Dokumentation
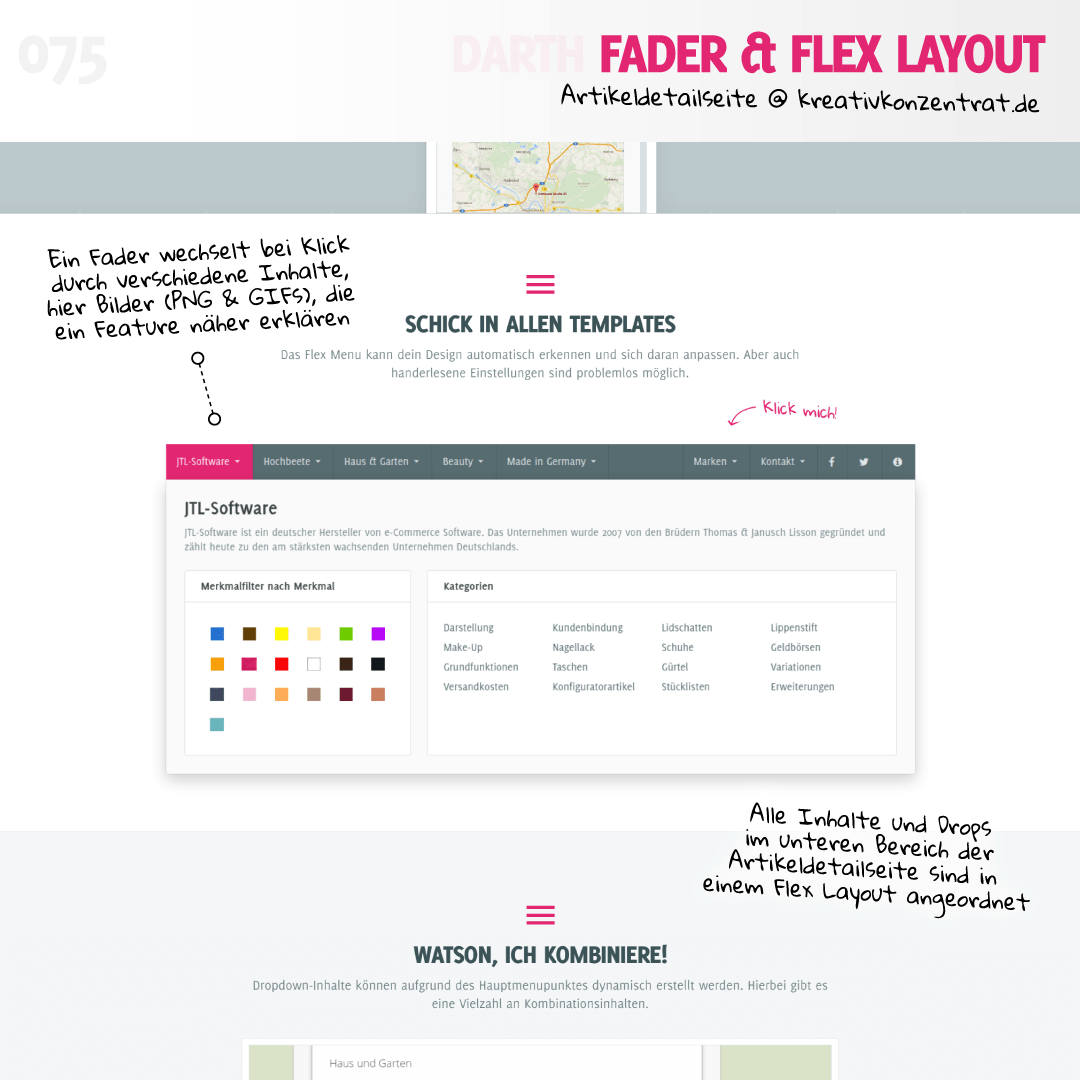
Fader ermöglicht es dir, Inhalte in deinen Shop einzufügen, die nach einer gewissen Zeit mit einem Fading Effekt wechseln.
Konfiguration
In der Drop Konfiguration kannst du das Verhalten deines Faders ändern und bspw. die Geschwindkeit des Fading Effektes oder die Wartezeit bis zum Wechsel deiner Inhalte anpassen.
Das Drop wird versuchen, seine Dimensionen durch die verwendeten Inhalte selbst zu bestimmen.
Wenn du für den Fader dennoch eine fixe Höhe definieren möchtest, deaktiviere die Option
Automatische Höhe
und lege den gewünschten Wert mit der Option
Höhe
fest.
Möchtest du dem Fader Container zusätzliche CSS Klassen geben, beispielsweise zum erweiterten Styling, ist dies durch die Einstellung
Zusätzliche CSS Klassen
möglich.
Inhalte
Unter Inhalte fügst du neue Inhalte zu deinem Fader hinzu. Zentrales Element ist hier das
HTML Control.
Mit diesem Control kannst du deine Inhalte mit
HTML
formatieren, die Templatesprache
Smarty
verwenden, oder sogar andere Drops per Drag 'n Drop verlinken.
Wenn du Smarty verwenden möchtest, achte darauf, dass du auch die Option
Smarty evaluieren
aktiviert hast. Mehr Informationen zu dieser Einstellung findest du
in unserem Wiki.