
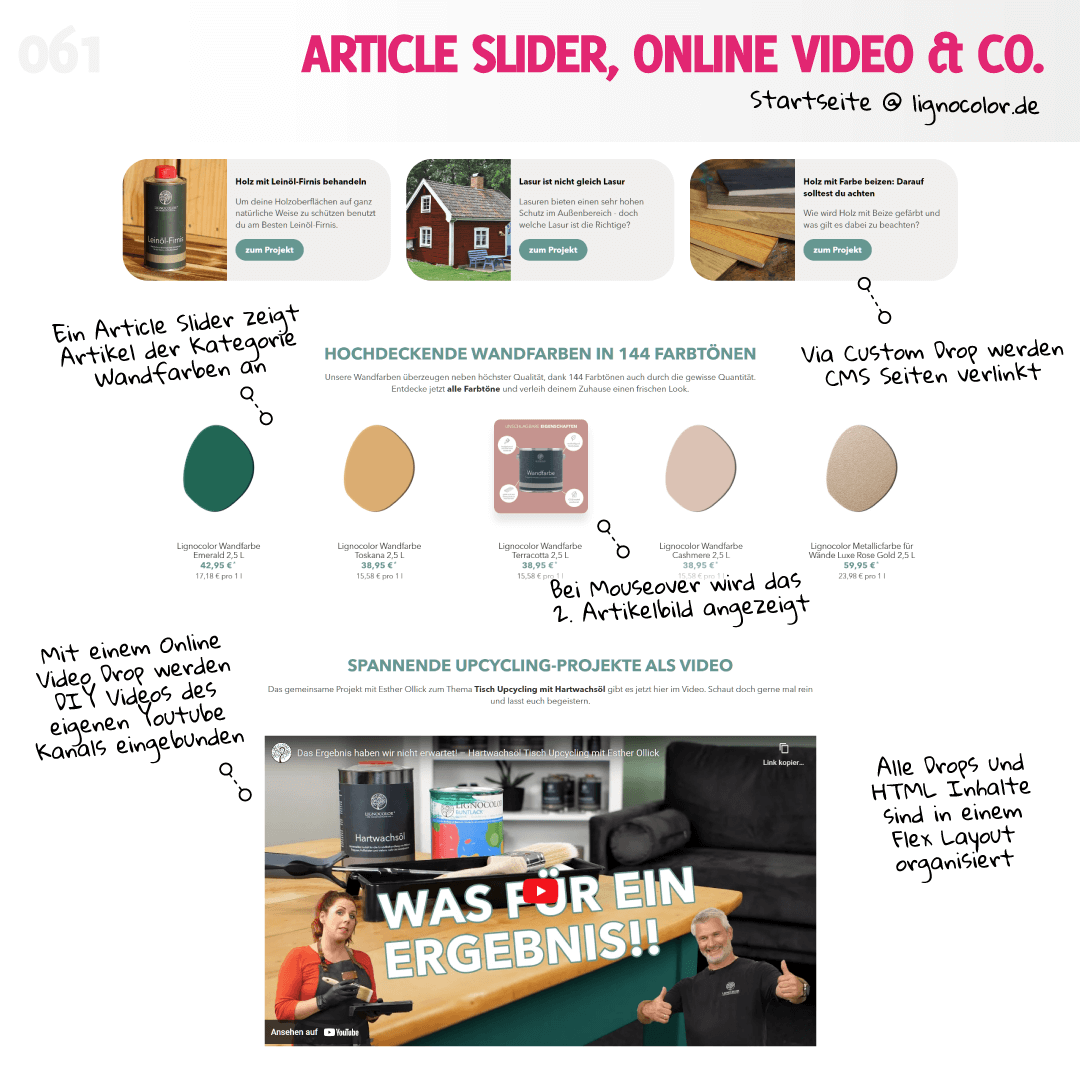
Auf der Startseite von lignocolor.de werden zahlreiche unterschiedliche (Custom-) Drops mit einem Flex Layout in einem Grid angeordnet.
Der dargestellte Article Slider zeigt nur Produkte einer bestimmten Kategorie (Wandfarben) an. Der Slider passt sich dabei optisch ohne Weiteres an die Slider im verwendeten Snackys Template an: Bei einem Mouse-Over wird hier auch im Article Slider das zweite Produktbild angezeigt.
Mit einem Online Video Drop wird ein passendes DIY-Video des YouTube Kanals eingebunden. Hier weitestgehend mit den Standard-Einstellungen des Drops: Das Vorschaubild stammt beispielsweise direkt vom YouTube-Video und wird nicht durch eine eigene Variante ersetzt.
Im oberen Bereich des Ausschnitts werden "eigene Seiten" des Shops via
Custom Drop
verlinkt. Auf Kundenwunsch hin können dabei Bilder und Text frei gewählt werden. Theoretisch würde hier schon die Auswahl der jeweiligen CMS-Seiten im Drop ausreichen, man könnte die dargestellten Inhalte (Titel, Vorschaubild, Kurzbeschreibung) aus der jeweiligen CMS-Seite des JTL-Shops mit wenigen Zeilen Code nachnutzen. Mehr zum Prinzip (Hilfsfunktion
getShopObject()) auch in unserem
DEV Workshop Video.
lignocolor.de (nebst Custom Drops) wurde und wird umgesetzt & betreut von Robert Waedow, schaut gern mal auf seiner Seite vorbei.