Mit dem Hotspot Banner Drop könnt ihr nützliche Informationen mit sogenannten Hotspots auf Bildern platzieren. Beim Hovern über diese Spots werden zusätzliche Informationen angezeigt, die ihr bequem im Drop konfigurieren könnt. Für diesen Beitrag haben wir uns folgendes kleine Szenario herausgesucht: ein Produkt soll via Hotspot Banner angeteasert und dessen Vorteile hervorgehoben werden. Los geht’s.
Zusammengefasst im Bewegtbild
Update Januar 2017: unser kleines Beispiel musste gleich noch für eine Ausgabe der Videoreihe Drops vorgestellt herhalten. Das Video bietet einen guten Einstieg in den Hotspot Banner und geht hier und da etwas mehr ins Detail.
1. Banner Bild festlegen
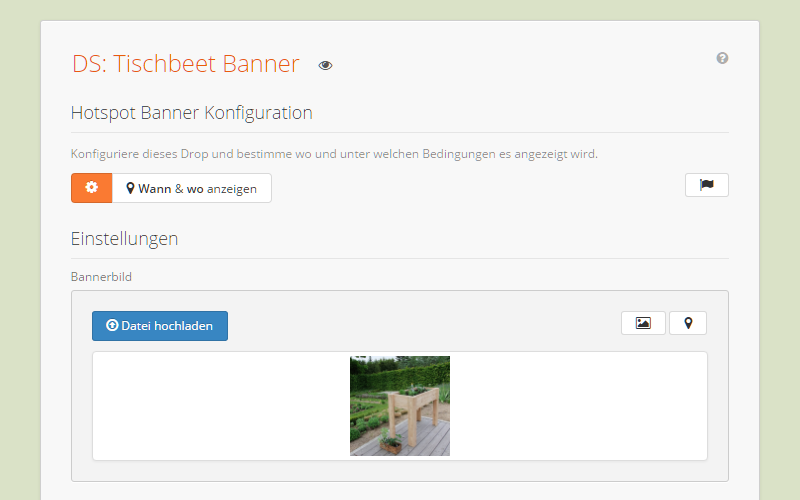
Wir erstellen zunächst ein neues Hotspot Banner Drop, benennen und gruppieren es passend und hinterlegen ein Bannerbild über das Upload Control des Drops. Alle weiteren Einstellungen können wir zunächst so belassen.

2. Hotspots setzen
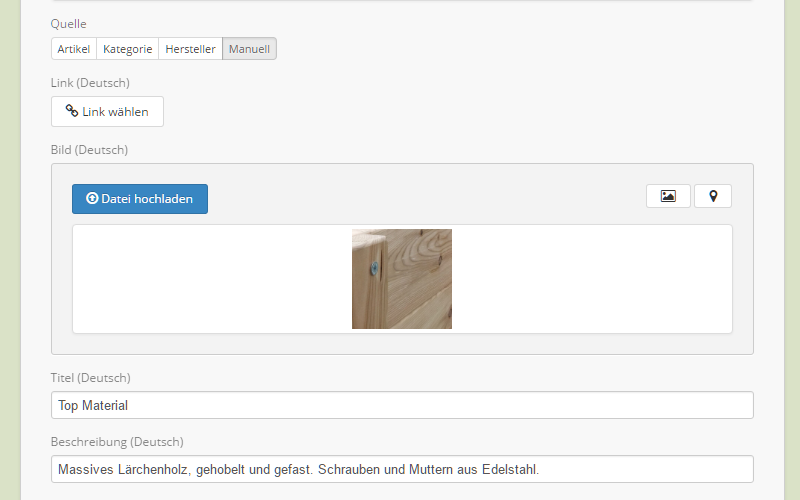
Die Grundlage ist geschaffen, nun können wir auf dem Bannerbild beliebig viele Hotspots auf dem Bannerbild platzieren. Mit wenigen Klick erstellen wir einen ersten Spot, der näheres zum Material unseres Produktes verraten soll.
Dabei wählen wir als Datenquelle "Manuell", weisen dem Hotspot ein Bild aus der Dropper Mediengalerie zu und geben Titel und eine kurze Beschreibung händisch ein.

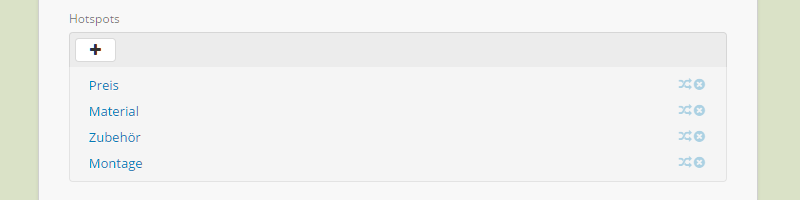
Nach dem gleichen Prinzip verfahren wir weiter und erklären son in drei Hotspots das Material, das Zubehör und die Vorteile bei der Montage des Artikels. Mit dem vierten Hotspot “"Preis"”, den wir uns im nächsten Schritt genauer ansehen, ergibt sich im Drop folgendes Bild im Backend.

3. Quellen mit Shopdaten und Artikelpreisen
Noch spannender als die manuelle Eingabe von Texten und Bildern bei unseren Hotspots sind dynamische Datenquellen. Bilder und Texte von Kategorien, Herstellern oder Artikeln lassen sich darüber nachnutzen und die entsprechenden Shopseiten werden dabei auch dynamisch im Hotspot verlinkt.
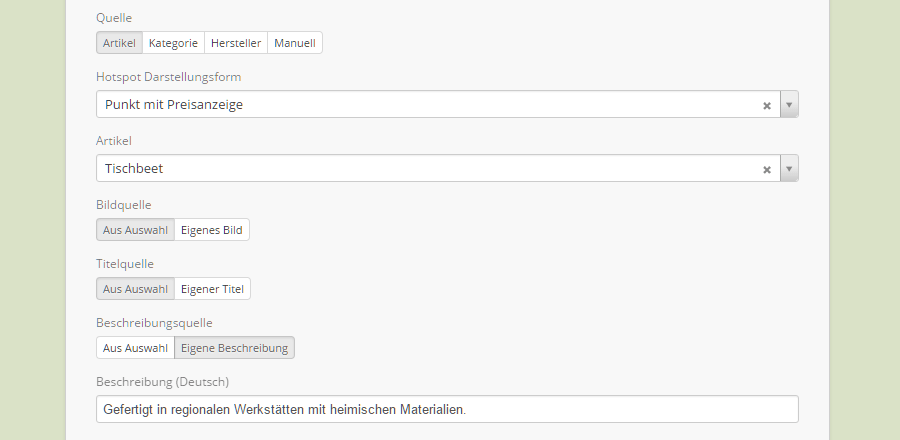
Für unser Beispiel wollen wir als Datenquelle einen Artikel verwenden, um unser vorgestelltes Produkt direkt im Banner zu verlinken. Mit dieser Quelle lässt sich außerdem noch eine weitere Funktion demonstrieren: der Hotspot mit Preisanzeige. Diesen können wir nämlich bei einer Verlinkung unseres Spots mit einem Artikel auswählen und somit direkt dessen Verkaufspreis auf unserem Banner anteasern.

Unser Hotspot mit Preisanzeige ist nun fertig konfiguriert: Bilder und Titel beziehen wir direkt aus den Artikeldaten im Shop, die Beschreibung definieren wir selbst im Drop. Endlich Zeit, sich das Ergebnis im Frontend einmal anzuschauen.
Fertig
Fertig ist unser Banner, der nicht nur Einzelheiten zum Produkt erklärt, sondern seine Daten in Teilen dynamisch bezieht und den Artikel auch dynamisch verlinkt. Was heißt das genau? Ändert sich der Preis, der Name oder die URL des Artikels in unserem JTL-Shop (bspw. durch eine Änderung in der WaWi), werden diese Daten auch im Banner automatisch aktualisiert.
Und wo zeigen wir das Ganze nun an?
Zur Anzeige eines Drops im JTL-Shop gibt es durch die Dropper Grundfunktionen bekanntermaßen diverse Möglichkeiten. Eine passende Heimat für unser Hotspot Banner wäre zum Beispiel ein Grid auf einer Landingpage, eine Kategorie oder die Startseiten.
Oder aber wir erstellen für unser Drop einen eigenen Tab-Reiter auf der Artikeldetailseite. Das haben wir zuletzt im Blog mit einem Produktvideo gezeigt - lest ruhig einmal in den Beitrag hinein, das verwendete Online Video Drop müsste man nur mit unseren gerade erstellen Hotspot Banner austauschen.

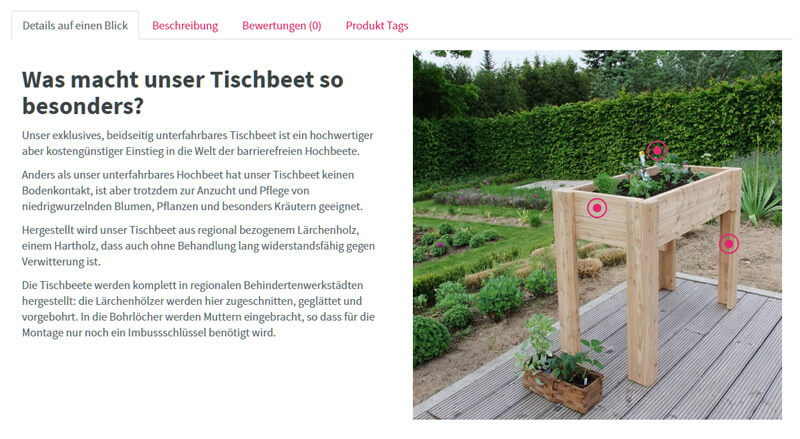
Natürlich benötigen wir auf der Artikeldetailseite weder den Preis noch einen Link auf das Produkt, daher haben wir den entsprechenden Hotspot hier auch entfernt. Und die Farbe der Hotspots haben wir ebenfalls angepasst. Das ist nämlich über einen Colorpicker in den Einstellungen des Drops problemlos möglich.
Noch ein paar Ideen zum Schluss
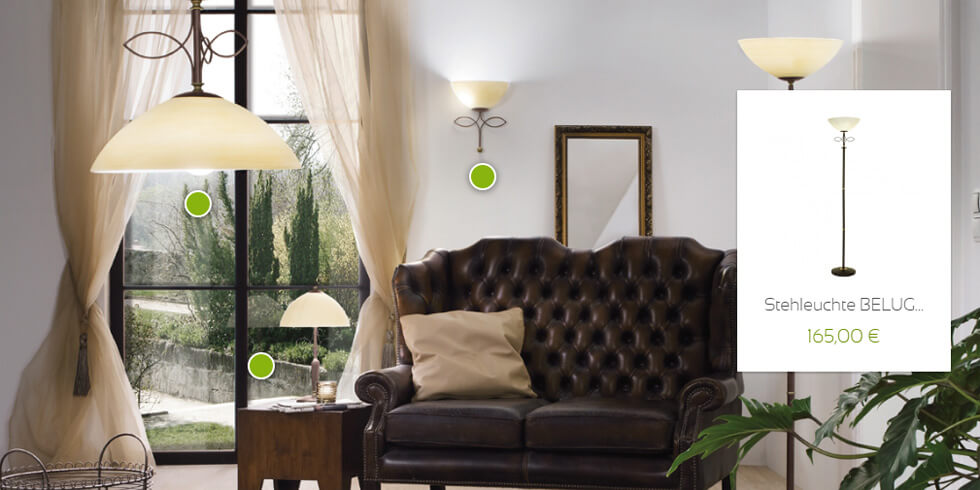
Den Hotspot Banner kann man natürlich auch für andere Zwecke verwenden. Zum Beispiel für Ambientebilder, in denen verschiedene Produkte präsentiert werden. Hier könnte man Hotspots (mit oder ohne Preisinformationen) nutzen, um die Produkte direkt auf dem Ambientebild zu verlinken. Hier ein Beispiel von click-licht.de

Das gleiche Prinzip ist sicherlich auch für Modeseiten sehr interessant. Man könnte so komplette Outfits an beliebigen Stellen des Shops vorstellen und die verwendeten Artikel direkt verlinken.