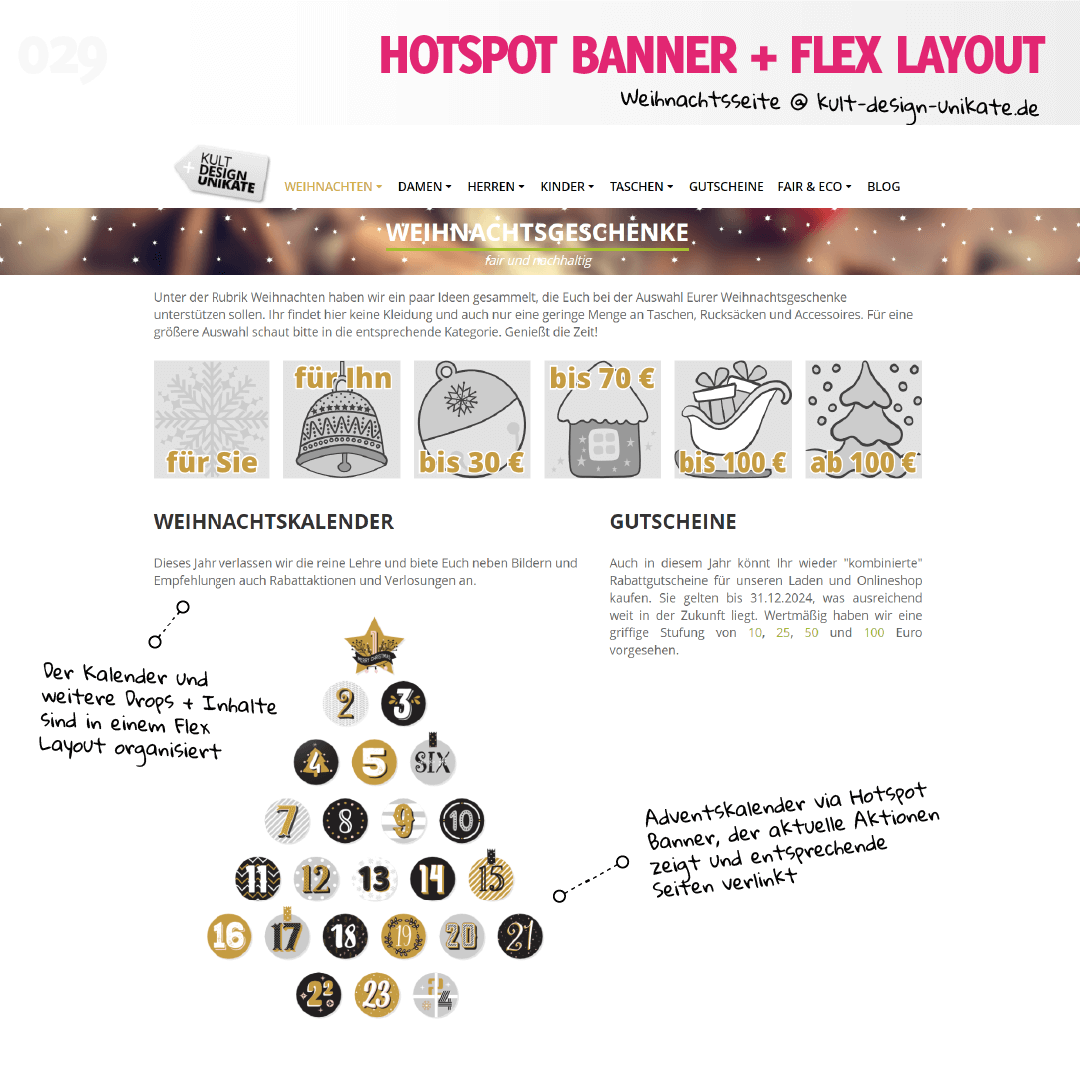
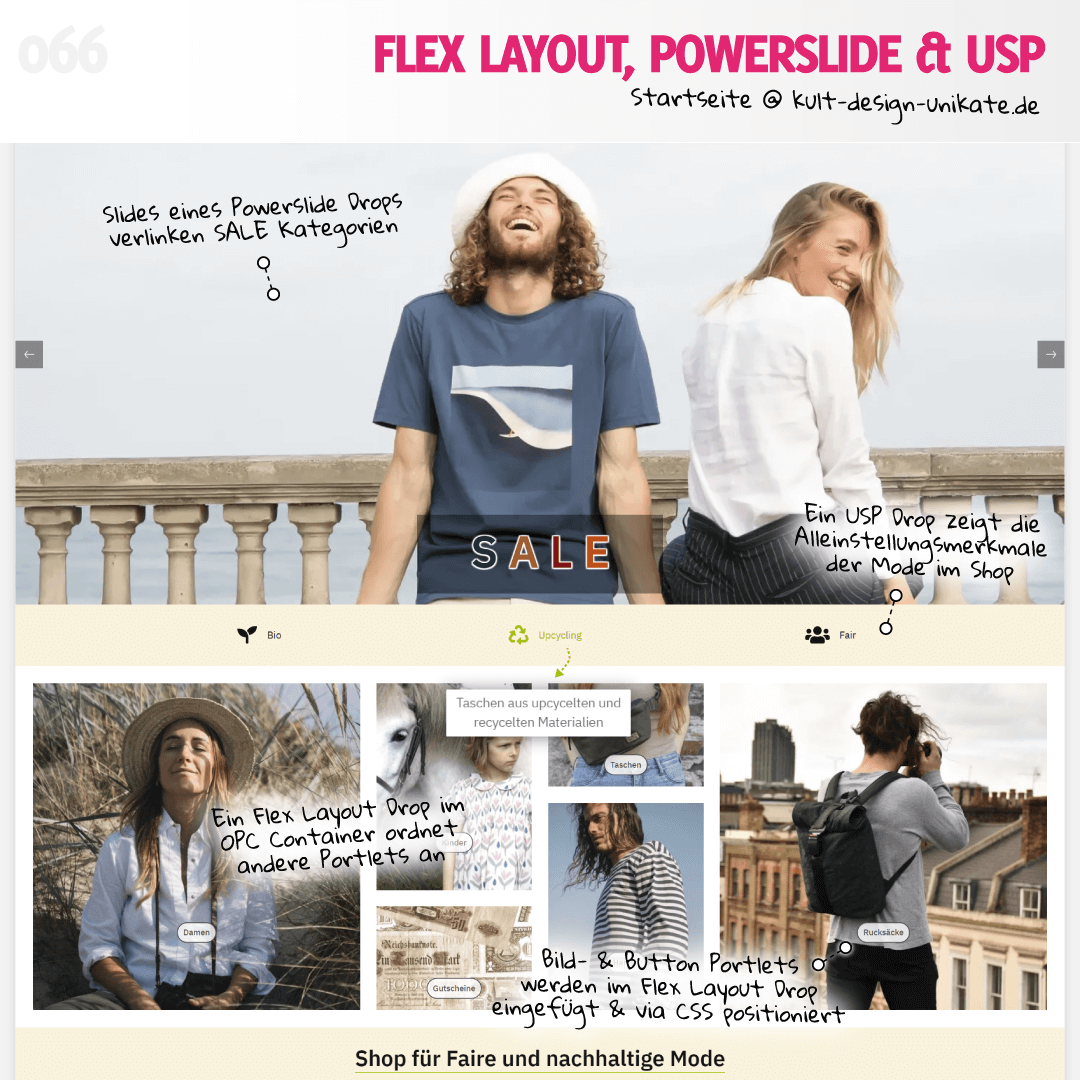
Lets Drop #066 - Startseite @ kult-design-unikate.de
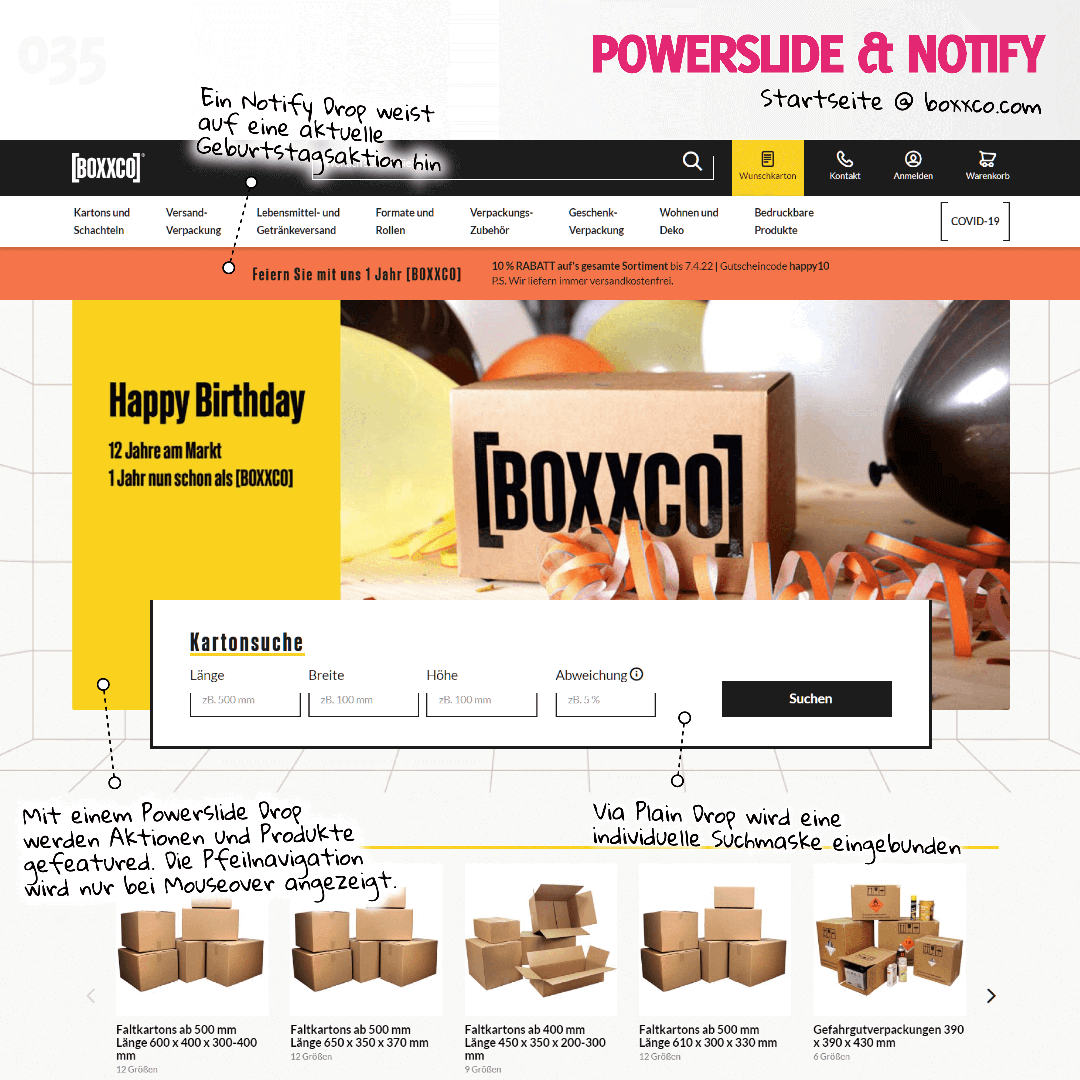
Auf der Startseite von kult-design-unikate.de werden Portlets & Drops miteinander kombiniert. Ein Powerslide Drop verlinkt verschiedene SALE Unterkategorien, ein USP zeigt Alleinstellungsmerkmale und Portlets werden in Flex Layout Spaces eingefügt.

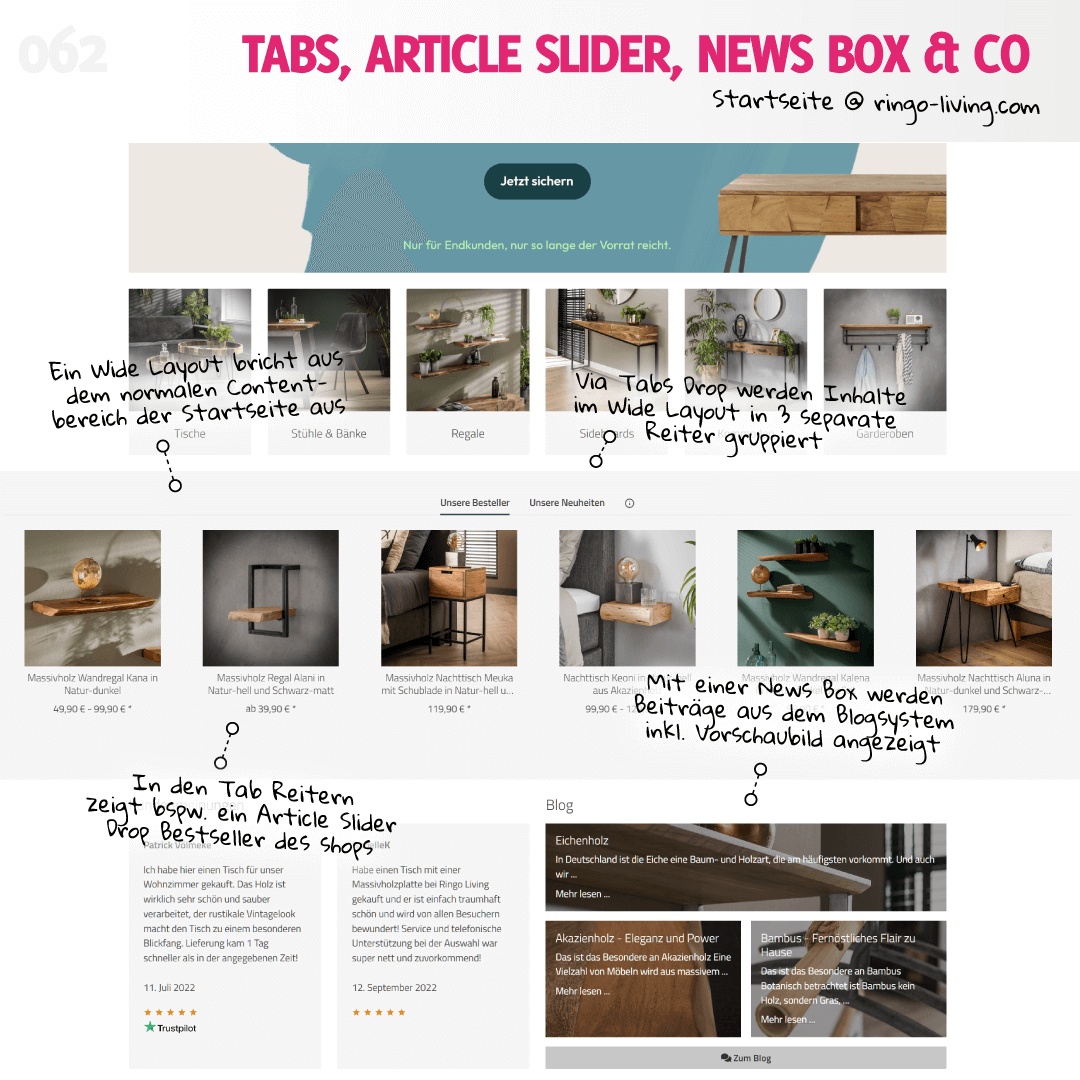
Lets Drop #062 - Startseite @ ringo-living.com
Die Startseite von ringo-living.com ist mit vielen Drops gestaltet, die teils tief ineinander verschachtelt sind. Ein Wide Layout mit Tabs bricht aus Flex Layout Space aus. Die Tabs enthalten wiederrum Article Slider. Und eine News Box gibt's auch noch.

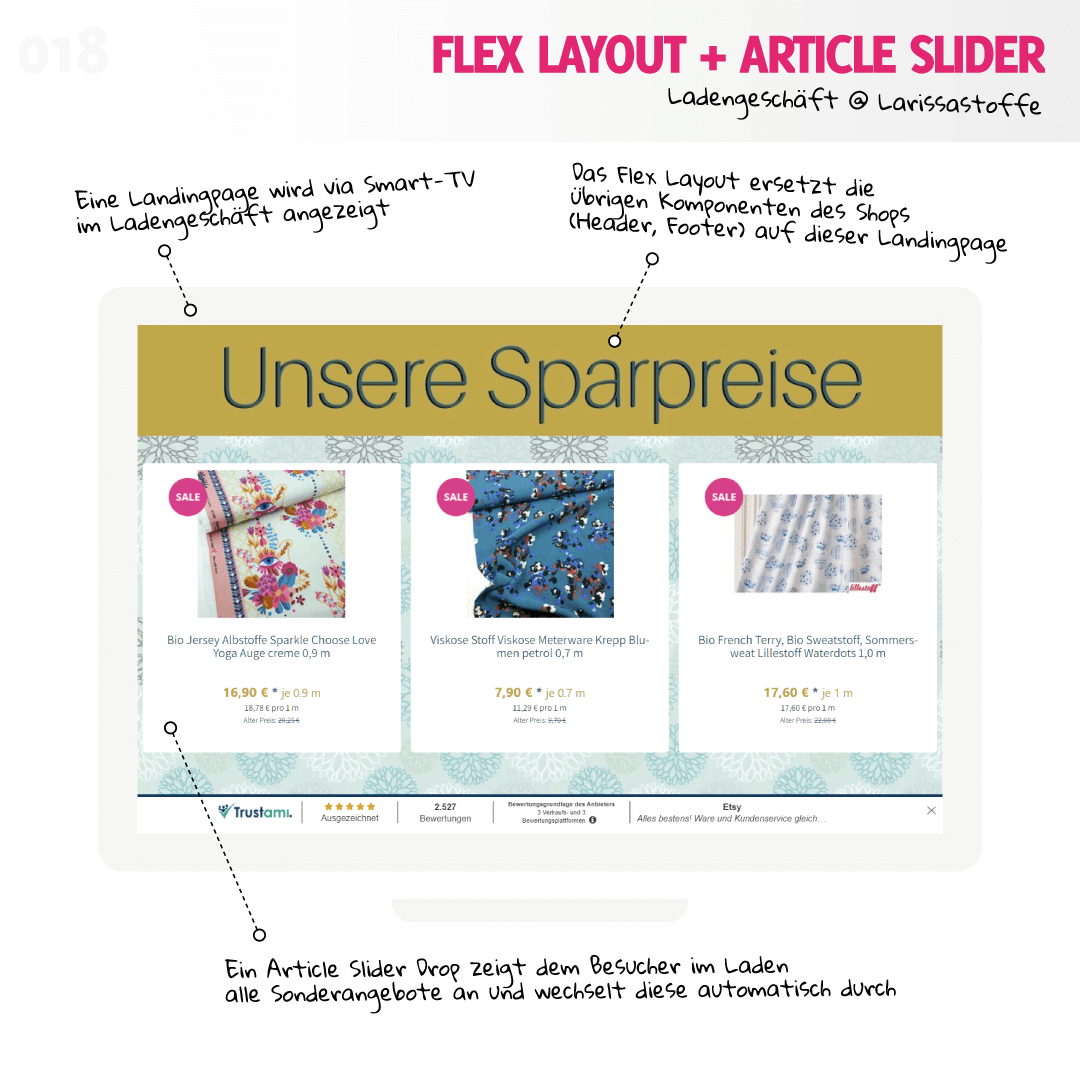
Lets Drop #018 - Ladengeschäft @ Larissastoffe
Im Ladengeschäft von larissastoffe.de werden Sonderangebote via Article Slider Drop angeteasert. Auf einer eigene Seite wird via Dropper nur dieser Slider angezeigt und der Rest des Shops ausgeblendet. Die angepasste Shopseite wird dann via Smart-TV ausgegeben.
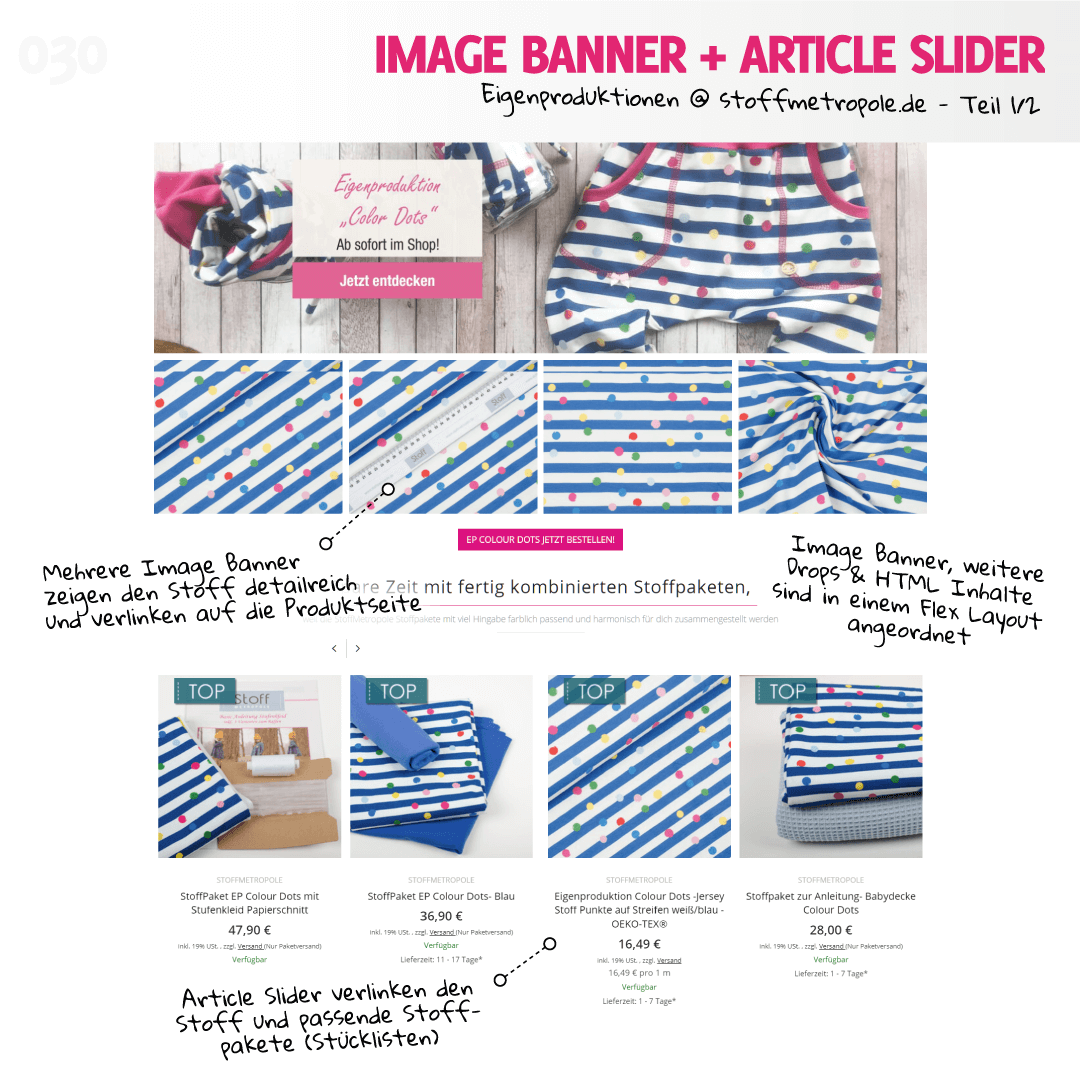
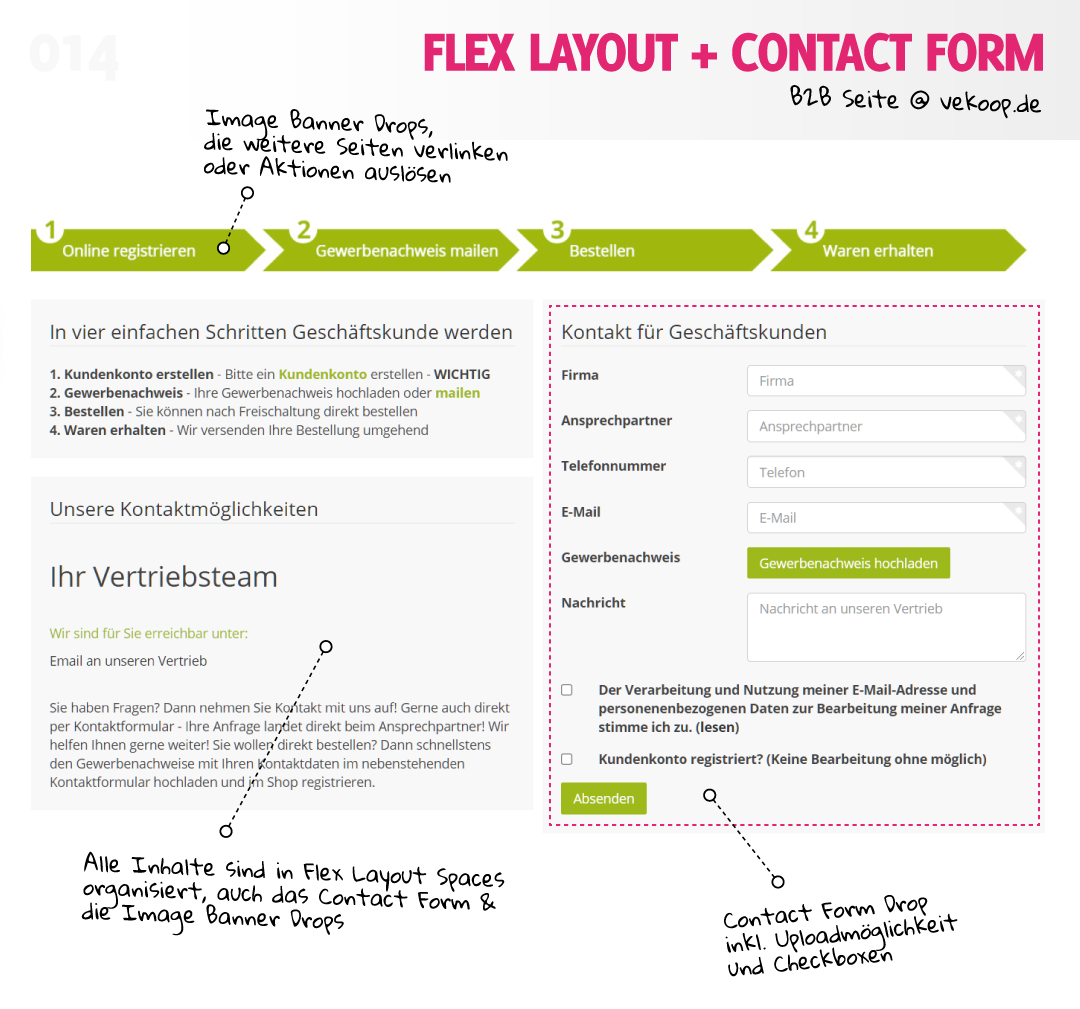
Textbanner als Komponente mit Image Banner Drop
Text Overlays über Image Banner Drops, angeordnet in einem Flex Layout
#JTL-Shop 5
USP Fader
USPs sind bei größeren Seitenbreiten in 3 Flex-Layout Spaces nebeneinander angeordnet. Sobald die Seite zu klein wird werden die 3 Spaces ausgeblendet und ein Space über volle Breite eingeblendet welcher ein Fader-Drop enthält. Dieses wechselt die 3 USPs durch.
#JTL-Shop 5
USPs mit SVG Icon
Mit Dropper 100.17 kommen SVG Icons mit, diese kann man im FLex Layout zu einer responsiven USP Liste anordnen.
#JTL-Shop 5
Zeilen in Flex Layout überspannen
Mit Flex Layout in Flex Layout inkl. Image Banner Layout Zeilen überspannen.
#JTL-Shop 5
Blumenwiesen Landingpage
Verschachteltes Flex Layout mit vielen Drops und separaten Ansichten. Schöne Demo der verschiedenen Breakpoints - gern mobil ausprobieren!
#landingpage
#JTL-Shop 5
Startseite LP mit Grid
Flex Layout ersetzt den Inhalt der Startseite. Im Grid gibts viel HTML Inhalt und es werden viele verschiedene Drops verlinkt.
#landingpage
#JTL-Shop 5
Image Banner zentrieren
Zeigt dir, wie Image-Banner Drops sowohl via Flex-Layout als auch Plain-Drop zentriert werden können
#JTL-Shop 5
Artikel USP's im Flex-Layout
Dieses Fiddle hat keine Beschreibung
#JTL-Shop 5
Adventskalender mit Hotspot Banner
Adventskalender mit Hotspot Banner und Flex Layout Drop. Inklusive Vorlage mit Turnus Filtern.
#JTL-Shop 5
Flex Layout Produktbeschreibung
Ein Flex Layout ersetzt die Produtkbeschreibung, gibt diese aber in einem Space mit aus und ergänzt sie um ein verlinktes Image Banner + HTML Inhalte.
#JTL-Shop 5
Responsive Grid
Flex Layout mit pixelgenauen Bildern und 2 Image Banner Drops übereinander in einem Grid Space.
#JTL-Shop 5
Gemacht für DropperUm das Flex Layout Drop nutzen zu können, benötigst du Dropper
Dropper ist das Herz eines jeden Drops und wird benötigt, um diese zentral zu verwalten und auszuführen. Anders als bei normalen Plugins, bietet Dropper dir viele weitere Vorteile und revolutioniert die Art und Weise, wie du Inhalte in deinen Shop einpflegst.
Mehr erfahren
Q&AFragen und Antworten
Flex Layout
Frage stellen
-
Flex Layout Space über mehrere Zeilen spannen 1 Antworten0 Likes • von Niels • 1506435650
-
Sind die Inhalte auch automatisch responsive mit JTL Shop 4.x? 2 Antworten0 Likes • von Özer • 1465909639
-
Boxen im Flexlayout 3 Antworten0 Likes • von Jonathan • 1502482440
-
CSS Klasse anwenden 2 Antworten0 Likes • von Simon • 1556910174
-
Flex Layout und SEO 1 Antworten0 Likes • von Marco • 1436263520
-
Statische Grössen im FlexLayout 1 Antworten0 Likes • von Jonathan • 1502487858
-
Flex Layout mit Bildern auf mehrere Spalten spannen und Skalierung anpassen 1 Antworten0 Likes • von Pia • 1517383026