
Nicht nur der in Let's Drop #054 vorgestellte Navigationsbereich auf ringo-living.com ist mit Dropper & Drops umgesetzt, sondern auch der Inhaltsbereich der Startseite.
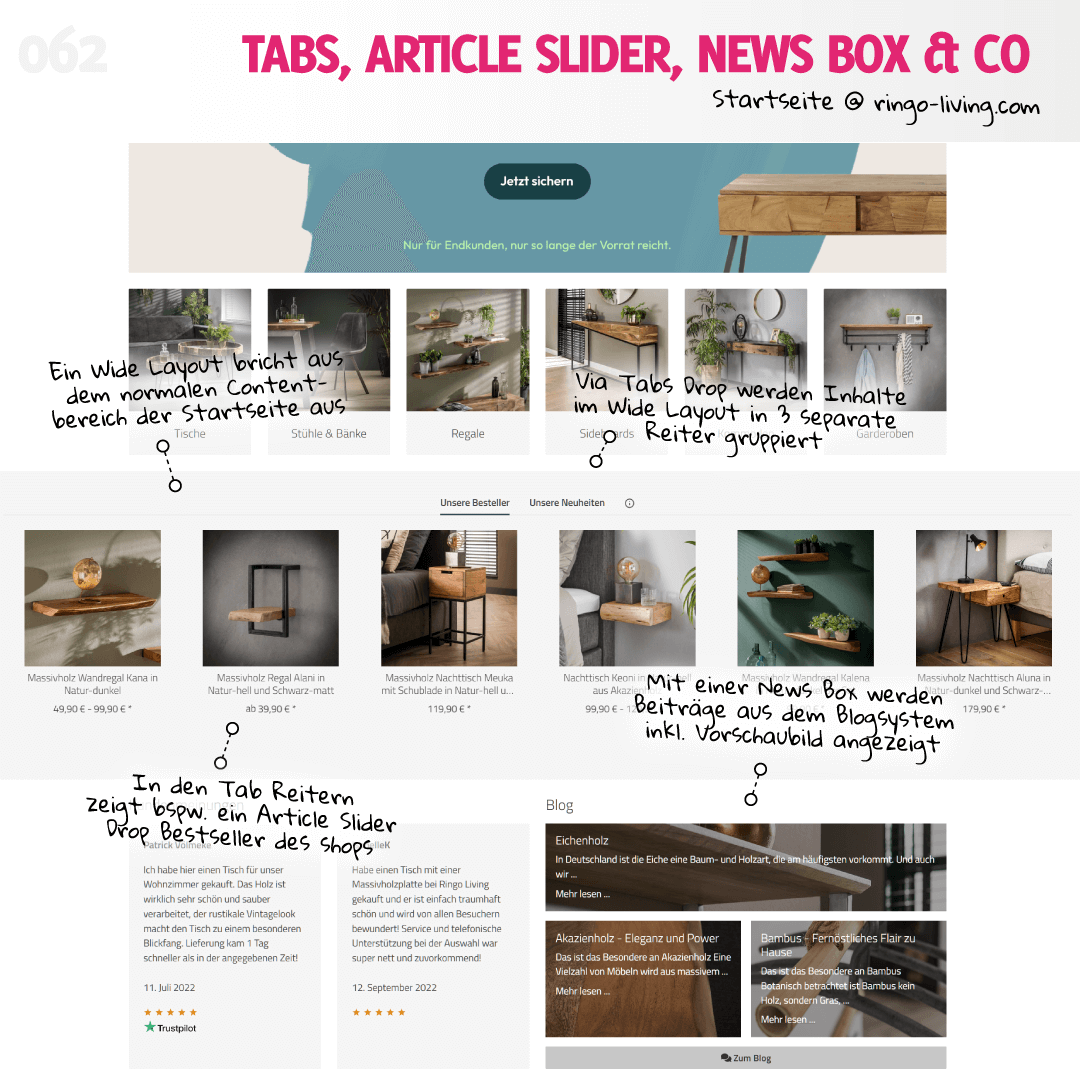
In einem Flex Layout Drop werden zahlreiche Drops und HTML-Inhalte miteinander kombiniert. Ein Wide Layout Drop im unteren Bereich der Startseite bricht aus einem Flex Layout Space aus. Im Wide Layout enthalten: ein Tab Drop, das wiederum Drops und auch reine HTML-Inhalte in Tab-Reiter ordnet.
Die ersten beiden Reiter enthalten Article Slider Drops, die dynamisch die jeweils aktuellen Bestseller oder die neuesten Artikel des JTL-Shops anzeigen und verlinken. Der letzte Reiter enthält einen mit HTML formatierten Text und verwendet im Titel nur ein schlichtes Icon.
Unter dem Wide Layout zeigt ein News Box Drop eine Auswahl von Beiträgen der Holzkunde aus dem Blogsystem des JTL-Shops an. Dabei lässt sich die Optik der Beitragsteaser leicht anpassen. Hier wird das jeweilige Vorschaubild des Newsbeitrages als Banner verwendet und darauf Text angezeigt. Die Boxen fügen sich durch das Flex Box Template nahtlos in den vorhandenen Platz am Einfügeort ein.