Das Compare Drop ist da! Noch nie war es schöner, Produkte tabellarisch in eurem JTL-Shop gegenüberzustellen. Konfiguriert die Komponenten eure Vergleichslisten komplett nach euren Wünschen und passt die Optik mit zahlreichen Optionen an.

Was kann das Compare Drop?
Das Compare Drop kann drei zentrale Anwendungsfälle in jedem JTL-Shop elegant lösen - unabhängig vom verwendeten Template:
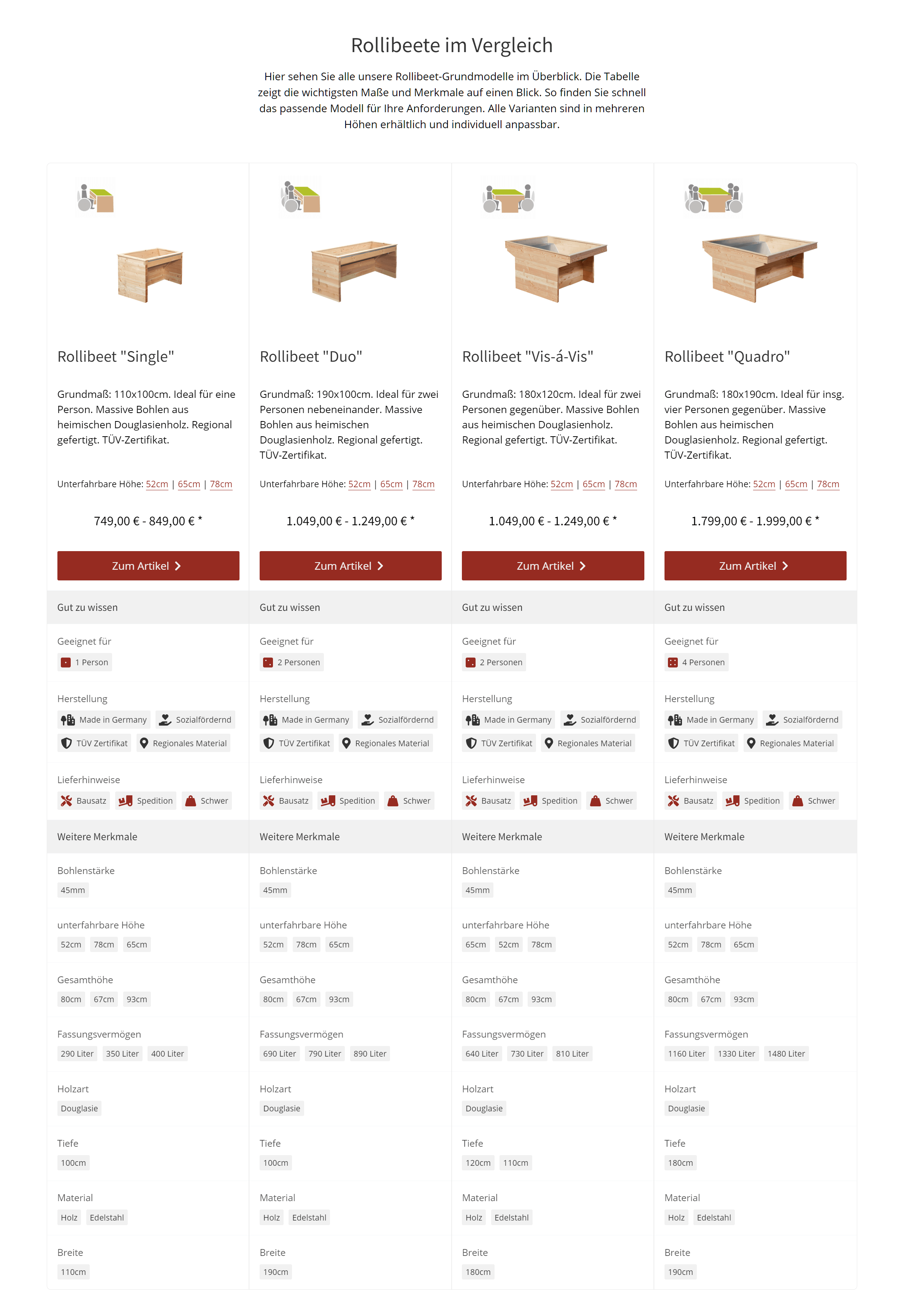
- Vergleicht handverlesenen Artikel - Stellt gezielt eure Produkte nebeneinander dar und hebt wichtige Informationen oder Unterschiede hervor - ideal für Startseiten oder themenspezifische Landingpages.
- Vergleicht ähnliche Artikel auf Detailseiten - Zeigt ähnliche Artikel an, die direkt mit dem angezeigten Produkt verglichen werden können - so wie man es von Marktplätzen wie Amazon kennt.
- Ersetzt die JTL-Shop Vergleichsliste - Nutzt das Drop als neue Vergleichsfunktion im Shop oder stellt Vergleichslisten genau dort dar, wo ihr sie braucht - unabhängig vom Standardverhalten des JTL-Shops.
Vorstellung im Dropper Open Space
Wir haben das Compare Drop in einem Dropper Open Space Livestream vorgestellt. Bitte beachtet die Timecodes in der Videobeschreibung!
Compare Drop in Aktion
In unserem Demoshop findet ihr bereits Demos des Compare Drops. Schaut sie euch gern einmal an. Wir werden auch wieder Fiddles in der Dropper-Zone zur Verfügung stellen, mit denen ihr direkt im Dropper-Backend nachvollziehen könnt, wie bestimmte Konfigurationen aufgebaut sind.
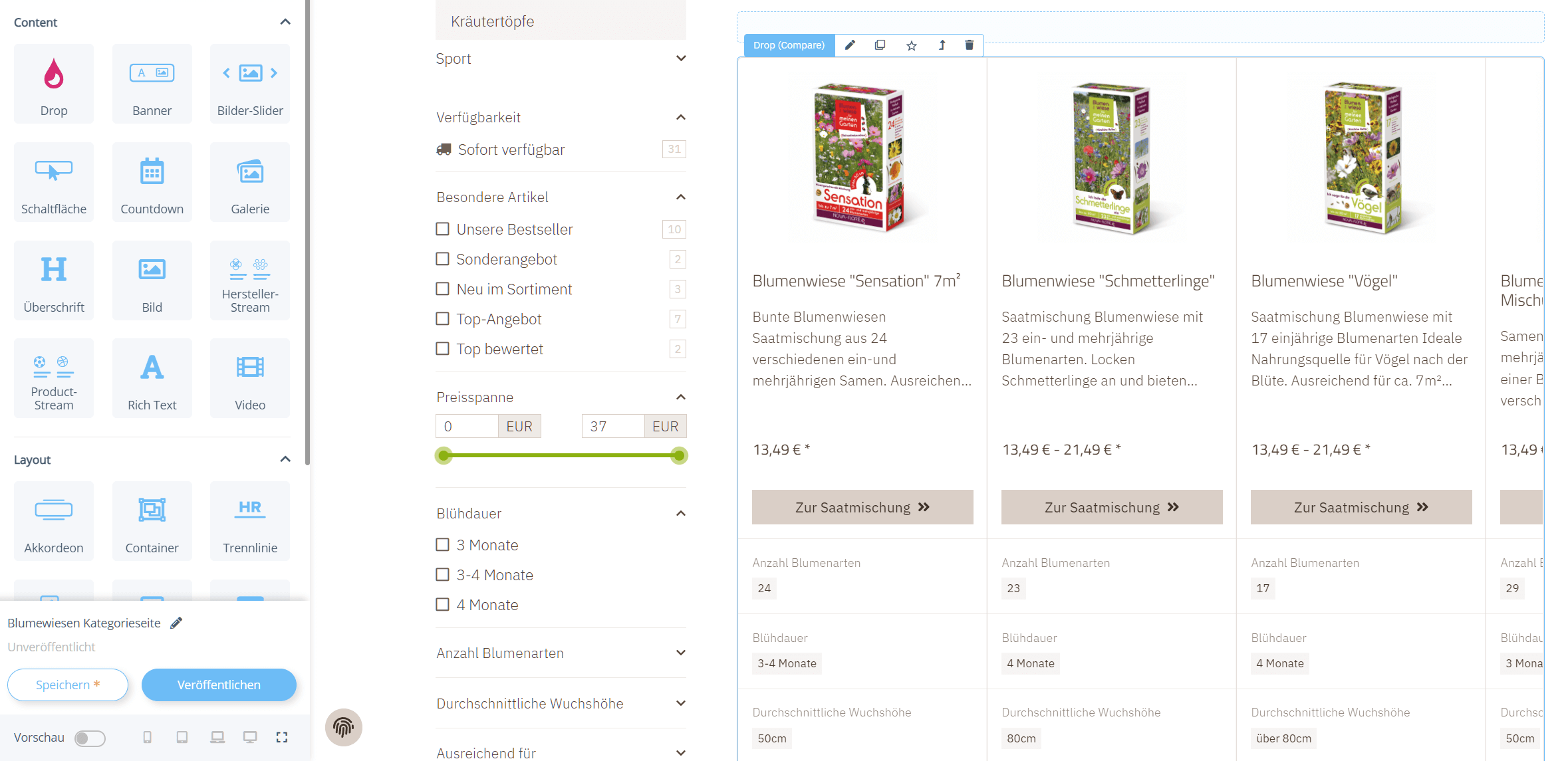
Das Backend
Das nachfolgende Video führt euch ein wenig durch das Drop Backend und zeigt einige Highlights des Compare Drops. Alle Details findet ihr in der Compare Drop Doku.
Voraussetzung: Dropper 100.19.10
Damit das Compare Drop funktioniert wie es funktioniert, haben wir neue Features in Dropper integriert. Das Compare Drop setzt Dropper-Version 100.19.10 voraus.
Verschiedene Datenquellen
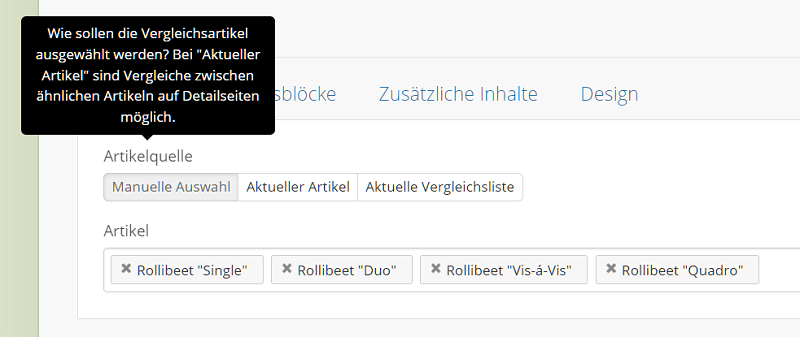
Ihr entscheidet selbst, auf welche Daten das Compare Drop zugreift: Entweder ihr stellt eure Vergleichsliste manuell zusammen, nutzt die bestehende Vergleichsliste des JTL-Shops oder stellt ähnliche Artikel auf Artikeldetailseiten gegenüber.

Bei der manuellen Auswahl könnt ihr die Reihenfolge der Artikel nach euren Wünschen festlegen. Bei der dynamischen Auswahl könnt ihr zusätzliche Artikel aus dem Vergleich ausschließen.
Frei konfigurierbare Vergleichsblöcke
Die Inhalte der Tabelle werden über sogenannte Vergleichsblöcke gesteuert - das sind die Zeilen der Vergleichsliste. Ihr könnt dabei Kopf- und Body-Bereich trennen. Im Kopf lassen sich zusammenhängende Inhalte bündeln (gut für Bild, Titel, Preis), während der Body klar tabellarisch strukturiert ist (gut für Merkmale).

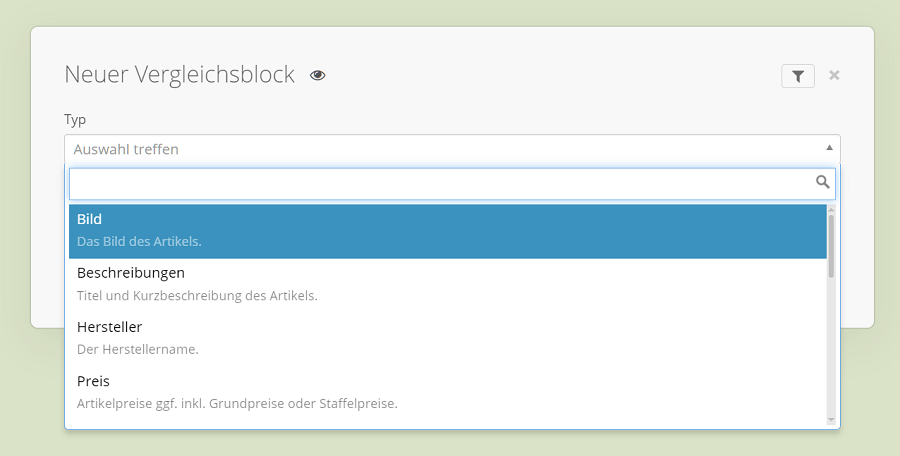
Es stehen viele unterschiedliche Blocktypen zur Verfügung, etwa für das Produktbild, Beschreibungen, Hersteller, Preise, Merkmale, Variationen, Badges ("Bestseller", "Neu", ...), Bewertungen, Lieferinfos, Buttons, Smarty- und Zusatzinhalte oder Zwischenüberschriften.
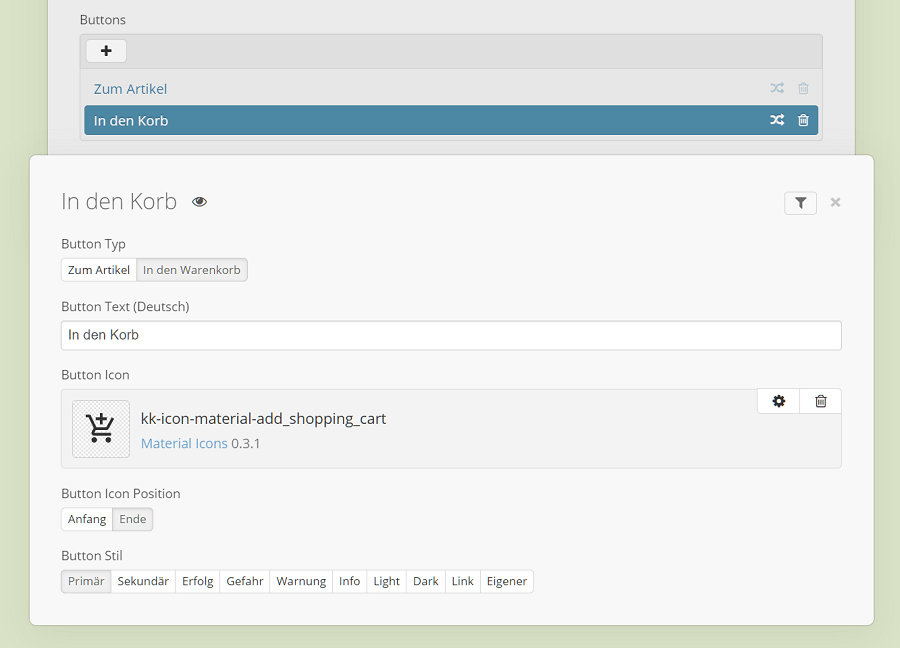
Jeder dieser Blöcke bringt eigene Einstellungen mit. Ein Beispiel: beim Button-Block könnt ihr einen "In den Warenkorb"-Button und einen "Zum Artikel"-Button hinzufügen - inklusive freier Titelwahl und optionaler Icons.
Direkt in den Korb
Produkte lassen sich direkt aus der Vergleichsliste in den Warenkorb legen. Das ist besonders praktisch für thematische Aktionslisten oder Produktempfehlungen. Die Buttons können mit Icons ergänzt und im Stil an eure Seite angepasst werden.

Wir nutzen hier Bootstrap-Helferklassen nach, die jedes JTL-Shop Template kennen sollte.
Merkmale gruppieren
Eine unserer zentralen Anforderungen war es, umfangreiche Merkmalsvergleiche im Compare Drop übersichtlich darzustellen. Ihr könnt daher mehrere Blöcke für Merkmale anlegen, wichtige Merkmale weiter oben positionieren, verwandte Merkmale in Gruppen bündeln und mit Zwischenüberschriften visuell abgrenzen.

Ihr legt also selbst fest, welche Merkmale wo angezeigt oder ausgeblendet werden und in welcher Reihenfolge sie erscheinen.
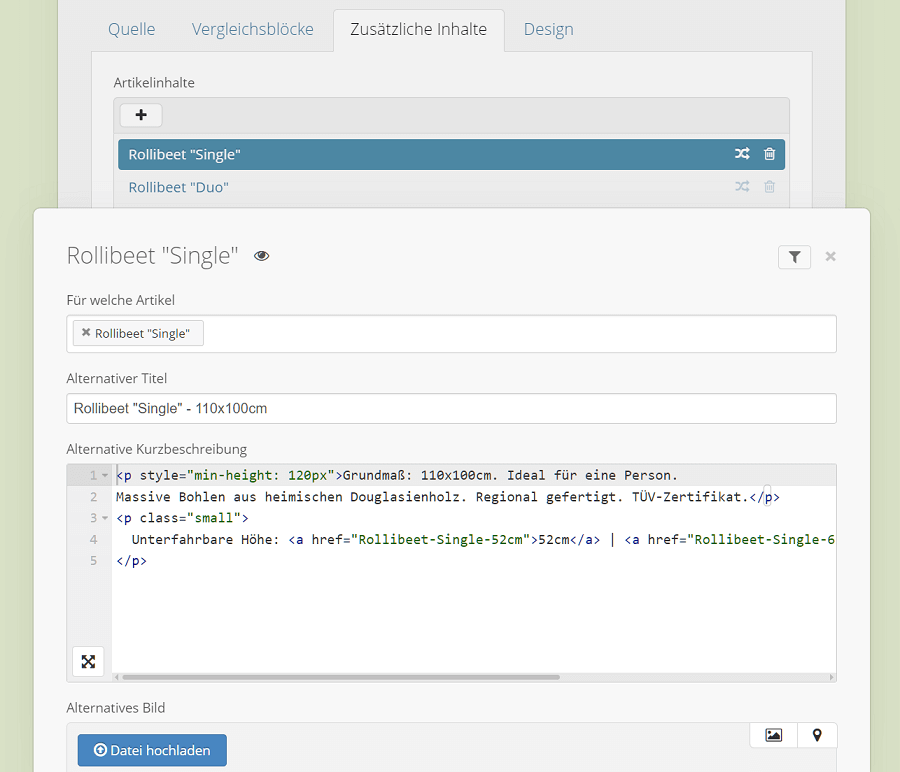
Produktdaten anpassen
Für jedes Produkt könnt ihr Bild, Titel und Kurzbeschreibung aus der WaWi individuel überschreiben! Auch zusätzliche Inhalte - etwa die Einbindung eines anderen Drops wie einer Galerie - sind für jeden Artikel möglich.

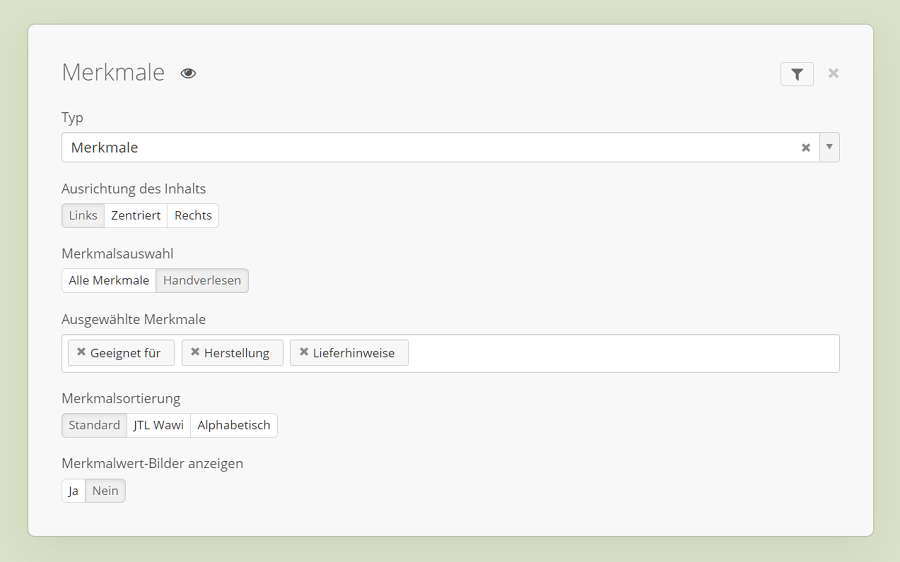
Merkmale in Szene setzen
Um Merkmale noch besser hervorzuheben, lassen sich ihre Werte mit passenden Icons ergänzen - oder sogar vollständig durch Icons ersetzen.
![]()
Das eignet sich besonders für einfache Ja/Nein-Angaben oder binäre Werte wie 0/1, die ihr so mit Haken-Icons visuell deutlich aufwerten könnt.
Natürlich nutzen wir dazu unser Icon-Control nach, das ihr sicher schon aus anderen Drops kennt. Ihr habt damit Zugriff auf über 7.000 Icons, die wir als Inline-SVG einbinden - also nur dann, wenn sie gebraucht werden.
Designeinstellungen
Auch die Gestaltung bietet viel Spielraum. Ihr könnt die Breite der Spalten festlegen, auf Wunsch eine eigene Spalte für Beschriftungen aktivieren oder zwischen verschiedenen Navigationsarten wie Pfeiltasten und Pagination wählen.
So bleibt die Vergleichsliste auch bei vielen Artikeln übersichtlich und nutzerfreundlich. Die Navigationselemente passen sich auch den Gegebenheiten an, auch und gerade auf mobilen Geräten.
Responsives Verhalten
Wir haben viel Wert auf das Verhalten der Vergleichslisten auf mobilen Geräten gelegt. Dafür kommt eine neuentwickelte Slider-Lösung zum Einsatz, die wir künftig auch in anderen Drops verwenden werden.
Sie sorgt dafür, dass die Vergleichslisten auch auf kleinen Bildschirmen flüssig, nutzerfreundlich und optisch ansprechend bleiben. Probiert es gern einmal aus!
Das Compare Drop im OnPage Composer
Selbstverständlich ist das Compare Drop auch als Portlet im OnPage Composer (OPC) nutzbar - wie jedes andere Drop auch. Dadurch könnt ihr Vergleichslisten gezielt in Landingpages oder Aktionsseiten integrieren, die mit dem hauseigenen CMS des JTL-Shops gestaltet wurden.

Test & Feedback
Probiert es aus, testet das Compare Drop in eurem JTL-Shop - natürlich mindestens 14 Tage lang kostenfrei.
Compare Drop im Store Live-Demo Stream Newsletter
Wie immer freuen wir uns über euer Feedback - sei es nun Lob, Kritik oder Feature-Wünsche.