
Let's Drop Ausgabe #050 (und auch #051)! Wie schon zum letzten kleineren Jubiläum (Let's Drop #025) zeigen wir euch heute ein Beispiel zur Nutzung von Dropper & Drops direkt von unserer Seite.
Vorab ein kleiner Exkurs zu "Link in Bio"-Seiten: ihr habt sowas sicher schon auf Social Media Profilen gesehen. Das sind kurze Link-URLs, die euch zu einer Seite mit einer Übersicht aller wichtigen Links einer Marke oder Person führen. Eine Linkssammlung quasi. Warum braucht man das? Weil bspw. Instagram nur einen Link auf dem Profil erlaubt.
Das Problem: die Dienste zur Gestaltung solcher Seiten (zB. Linktree und ContactInBio) sind oft kostenpflichtig, die Personalisierungsmöglichkeiten sind begrenzt und man macht sich von Dritten abhängig.
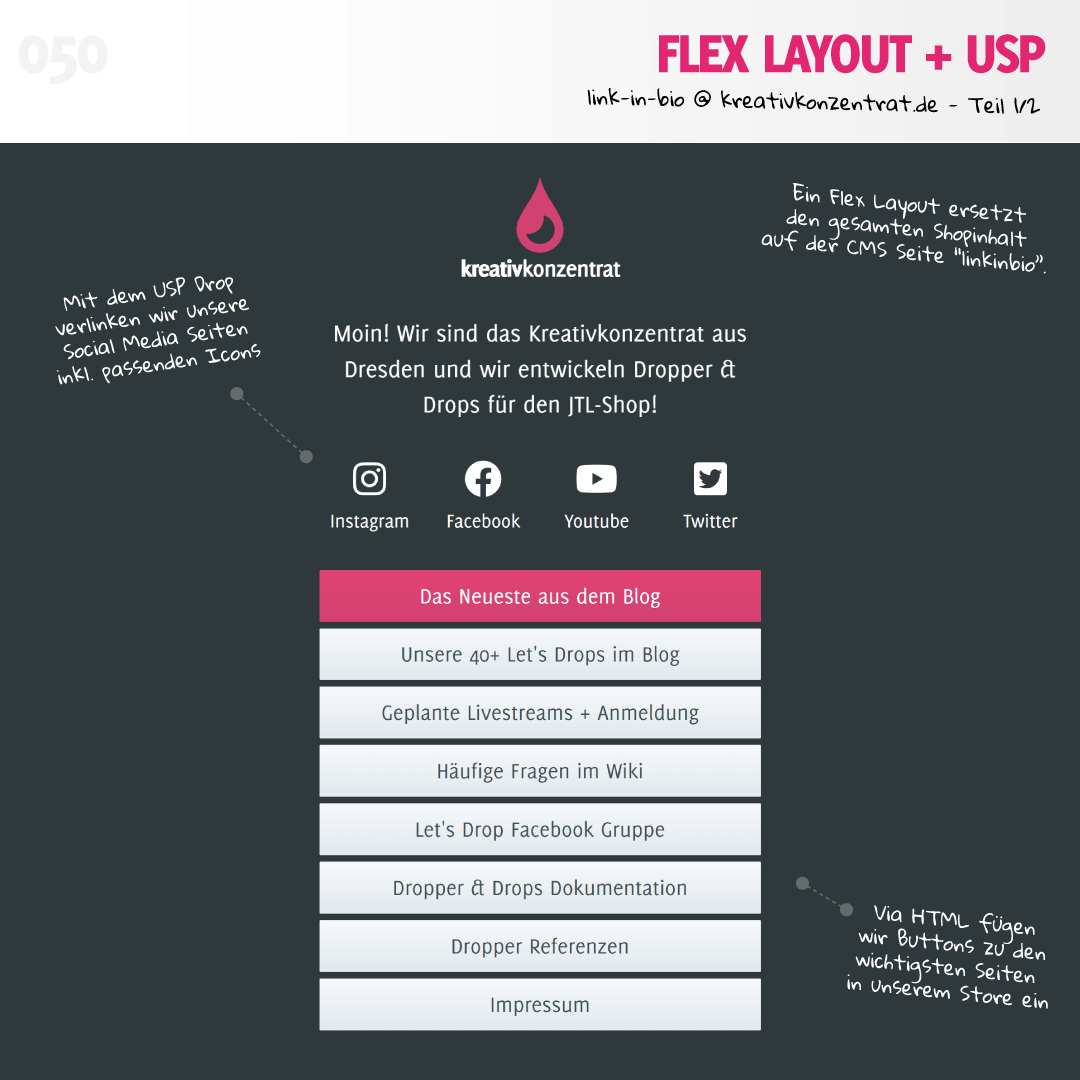
Daher haben wir uns unter kreativkonzentrat.de/linkinbio mit Dropper & Drops unsere eigene "Link in Bio"-Seite auf unserer eigenen Infrastruktur gebaut.
Dazu haben wir zunächst den kompletten Inhalt einer eigenen Seite unserer JTL-Shops mit einem Flex Layout Drop ersetzt. Zusätzliche CSS-Regeln (in einem Space des Flex Layouts) sorgen dafür, dass die Seite optimal auf mobilen Geräten angezeigt wird.
Nach unserem Logo verlinken wir unsere Social Media Präsenzen mit den passenden Icons. Wir nutzen dafür ein USP Drop. Es folgen die wichtigsten Links (Herzstücke der einer Link in Bio Seite) als HTML-Buttons ...