Heute stellen wir euch ein Custom Drop vor, das von Maßarbyte für den Relaunch des JTL-Shops kidsmax.de entwickelt hat: das Fünf Gründe Drop.

5 Gründe für ein ... Custom Drop!
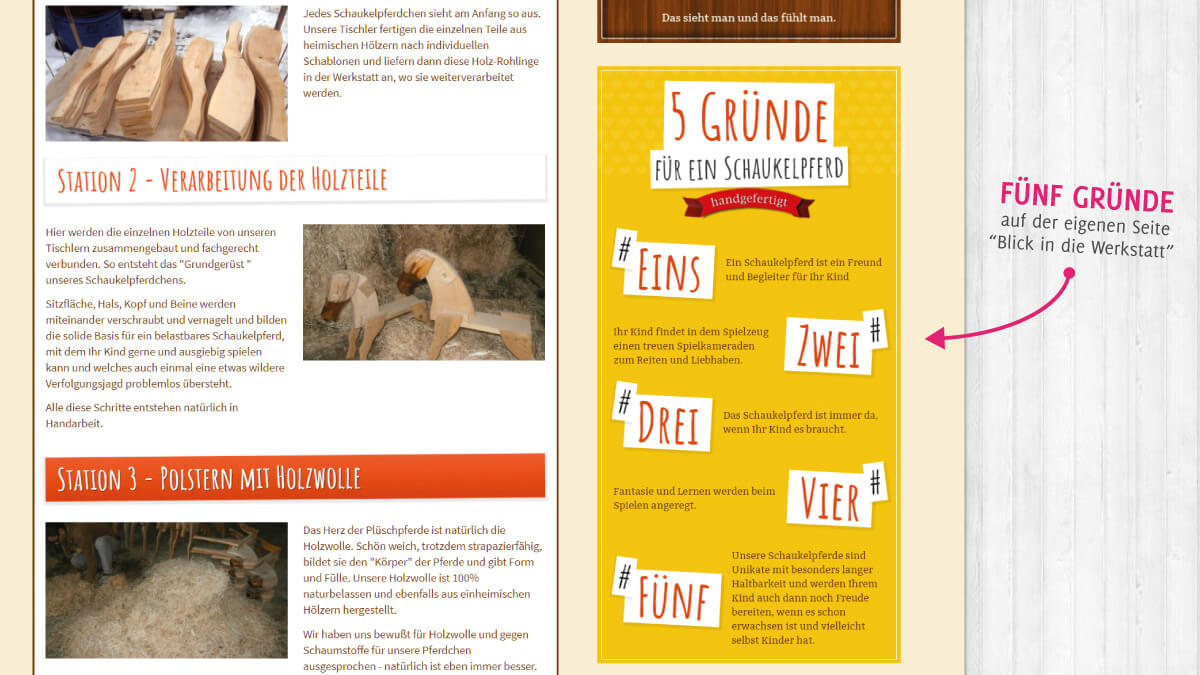
Ein "Fünf Gründe" Drop fasst Alleinstellungsmerkmale bzw. Vorteile in einer formschönen und prominenten Box zusammen, die man dann an beliebigen Stellen des eigenen JTL-Shops platzieren kann.

Ein Blick ins Backend
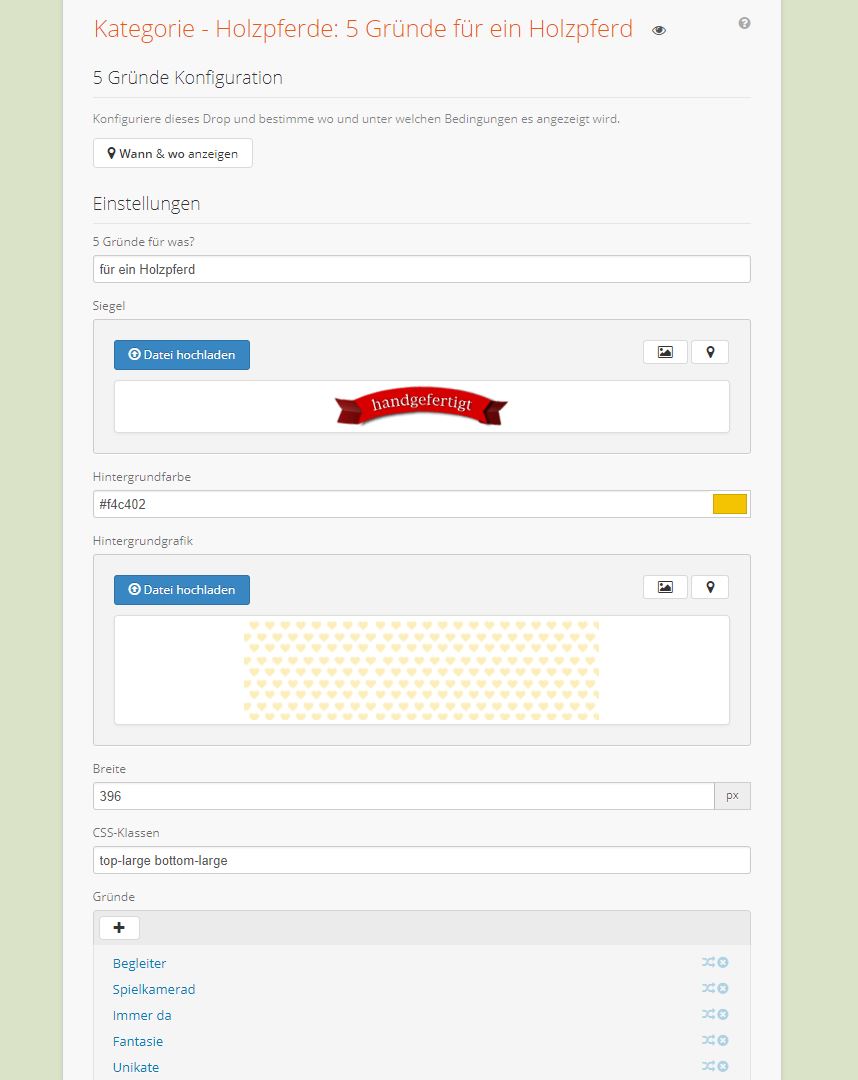
Im Backend kann der Shopbetreiber (oder dessen Mitarbeiter) alle relevanten Inhalte einpflegen, mit schon aus anderen Drops bekannten Eingabeelementen wie Text-, Upload- und Color-Controls. Dabei muss der Bearbeiter zu keiner Zeit in das Template des JTL-Shops eingreifen.

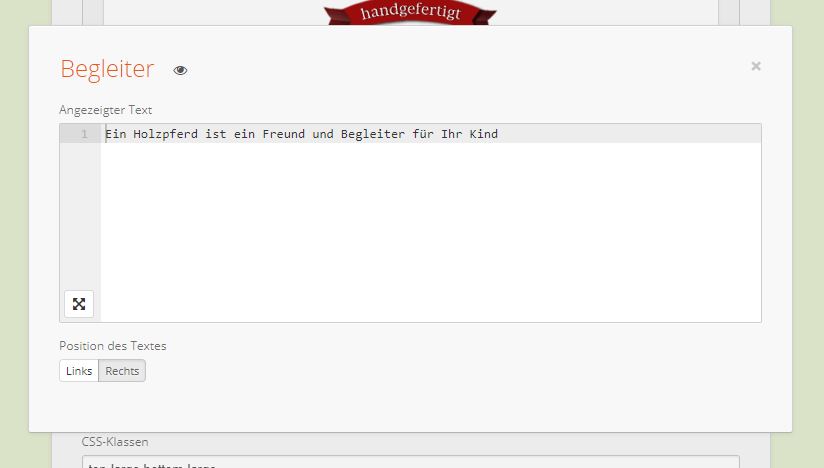
Für die "Gründe" nutzen die Kollegen von Maßarbyte ein List Control, das wir auch in Drops wie dem Powerslide oder Hotspot Banner verwenden. Via HTML Control lassen sich in den einzelnen Listenelementen der jeweilige Text des Alleinstellungsmerkmals einfügen. Randnotiz: theoretisch könnte man hier sogar andere Drops verlinken.

Auch die Textposition eines "Grundes" lässt sich mittels Option bestimmen. Apropos Position: die Reihenfolge der einzelnen Einträge kann einfach per Drag-n-Drop verändert und einzelne Listenelemente dupliziert oder auch deaktiviert werden.
Inhalte zentral pflegen und wiederverwenden
Ein "Fünf Gründe" Drop kann natürlich auf alle bekannten Funktionen von Dropper zurückgreifen. Zum Beispiel kann es in anderen Drops wie dem Flex Layout verlinkt werden. Bei kidsmax.de wird von dieser Verlinkung rege Gebrauch gemacht und ein "Fünf Gründe" Drop mehrfach wiederverwendet. Der Vorteil: die Inhalte müssen nur einmal gepflegt und dann an verschiedenen Stellen des JTL-Shops angezeigt werden.

Fazit
Das "Fünf Gründe" Drop ist ein wunderbares Beispiel dafür, wie man mit Custom Drops wiederkehrende Designelemente nutzerfreundlich umsetzen kann. Die Inhalte können auch von Nicht-Programmierern bequem gepflegt und beliebig im Shop platziert werden.
Komplexe Programmierung benötigt Maßarbyte für diese Custom Drop nicht. Eine Konfigurations- und eine Templatedatei, etwas CSS und ein wenig Zeit genügen, um solche Drops zu realisieren. Übrigens: die Konfigurationsdatei und das Grundgerüst des Drops kann man sich bequem von unserem Drop Builder erstellen lassen. Bei der weiteren Entwicklung hilft dann unser DEV Wiki weiter.
Edit 2021: "port80.it" ist nun "maßarbyte", wir haben den Beitrag und die Links entsprechend angepasst!