
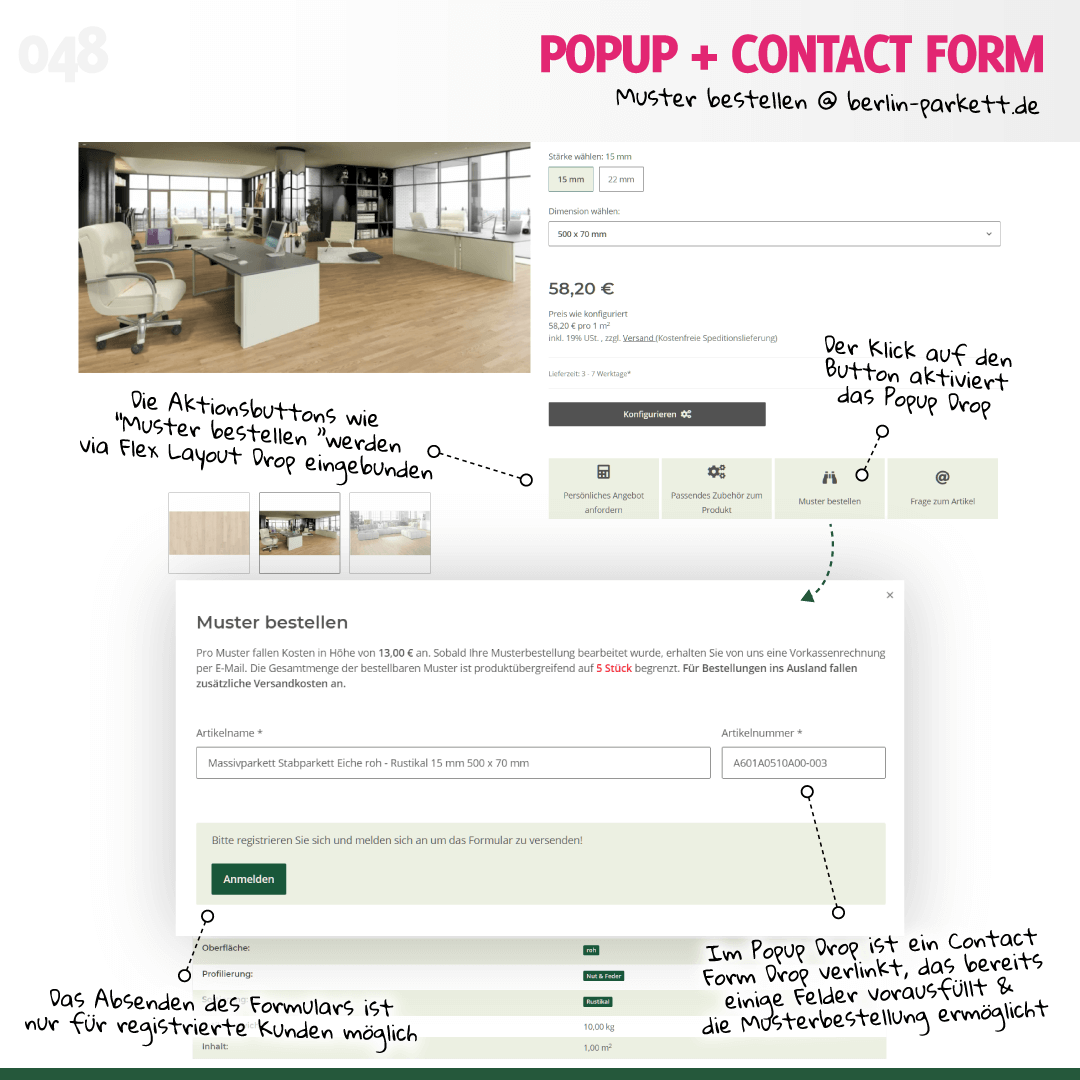
Auf den Artikeldetailseiten von berlin-parkett.de werden eine Reihe von Aktionsbuttons mit einem Flex Layout Drop und passendem HTML eingebunden.
Mit dabei ist auch ein "Muster bestellen" Button. Ein Klick auf diesen Button öffnet ein Popup (realisiert mit dem Popup Drop), das wiederum ein Formular für die eigentliche Musterbestellung enthält.
Das Formular wurde mit dem Contact Form Drop umgesetzt und enthält einige interessante Kniffe. So sind die Felder für den Artikelnamen und die Artikelnummer mit den Werten des aktuellen Artikels vorausgefüllt. Das ist durch die entsprechenden Smarty Templatevariablen möglich, die im Drop nachgenutzt werden können.
Außerdem können nur registrierten Kunden das Formular absenden: via Darstellungsfilter werden Teile des Formularelemente (eben der essenzielle "Absenden" Button) nur eingeblendet, falls es sich um einen registrierten Kunden handelt. Andersherum wird der gezeigte Hinweis nebst Link auf die Registrierung eingeblendet, falls es sich nicht um einen bekannten Kunden handelt.
Zur Erinnerung: all das kann durch jeweils eine Instanz der Drops (Flex Layout, Popup & Contact Form) realisiert werden. Die Drops werden einmalig konfiguriert und über clevere Darstellungsfilter (Stichwort Artikeleigenschaft) auf allen (passenden) Artikeldetailseiten ausgespielt.
Exkurs: Verarbeitung der Anfragen
Im Contact Form Drop können Daten des aktuellen Kunden weitreichend genutzt werden. Hier werden damit versteckte Formularfelder gefüllt, somit Kundendaten erfasst und zeitgleich das Formular schlank gehalten.
Da nur registrierte Nutzer das Formular absenden können, werden sich die Kundendaten auch in der JTL WaWi finden lassen. Somit kann der gewohnte Auftrags- und später auch der Versandprozess in Gang gesetzt werden. Der Kunde erhält zunächst eine Vorkasse-Rechnung, nach dessen Zahlung schließlich versendet wird.
Abschließend: der Prozess ließe sich noch weiter automatisieren, da das Contact Form Drop auch Hooks beherscht. Formulardaten können damit - zusätzlich zum Mailversand - via Javascript und PHP verarbeitet werden.