Dokumentation
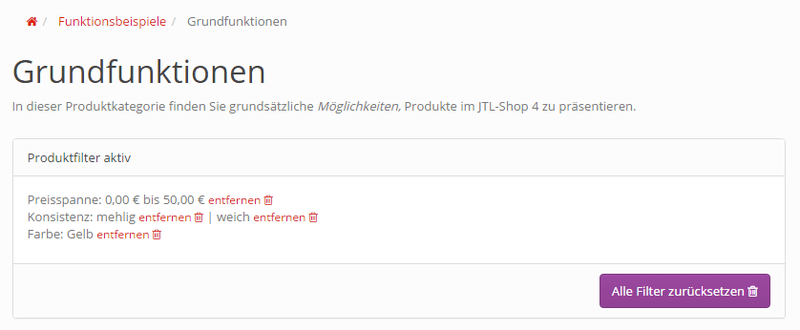
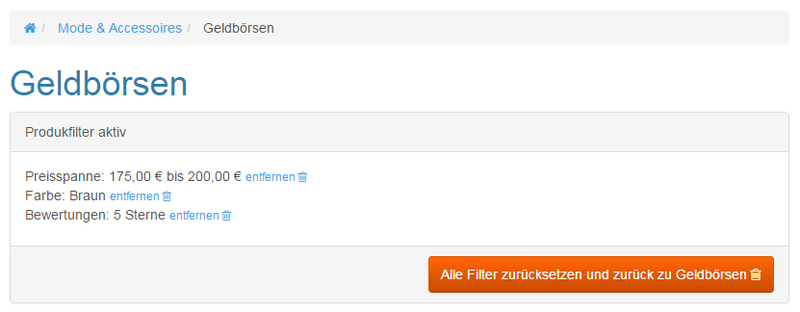
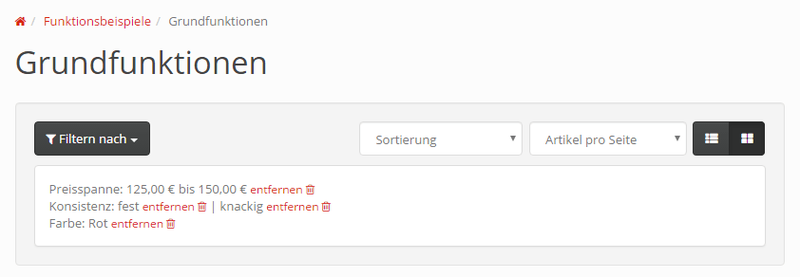
Mit dem Filter Info Drop kannst du eine prominente Box in deinen Artikellisten einbinden, die über die aktuell gesetzten Filter informiert und diese einfach zurücksetzen lässt.
Konfiguration
Im Konfigurationsbereich des Drops kannst du zusätzliche CSS Klassen definieren, die dir bei der Anpassung
einzelner Komponenten per CSS
helfen.
Wann & wo anzeigen
Um den Filter Info Container bspw. über der Suchergebnisliste deines Shops anzuzeigen, schlagen wir dir folgende Einstellungen vor:
- JTL-Shop 4 Evo Template:
#improve_search und Vorstellen
- JTL-Shop 3 Tiny Template:
#breadcrumb und Anstellen
Bitte
passe diese Werte entsprechend an, falls die Optik nicht deinen Vorstellungen entsprechen sollte.
Als
Darstellungsfilter
setze bitte den
Seitentyp
auf
Artikelliste. Damit werden nur die relevanten Seiten (Suchergebnisse, Hersteller, Merkmale und Kategorien) angesprochen.
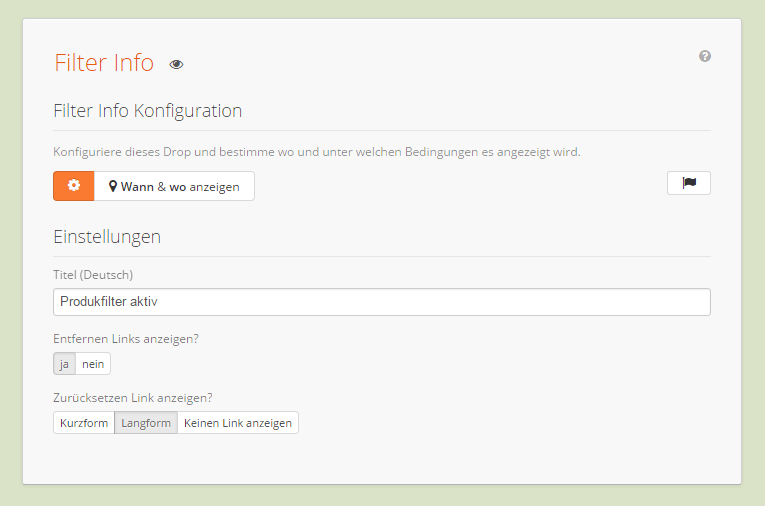
Einstellungen
In den Einstellungen des Drops kannst du zunächst einen
Titel
für den Filter Info Container festlegen.
Zusätzlich kannst du das Einfügen von Zurücksetzen Links für einzelene Filter (Entfernen Links anzeigen?) und alle Filter (Zurücksetzen Link anzeigen?) steuern.
Letzterer kann sowohl in einer Kurzform ("Alle Filter zurücksetzen") oder in einer Langform ("Alle Filter zurücksetzen und zurück zu [Seite]") ausgegeben werden. Diese Texte kannst du über Sprachvariablen ändern.
Sprachvariablen
Filter Info bietet dir zahlreiche
Sprachvariablen, mit denen du Linktexte und Bezeichungen der Filter im Filter Info Container gezielt steuern kannst.