Bisher haben wir in unseren kleinen Beispielen mit Dropper vorwiegend sichtbare Inhalte wie Banner, Slider oder komplexere Layouts in unsere JTL-Shops eingefügt. Aber auch Meta-Angaben können wir mit Dropper handhaben, heute dazu ein Beispiel aus unserer eigenen Praxis.
Kurzgefasst
- Dropper kann Meta-Angaben in Shopseiten einfügen oder überschreiben
- Die Vorschau eurer Seiten in Facebook-Posts könnt ihr so gezielt steuern
- Wir nutzen das selbst, um die Vorschaubilder unsere Blogposts bei Facebook festzulegen
Linkvorschau bei Facebook
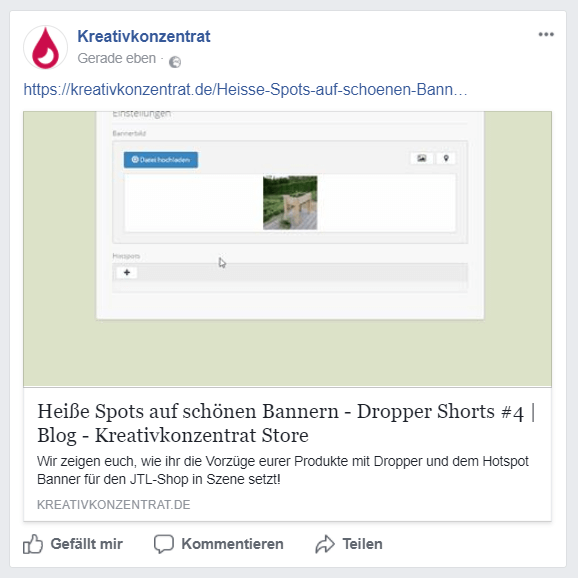
Wie ihr vielleicht wisst, teasern wir alle Blogbeiträge auf unserer gemütlichen Facebook-Seite an. Genauer: wir verlinken aus einem Facebook Post heraus Beiträge hier im Blog. Und für unseren Blog nutzen wir (zumindest als Grundlage) das JTL-Shop Newssystem.
Facebook generiert für das Einbetten jeder URL eine Vorschau mit Bild, Titel und Kurzbeschreibung der Seite. So auch, wenn wir einen Blogbeitrag von uns bei Facebook teilen wollen.

Nicht immer ist das Vorschaubild dabei aussagekräftig, passt zum Inhalt der Seite oder unseren Vorstellungen. Bis vor Kurzem war es in solchen Fällen möglich, die Inhalte dieser Vorschau beim Erstellen des Facebook Posts zu ändern. Trotzdem war das oft eine frustrierende Erfahrung, und seit einiger Zeit klappt das auch nicht mehr ohne Weiteres. Was also, wenn man diese Inhalte abändern und für eine ordentlichte Vorschau seiner Links bei Facebool sorgen will?
Open Graph Metadaten
Das Open Graph Protokoll definiert einen Reihe von Meta-Angaben, um Webseiten strukturiert zu beschreiben. Mit den richtigen Meta Tags kann man das Vorschaubild, den Titel oder die Kurzbeschreibung für einen Webseite definieren. Also auch für jede beliebige Seite unseres Shops.
<html>
<head>
<meta property="og:title" content="[TITEL DER SHOPSEITE]" />
<meta property="og:description" content="[BESCHREIBUNG DER SHOPSEITE]" />
<meta property="og:image" content="[URL ZUM VORSCHAUBILD]" />
...
</head>
...
</html>
Facebook wertet genau diese Meta-Angaben aus und nutzt sie vorzugsweise für den Titel, die Beschreibung und das Bild der Linkvorschau innerhalb eines Facebook Posts. Das machen wir uns zu Nutze!
Meta Angaben mit Dropper
Mit dem
Plain Drop
lassen sich bekanntermaßen HTML Inhalte an jede Stelle des JTL-Shops einfügen. Das Evo Template im JTL Shop 4.06 setzt auf jeder Seite (außer den Artikeldetailseiten) als
og:image
das Shoplogo, das wollen wir nun abändern.
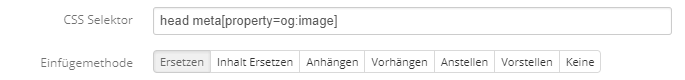
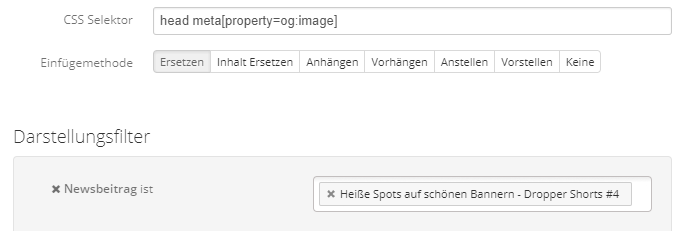
Mit den Einfügeoptionen eines Plain Drops lassen sich bestehende Elemente auch ersetzen, für
og:image
ist hier der richtige Selektor
head meta[property=og:image].

Vorschaubild für einen Newsbeitrag setzen
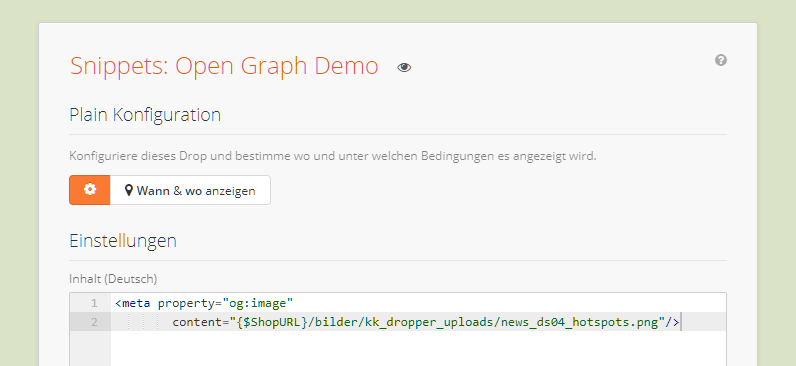
Zurück zu unserem obigen Newsbeitrag: Titel und Beschreibung passen eigentlich, nur das Bild ist nicht optimal. Wir definieren also im Plain Drop unseren alternativen Meta Tag.

Unser gewünschtes Bild können wir übrigens direkt in der
Dropper Medienverwaltung
hochladen und uns den Bild-Pfad aus der Detailansicht kopieren. Mit der vorangestellten Smarty-Variable
{$ShopURL}
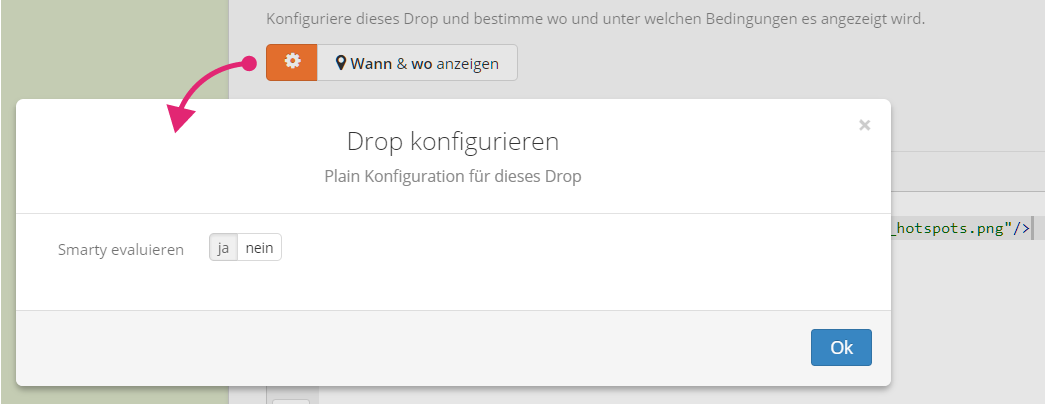
erhalten wir eine absolute URL. Dabei nicht vergessen: damit die Variable aufgelöst wird, müssen wir die Option "Smarty evaluieren" im Plain Drop aktivieren.

Um unser Beitragsbild nun einem speziellen Blogpost zuzuordnen, nutzen wir zusätzlich zum CSS-Selektor und der Einfügemethode die Darstellungsfilter des Plain Drops.

Testen & aktualisieren
Fertig! Um das Ganze zu testen, nutzen wir den Open Graph Debugger von Facebook. Das ist auch deshalb sinnvoll, weil Facebook die Metadaten großzügig cached und ihr diese damit schnell aktualisieren könnt.

Übrigens: die neue Beitragsvorschau ist nicht nur auf eure Facebook Posts beschränkt. Immer wenn der Newsbeitrag in einem Facebook Post verlinkt wird und eine Vorschau möglich ist, wird diese so aussehen wie gerade definiert.
Wie wir es nutzen
Jetzt kann es natürlich recht mühsam sein, für jede (News-) Seite solch ein Plain Drop zu erstellen. Wir nutzen daher im Kreativkonzentrat Blog das Vorschaubild eines Newsbeitrages gleichzeitig als
og:image
und somit als Vorschaubild bei Facebook. Nachfolgend der Inhalt unseres "Open Graph Meta" - Plain Drops.
{if !empty($oNewsArchiv->cPreviewImage)}
{* News Detail *}
<meta property="og:image" content="{$ShopURL}/{$oNewsArchiv->cPreviewImage}"/>
{else}
{* Fallback *}
<meta property="og:image" content="{$ShopURL}/bilder/kk_dropper_uploads/og-image.jpg"/>
{/if}
Neben dem Vorschaubild unserer Newsseite setzen wir außerdem einen Fallback, der greift, wenn wir kein spezifisches Bild hinterlegt haben. Auch die restlichen Shopseiten sind dadurch abgedeckt.
Smarty und mehr Ideen
Mit dem letzten Beispiel bekommt man eine ganz gute Idee davon, was alles mit Dropper möglich ist. Via Smarty können auch komplexere Bedingungen und Templatevariablen abgefragt werden, sei es nun im HTML Control eines Plain Drops oder im Smarty-Darstellungsfilter.
Eine weitere Idee wäre hier, die Vorschaubilder der Artikel über ein Funktionsattribut in der JTL WaWi steuern. Ein einzelnes Plain Drop prüft via Smarty, ob ein Funktionsattribut (Wert = URL des alternativen Bildes) auf einer Artikelseite vorhanden ist und setzt dann ggf. einen entprechenden Meta Tag. Aber das nur als Denkanstoß, vielleicht fallen euch ja noch weitere Szenarien ein (ab damit in die Kommentare).
Mehr Metas
Natürlich seid ihr nicht auf Open Graph beschränkt. Auch das Ersetzen oder Ergänzen von
<title>
Elementen oder der
<meta name="description" [...] />
ist bereits mit Dropper Bronze (nebst enthaltenen Plain Drop) problemlos möglich, aber das ist vielleicht eher Stoff für einen eigenen Beitrag.