
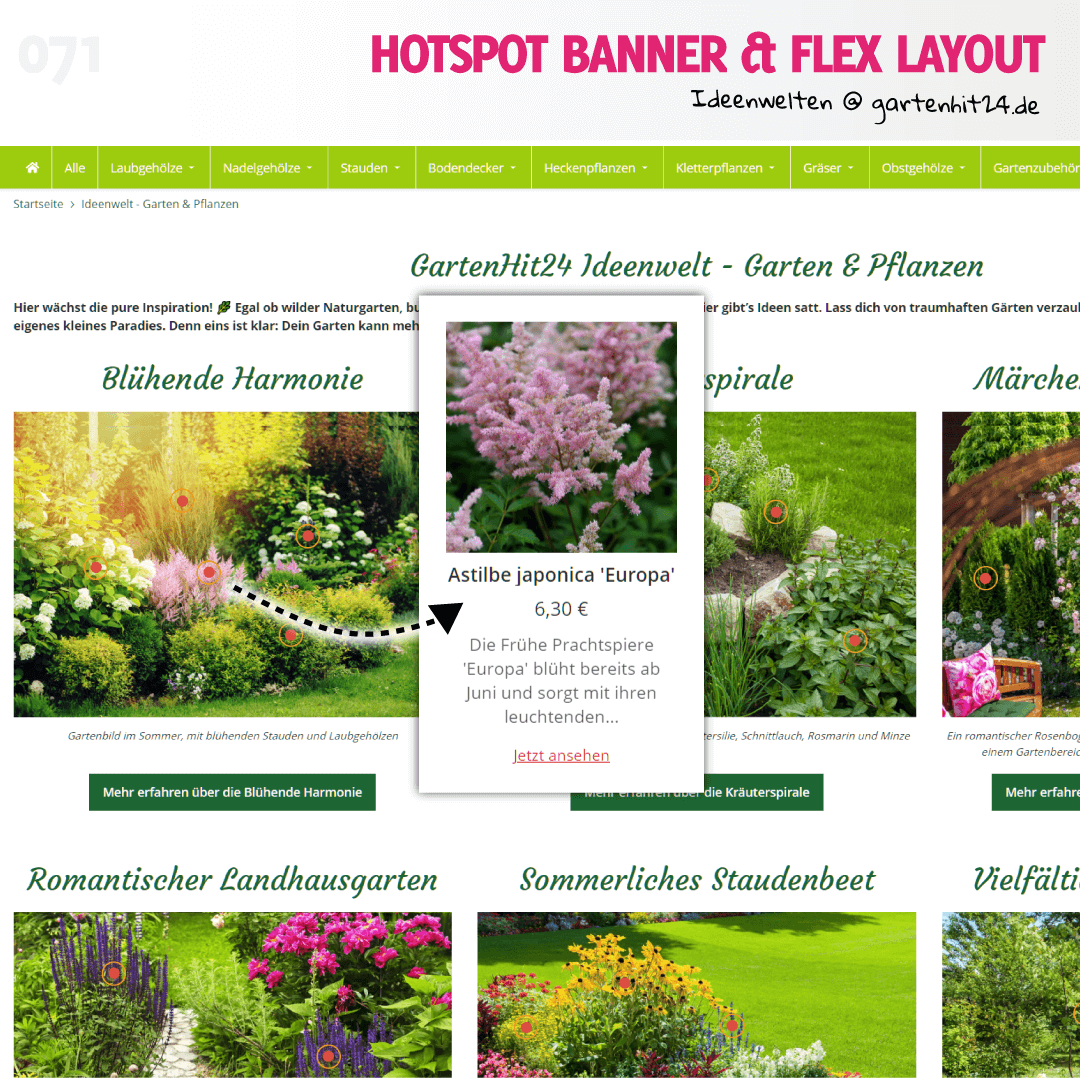
Auf gartenhit24.de werden auf einer Contentseite Ideenwelten vorgestellt. Jedes Thema - bspw. "Märchenhafter Rosenbogen", "Kräuterspirale" oder "Blütenzauber im Frühling" - besteht aus einem großformatigen Bild, einem erklärenden Text und einem oder mehreren Buttons zu weiterführenden Shopseiten.
Die Ambientebilder zum Thema sind dabei mit Hotspot Banner Drops umgesetzt. Dort sind klickbare Hotspots definiert, die auf die dargestellten Pflanzen verweisen. Bei Klick erscheint eine Produktvorschau direkt im Bild, von der aus Nutzer zur jeweiligen Produktdetailseite gelangen können.
Hilfreich: Die Inhalte der Popups sind dynamisch, d.h. Produktbild, Kurzbeschreibung und Name werden direkt aus dem Produkt bezogen. Auf Wunsch kann man diese aber manuell überschreiben. Auch das Verlinken anderer Shopseiten wie Kategorien ist so möglich. Mehr dazu in der Doku des Hotspot Banners!
Die Buttons unter den Textabschnitten führen auf News-Beiträge im Gartenratgeber. Auch dort sind Hotspot Banner Drops im Einsatz, um dargestellte Pflanzen in den Bildern zu markieren und zu verlinken.
Die gesamte Ideenwelten-Seite ist in einem Flex Layout Drop organisiert. Texte, Hotspot Banner und Buttons sind jeweils in eigene Spaces eingebettet. So lassen sich HTML-Inhalte und Drops gut kombinieren, bei Bedarf flexibel erweitern oder passende Ansichten für verschiedene Ausgabegrößen realisieren.