Vor einigen Wochen haben wir das Revealer Drop veröffentlicht. Damit könnt ihr umfangreiche Inhalte anteasern und auf Knopfdruck einblenden lassen.
Inspiriert haben uns Onlineshops, die längere SEO-Texte, Kategorietexte oder auch Detailbeschreibungen auf Produktseiten mit einem "Mehr lesen" Button versehen. Die Inhalte sind initial ausgeblendet und werden erst durch Zutun der Besucher vollständig sichtbar.
Das Revealer Drop dient als Container für solchen Content: via HTML Control können HTML-Inhalte hinzugefügt und andere Drops verlinkt werden. Ein Button sorgt dann für das Auf- und optionale Zuklappen.
Vorstellung im Livestream
Im September haben wir das Revealer Drop ausführlich in einem Livestream drüben bei Youtube vorgestellt. Für mehr solcher Streams schaut gern auf unsere Streamingseite und meldet euch für unseren Stream-Newsletter an.
Umfangreiche Optionen
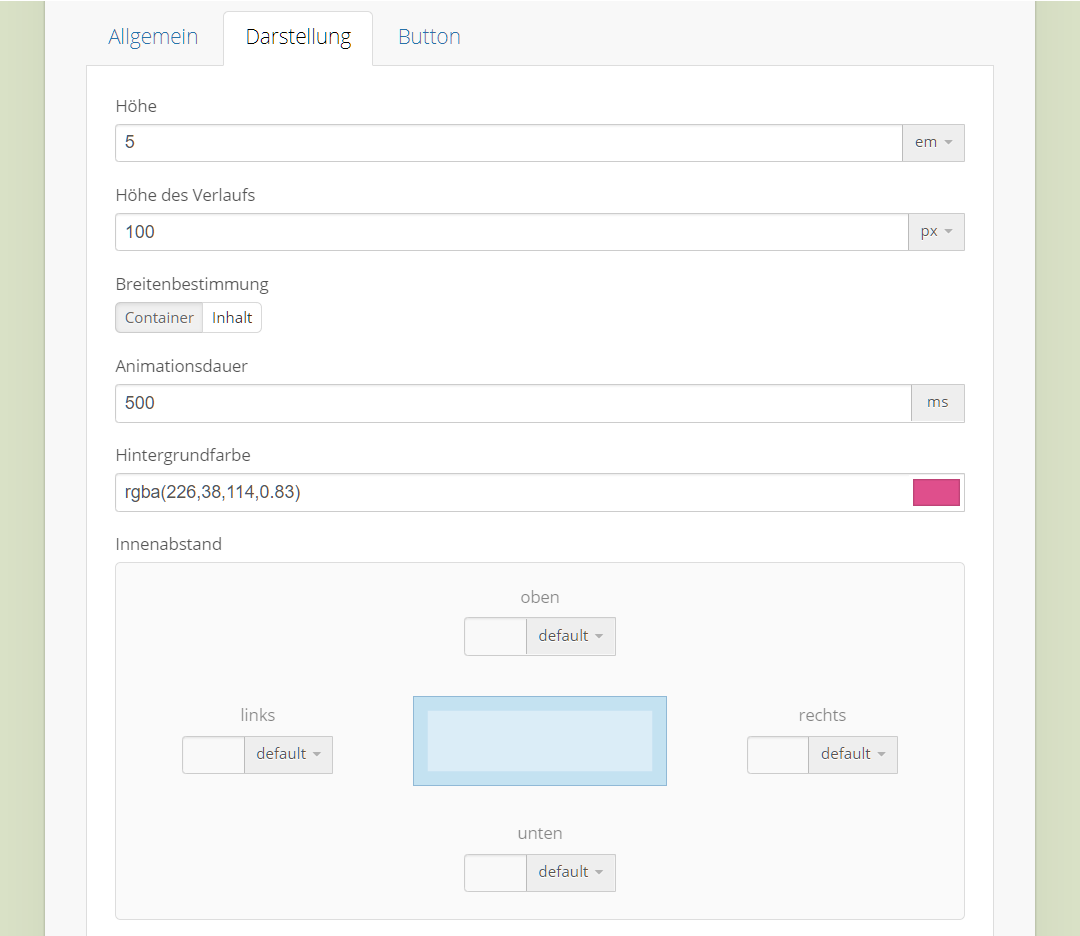
Mit zahlreichen Optionen könnt ihr die Optik der Vorschau einfach steuern. Neben der Höhe kann bspw. die Dauer der Klapp-Animation oder eine Hintergrundfarbe für den Inhaltebereich festgelegt werden.

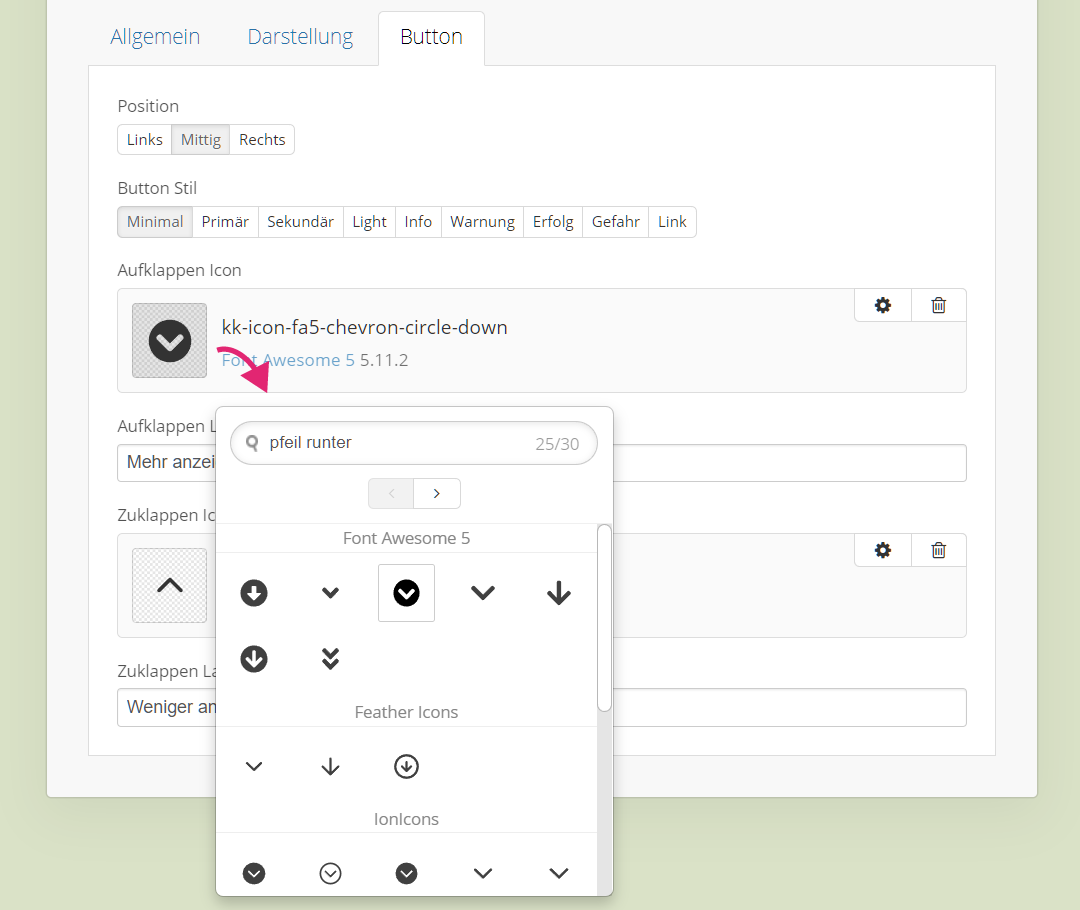
Beim Button für das Auf- bzw. Zuklappen haben wir uns nicht auf einen schlichten Textlink beschränkt. Ihr könnt hier zusätzlich Stile, die Ausrichtung und die Icons der Buttons bestimmen.
Letzteres geschieht komfortabel über unser Icon Control, das ihr bereits aus dem USP Drop kennt und mit dem ihr die Auswahl aus über 5.000 Icons habt.

Beispiele & Templatevariablen
Auf der Produktseite des Drops haben wir euch ein umfassendes Beispiel verlinkt. Das findet ihr (neben vielen anderen Drop Demos) auch in unserem JTL-Shop 5 Fiddle in der Dropper Zone. Die Einstellungen der (teils verschachtelten) Revealer Drops könnt ihr so auch einfach im Dropper Backend nachvollziehen.
Ebenfalls in der Dropper-Zone: Beispiele, in denen zu lange Listing- und Artikelbeschreibungen (also Inhalte, die nicht direkt aus Dropper stammen) via Revealer Drop "gekürzt" werden.

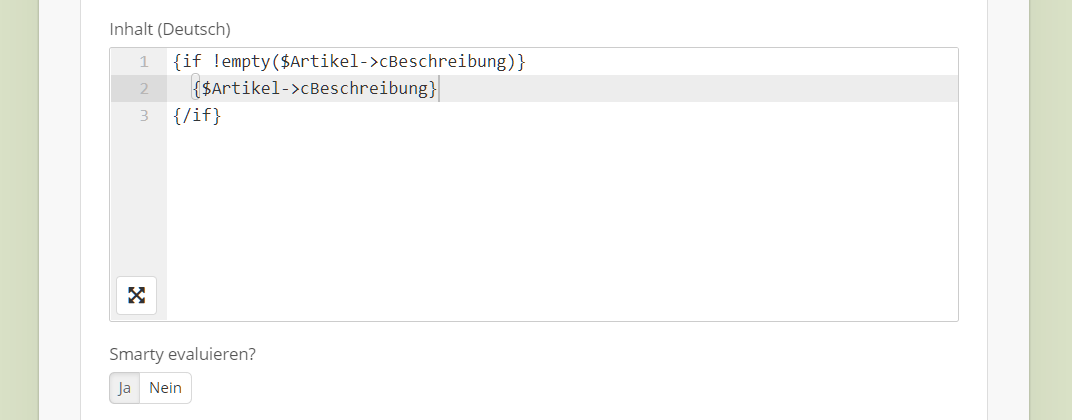
Der Hintergrund: ihr könnt im Inhalt des Drops auch Smarty Code verwenden und somit auf Templatevariablen (wie Beschreibungen von Produkten, Kategorien etc.) zugreifen. Zusammen mit den richtigen Einfügeoptionen könnt ihr so die entprechenden Teile eures Templates ersetzen.
Testen & Feedback
Probiert das Revealer Drop gern aus, wie immer könnt ihr auch diese Drop mindestens 14 Tage testen - Testlizenzen verlängern wir auf Anfrage unkompliziert.
Wir freuen auf euer Feedback, schreibt uns gern! Auch dann, wenn ihr das Revealer bereits einsetzt und es vielleicht einmal bei unseren Let's Drops sehen wollt.