Diese Seite gibt dir einen Überblick über alle Eingabeelemente (oder Controls), die wir dir in unseren Drops zur Pflege deiner Inhalte zur Verfügung stellen.
Controls
Bevor wir auf die Besonderheiten einiger Drop Controls eingehen, hier eine Übersicht.
| Control | Was du eingeben kannst |
|---|---|
| Text | Einfache Texte wie Titel oder Überschriften. |
| HTML | Komplexere Texte via Editor, die auch per HTML formatiert werden können. |
| Checkbox | Einfache Einstellungen. |
| File | Verschiedene Dateitypen mit einem Control, das auch Drag & Drop beherscht. |
| Switch | Ein Wert aus vorgegebenen Optionen. |
| Select | Ein Wert aus vorgegebenen Optionen mit einem durchsuchbaren Drop Down Control. |
| Multiselect | Mehrere Werte aus vorgegebene Optionen, die auch sortiert werden können. |
| Link | Einen Link zu Artikeln, Kategorien, Herstellern oder externen Seiten. |
| Date | Datumsangaben mit einem Kalender-Control. |
| Color | Eine Farbe mittels Namen, HEX oder RGB(A) Code |
| List | Listen mit verwaltbaren Elementen, die wiederum Controls enthalten. |
| Grid | Elemente, die in einem responsiven Gridsystem angeordnet werden. |
| Number | Einfache Zahlen (Eingaben werden validiert). |
| Unit | Zahlen inkl. Einheiten. |
| Icon | Icons aus verschiedenen Iconsets wie Font Awesome. |
| Produktfilter | Verschiedene Filter, um einen Menge von Produkten auszuwählen |
| Product Pipeline | Vielen Quellen, Filter und Relationen, um eine Menge von Produkten auszuwählen |
Text Control
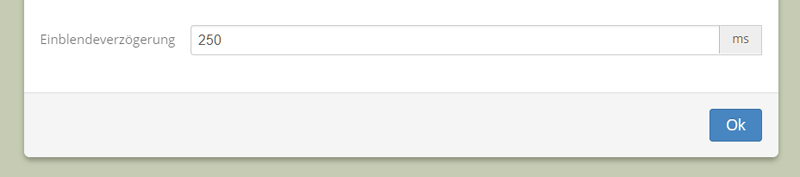
Das Text Control ist eigentlich selbsterklärend. Nur eine Besonderheit gilt es zu beachten: um Fehleingaben zu minimieren, zeigen wir - wann immer es sinnvoll ist - die entsprechende Einheit zur Eingabe rechts neben dem Control an.

HTML Control
Häufig benötigst du in deinen Drops längere Texte, die du auch formatieren möchtest. Für diese Fälle geben wir dir einen sehr guten aber trotzdem einfachen HTML Editor an die Hand.
Da das Control auch über einen Vollbildmodus verfügt, Syntaxhighligthing und das Einrücken per [TAB] beherrscht, sind auch komplexe HTML Snipets für dich zukünftig kein Problem mehr. Oft kannst du in HTML Conrols auch Smarty verwenden.
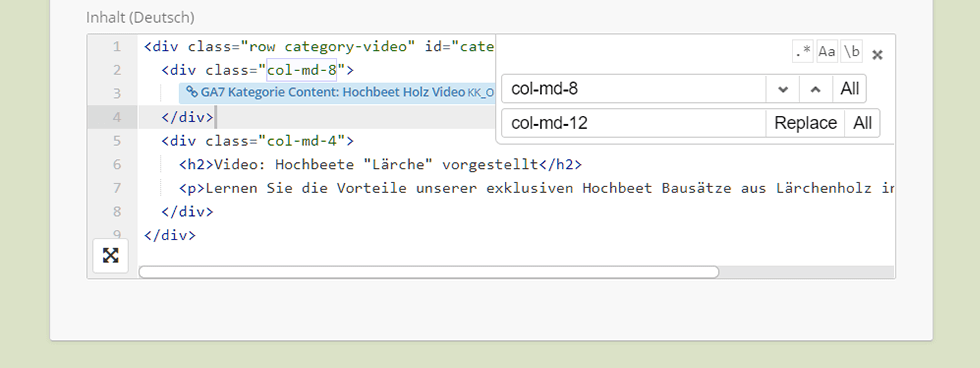
Wer komplexere Inhalte mit dem HTML Control pflegt, wünscht sich bei Änderungen Funktionen zum Suchen & Ersetzen von Texten. Ensprechende Dialoge aktivierst du mit den Tastenkombinationen [STRG] + [F] bzw. [STRG] + [H].

Drops verknüpfen
Das HTML Control kann auch andere Drops verknüpfen. Wie das genau funktioniert, erfährst du auf einer separaten Seite.
File Control
Mit dem File Control kannst du beliebige Dateien (häufig werden das Bilder sein) zu deinem Drop hinzufügen. Dafür kannst du verschiedene Wege nutzen:
- eine Datei per Klick auf den "Datei hochladen" von deinem Computer hinzufügen
- die Datei aus der Mediengalerie wählen
- eine URL eingeben und so auch entfernte Dateien verlinken
Auch Drag & Drop ist hier möglich. Ziehe eine Datei von deinem Desktop direkt in das Control, um diese hochzuladen. Hochgeladene Dateien platziert Dropper im Ordner
[Shoproot]/bilder/kk_dropper_uploads.
Multiselect Control
Im Multiselect Control kannst du mehrere Werte aus mehreren vorgegebenen Optionen wählen. Falls die Reihenfolge der Werte im Drop eine Rolle spielen, kannst die diese einfach per Drag & Drop ändern.
Link Control
Wen Drops Links benötigen, wird dir das Link Control sehr helfen. Hiermit kannst du nicht nur externe Links eingeben, sondern auch deine Kategorien, Produkte, CMS Seiten oder Herstellerseiten verlinken.
Der Vorteil: interne Links werden im Frondend dynamisch aufgelöst, so dass du die Namen der verlinkten Seiten im Laufe der Zeit ändern kannst, ohne "tote Links" zu erzeugen. Die Angabe eines Linktitels für interne Links ist optional.
Color Control
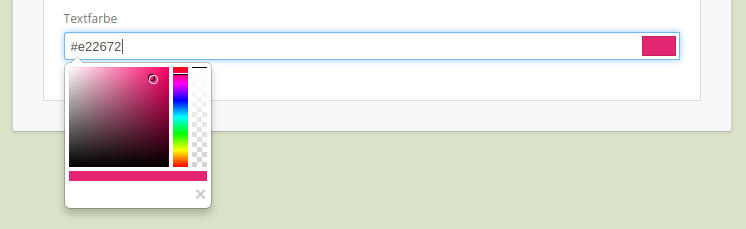
Mit dem Color Control kannst du auf einfache Art und Weise Farben definieren. Klickst du auf das Color Control, öffnet sich ein Color Picker, in dem du deine Farbe direkt von einer Palette wählen kannst. Ein Schieberegler im Color Picker gibt dir sogar die Möglichkeit, den Alphakanal der Farbe und somit ihre Transparenz zu bestimmen (1.0: volle Deckkraft, 0.0: volle Transparent).

Tipp: du kannt deinen Farbcode auch ohne Color Picker direkt in das Color Control schreiben. Erlaubt sind hierbei alle validen CSS Farbnotationen.
List Control
Manche Drops geben dir die Möglichkeiten, mehrere komplexe Inhalte innerhalb einer Liste zu erstellen. Ein Beispiel zur Verwendung von Listen ist unser Powerslide: hier möchtest du üblicherweise mehrere Listenelemente (in diesem Fall nennen wir diese passend "Slides") erstellen, die jeweils zumindest ein Bild, einen Titel und einen Link enthalten.
Mit einem Klick auf den + Button öffnest du den Dialog zum Erstellen eines neuen Listenelementes. Dieser ähnelt dem Dialog zur Konfiguration eines Drops. In der Liste deiner Elemente kannst du über die rechten Icons ein Listenelement duplizieren oder löschen. Die Sortierreihemfolge änderst du einfach per Drag & Drop.

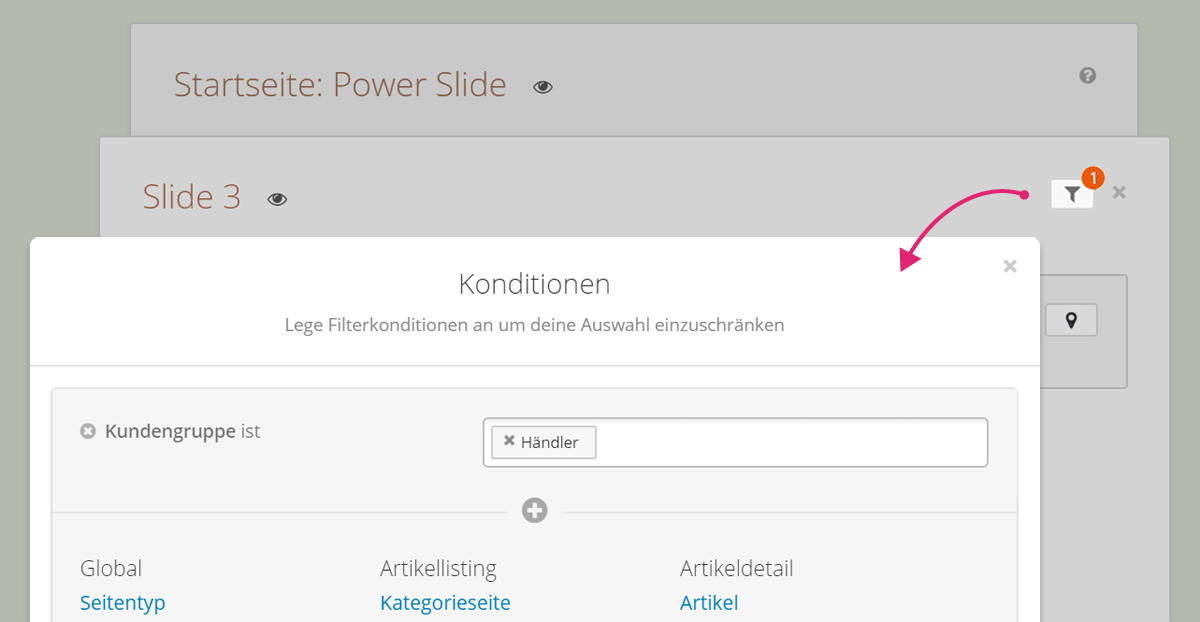
Die Darstellungsbedingungen eines Listenelementes sind im Standard immer dieselben wie die des Drops. Durch das Trichter-Icon kannst du jedoch gesonderte Darstellungsfilter für ein einzelnes Element festlegen.
Grid Control
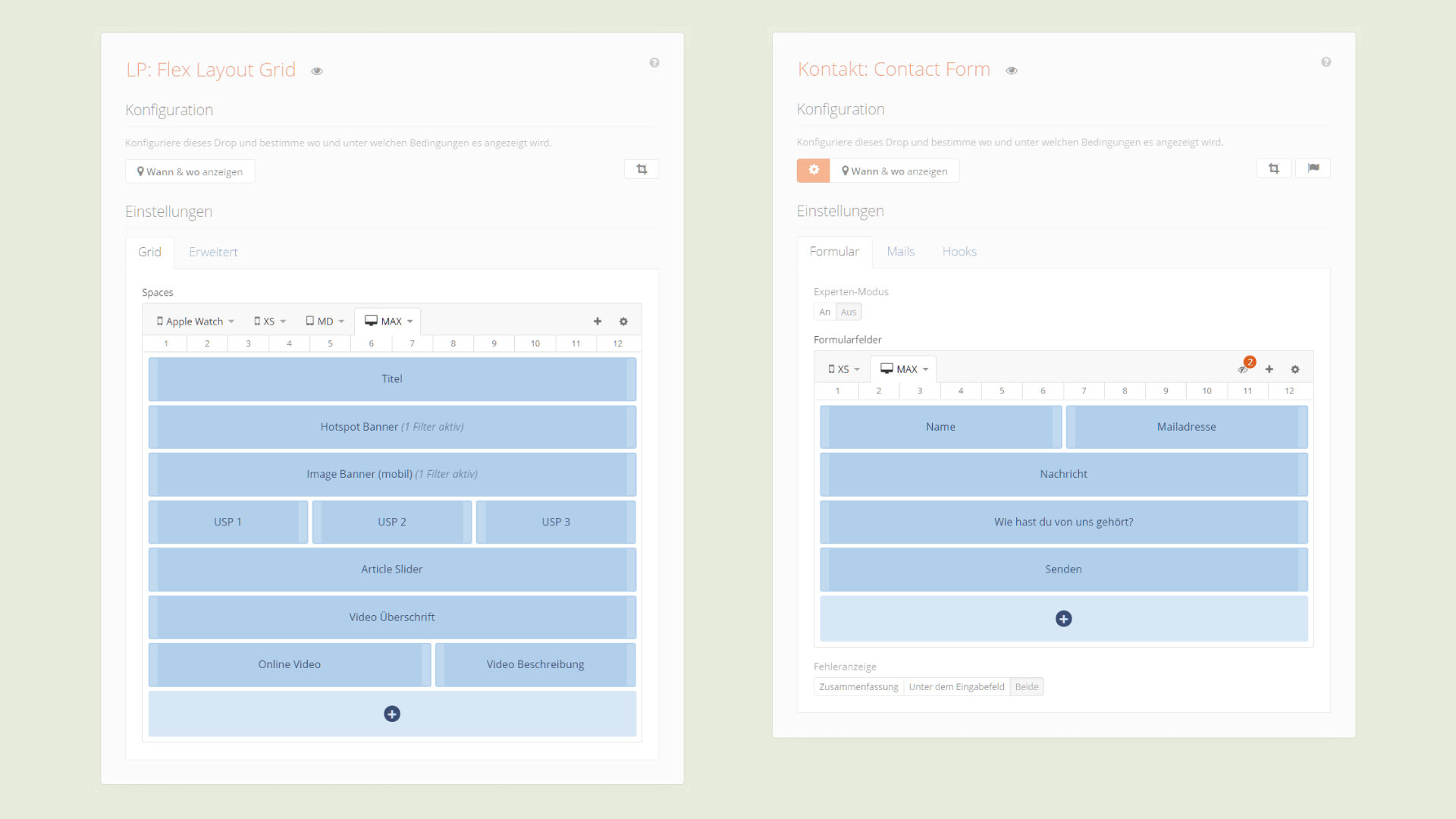
Mit dem Grid Control kannst du Elemente beliebig anordnen und Layouts für verschiedene Gerätebreiten erstellen. Es wird bspw. als zentrales Control im Flex Layout 2.0 und auch in Contact Form ab Version 2.0 verwendet.

Die Grid-Elemente unterscheiden sich dabei je nach Anwendungsfall. Im Flex Layout sind die Elemente des Grids sogenannte Spaces (HTML Controls), im Contact Form Drop ordnest du im Grid Formularelemente (Inputs, Checkboxen, Text-Areas, Buttons) an. Im Folgenden zeigen wir das Grid Control meist innerhalb eines Flex Layout Drops.
Grid Elemente erstellen
Du kannst ein Grid Element durch einen Klick auf das + im Grid selbst oder im Konfigurationsbereich des Grids erstellen.
Im Flex Layout Drop exisitiert sogar noch ein weiterer Weg: via Drag'n'Drop kannst du ein Drop aus der Dropper Sidebar in dein Grid ziehen und somit ein Space erstellen.
Grid Elemente anordnen
Hast du einmal Elemente erstellt, kannst du dein Grid gestalten und anordnen, indem du:
- die Breite deiner Elemente änderst
- Elemente nebeneinander anordnest
- deren Position via Drag'n'Drop veränderst
- ein Offset festlegst und somit Elemente einrückst
Eine besondere Stärke des Grid Controls ist es, dass du deine Layouts für verschiedene Bildschirmbreiten optimieren kannst. Lies dazu mehr im Abschnitt "Breakpoints"!
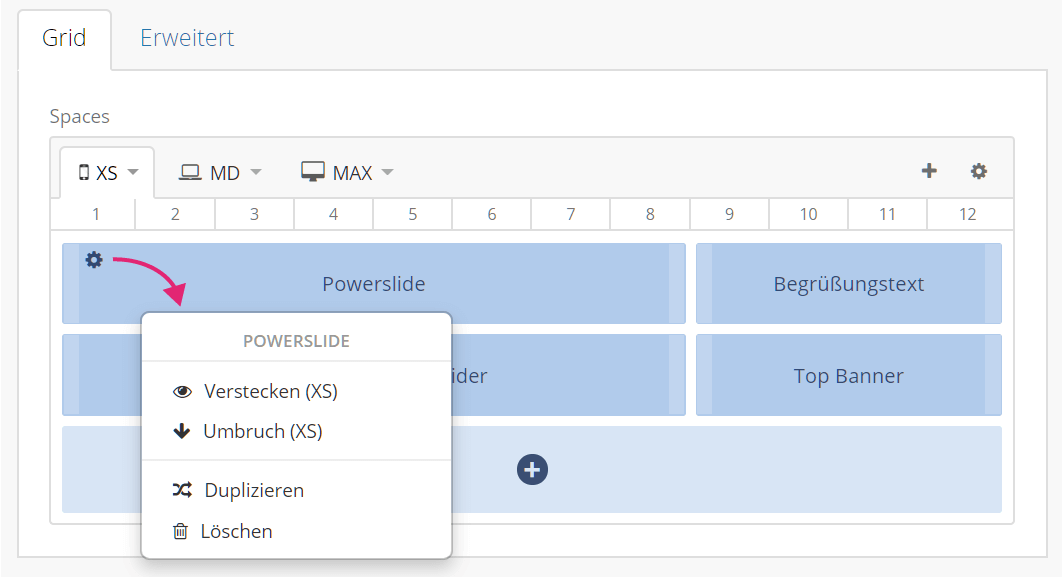
Aktionen für Grid Elemente

Mit einem Klick auf das Zahnradsymbol in der linken oberen Eckes eines Elements kannst du:
- das Element für diesen Breakpoint verstecken (mehr im Abschnitt Breakpoints)
- einen Umbruch erzwingen
- das Element duplizieren
- das Element löschen
Löscht du einen Element einmal versehentlich, nutze Speicherpunkte, um den alten Zustand deines Grids wiederherzustellen.
Elemente einrücken und Umbrüche
Du kannst Elemete auch einrücken und somit bspw. zentriert darstellen. Sollen darunter wieder zentrierte Spaces folgen, kann dir ein Umbruch helfen.
Breakpoints
Mit Breakpoints kannst du dein Grid für verschiedene Bildschirmbreiten optimieren. Der Ansatz ist dir vielleicht von Media Queries bekannt, wir denken diesen Ansatz im Grid Control jedoch noch etwas weiter. Mehr dazu im Abschnitt zum Query Modus.
Standard Breakpoints
Erstellst du ein neues Grid, ist immer genau ein Breakpoint mit den Namen MAX vorhanden. Stell dir diesen als Standardansicht für dein Grid vor. Ausgehend von dieser Standardansicht kannst du nun weitere Ansichten bzw. Layouts für andere Bildschirmgrößen erstellen.
Wir stellen dir eine Reihe vordefinierter Breakpoints zur Auswahl.
| Breakpoint | ab - bis Pixelgröße | entspricht in etwa |
|---|---|---|
| XS | 1px - 575px | Smartphone |
| SM | 576px - 767px | Smartphone groß |
| MD | 768px - 991px | Tablet |
| LG | 992px - 1199px | Notebook |
| XL | 1200px - 1439px | Desktop |
| XXL | 1440px - 1699px | Desktop (groß) |
Custom Breakpoints
Neben unseren Standardgrößen kannst du auf Wunsch auch eigene Breakpoints nach deinen Anforderungen definieren.

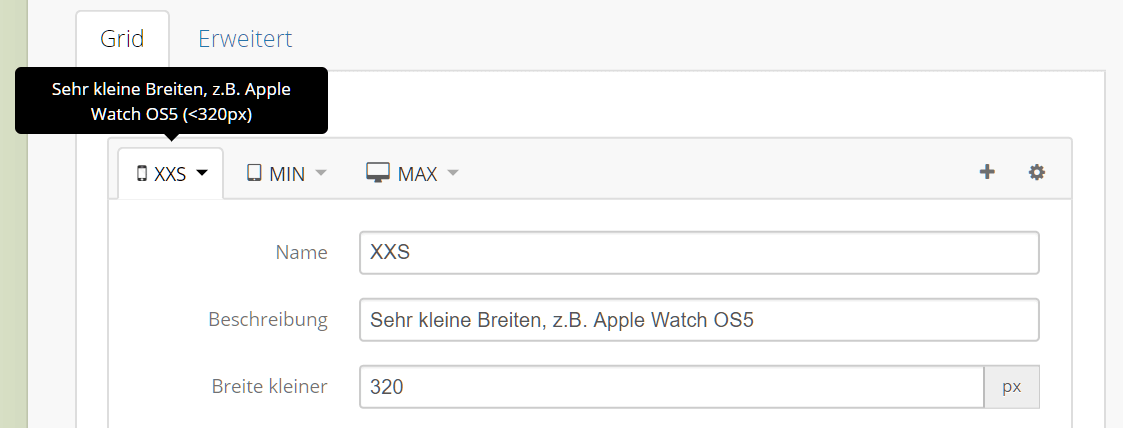
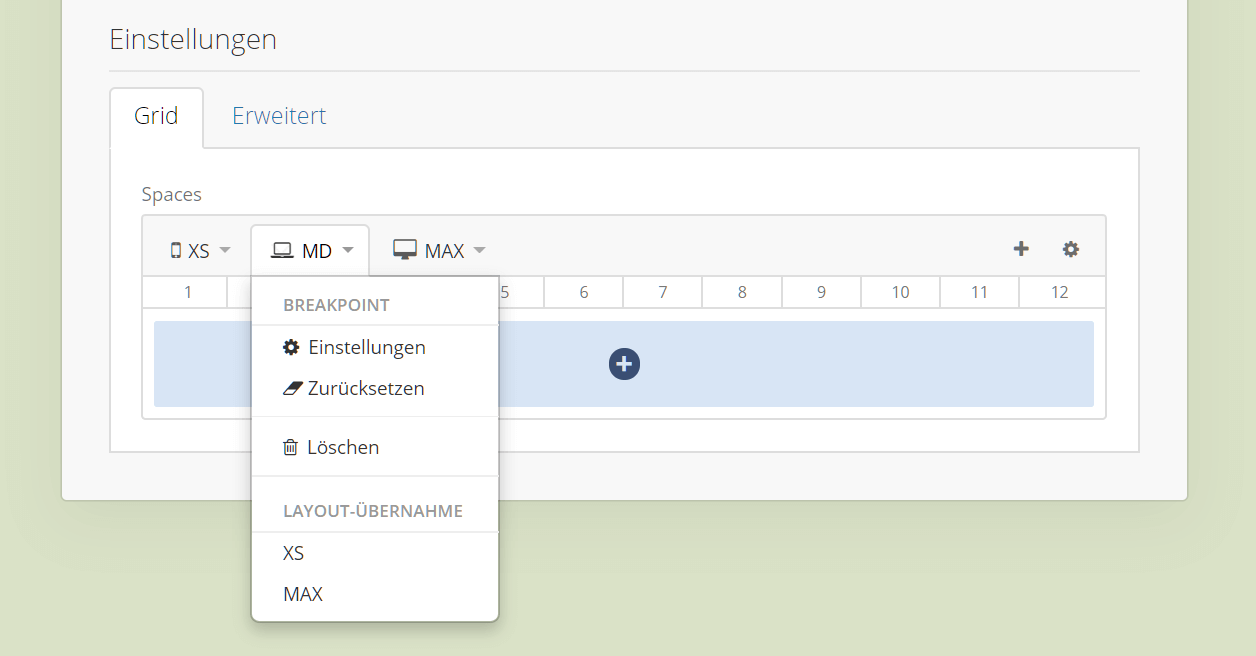
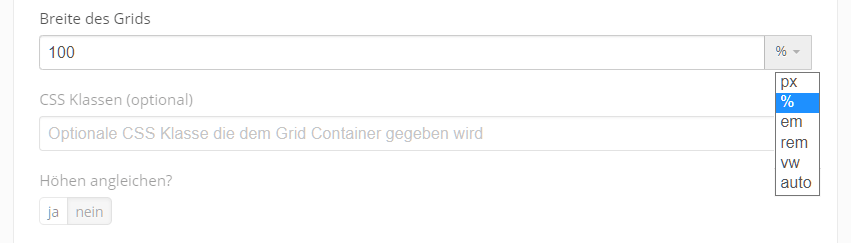
Einstellungen für Breakpoints
Für deine Breakpoints kannst du eine Reihe von Einstellungen vornehmen. Unsere vordefinierten Breakpoints (Ausnahme: die Standardansicht MAX) kannst du so übrigens auch anpassen.

- Einstellungen: öffnet ein Einstellungsmenü, in dem du Titel, Beschreibung und Breite des Breakpoints festlegen kannst
- Zurücksetzen: setzt alle Elemente in der Ansicht des Breakpoints auf volle Breite
- Löschen: löscht den Breakpoint
- Layout-Übernahme: ermöglicht die Übernahme eines Layouts aus einem anderen Breakpoint
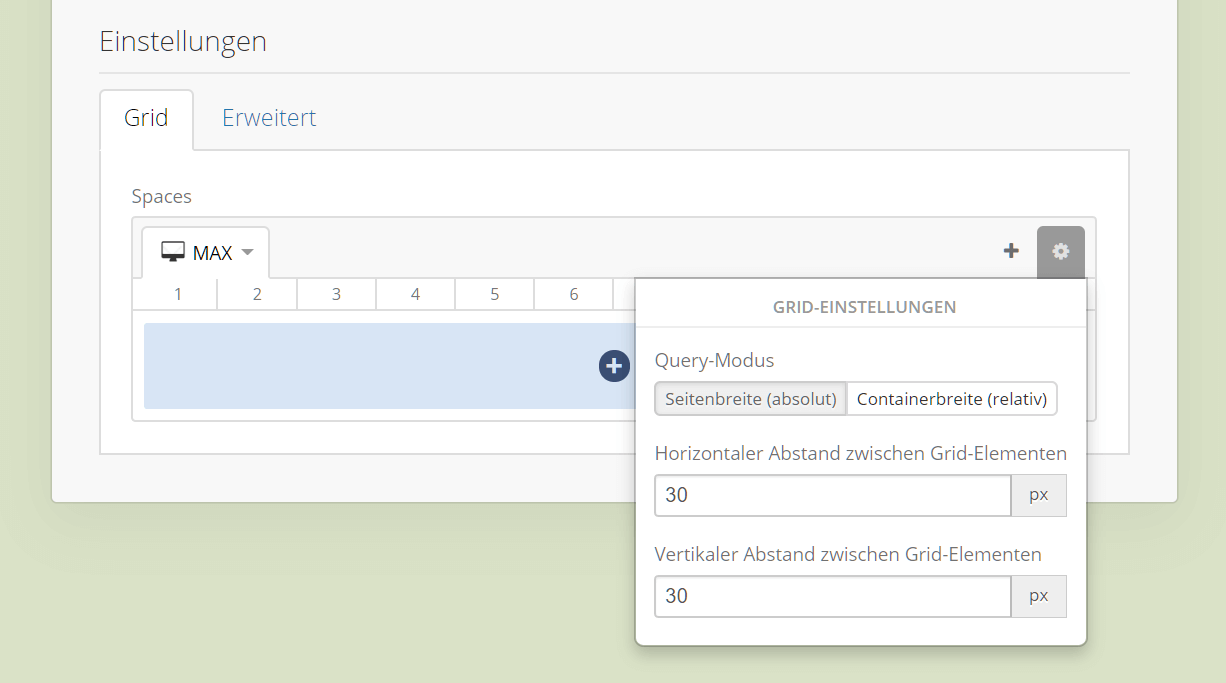
Query Modus: Seitenbreite vs. Containerbreite
Im Einstellungsbereich deines Grids kannst du den sogenannten Query Modus festlegen. Im Standard ist hier die Option Seitenbreite (absolut) vorausgewählt, was dem Verhalten und der Logik von Media Queries im responsiven Webdesign entspricht. Der Fokus liegt dabei auf der Seitenbreite des Ausgabegerätes bzw. des Browsers.

Mit Dropper kannst du deine Drops prinzipiell auch mehrfach in deinem Shop platzieren, z.B. einmal in der recht schmalen Sidebar und einmal im breiten Contentbereich deiner Startseite.
Wählst du als Query-Modus die Containerbreite (relativ), beziehen sich deine Breakpoints auf die Breite deines Einfügeortes, nicht der Seitenbreite! Das vereinfacht oft die Konfiguration deines Grids und verbessert das responsive Verhalten.
Verstecken vs. Deaktivieren vs. Darstellungsfilter
Du kannst die Anzeige eines Grid-Elements auch
mit Darstellungsfiltern einschränken
oder einen Space komplett
deaktiveren.
Beachte hierbei, dass diese Änderungen für alle deine Layouts gleichermaßen angewendet werden, nicht nur für das derzeit aktive! Versteckt wird ein Element mit der CSS Anweisung
display: none.
| Ausblenden via | gilt für | Technik |
|---|---|---|
| Verstecken | aktives Layout | via CSS ausblenden display:none
|
| Deaktivieren | alle Layouts | Code wird nicht ausgeführt, Space wird entfernt |
| Darstellungsfilter | alle Layouts | Code wird ggf. nicht ausgeführt, Space wird geleert oder entfernt |
Number Control
Das Number Control ähnelt optisch dem Text Control, validiert Eingaben aber auf Zahlen hin. Je nach Anwendungsfall und Drop rundet es Eingaben ggf. auf das passende Format (Nachkommastellen).
Unit Control
Unit Controls werden dir begegnen, wenn du bspw. Maße inklusive verschiedener Maßeinheiten in deinen Drops eingeben möchtest.

Icon Control
Mit dem Icon Control hast du die Möglichkeit, auf einfache Art und Weise Icons aus verschiedenen Sets wie Font-Awesome oder Material Icons in deinen Drops zu verwenden.
Diese werden dabei als SVG direkt in den DOM deiner Seite geschrieben, du musst also nicht die kompletten (und mitunter sehr großen) Iconsets mit ausliefern, nur um ein Icon zu nutzen.
Du kannst mit englischen und deutschen Stichwörtern nach Icons suchen und auch die Größe und Farbe konfigurieren.
Produktfilter
Mit dem Produktfilter-Control kannst du Artikel in deinem Shop gezielt und dynamisch auswählen. Dabei stehen dir verschiedene Filtertypen zur Verfügung - etwa Kategorie, Hersteller, Merkmalwerte oder Preisspannen. Alle gewählten Filter greifen gleichzeitig und bestimmen so deine Artikelauswahl.
Wird dein Shop später um weitere Artikel erweitert, die den festgelegten Kriterien des Controls entsprechen, werden diese automatisch in die Auswahl aufgenommen.
Das Produktfilter-Control wird bspw. im Article Slider eingesetzt. Zusätzlich kannst du Einstellungen wie die maximale Anzahl der angezeigten Artikel oder deren Sortierung vornehmen.
Product Pipeline
Mit dem Product Pipeline Control kannst du auf besonders flexible und innovative Art und Weise Artikel deines JTL-Shops auswählen. Es wird bspw. im Product Pipeline Drop verwendet.

Die Grundidee: Definiere eine Menge von Artikeln anhand verschiedener Quellen und erweitere / reduziere diese Artikelauswahl anschließend in beliebig vielen weiteren Schritten. Am Ende ergibt sich das gedankliche Bild einer Pipeline - also einer "Leitung" - durch die Produkte nach definierten Kriterien ein- und ausfließen können.
Die konfigurierte Pipeline ist dynamisch: Wird dein Shop später um weitere Artikel erweitert, die den Kriterien entsprechen, werden diese automatisch in die Auswahl aufgenommen.
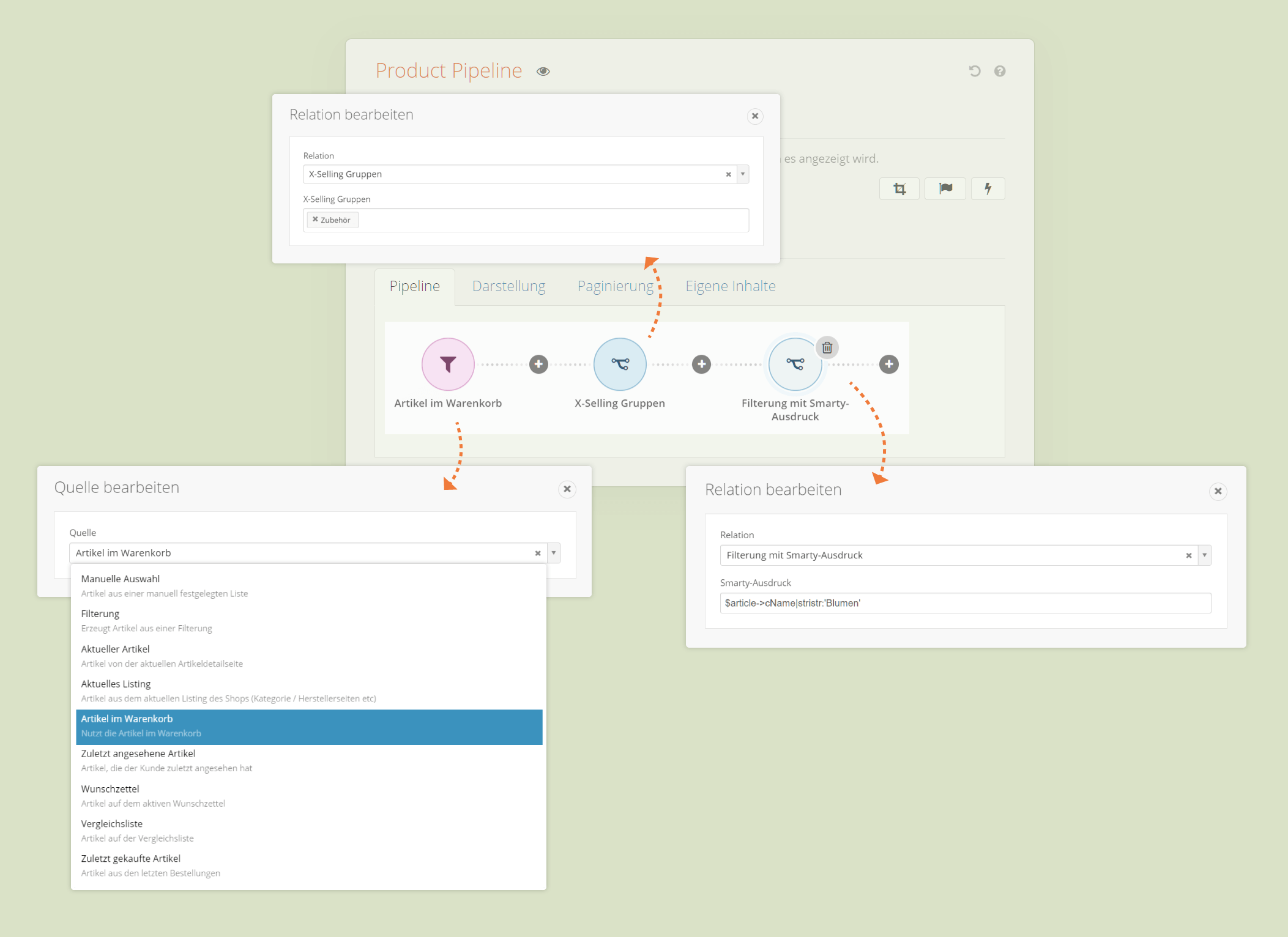
Schauen wir uns eine beispielhafte Konfiguration eines Product Pipeline Controls im Dropper Backend an.
Was passiert in der gezeigten Sequenz?
- Wir fügen unsere Artikelauswahl zwei handverlesene Artikel hinzu. (Quelle: Manuelle Auswahl)
- Wir ergänzen unsere Artikelauswahl um Artikel, die a) in derselben Kategorie wie unsere bisherige Artikelauswahl liegen und b) die dieselben Werte für das Merkmal "Blühdauer" haben. (Relation: Matchup)
- Wir beschränken unsere Artikelauswahl auf Artikel, die sofort verfügbar sind. (Relation: Filter)
- Wir schließen einen Artikel aus unserer Artikelauswahl aus. (Relation: Ausschließen)
- Wir beschränken unsere Artikelauswahl auf die ersten 8 Ergebnisse. (Relation: Limit)
Quellen

Wir starten die Konfiguration unserer Pipeline mit dem Festlegen einer Artikelquelle. Das können handverlesene Artikel sein, aber auch eine Filterung über das Produktfilter Control.
| Datenquelle | Beschreibung |
|---|---|
| Manuelle Auswahl | Manuell festgelegte Liste von Artikeln |
| Filterung | Artikel aus einer Filterung, z.B: Kategorie + Bestseller + Merkmalfilter |
| Aktueller Artikel | Der Artikel der aktuellen Artikeldetailseite |
| Aktuelles Listing | Alle Artikel aus der aktuelle Artikelliste (Kategorie, Herstellerseite, ...) |
| Artikel im Warenkorb | Alle Artikel, die sich aktuell im Warenkorb befinden |
| Zuletzt angesehene Artikel | Artikel, die der aktuelle Besucher zuletzt angesehen hat |
| Wunschzettel | Artikel auf dem aktiven Wunschzettel |
| Vergleichsliste | Artikel der aktuellen Vergleichsliste des Besuchers |
| Zuletzt gekaufte Artikel | Artikel aus den letzten Bestellungen des aktuellen Kunden |
Einige Quellen - wie der aktuelle Artikel - sind für sich genommen weniger sinnvoll, wenn man eine größere Artikelmenge definieren möchte.
Diese werden interessant, wenn man Relationen hinzufügt und so beispielsweise alle Artikel mit demselben Merkmalwert oder vom selben Hersteller des aktuellen Artikels auswählt. Mehr dazu im nächsten Abschnitt.
Relationen

Nachdem wir mit der Quellenauswahl eine initiale Artikelauswahl getroffen haben, können wir diese nun schrittweise verändern. Dabei ist es möglich, die Auswahl zu spezifizieren (Ergebnis: weniger Artikel), aber auch neue Produkte hinzuzufügen (Ergebnis: mehr Artikel).
Die nachfolgende Tabelle zeigt alle Möglichkeiten und deren Effekt. Der Begriff "Artikelauswahl" beschreibt dabei die Artikel, die bis zu diesem Punkt der Pipeline erfasst worden sind.
| Relation | Effekt |
|---|---|
| Filterung | Filtert die Artikelauswahl weiter (nach Merkmal, Hersteller, Preis ...) |
| Ähnliche Artikel | Selektiert ähnliche Artikel zur Artikelauswahl (JTL-Shop Funktion) |
| X-Selling Gruppen | Selektiert Artikel aus X-Selling-Gruppen der Artikelauswahl |
| Artikel, die zusammen gekauft wurden | Selektiert Artikel, die zusammen mit der Artikelauswahl gekauft wurden |
| Artikel extrahiert aus Funktionsattribut | Fügt Artikel anhand von Funktionsattributen der Artikelauswahl |
| Kindartikel | Fügt alle Kindartikel der Vaterartikel der Artikelauswahl hinzu |
| Matchup | Findet Artikel mit gleichen Merkmalen & Attributen der Artikelauswahl |
| Auffüllen | Definiert eine neue Pipeline, deren Artikel die Artikelauswahl ergänzt |
| Ausschließen | Definiert eine neue Pipeline, deren Artikel aus der Artikelauswahl entfernt werden |
| Limit | Limitiert die Artikelauswahl auf eine gegebene Anzahl |
Besonderheiten
Die verschiedenen Quellen und Relationen haben in sich noch vielfältige Optionen. Diese sind oft selbsterklärend, daher gehen wir nicht auf jedes Detail ein. Einige Besonderheiten möchten wir aber an dieser Stelle noch erläutern.
Ähnliche Artikel vs. Matchup
"Ähnliche Artikel" und "Matchup" ähneln sich auf den ersten Blick. Die "ähnlichen Artikel" greifen jedoch direkt auf Mechanismen des JTL-Shops zurück und können in den Shopeinstellungen gesteuert werden (Suche im JTL-Shop-Backend nach "Ähnliche Artikel"). Aus dem JTL-Guide:
Ähnliche Artikel werden aufgrund identischer Merkmale vorgeschlagen. Falls Sie keine Merkmale nutzen, werden ähnliche Artikel aus der Suche abgeleitet. Bereits über Cross-Selling angebotene Artikel werden dabei ausgeschlossen.
Mit "Matchup" kannst du ähnliche Artikel über Matching-Parameter selbst definieren. Du kannst festlegen, wann Artikel zueinander passen:
- Wenn Artikel in der gleichen Kategorie liegen (inkl. Unterkategorien)
- Wenn Artikel den gleichen Hersteller haben
- Wenn Artikel bei allen Merkmalen die gleichen Werte haben
- Wenn Artikel bei ausgewählten Merkmalen die gleichen Werte haben
Diese Parameter lassen sich auch miteinander kombinieren!
Filterung
Die Relation "Filterung" nutzt - wie schon in den Quellen des Controls - unser Produktfilter-Control.
Weitere Pipelines zum Einschließen / Ausschließen
Mit den Relationen "Auffüllen" und "Ausschließen" hast du die Möglichkeit, in deiner Pipeline eine neue Pipeline anzulegen und damit eine weitere Artikelauswahl zu definieren. Diese kannst du dann - je nach Relation - zur vorhandenen Artikelauswahl hinzufügen oder daraus entfernen.
Ein einfacher Anwendungsfall ist das manuelle Hinzufügen von Produkten zu Bestseller-Listen, die sonst nicht die Kriterien für Bestseller erfüllen. Oder das Entfernen von Artikeln bestimmter Marken aus einer Artikelauswahl.
Artikel extrahiert aus Funktionsattribut
Mit der Relation "Artikel extrahiert aus Funktionsattribut" kannst du Artikel auswählen, die als kommagetrennte Liste von Artikelnummern in einem bestimmten Funktionsattribut hinterlegt sind.
Wenn ein Artikel "ABC" das Funktionsattribut "xsellerlist" mit dem Wert "ga2345r3,ha1231234,xf2112321,xf345634" hat, könnte die Konfiguration wie folgt aussehen:

Das Drop wählt dann die Artikel mit den Artikelnummern "ga2345r3", "ha1231234" usw. aus. Beachte, dass du auch den Parameter zur Artikelauswahl festlegen kannst.
Mehrsprachigkeit
Dropper und Drops sind mehrsprachig: sind mehrere Sprachen im Shop aktiviert, können diese in der Top-Bar von Dropper gewechselt und übersetzte Inhalte hinterlegt werden.
Ist ein Control mehrsprachig, kann nach dem Umschalten der Sprache (das ist ebenfalls im Titel des Controls möglich) ein übersetzter Inhalt eingegeben werden, ansonsten geschieht ein Fallback auf die Standardsprache. Inhalte der Standardsprache können in die aktive Sprache übernommen werden, was die Übersetzung vereinfacht.
Bitte beachtet, dass beim Sprachwechsel im Control auch die "globale" Sprache des Dropper Backends geändert wird.
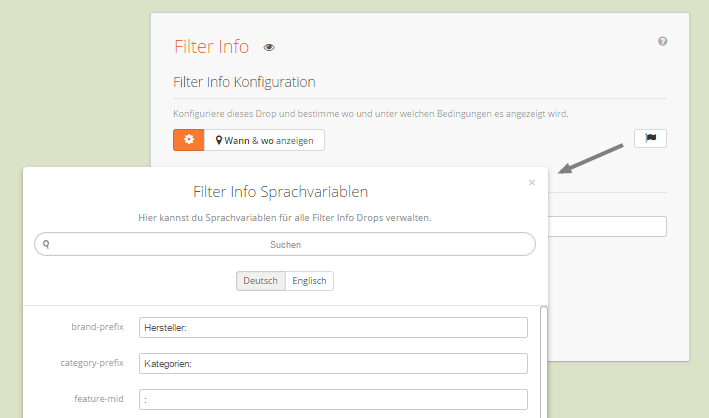
Sprachvariablen
Neben mehrsprachigen Controls bieten einige Drops auch Sprachvariablen an. Beachte hierbei: Sprachvariablen gelten immer über alle Drop Instanzen hinweg. Änderst du eine Variable in einem Drop, ändert sich deren Wert auch für andere Instanzen dieses Drops.

Abhängigkeiten
Controls können untereinander Abhängigkeiten aufweisen. In einigen Drops nutzen wir diese Abhängikeiten, um dir eine möglichst übersichtliche Eingabe zu ermöglichen. Wählst du bspw. in einem Checkbox verschiedene Optionen, kann sich der Konfigurationsbereich deines Drops daraufhin verändern. Überflüssige Controls blenden wir ggf. für dich aus.
Deine vorher getätigten Eingaben bleiben weiterhin bestehen. Nach einem Wechsel zurück zur vorherigen Option ist der alte Zustand wiederhergestellt.
Smarty in Drop Controls
In einigen Controls kannst du Smarty Code verwenden, um bspw. auf Templatevariablen oder komplexere Funktionen zuzugreifen. Wenn das der Fall ist (ein Beispiel ist unser Plain Drop), wird dir das Drop eine Einstellung "Smarty evaluieren" anbieten, die im Standard deaktiviert ist.

Wenn du auf Smarty verzichten kannst, empfehlen wir dir, diese Option zu deaktivieren: intern wird die Smarty Funktion
{eval}
verwendet, die aus Performancegründen nur sparsam eingesetzt werden sollte.
Vorsicht ist beim Umgang mit Smarty und Javascript geboten. Geschweifte Klammern, die häufig auch in Javascript Codeblöcken verwendet werden, werden von Smarty interpretiert und verursachen so Fehler.
Verwende
{ldelim}
und
{rdelim}, um öffnende und schließende geschweifte Klammern in deinem Javascript Code zu ersetzen. Mehr Informationen zu diesem Thema erhältst du in der
Smarty Dokumentation.