
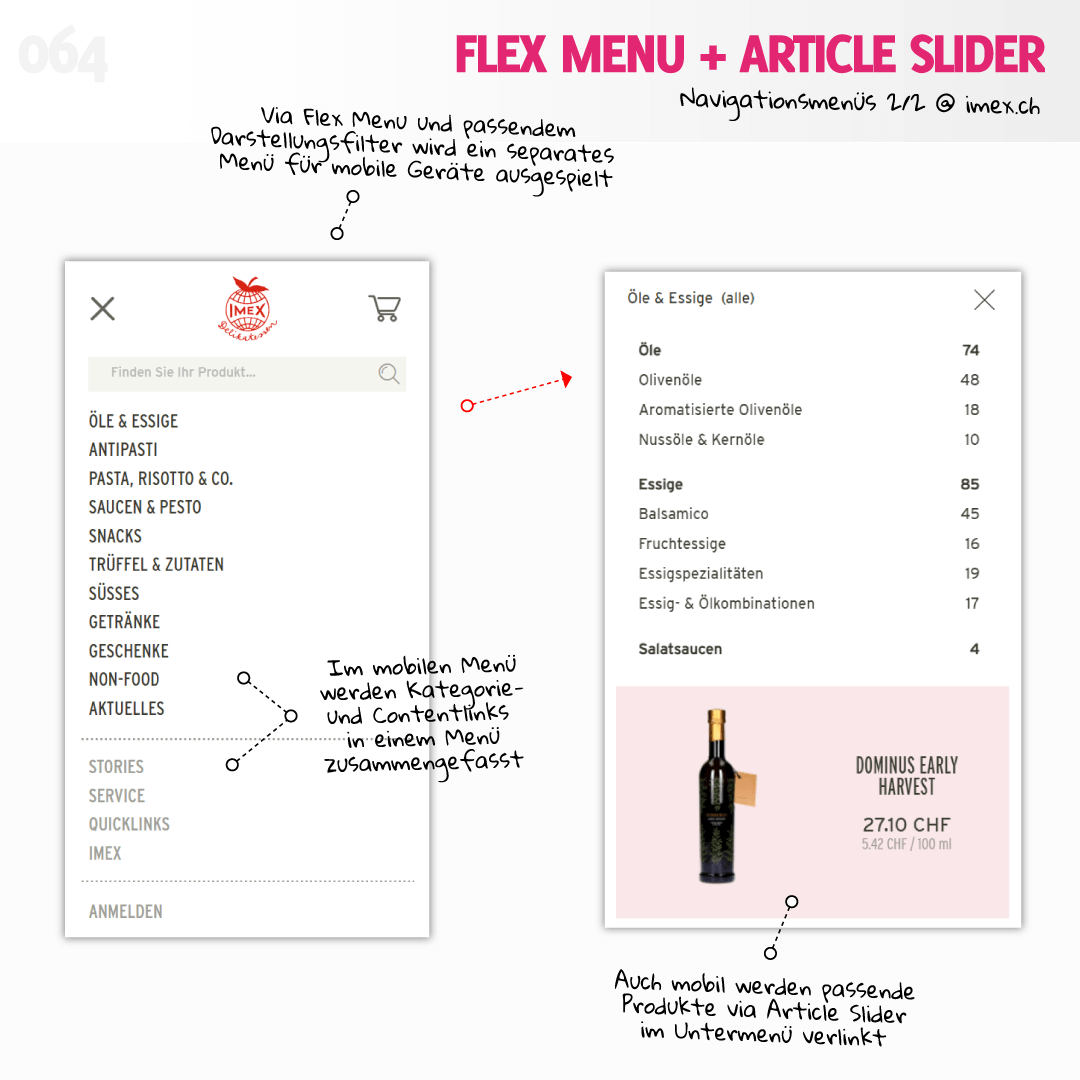
In Let's Drop #063 haben wir die Desktopvariante der Navigationsmenüs von imex.ch vorgestellt. Heute zeigen wir ein Flex Menu Drop, das nur ausgeliefert wird, wenn der Nutzer den Shop über ein mobiles Gerät besucht. Das gelingt über den Darstellungsfilter Gerätetyp, der andersherum die Desktopmenüs nur anzeigt, wenn der Besucher einen klassischen Desktop-PC verwendet.
Im mobilen Menu werden prinzipiell die selben Inhalte verlinkt und auch Dropdowns angezeigt. Auch die Shopsuche finden wir hier wieder, prominent als erster Eintrag des aufgeklappten Menüs. Wichtige Links auf Contentseiten - in der Desktopvariante noch in einem 2. Menü zu finden - werden direkt in das mobile Menü integriert.
Auch das mobile Menü wurde durch neusued.de angepasst. Um einen besseren Eindruck des Standardverhaltens des Flex Menu Drops zu bekommen, besucht gern unseren Demoshop - hier findet ihr ein umfangreich konfiguriertes Menü, dass ihr in der passenden Dropper-Zone auch im Backend untersuchen könnt!