
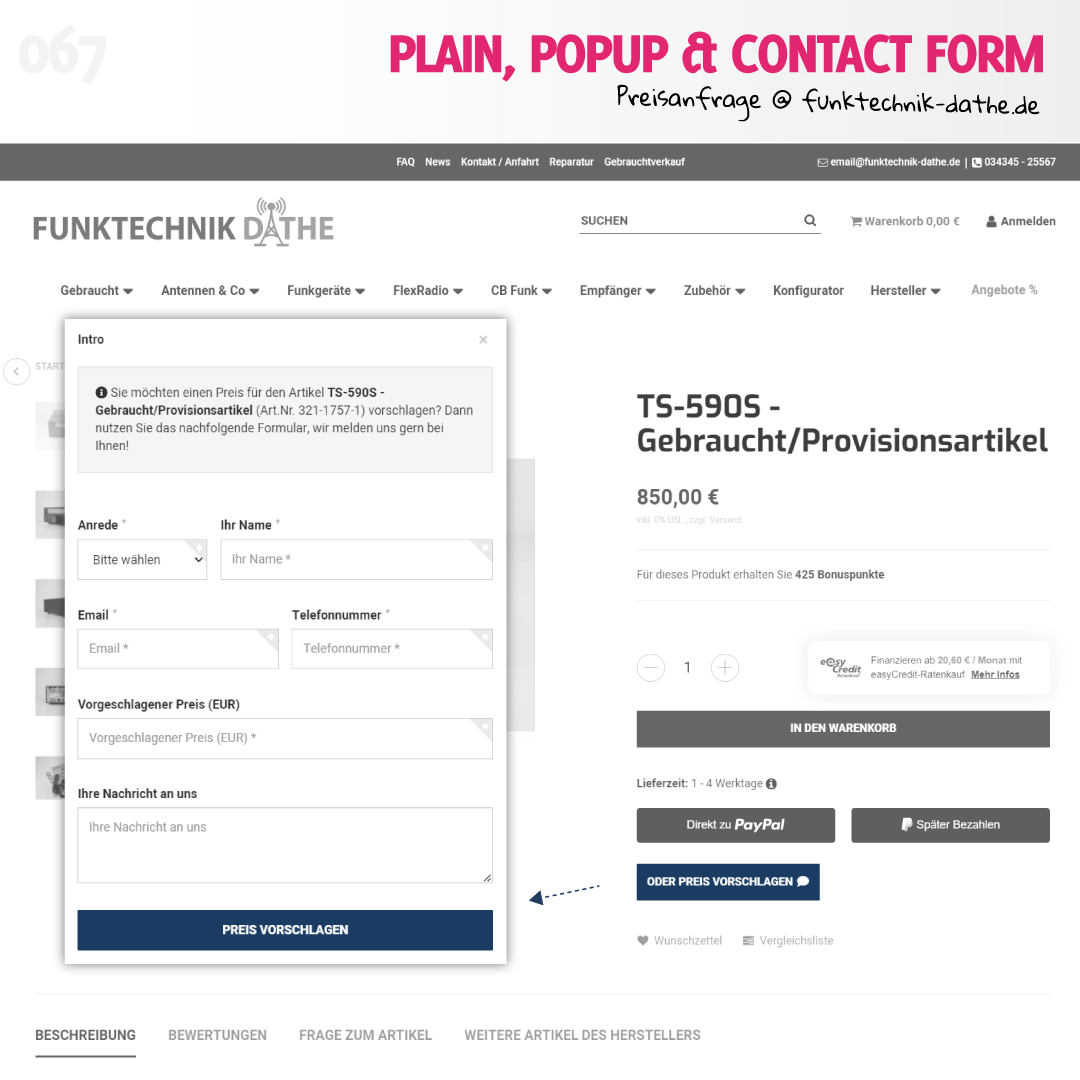
Auf Artikelseiten bestimmter Kategorien wird bei funktechnik-dathe.de ein "Preis vorschlagen" Button via Plain Drop in der Nähe des Warenkorb-Buttons eingefügt. Ein Klick auf diesen Button öffnet ein Popup, das wiederum ein Formular enthält.
Das Formular ist mit dem Contact Form Drop umgesetzt. Besucher können damit einen Preis für den aktuell angezeigten Artikel vorschlagen. Artikelnummer und Artikelname werden im Formular via Smarty als versteckte Felder erfasst. In der Mail an den Shopmitarbeiter werden diese Artikeldaten dann angezeigt, was die Zuordnung der Anfrage ermöglicht. Die Anzeige des Artikelnamens für den Kunden ist ähnlich umgesetzt, nur als sichtbares HTML-Feld im Formular.
Ein ähnliches Beispiel gibt es hier in der Dropper Zone zu sehen. Dort könnt ihr auch die Verknüpfung der Drops und die Nutzung von Smarty im Dropper Backend genauer nachvollziehen und die Einstellungen der Drops untersuchen.
All das ist mit nur einem einzigen Plain-, Popup- und Contact Form Drop realisiert. Über die Einfügeoptionen und passende Darstellungsfilter - hier Artikeleigenschaft > Artikel aus bestimmten Kategorien - wird die zielgenaue Darstellung auf mehrere Seiten realisiert. Das Duplizieren der Elemente für jede einzelne Artikelseite ist nicht notwendig, was eine spätere Anpassung erheblich vereinfacht.
funktechnik-dathe.de nutzt das AddMorris Pro Template, d.h. auch solch recht komplexe Anwendungsszenarien sind in Templates abseits des JTL-Shop-Standardtemplates NOVA mit Dropper & Drops problemlos zu realisieren.