Nicht selten kommt es vor, dass für Produkte im eigenen Shop weiterführende Informationen und Inhalte zur Verfügung stehen, man diese aber nicht so recht in der Produktbeschreibung unterbringen kann oder will. Die mit dem JTL Shop mitgelieferten Templates Tiny (JTL-Shop 3) und EVO (JTL-Shop 4) bieten für solche Fälle einen Tab Bereich auf Artikeldetailseiten an, der sogar mit Bordmitteln um Tabs mit eigenen Inhalten erweitert werden kann.
Über Funktionsattribute der JTL WaWi ist es möglich, solche eigenen Tab-Inhalte für bestimmte Artikel zu definieren. Möchte man hier neben Texten auch Bilder oder gar Videos verwenden, wird das Einpflegen der Inhalte aber recht schnell ungemütlich. Und will man den Inhalt gleich auf mehreren Artikelseiten ausgeben, bleibt einem nichts anderes übrig, als die jeweilen Funktionsattribute bei jedem relevanten Artikel zu duplizieren. Das wiederum erschwert nachträgliche Änderungen an diesen Inhalten.
Eine elegantere Lösung für diese Anforderung und die damit verbundenen Probleme kann hier Dropper bieten.

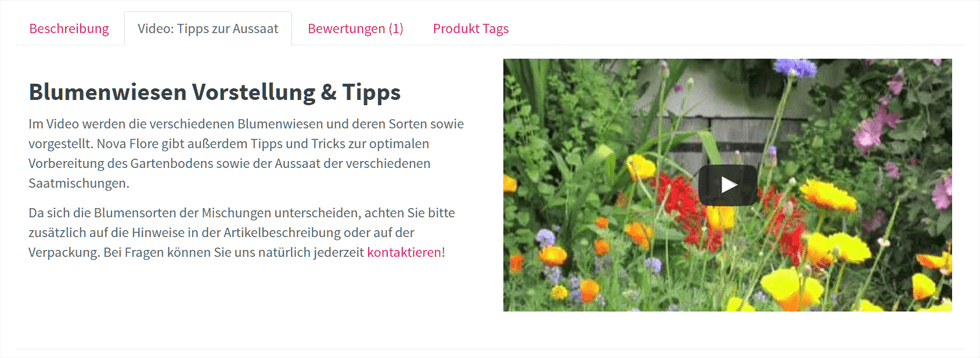
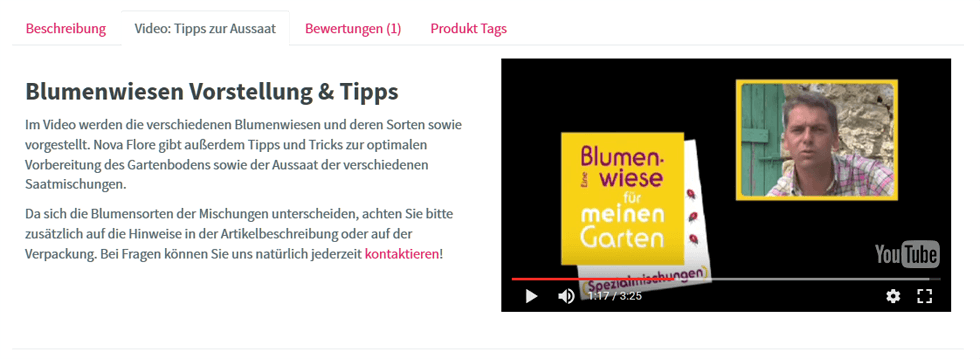
Im Beispiel haben wir mit Dropper ein Youtube Video nebst kleiner Beschreibung als neues Tab auf bestimmten Artikeldetailseiten unseres JTL-Shops eingefügt. Alles was wir dafür benötigen ist neben Dropper das Tabs Drop und ggf. weitere Drops für die Inhalte des Tabs selbst. Aber der Reihe nach.
1. Tabs Drop erstellen
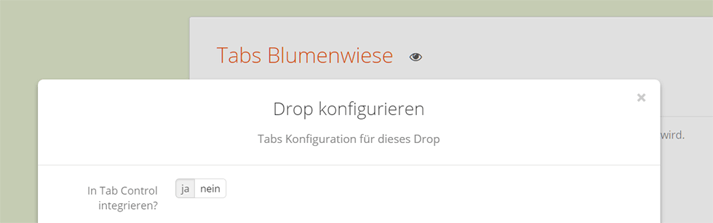
Wir erstellen zunächst eine Instanz unseres Tabs Drops und benennen es entsprechend. Achten müssen wir besonders darauf, dass wir die Option In Tab Control integrieren? in der Konfiguration auf ja setzen, um das Tab auch wirklich in die bereits vorhandenen Artikeltabs "einzuhängen".

2. Einfügeoptionen mit cleveren Darstellungsfiltern
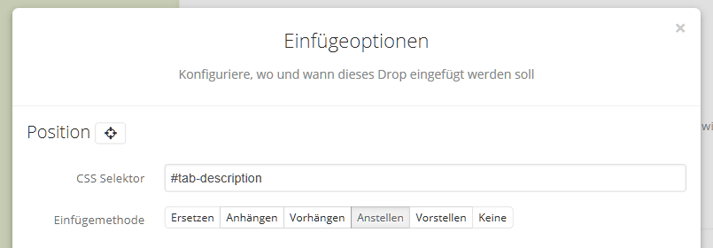
Bevor es an den eigentlichen Inhalt geht, kümmern wir uns zunächst um die passenden Einfügeoptionen. Der Knackpunkt ist hier der CSS Selektor und die Einfügemethode, da diese nicht unbedingt gleich ersichtlich sind. Aber dafür sind wir ja da.

Die obigen Einstellung (#tab-description
+
Anstellen
, mit Drop Zone
@product.tabs.description
+
Anstellen
) fügt unser Tabs Drop
nach
dem Tab mit der Artikelbeschreibung ein. Die Einfügemethode
Vorstellen
würde das Drop
vor
der entsprechenden Stelle einfügen. Weitere passende Selektoren und Zonen für die Artikeltabs des EVO Templates findet ihr in der nachfolgenden Tabelle.
Edit: Tabs integrieren im JTL-Shop 4.05+
Ab JTL-Shop 4.05 ändert sich der Aufbau der Tabs im EVO Template grundlegend. Das obige Beispiel führte somit häufig nicht mehr zum Ziel. Dropper 100.14 führt jedoch Zonen ein, die das Einbinden von Tabs in aktuellen EVO Templates auch vereinfachen sollte. In jedem Fall solltet ihr "Tabs nutzen" (Einstellung #287) im JTL-Shop Backend aktivieren.
Drop Zones für die Tab-Integration
| Tab Reiter | Drop Zone (Dropper >= 100.14) |
|---|---|
| Beschreibung | @product.tabs.description |
| Produktbewertungen | @product.tabs.votes |
| Frage zum Produkt | @product.tabs.productQuestion |
| Verfügbarkeitsbenachrichtigung | @product.tabs.notification |
| Tags | @product.tabs.tags |
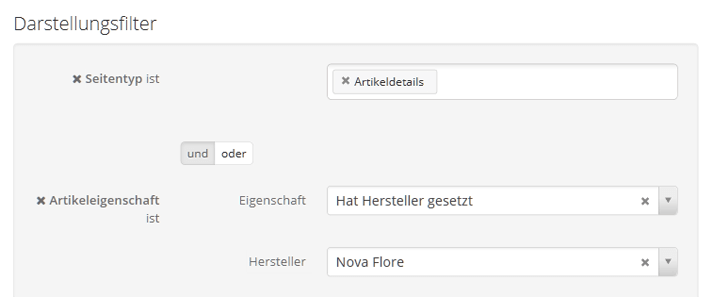
Nachdem wir den Ort im Quelltext festgelegt haben, grenzen wir nun mit Darstellungsfiltern die Bedingungen ein, unter denen das neue Tab angezeigt werden soll. In unserem Beispiel möchten wir unseren Inhalt nur bei Artikeln des Hersteller "Nova Flore" einfügen.

Mit wenigen Klicks ist diese Bedingung über den Darstellungsfilter Artikeleigenschaft realisiert: bei jedem Artikel unseres gewählten Herstellers wird das Tab nun auf der Artikeldetailseite integriert. Erinnern wir uns: würden wir die Tabs in der JTL WaWi definieren, müssten wir die Funktionsattribute für jeden einzelnen Artikel erneut definieren bzw. duplizieren.
Wir könnten an dieser Stelle natürlich auch andere Darstellungsfilter wählen, um nur Artikel in bestimmten Kategorien oder mit bestimmten Merkmalen auszuwählen. Oder noch weiter nach Zeiträumen oder Kundengruppen eingrenzen. Mehr über die Möglichkeiten erfahrt ihr an geeigneter Stelle in unserem Wiki.
3. Nun aber der Inhalt
In einem Tabs Drop können wir prinzipiell beliebig viele Tabs anlegen. In unserem Beispiel beschränken wir uns jedoch auf ein einzelnes Tab, das ein Hilfevideo und einen kurzen Text beherbergen soll.
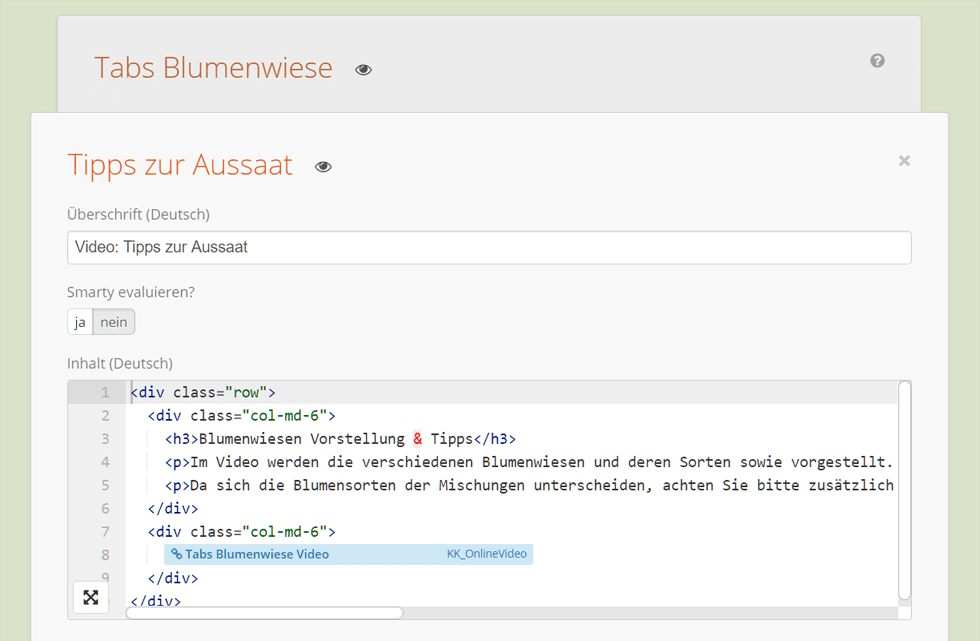
Neben dem Titel (der als neuer Reiter in der Tab Navigation erscheint) bietet uns die Eingabemaske für ein Tab Item auch ein HTML Control, mit dem wir nicht nur freie HTML Inhalte einfügen, sondern auch andere Drops verlinken können. In unserem Beispiel fügen wir einen kurzen Text hinzu und verlinken ein Online Video Drop mit einem passenden Youtube-Video.

Für etwas Struktur sorgen einige Bootstrap Elemente, die das EVO Template bereits korrekt interpretiert und zu einer zweispaltigen Darstellung führt. Den kompletten Quellcode findet ihr bei Bedarf weiter unten.
Alternativ könnten wir das Verlinken von Drops natürlich noch etwas weiterdenken: im HTML Control des Tabs verlinken wir ein Flex Layout und fügen den Text und das Online Video Drop als eigene Spaces ein. Auch komplexere Layouts für unsere Tabs sind so möglich und würden mit dem Flex Layout auch in jedem JTL-Shop Template gleichermaßen funktionieren.
Übrigens: Titel und Inhalt eines Tabs sind mehrsprachig, es können also für alle installierte Sprachen alternative Inhalte hinterlegt werden.
Schon fertig
Und schon sind wir fertig mit unserem ergänzenden Tab Reiter, mit dem wir Besucher jeder relevanter Produktdetailseite unseres JTL-Shops einige hilfreiche Produkttipps mit an die Hand geben können.

Weitere Ideen für ergänzende Tabs? Bitte sehr:
- Hersteller genauer vorstellen (Darstellungsfilter Artikeleigenschaft Hersteller)
- Zusätzliche Bildergalerien einbinden (Kundenbilder, Referenzprojekte)
- Besonderheiten der Herstellung hervorheben (z.B.: "Made in Germany" oder "Handarbeit" als Merkmalwerte)
Zweispaltige Ansicht via Bootstrap
Hier in aller Kürze der im Beispiel verwendete Inhalt des HTML Controls, der zumindest in jedem auf EVO bzw. Bootstrap basierenden JTL Shop Template eine ordentliche Optik ergeben sollte. Den Platzhalter
[Online Video Drop]
müsst ihr natürlich entsprechend ersetzen und euer
Drop in diesem Bereich verlinken.
<div class="row">
<div class="col-md-6">
<h3>Blumenwiesen Vorstellung & Tipps</h3>
<p>Im Video werden die verschiedenen Blumenwiesen [...]</p>
<p>Da sich die Blumensorten der Mischungen unterscheiden [...]</p>
</div>
<div class="col-md-6">
[Online Video Drop]
</div>
</div>