Dropper 100.19.9 ist da und bringt unter anderem einige spannende neue Features für den Drop Container, die uns einen gesonderten Release-Post wert sind - die Zeit bis zur nächsten DEV News ist doch etwas lang.
Neues im Drop Container
Den Drop Container könnt ihr in euren Drops optional aktivieren. Er umschließt dann die Inhalte eures Drops, und ihr könnt einige Designeinstellungen damit realisieren.
Wir haben die Möglichkeiten des Containers mit Dropper 100.19.9 erweitert und dabei auch eine häufige Herausforderung gelöst.
Titel und Boxendarstellung eurer Drops
Oft möchte man Drops mit einem Titel versehen oder in eine Box integrieren, was durch den modularen Charakter der Drops und Eingabeelemente wie dem HTML-Control oder auch Flex Layout Spaces problemlos gelingt.
Wenn Drops allerdings dynamische Ausgaben erzeugen - zum Beispiel eine Produktliste in einem Article Slider Drop - können diese auch leere Zustände annehmen. In diesem Fall möchte man Titel oder Boxen vor oder um Drop-Inhalte gegebenenfalls gar nicht darstellen.
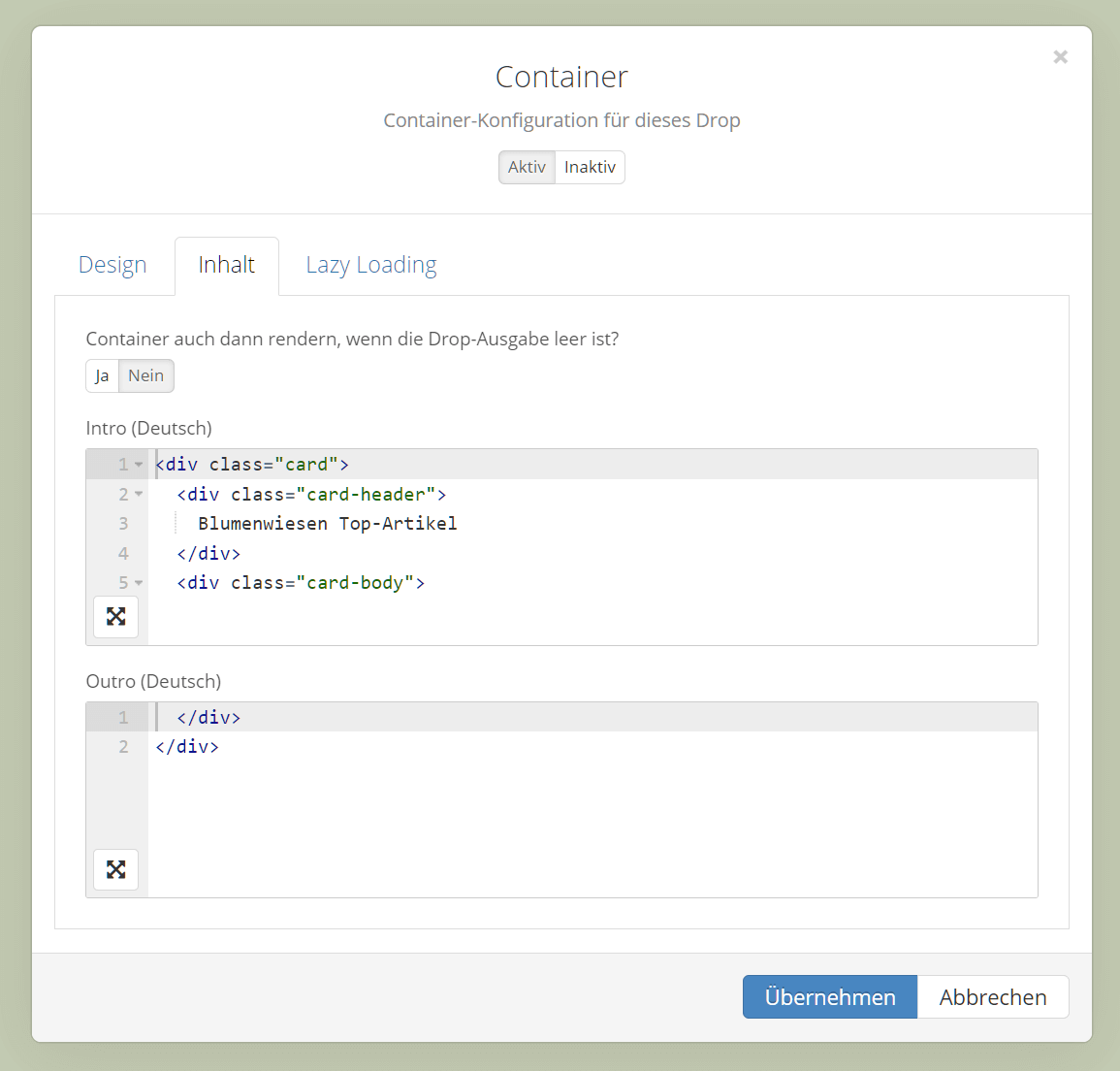
Im Reiter "Inhalt" des Drop Containers findet ihr ab Dropper 100.19.9 entsprechende Inhaltsbereiche und eine Option.

Im Intro und Outro könnt ihr HTML-Inhalte, Smarty-Code und sogar andere Drops vor oder nach den Inhalten eures Drops einfügen.
Deaktiviert die Option Container auch dann rendern, wenn die Drop-Ausgabe leer ist?, um diese zusätzlichen Inhalte auszublenden, falls euer Drop keinen Inhalt hat.
Tipp: Einige Beispiele zur Verwendung von Drop-Container-Inhalten sammeln wir auch in unserer Dropper Zone.
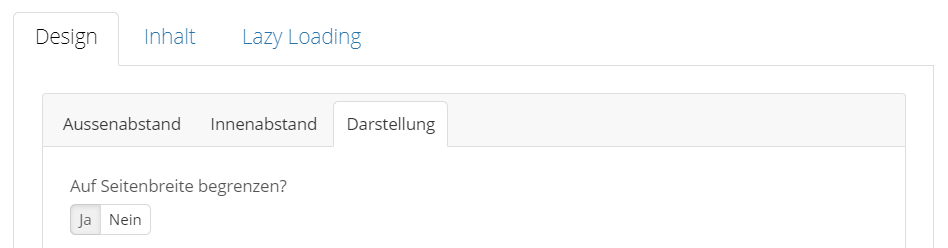
Auf Seitenbreite begrenzen
Durch Aktivieren der neuen Option
Auf Seitenbreite begrenzen?
fügt ihr in Templates, die auf NOVA basieren, eurem Container die CSS-Klasse
container
hinzu, sodass sich der Drop-Inhalt besser in den Inhaltsbereich des JTL-Shops einfügt.

Das war früher nur mit dem Setzen einer zusätzlichen CSS-Klasse möglich - das haben wir mit der neuen Version etwas vereinfacht.
JTL-Shop 5.5
Dropper ist ab Version 100.19.9 kompatibel zu JTL-Shop 5.5. Die kommende Shopversion erscheint voraussichtlich im Mai 2025.
Mit JTL-Shop 5.5 werden einige Neuerungen in Sachen Barrierefreiheit eingeführt. Sollten hier Änderungen an unseren Drops notwendig sein, folgen entsprechende Drop-Updates.
Weiteres
In einem früheren Dropper-Update haben wir die List-Elemente etwas umgebaut und dabei unbeabsichtigt das Ausgrauen inaktiver Elemente in Listen eurer Drops entfernt. Inaktive Listen-Elemente werden nun wieder ausgegraut. Vielen Dank für die Hinweise!
Außerdem sind nun schnellere Drop-IO-Aufrufe möglich. Drops, die diese Funktionen nutzen (z.B. Flex Menu & Contact Forms), können davon profitieren, benötigen dafür aber noch ein gesondertes Update.
Update & Feedback
An dieser Stelle vielen Dank für eure Anregungen, die auch in diese Dropper-Version eingeflossen sind. Wie immer freuen wir uns über Feedback zur neuen Version.