Inhalt
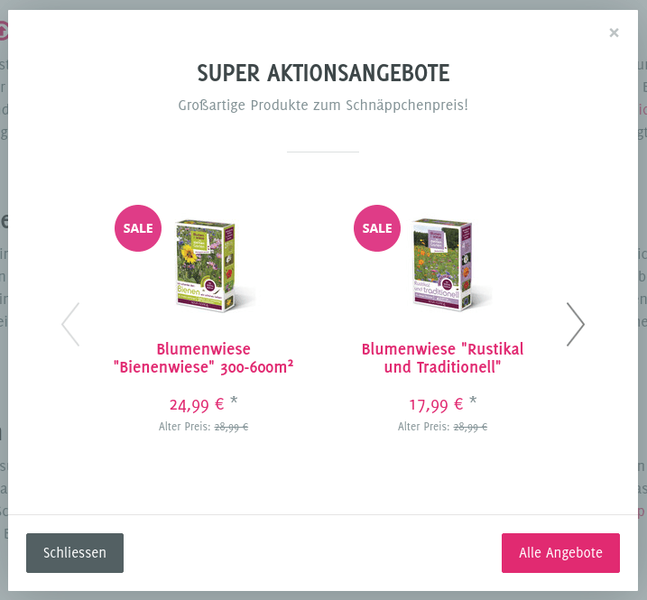
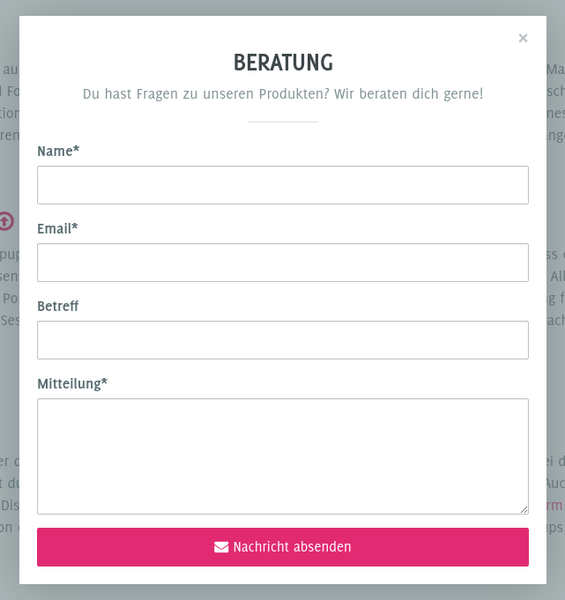
Dein Popup besteht aus 3 Elementen. Einem Headerbereich, einem Contentbereich und einem Footerbereich. Der Header erscheint sobald du einen Titel für dein Drop vergibst.
Der Contentbereich wird mit dem Inhalt deines Drops gefüllt und der Footer durch eine Liste von Buttons, die du hinzufügen kannst.
-
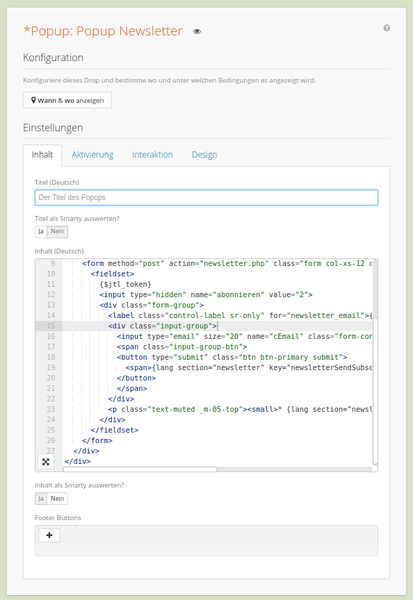
Titel - Der Titel des Popups
-
Titel als Smarty auswerten? - Soll der Titel als Smarty Code interpretiert werden?
-
Inhalt - Der Inhalt des Popups
-
Inhalt als Smarty auswerten? - Soll der Inhalt als Smarty Code interpretiert werden?
-
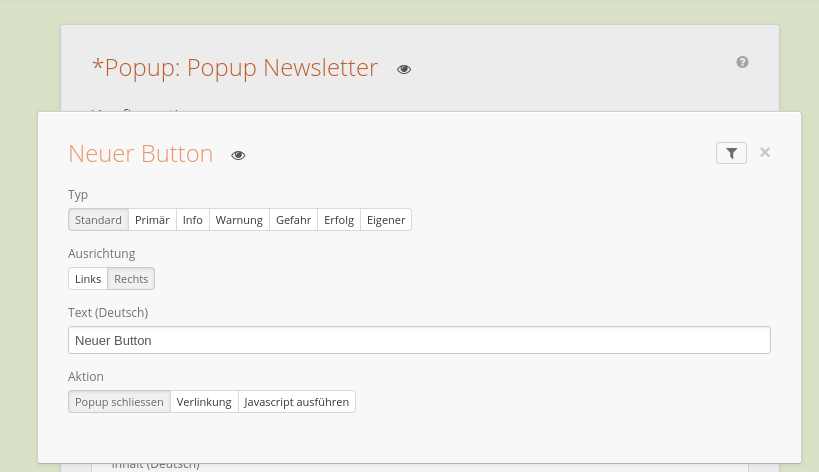
Footer Buttons - Eine konfigurierbare Liste von Buttons im Footerbereich des Popups, die du selbst festlegen kannst.
-
Breite des Popups (optional) - Welche Breite soll das Popup haben? Beachte dass es immer mindestens so breit wie die Seite selbst ist. Nutzte den Wert 'default' für die Standardbreite.
Aktivierung
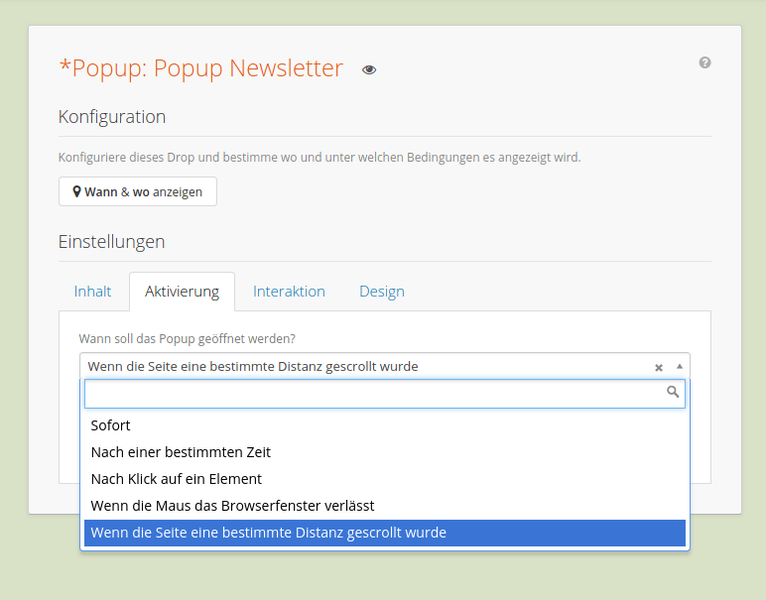
Dein Popup kannst du bei unterschiedlichen Aktionen anzeigen lassen. Konfiguriere mit der Einstellung
Wie soll das Popup geöffnet werden?, wie das Öffnen des Popups geschehen soll.
-
Sofort - Öffnet das Popup nachdem die Seite geladen wurde.
-
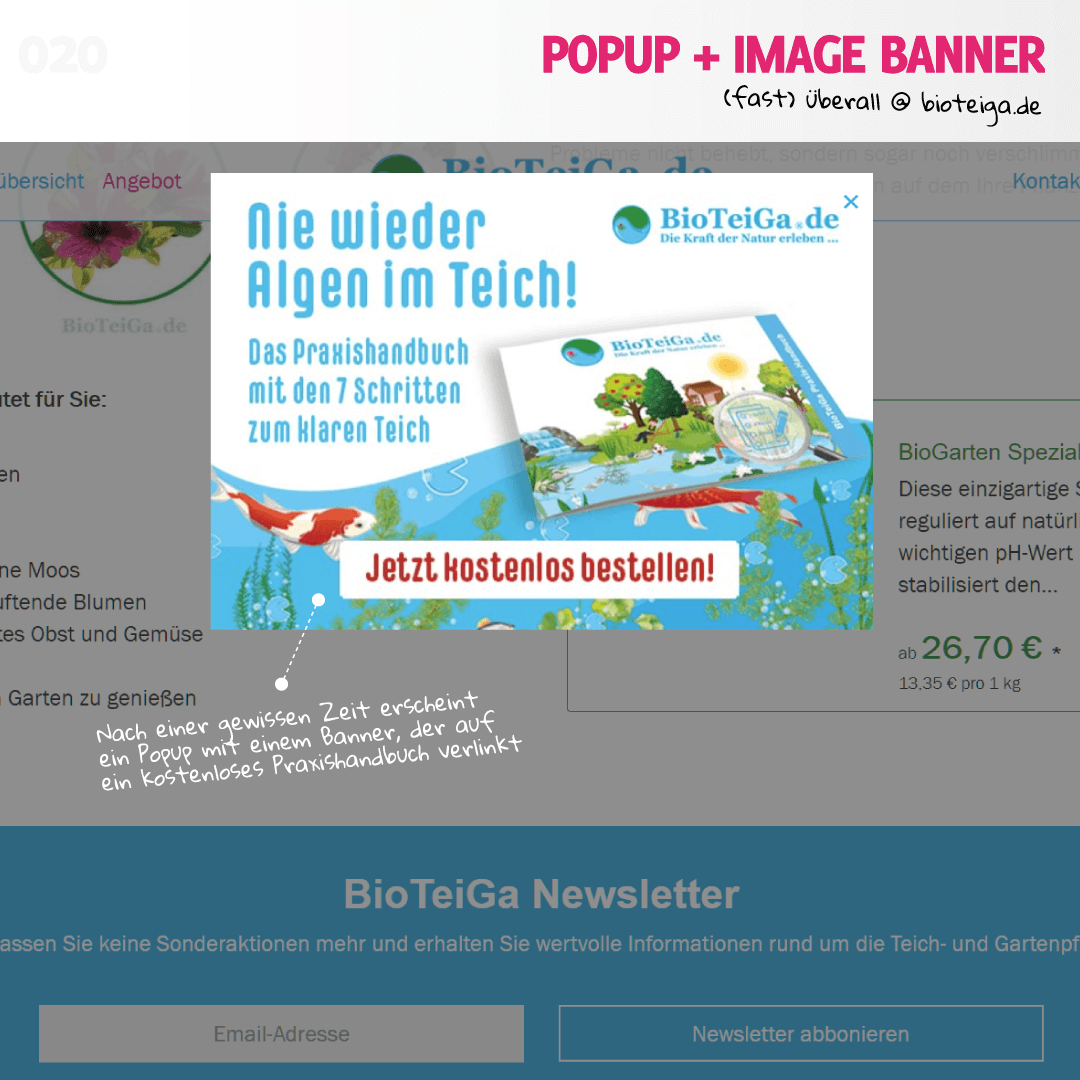
Nach einer bestimmten Zeit - Öffnet das Popup nach X Sekunden. Die Zeit kann von dir angepasst werden.
-
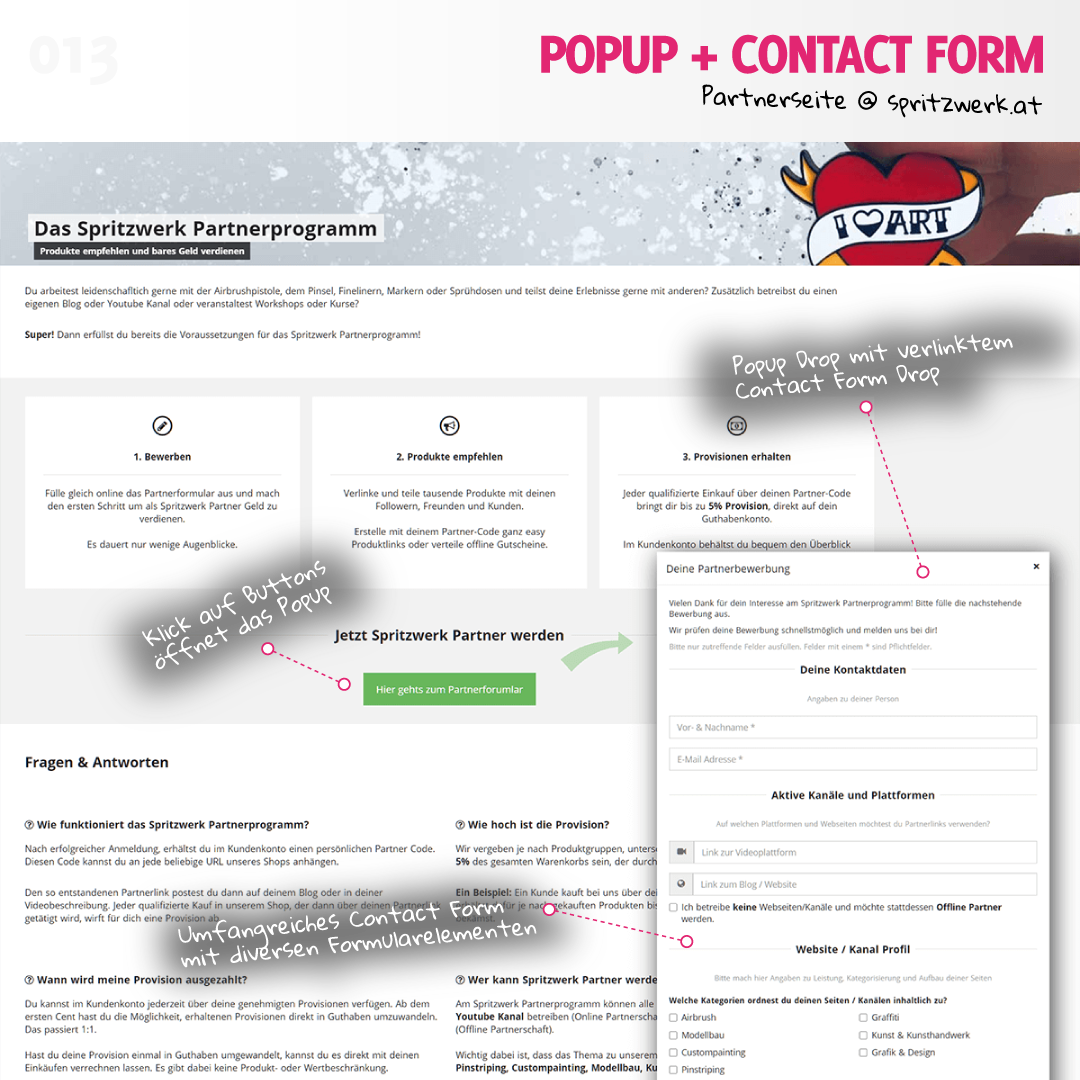
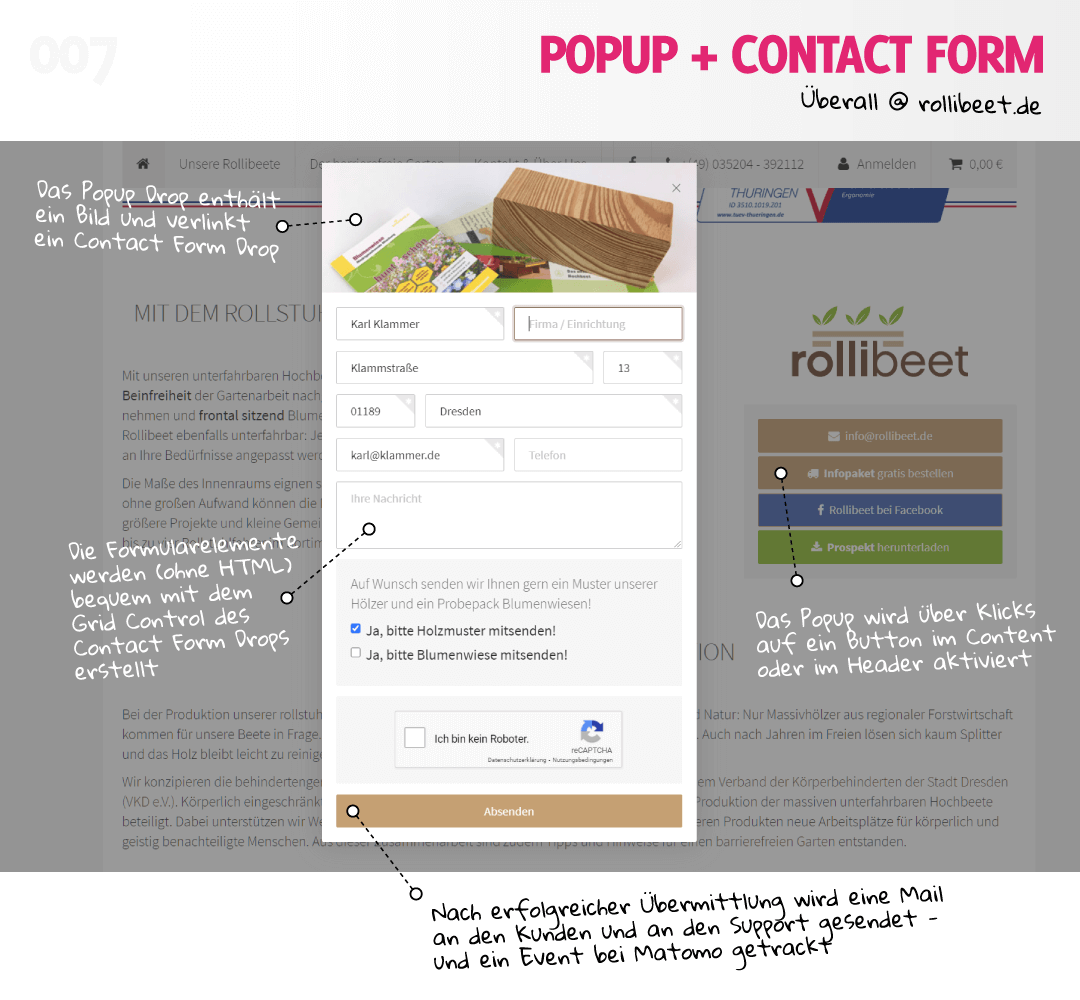
Nach Klick auf ein Element - Öffnet das Popup nach dem Klick auf Elemente deiner Seite. Diese kannst du mit Hilfe eines CSS-Selektors festlegen.
-
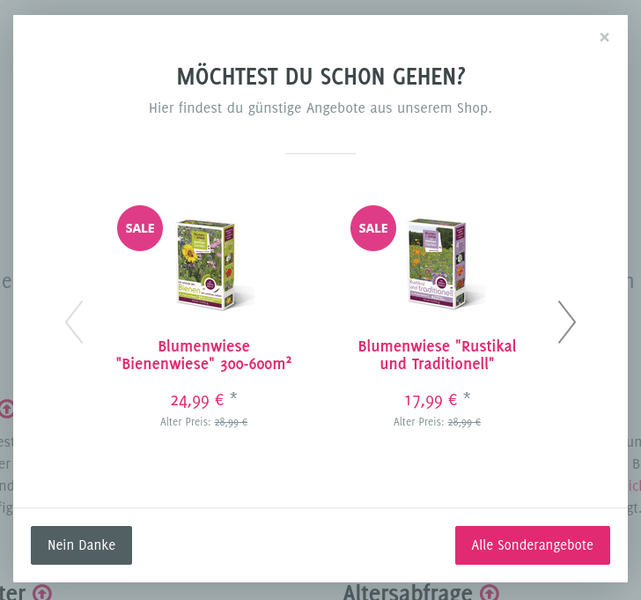
Wenn die Maus das Browserfenster verlässt - Öffnet das Popup sobald der Nutzer mit der Maus das Fenster verlässt.
-
Wenn die Seite eine bestimmte Distanz gescrollt wurde - Öffnet das Popup, sobald der Nutzer X Pixel nach unten gescrollt hat. Die Scroll-Distanz kann von dir angepasst werden.
-
Nur indirekt - Das Popup wird immer nur indirekt aktiviert. Lese hierzu den Abschnitt "Indirekte Aktivierung".
Indirekte Aktivierung
Unabhängig von den Einstellungen
"Wann soll das Popup geöffnet werden?"
und
"Popup nur einmalig anzeigen?"
kannst du dein Popup auch immer indirekt aktivieren. Hierzu untersützt das Popup-Drop die folgenden Methoden.
Indirekte Aktivierung via Attribut
Es gibt einen einfachen Weg, dein Popup durch den Klick auf ein beliebiges Element zu öffnen. Sagen wir du hast einen Button irgendwo auf deiner Seite:
<div class="btn btn-primary">Klick mich!</div>
Füge jetzt das Attribut
data-popup
mit dem Namen des Drops als Wert hinzu und dein Popup wird sich beim Klick auf den Button öffnen.
<div class="btn btn-primary" data-popup="Popups: Mein Popup">Klick mich!</div>
Das funktioniert natürlich nur dann, wenn dein Popup auch auf der Seite eingefügt wurde, auf welcher sich der Button befindet.
Indirekte Aktivierung via Javascript
Ein weiterer Weg ein Popup zu öffnen, funktioniert über Javascript:
KK_PopupDrop.getPopup("Popups: Mein Popup").open();
var popup = KK_PopupDrop.getPopup(name)
gibt dir eine Instanz des Popups zurück. Diese Instanz hat auch weitere nützliche Methoden:
-
popup.open() - Öffnet das Popup
-
popup.close() - Schliesst das Popup
-
popup.toggle() - Öffnet oder schliesst das Popup, abhängig vom aktuellen Zustand
Wenn
getPopup
dein Popup nicht finden konnte, gibt es den Wert
null
zurück.
Indirekte Aktivierung via GET-Parameter
In manchen Fällen kann es hilfreich sein, dein Popup abhängig von der URL sofort öffnen zu können. Denke hier z.B. an ein Artikel-Supportformular im Popup. Dieses möchtest du einerseits bei Klick auf einen Button auf der Produktdetailseite öffnen, aber evtl. auch wenn du von irgendwo verlinkst. Wir selbst nutzen einen ähnlichen Trick auf unseren eigenen Seiten, z.B. um die Dokumentation unserer Produkte sofort anzuzeigen:
https://kreativkonzentrat.de/Popup?docs.
Um dein Popup direkt zu öffnen, nutze den GET-Parameter
kk-popup
und nehme den Namen deines Popup-Drops als Wert. Es wird sich jetzt sofort öffnen. Hier ein Beispiel:
https://www.mein-shop.de/Seite-mit-Popup?kk-popup=Popups: Mein Popup
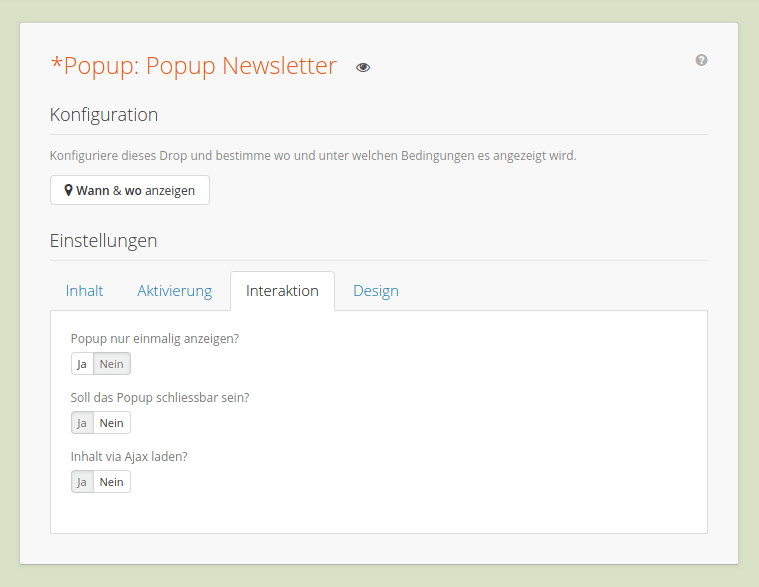
Interaktion
Im Reiter Interaktion kannst du festlegen, wie der Nutzer mit deinem Popup interagieren kann und wie der Inhalt des Popup geladen werden soll.
-
Popup nur einmalig anzeigen? - Soll das Popup dem Nutzer nur einmal in seiner Session angezeigt werden? Ist diese Einstellung aktiviert setzt das Popup einen Cookie, sodass es bei folgenden Seitenaufrufen nicht mehr dargestellt wird.
-
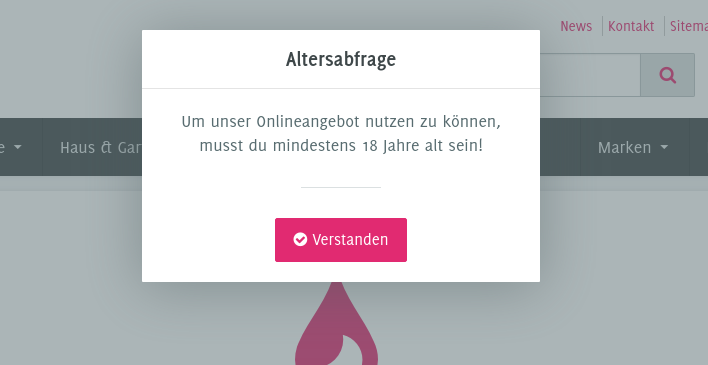
Soll das Popup schliessbar sein? - In manchen Fällen möchtest du verhindern, dass dein Popup geschlossen werden kann. Das bietet sich z.B. an wenn du eine Altersabfrage oder Ähnliches machen möchtest. Diese Einstellung erlaubt dir die Schliessbarkeit des Popups zu unterbinden.
-
Inhalt via Ajax laden? - Im Normalfall wird der Inhalt des Popups direkt beim Laden der Seite mit ausgespielt. Wenn dein Popup aber auf vielen Seiten im Einsatz ist und eigentlich nur selten angezeigt wird, kannst du seinen Inhalt auch dynamisch via Ajax laden lassen. Das Laden passiert dann, sobald das Popup geöffnet wird.
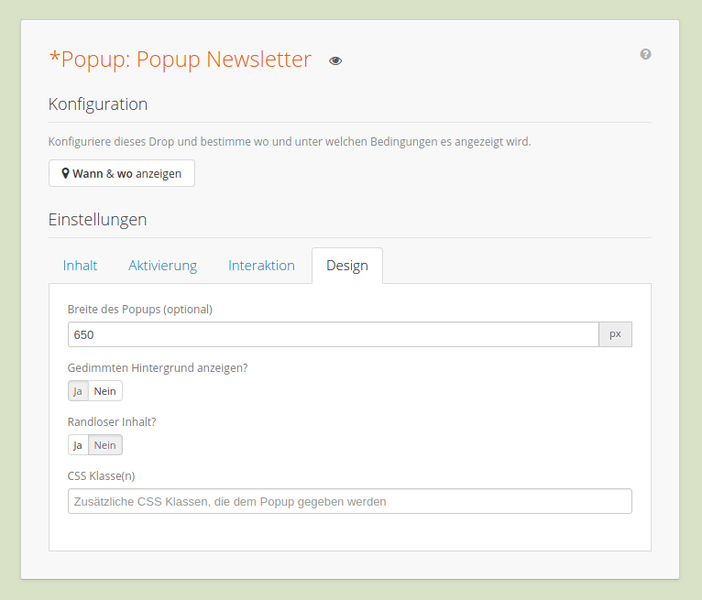
Design
Du kannst das Design des Popups mit folgenden Einstellungen anpassen:
-
Breite des Popups (optional) - Lege eine Richtbreite für dein Popup fest. Beachte dass sich dein Popup automatisch verkleinert, wenn nicht genügend Platz auf der Seite vorhanden ist. Hierdurch bleibt es responsiv.
-
Gedimmten Hintergrund anzeigen? - Im Normalfall legt sich ein abgedunkelter Hintergrund unter das Popup, sobald es geöffnet wird. Mit deiser Einstellung kannst du dieses Verhalten deaktivieren.
-
Randloser Inhalt? - In einigen Fällen möchtest du keinen Rand im Inhaltsbereich des Popups darstellen. Beispielsweise wenn du einfach nur ein großflächiges Bild einblenden möchtest. Diese Einstellung erlaubt es dir das Padding innerhalb des Inhaltebereiches zu entfernen.
-
CSS Klasse(n) - Zusätzliche CSS Klassen, die dem Popup gegeben werden. Diese kannst du anschliessend nutzen, um die Inhalte deines Popups gezielt via CSS zu stylen, ohne dass es Auswirkungen auf die Inhalte anderer Elemente auf deiner Seite hat.