
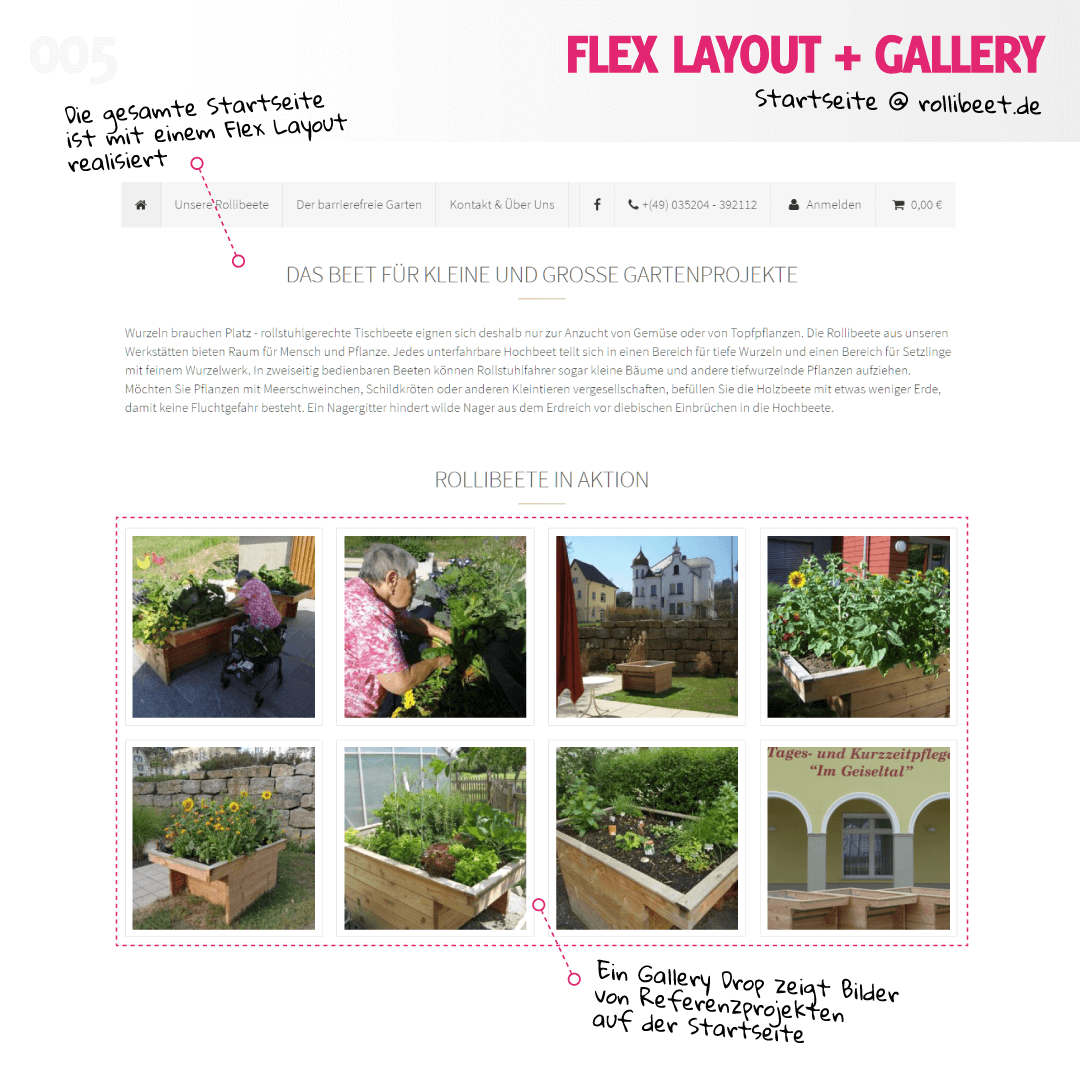
Die gesamte Startseite von rollibeet.de ist mit einem umfassenden Flex Layout realisiert. Weiter unten wird ein Gallery Drop in einem Flex Layout Space integriert. Die Galerie zeigt Bilder von Referenzkunden.
Das Gallery Drop erzeugt dabei auch semantischen Markup Code (https://schema.org/ImageGallery - via Option im Drop wählbar), was die Indexierung der (größeren) Bilder vereinfachen sollte.
Übrigens: das Gallery Drop nutzt den Drop Container, um Lazy Loading zu verwenden. Die Inhalte des Drops werden vorgerendert, die Bilder der Galerie aber erst angefragt, wenn sie wirklich benötigt werden. Mehr zu Lazy Loading mit dem Drop Container: https://kreativkonzentrat.de/Lazy-Loading-Best-Pratices