Unser kürzlich veröffentlichtes Popup Drop kann unter anderem ein Exit Intent (frei: die "Absicht zu verlassen") eines Besuchers erkennen und dann ein Popup einblenden. Vielleicht eine gute Idee, um Kaufabbrecher mit einem Kupon doch noch von einem Abschluss zu überzeugen?
Ein Banner als Inhalt
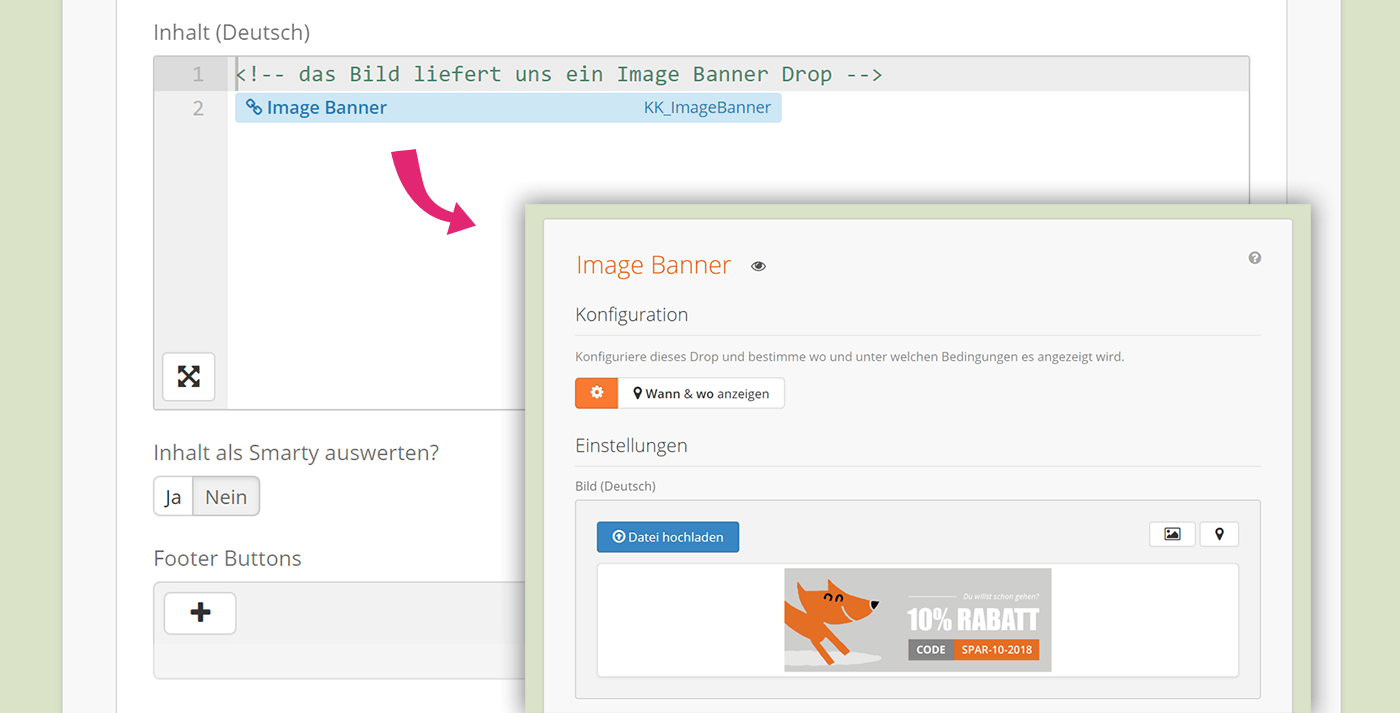
Zunächst der Inhalt des Popups. Dafür können wir einfache (HTML-) Texte verwenden, oder wir verlinken ein Image Banner Drop direkt im Popup.

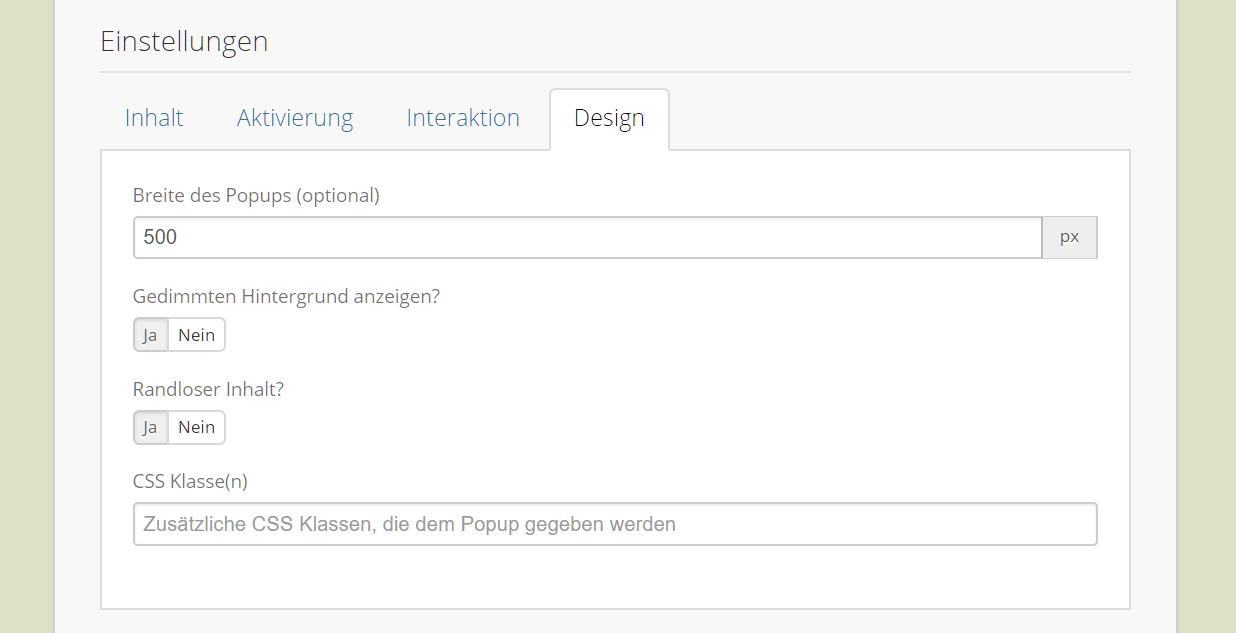
Da wir ein Bild verwenden, setzen wir noch schnell zwei Einstellungen zur randlosen Darstellung und zur Breite unsere Popups. Fertig ist die Botschaft.

Exit Intent
Das Verhaltens des Popups konfigurieren wir ebenso schnell: einfach in den Einstellungen des Popup Drops im Reiter Aktivierung die entsprechenden Option auswählen.
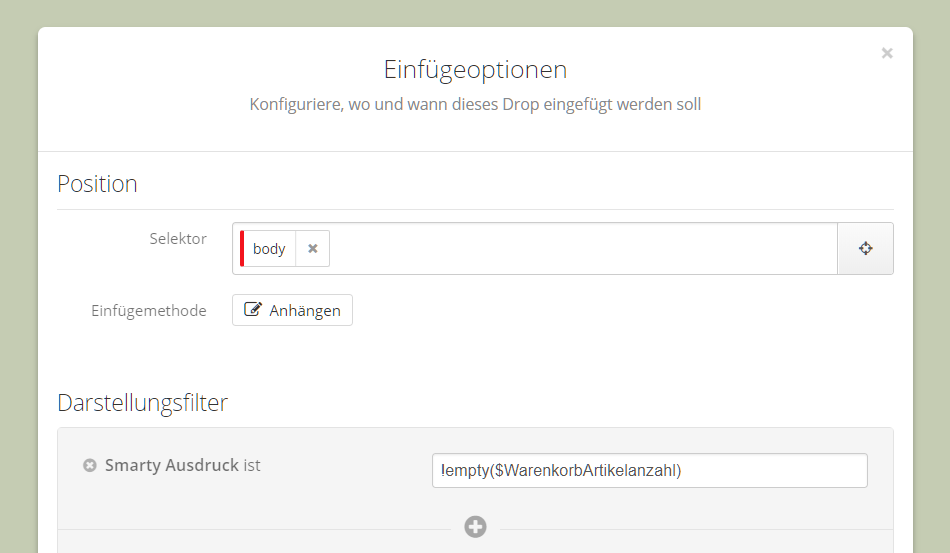
Die Einfügeoptionen ("Wann und Wo anzeigen?") können wir außer Acht lassen. Im Standard wird unser Popup nun jedem Besucher angezeigt, der im Begriff ist, unsere Seite zu verlassen. Aber wollen wir das?
Targeting mit Darstellungsfiltern
Ein Dropper Nutzer trat neulich mit folgender Frage an uns heran:
[...] kann ich im Drop irgendwie abfragen ob ein User etwas im Warenkorb hat? Hintergrund ist folgendes, ich möchte das Exit Intent (Überall,nicht nur im Checkout) nur dann anzeigen lassen wenn der User etwas im Warenkorb hat um ihn mit einem Rabatt doch noch zum kaufen zu "überreden".
Nichts einfacher wie dies. Wie bei jedem anderen Drop könnt ihr auch die Anzeige des Popup Drops zusätzlich mit Darstellungsfiltern steuern. Und mit dem Smarty Darstellungsfilter könnt ihr so ziemlich jede Bedingung abfragen, auf die wir noch nicht gekommen sind.
Zum Beispiel, ob der Warenkorb des Besuchers gefüllt ist:
!empty($WarenkorbArtikelanzahl).

Der Gutschein wird so etwas gezielter ausgespielt und kann sicher helfen, die richtigen Besucher doch noch vom Kauf zu überzeugen.
Übrigens: Darstellungsfilter für den Warenkorbzustand stehen bereits auf unserer Wunschliste für eine kommende Dropper Version. Bis es soweit ist, dient unser Szenario nicht nur als schönes Anwendungsbeispiel für das Popup Drop, sondern auch für den Smarty Darstellungsfilter.