Dropper 100.14 Vorschau
Wir arbeiten derzeit sehr intensiv an der nächsten Dropper Version. Diese wird einen komplett neuen "Selector Finder" mit sich bringen und damit einige der größten Probleme beheben, die wir persönlich bei Dropper sehen:
Die richtige Einfügeposition auf einer Seite zu finden erfordert viel technisches Know-How.
Drops positionieren sich mit Hilfe von CSS-Selektoren
Der aktuelle Selector Finder erleichtert zwar das Finden eines Selektors, ist aber in seinem Resultat technisch bedingt oft unschön und unzuverlässig. Ein weiteres Problem von CSS-Selektoren ist zudem, dass sie vom Template und seiner Struktur abhängig sind. Selektoren die im Evo-Template existieren, müssen nicht zwangsweise auch in Templates anderer Anbieter vorhanden sein. Zudem können sich selbst im Evo-Template die Selektoren über neue Versionen ändern und dein Drop wird im Notfall an der falschen Position oder gar nicht angezeigt.
Drop Zones
Unsere Lösung für das Problem ist eine Zwischenschicht, in der bestimmte, spezifizierte "Zonen" auf CSS-Selektoren des eingesetzen Templates- und Version gemappt werden. Als Nutzer von Dropper bekommst du hiervon nichts mit, denn die Arbeit übernehmen wir für dich.
Alles was du merken wirst, ist dass du jetzt sehr saubere und handerlesene Einfügepunkte in deinem Template hast (Keine Angst, auch das Einfügen via CSS Selektoren wird weiterhin unterstützt). Ebenso ermöglicht dieser Schritt es dir dein Template zu wechseln und deine Drops trotzdem an der richtigen Position anzuzeigen.
In der weiteren Entwicklung können uns die Drop Zones auch einige weitere Vorteile bringen, wie verspätetes Laden von CSS/JS Ressourcen, wenn eine Zone "below-the-fold" positioniert ist, oder auch serverseitige Performanceoptimierungen durch die Integration von Zonen-Definitionen im Template selbst.
"Template-Integrationen", welche die Zonen-Definitionen für dein Template enthalten, wirst du im Übrigen einfach über die Dropper Paketverwaltung installieren und aktualisieren können. Gleichfalls gibt es die Möglichkeit, eigene Definitionen anzulegen oder bestehende zu erweitern, falls du auf keinem von uns bekanntem Template basierst.
Drittanbieter-Templates & Dropper
Es ist unser großes Ziel mit Drittanbietern von JTL-Shop-Templates direkt zusammenzuarbeiten, um dir künftig eine noch bessere Integration unserer Drops gewährleisten zu können.
Neue Einfügemethode
Dropper 100.14 bringt eine neue Einfügemethode für deine Drops mit. Neben
Vorstellen,
Anstellen,
Vorhängen,
Anhängen
und
Ersetzen
gibt es jetzt auch
Inhalt ersetzen. Das ist vor allem dann praktisch, wenn du möchtest dass dein ausgewähltes Element erhalten bleibt, aber sein Inhalt durch dein Drop geleert und ersetzt werden soll. Ein gutes Anwendungsbeispiel hierfür ist eine Grid-Column (Bootstrap), deren Inhalt, aber nicht deren Definition du ersetzten möchtest.
Sagen wir du hast ein Plain-Drop mit dem Inhalt
Hallo Welt
und möchtest folgendes HTML Element modifizieren:
<div class="col-md-5">Alter Inhalt</div>
Ersetzen Ersetzt das komplette Element. Hier das Resultat:
Hallo Welt
Inhalt Ersetzen Ersetzt nur den Inhalt des Elementes:
<div class="col-md-5">Hallo Welt</div>
Weitere Änderungen
Neben einigen Bugfixes wird Dropper 100.14 auch neue Darstellungsfilter und Performanceverbesserungen mit sich bringen.
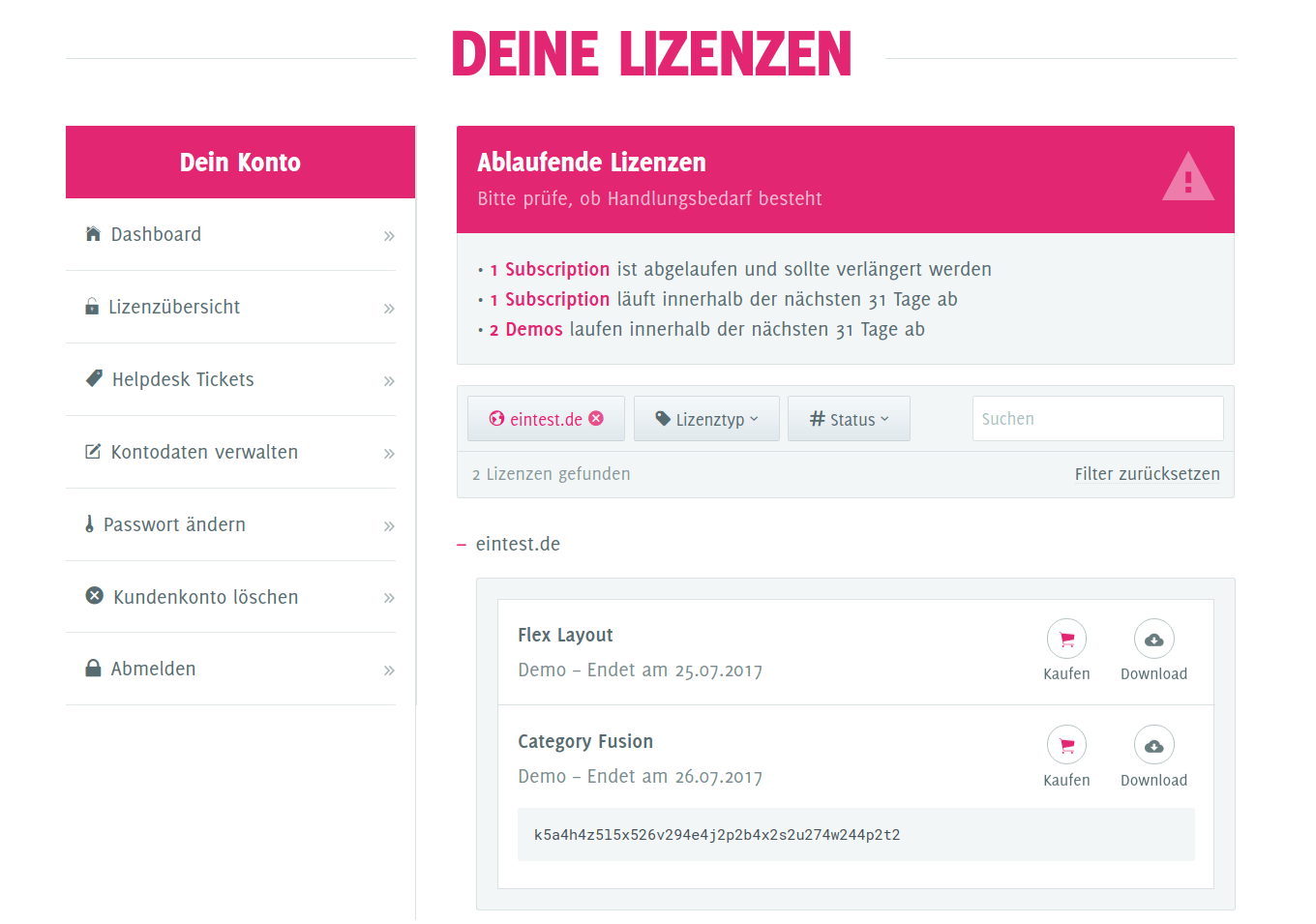
Verbesserte Lizenzübersicht im Kundenkonto
In deinem Kundenkonto im Kreativkonzentrat Store kannst du dir alle Lizenzen anzeigen lassen. Da wir mittlerweile viele Kunden mit Multidomains oder Multishops als auch Serviceparter die Lizenzen ihrer Kunden verwalten haben, wurde die alte Lizenzübersicht etwas unübersichtlich.
Wir haben die Seite komplett überarbeitet, sodass dir jetzt Filter zur Verfügung stehen um Lizenzen gezielt zu finden. Wir haben zudem Hinweise eingeführt, wenn Subscriptions demnächst auslaufen oder bereits ausgelaufen sind.

Neue Webinare nach der JTL-Connect
Direkt nach der JTL-Connect, auf der wir als Aussteller und Speaker zugegen sein werden, haben wir wieder eine Reihe von Dropper Webinaren angesetzt. Schau doch mal rein!
| Webinar | Datum |
|---|---|
| Erste Schritte mit Dropper | 30.08. ab 10 Uhr |
| Landingpages mit Dropper | 06.09. ab 10 Uhr |
| Custom Drops entwickeln | 13.09. ab 10 Uhr |
| Dropper Open Space | 20.09. ab 10 Uhr |
Fazit
Es tut sich viel hinter den Kulissen und wir sind bereits heiß darauf, Dropper 100.14 zu veröffentlichen und anschließend mit der Entwicklung neuer Drops und der Weiterentwicklung bestehender Drops fortzusetzen.
Um dir die Wartezeit zu verkürzen hier noch ein Tipp: wirf doch mal einen Blick in unsere Dropper Shorts Rubrik. Dort gibt es viele Anregungen um Dropper clever im JTL-Shop einzusetzen.