Das Gallery Drop ermöglicht es dir, Bildergalerien an beliebigen Stellen deines Shops einzufügen. Hier erfährst du, wie das geht.
Konfiguration
Im Konfigurationsbereich des Gallery Drops kannst du die
Höhe
und
Breite
deiner Vorschaubilder (Thumbnails) festlegen, z.B.
130
für 130 Pixel oder
auto.
Wenn du
auto
als Wert für eine Dimension wählst, wird das Gallery Drop die Größe der anderen Dimension entsprechend des Seitenverhältnisses deines Originalbildes festlegen.
Übrigens: die Thumbnails werden automatisch erzeugt und zwischengespeichert. Änderst du die Größe der Vorschaubilder, werden diese beim ersten Laden deiner Galerie im Frontend neu erstellt.
Wenn du möchtest das semantisches Markup für deine Bilder ausgespielt wird, aktiviere die Einstellung
Semantisches Markup ausspielen?. Das kann es Suchmaschinen erleichtern deine Bilder zu finden und in der Bildersuche zu ranken.
Einstellungen
In den Einstellungen des Gallery Drops kannst du den
Titel der Galerie
festlegen, der dann über den Bildern deiner Galerie angezeigt wird.
Bilder
Keine Galerie ohne Bilder. Diese legst du als Drop Items in deinem Gallery Drop an.
Bilddatei
Mit diesem File Control fügst du deine Bilddatei hinzu. Das Gallery Drop unterstützt Dateien in den Formaten:
PNG,
JPEG
(Endung .jpg und .jpeg),
BMP
und
GIF. Animierte GIFs werden jedoch nicht unterstützt.
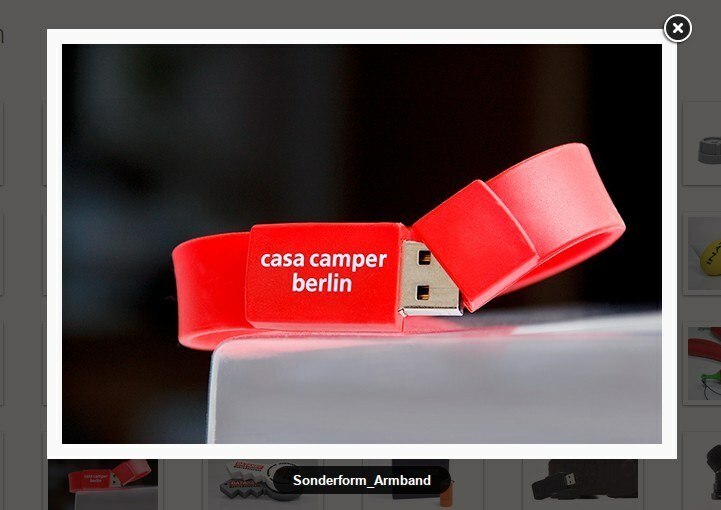
Bildtitel
Mit dem Bildtitel kannst du dein Galeriebild bei Bedarf auch umfangreicher beschreiben. Die Beschreibung wird im Standardtemplate unter dem Overlay des Bildes angezeigt.
Der Bildtitel setzt auch das
alt
Attribut deines Bildes und das
title
Attribut des
<a>
Tags, der zum Popup deines Bilders führt.