Dokumentation
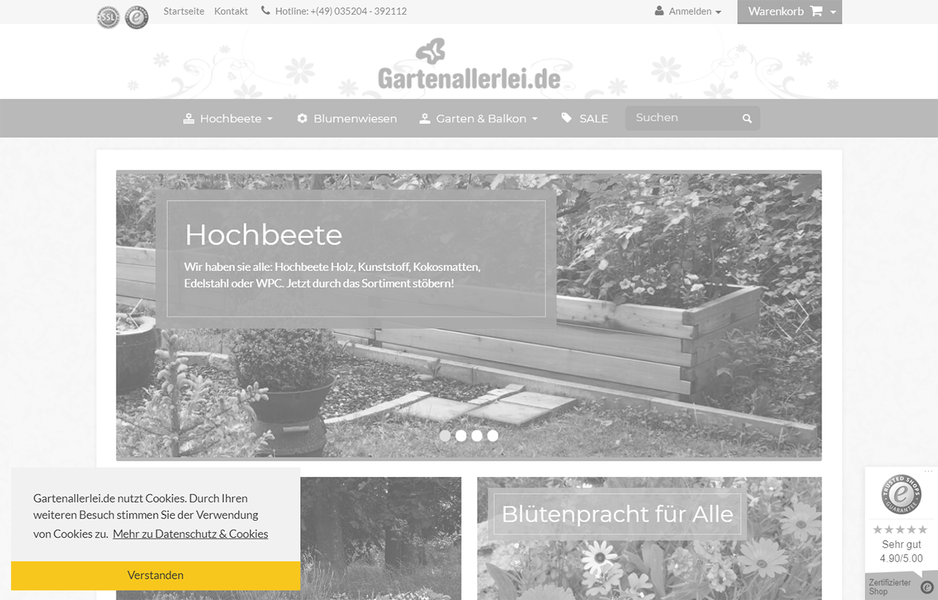
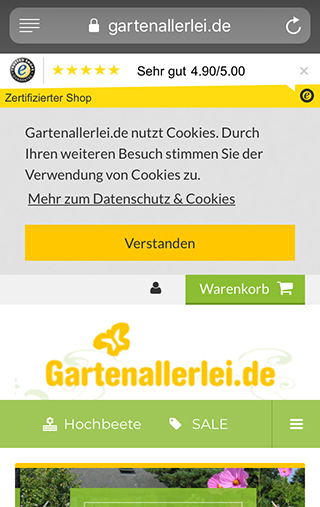
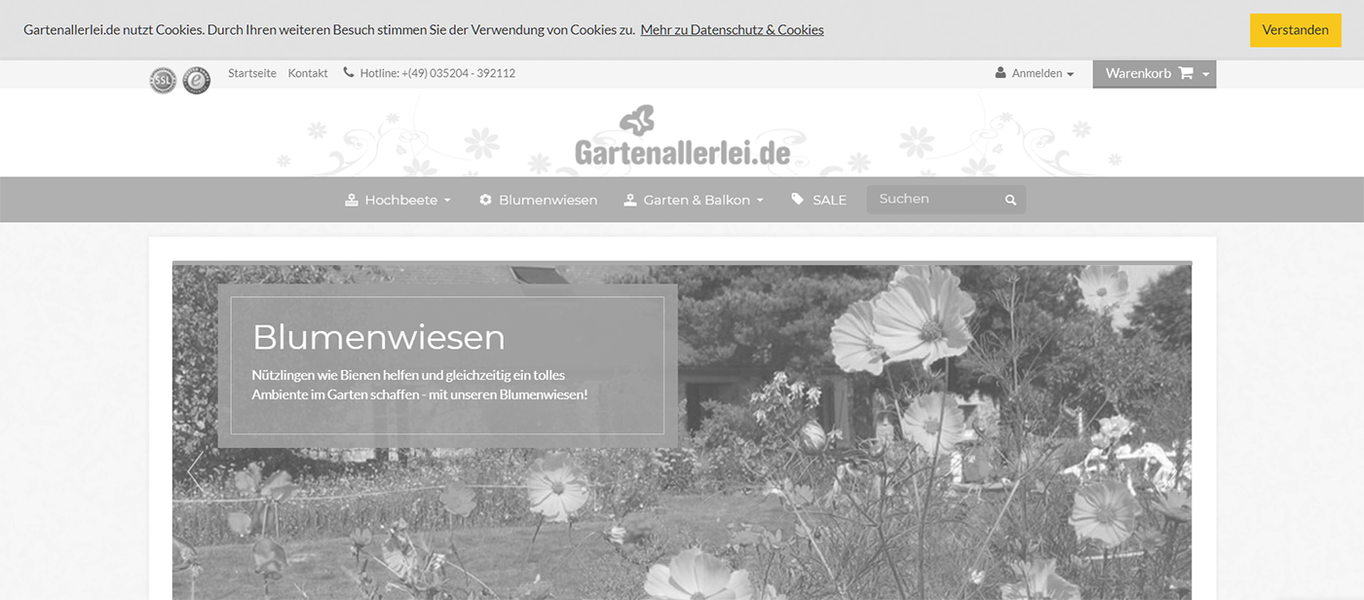
Das Cookie Notification Drop fügt einen Cookie-Hinweis in den JTL-Shop ein. Dieser Hinweis muss von Besuchern bestätigt werden, um nicht mehr angezeigt zu werden.
Das Drop basiert weitgehend auf
Cookie Consent, einer weit verbreiteten und
offenen Lösung
für die sogenannte EU Cookie-Richtlinie.
Sprachvariablen
Sämtliche dargestellten Texte, also auch der Cookie-Hinweis selbst, sind via
Sprachvariablen
im Cookie Notification Drop steuerbar.
-
message die Nachricht an den Besucher
-
link-text der angezeigt Text des weiterführendes Links (optional, siehe Einstellungen)
-
button-text der Text des Bestätigungsbuttons
-
deny-text der Text des Buttons zum Ablehnen unnötiger Cookies (optional, siehe Konfiguration)
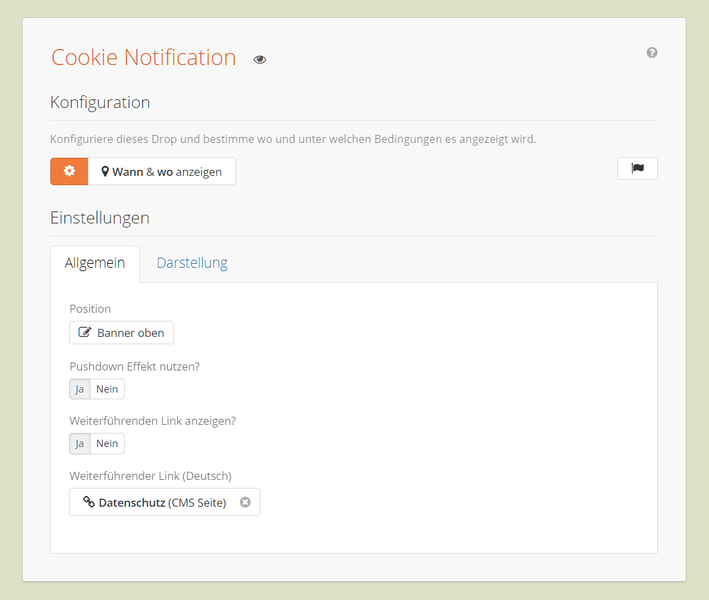
Einstellungen
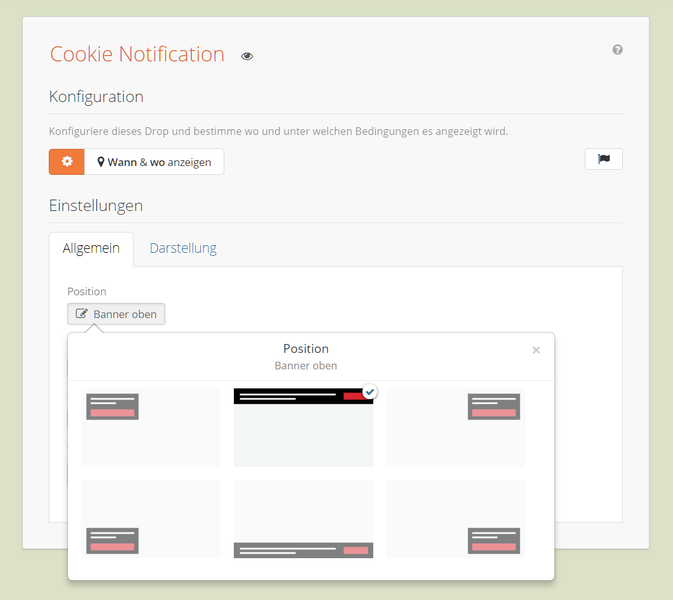
Für die
Position
des Cookie-Hinweises stehen dir verschiedene Optionen zur Verfügung. Je nach Auswahl ändert sich auch die Darstellung des Hinweises:
- "Banner oben" und "Banner unten": Anzeige über die volle Seitenbreite
- restliche Optionen: Darstellung als Box an der entsprechenden Position
Wählst du als Positionen "Oben", kannst du zusätzliche einen
Pushdown Effekt
aktivieren. Die restlichen Seiteninhalte verschieben sich dann mit der Anzeige des Cookie-Hinweises nach unten.
Über den optionalen
weiterführenden Link
kannst du Besucher auf eine Seite mit zusätzlichen Informationen zur Verwendung von Cookies (z.B. die Spezialseite "Datenschutz") führen.
Insites, die Initiatoren hinter Cookie Consent, stellen übrigens eine sehr gute
englischsprachige Infoseite zu Cookies
zur Verfügung.
Beachte, dass die Einfügeoptionen in "Wann & wo anzeigen" auf
head
+ Anhängen voreingestellt sind und nicht abgeändert werden sollten.
So werden die benötigten Daten und Skripte dort eingefügt, wo sie benötigt werden.
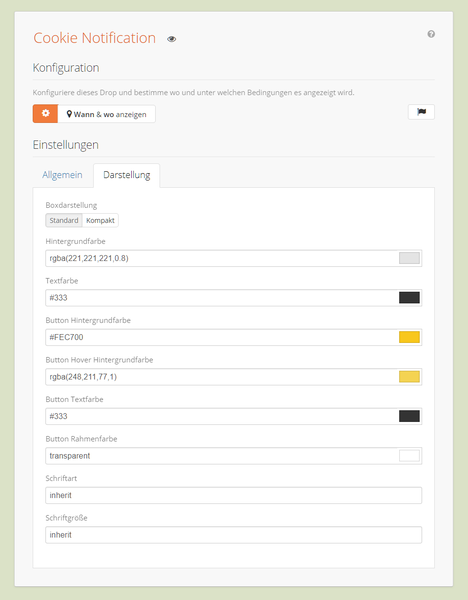
Reiter Darstellung
Hier kannst du neben dem grundlegenden
Template
(Standard: mit Innenabstand, Kompakt: ohne Innenabstand) auch viele Farben der einzelnen Komponenten des Cookie-Hinweisen bestimmen.
Beachte hierzu auch die Hinweise zum
Color Control im Wiki.
Auch
Schriftart
und
Schriftgröße
deines Cookie-Hinweises kannst du hier festlegen. Durch den Standardwert
inherit
erbt die Hinweisbox vom
body
Element der Seite und sollte sich so gut in dein Template einpassen.
Für weitergehende Anpassungen via CSS empfehlen wir dir ebenfalls, einen
Blick in unser Wiki
zu werfen.
Konfiguration
Um deinen Cookie-Hinweis noch genauer an dein Template anzupassen, kannst du in der Konfiguration des Drops eigenen CSS Klassen für die
Hinweisbox
und die
Buttons
vergeben.
Das Drop merkt sich die Eingabe eines Besuchers, indem es selbst ein Cookie setzt.
Mit der
Cookie Lebensdauer
kannst du festlegen, wann dieses Cookie abläuft und der Hinweis bei einem wiederkehrenden Besucher erneut angezeigt werden soll.
Nicht zwingend benötigte Cookies ablehnen
Das Cookie Notification Drop ermöglicht es dir auch, das
Ablehnen unnötiger Cookies
via Button im Cookie Hinweis zuzulassen. Nutzt du diese
experimentelle Option, kannst du eine kommaseparierte Liste von
unnötigen Cookies
angeben.
Cookies mit diesen Namen werden dann für jene Nutzer "gelöscht", die die entsprechende Auswahl im Cookie Hinweis getätigt haben.
Bitte informiere dich selbstständig, welche unnötigen Cookies durch den JTL-Shop oder deine eingesetzten Zahlungsarten und Plugins gesetzt werden.
Zur Orientierung nachfolgend eine Liste der Cookies, die Google Analytics setzt (ohne Anspruch auf Vollständigkeit).
_ga, _gid, __utma, __utmb, __utmc, __utmt, __utmz
Bitte beachte, dass nicht alle Cookie-Arten mit dieser Methode gelöscht werden können, weswegen wir das Feature als "experimentell" kennzeichnen.
Prüfe daher genau nach, welche Cookies durch einen Seitenaufruf deines Stores
gesetzt und durch das Drop entfernt werden.
Cookies, der Datenschutz & die DSGVO
Das Cookie Notification Drop erhebt nicht den Anspruch, eine gute Datenschutzerklärung zu ersetzen oder alle Anforderungen der (meist verschieden ausgelegten)
DSGVO
zu erfüllen.
Wir empfehlen dir, in deiner Datenschutzerklärung umfassend über Cookies zu informieren. Als Orientierung können dir die Ausführungen der IT-Recht-Kanzlei
zum Thema Cookies und die DSGVO
dienen (insb. "Fazit für die Praxis").
Deine Datenschutzerklärung kannst du über den weiterführenden Link im Cookie Hinweis bequem verlinken.
Responsives Verhalten
Cookie Consent bringt ein grundlegendes responsives Verhalten mit. So wird der Cookie-Hinweis in Boxdarstellung auf kleinen Geräten über die gesamte Seitenbreite dargestellt.
Mehr Kontrolle über das responsive Verhalten des Drops erhältst du über CSS Anpassungen. Oder indem du für verschiedene Geräte alternative Cookie-Hinweise erstellst und deren Anzeige über
entsprechende Darstellungsfilter
(hier: Gerätetyp) steuerst.