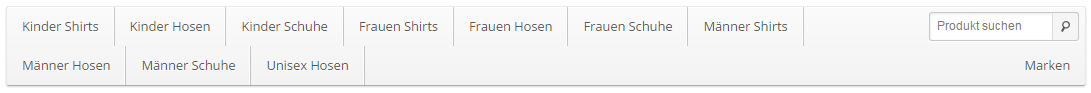
Häufig erreichen uns Anfragen von Kunden, die über sehr viele Produktkategorien verfügen und diese in einem horizontalen Menu darstellen möchten. Hier stößt das mitgelieferte Template unseres Mega Menu Plugins schnell an seine Grenzen, denn es wurde von uns für eine einreihige Darstellung optimiert:

Kann man also mehrere Mega Menus einbinden, um das Durcheinander (hier: der Umbruch des Menus auf zwei Reihen) aufzulösen? Nein, aber es gibt einen "kleinen Trick", um auch mit zahlreichen Kategorien die Übersicht zu behalten: das Gruppieren von Mega Menu Einträgen über das Template.

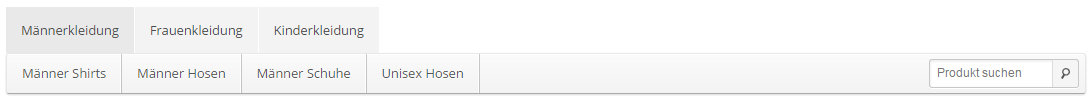
Mit unserer Lösung werden bestimmte Mega Menu Einträge nur bei Klick auf übergeordnete Reiter angezeigt. Trotzdem bleibt das Ganze ein Mega Menu. Wie man das realisiert zeigen wir euch in diesem Tutorial.
Schritt 1: eigene Templatedatei anlegen
Als Erstes benötigst Du ein Custom Template, damit deine Änderungen bei einem Update des Plugins erhalten bleiben. Dazu machst Du eine Kopie der
template.tpl
im Ordner
kk_mega_menu/version/[aktuelle_version]/frontend/template
und nennst sie
template_custom.tpl
An den Anfang dieser Datei müssen folgende Zeilen eingefügt werden:
<script type="text/javascript" src="{$oPlugin_kk_mega_menu->cFrontendPfadURLSSL}template/js/group-selector.js"></script><ul id="kk-megamenu-group-selector">
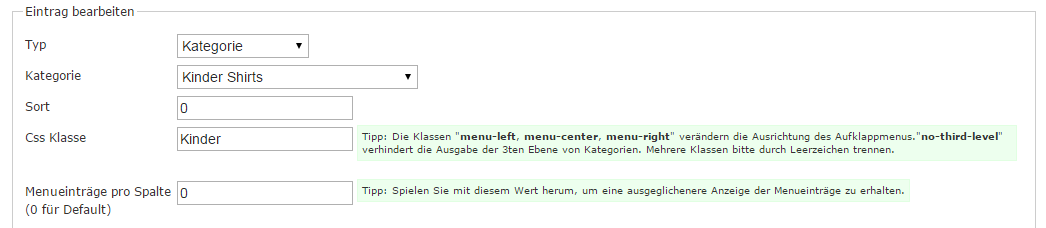
<li data-mm="Kategoriename1">Angezeigter Name 1</li>
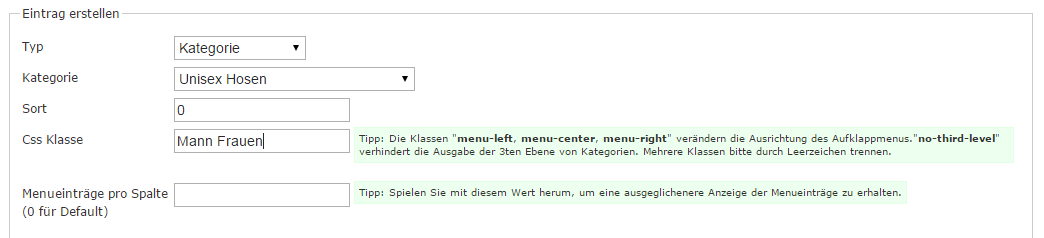
<li data-mm="Kategoriename2">Angezeigter Name 2</li>
...
</ul>
Bei den im Beispiel verwendeten Gruppen sehe das so aus:
<script type="text/javascript" src="{$oPlugin_kk_mega_menu->cFrontendPfadURLSSL}template/js/group-selector.js"></script><ul id="kk-megamenu-group-selector">
<li data-mm="Mann">Männerkleidung</li>
<li data-mm="Frauen">Frauenkleidung</li>
<li data-mm="Kinder">Kinderkleidung</li>
</ul>
Schritt 3: Javascript hinzufügen
Damit das Wechseln der Gruppen auch funktioniert, müssen wir noch etwas Javascript hinzufügen. Erstelle dazu im Ordner
kk_mega_menu/version/[aktuelle_version]/frontend/template/js
eine Datei
group-selector.js
mit folgendem Inhalt:
$(document).ready(function(){
//Standartmäßig die erste Gruppe aktiv schalten
$("#kk-megamenu-group-selector li:first-child").addClass("active");
//Alle Gruppen außer der ersten ausblenden
hideall($("#kk-megamenu-group-selector li:first-child").attr("data-mm"));
//Wenn eine Gruppe angeklickt wird
$("#kk-megamenu-group-selector li").click(function(){
//Alle Gruppen inaktiv schalten
$("#kk-megamenu-group-selector").children("li").removeClass("active");
//Alle Gruppen ausblenden
hideall(null);
//Gewählte Gruppe anzeigen
$("."+$(this).attr("data-mm")).show();
//und Aktiv schalten
$(this).addClass("active");
})
function hideall(show){
$("#kk-mega-menu .category").hide();
$("#kk-mega-menu .brands").hide();
$("#kk-mega-menu .link").hide();
if(show) {
$("#kk-mega-menu ."+show).show();
}
}
})
Wenn Du zusätzlich noch speichern möchtest, welche Gruppe der Nutzer zuletzt ausgewählt hat, muss der Inhalt der
group-selector.js
folgendermaßen aussehen:
$(document).ready(function(){
//Checken ob der Browser modern genug ist für sessionStorage
if(sessionStorage && sessionStorage.getItem("kk_megamenu_group")){
//Beim Nutzer gucken ob schon mal eine Gruppe gewählt wurde
var group = sessionStorage.getItem("kk_megamenu_group");
//Passendes Element raussuchen, damit es auf Aktiv gestellt werden kann
$("#kk-megamenu-group-selector li").each(function(i, v){
if($(v).attr("data-mm")==group){
$(this).addClass("active");
}
})
hideall(group)
} else {
//Standartmäßig die erste Gruppe aktiv schalten
$("#kk-megamenu-group-selector li:first-child").addClass("active");
//Alle Gruppen außer der ersten ausblenden
hideall($("#kk-megamenu-group-selector li:first-child").attr("data-mm"));
}
//Wenn eine Gruppe angeklickt wird
$("#kk-megamenu-group-selector li").click(function(){
//Alle Gruppen inaktiv schalten
$("#kk-megamenu-group-selector").children("li").removeClass("active");
//Alle Gruppen ausblenden
hideall(null);
//Ausgewähltes Element beim Nutzer speichern damit beim nächsten Start dieses wieder ausgewählt ist
if(sessionStorage) {
sessionStorage.setItem("kk_megamenu_group", $(this).attr("data-mm"));
}
//Gewählte Gruppe anzeigen
$("."+$(this).attr("data-mm")).show();
//und Aktiv schalten
$(this).addClass("active");
})
function hideall(show){
$("#kk-mega-menu .category").hide();
$("#kk-mega-menu .brands").hide();
$("#kk-mega-menu .link").hide();
if(show) {
$("#kk-mega-menu ."+show).show();
}
}
})
Schritt 4: Optik anpassen
Und schließlich: die Optik. Um das Aussehen der Gruppenauswahl anzupassen möchtest nimm einfach Anpassungen in der
custom.css
im Ordner
kk_mega_menu/version/[aktuelle_version]/frontend/template/css
vor. Hier die Regeln, um die oben gesehene Optik zu erzeugen:
/* Die Gruppenelemente */
ul#kk-megamenu-group-selector li{
float: left;
padding: 15px;
background-color: #F3F3F3;
margin-right: 1px;
text-decoration: none;
cursor: pointer;
}
/* Das derzeit aktive Gruppenelement */
ul#kk-megamenu-group-selector li.active{
background-color: #E9E9E9;
}
ul#kk-megamenu-group-selector:after{
clear: both;
content: '';
display: table;
}
Fazit
Ein wenig Kenntnis bei der Anpassung von Templates und CSS im JTL Shop vorausgesetzt kann man so in wenigen Minuten ein entsprechendes Ergebnis erzielen. Falls diese Vorkenntnisse fehlen: in unserem Supportbereich im Store erhältst Du (auch in kurzen Videos) einige allgemeine Tipps zur Anpassung unserer Plugins. Viel Erfolg!