
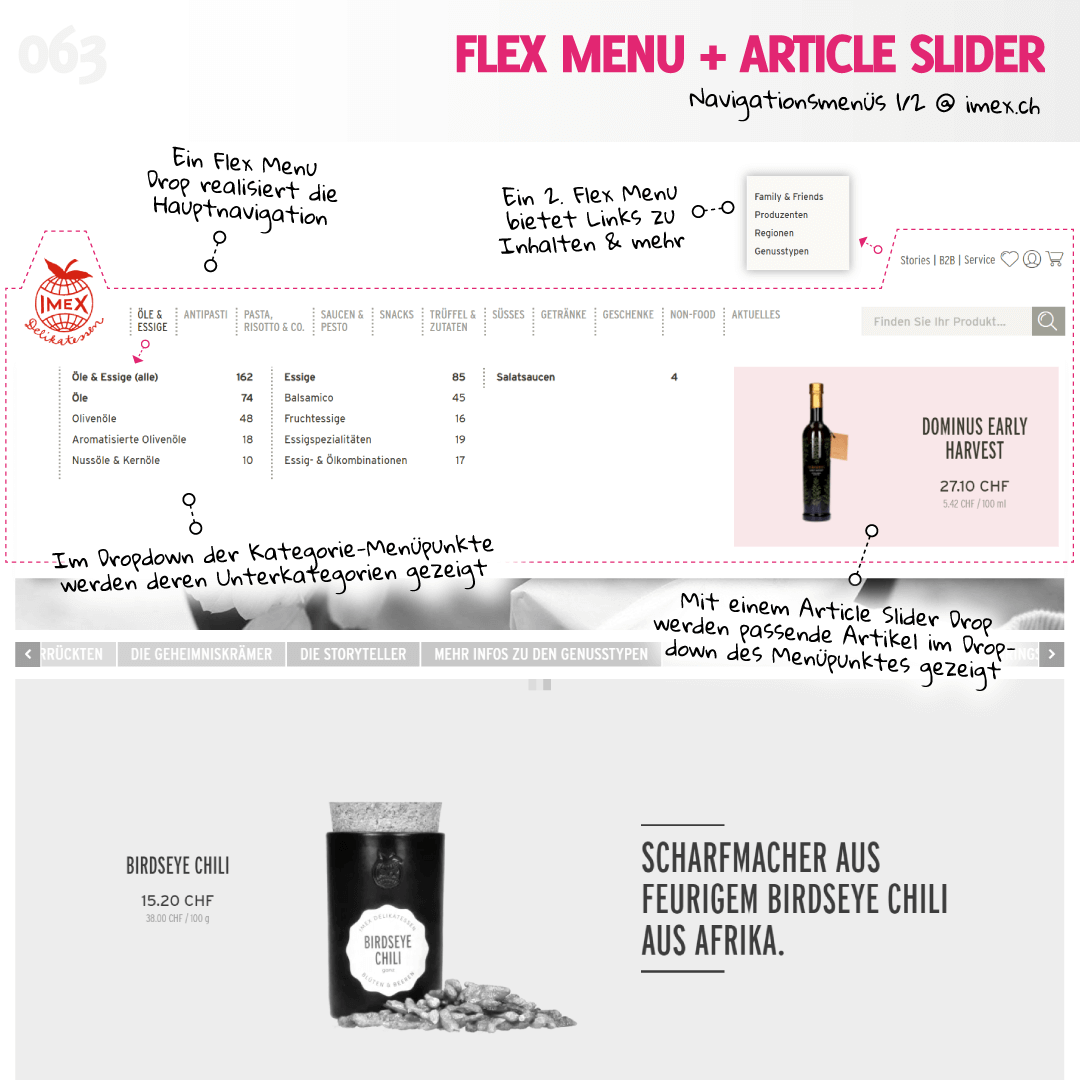
Im Kopfbereich von imex.ch wird die Hauptnavigation mit einem Flex Menu realisiert. Die Menüpunkte sind dabei größtenteils Kategorien, der Inhalt der Menü-Dropdowns vorwiegend Unterkategorien dieser Kategorien. Auch die Shopsuche ist auf der rechten Seite als "Menüpunkt" integriert.
In den Kategorie-Dropdowns werden passende Produkte jeweils via Article Slider Drop verlinkt. Im Menüpunkt "Aktuelles" teasert eine News Box einen Newsbeitrag des Blogsystems an. Das ist einfach möglich, da jedes Dropdown mit freien HTML-Inhalten versehen werden kann. Und in diese HTML-Inhalte könnt ihr beliebige Drops verlinken.
Die Unterkategorien des jeweiligen Menüpunktes können mit einem sogenannten Kombi-Inhalten denkbar einfach eingefügt werden. Und sie verhalten sich dynamisch: kommt eine neue Unterkategorie hinzu, wird diese ohne Weiteres in der Liste des Menüpunktes angezeigt.
Besonders ist hier die Listendarstellung, die auch die Anzahl der Artikel in der jeweiligen Kategorie mit anzeigt. Das wurde durch eine Templateanpassung der betreuenden Agentur neusued.de erreicht.
Eine weitere Besonderheit bei imex.ch ist, dass im rechten oberen Bereich der Desktopansicht ein zweites Flex Menu verwendet wird, um Inhalte und Shopfunktionen (Warenkorb, Login) zu verlinken.
Beide Menüs werden in der mobilen Ansicht des Shops durch ein einzige mobiles Menü ersetzt - mehr dazu folgt in Teil 2!