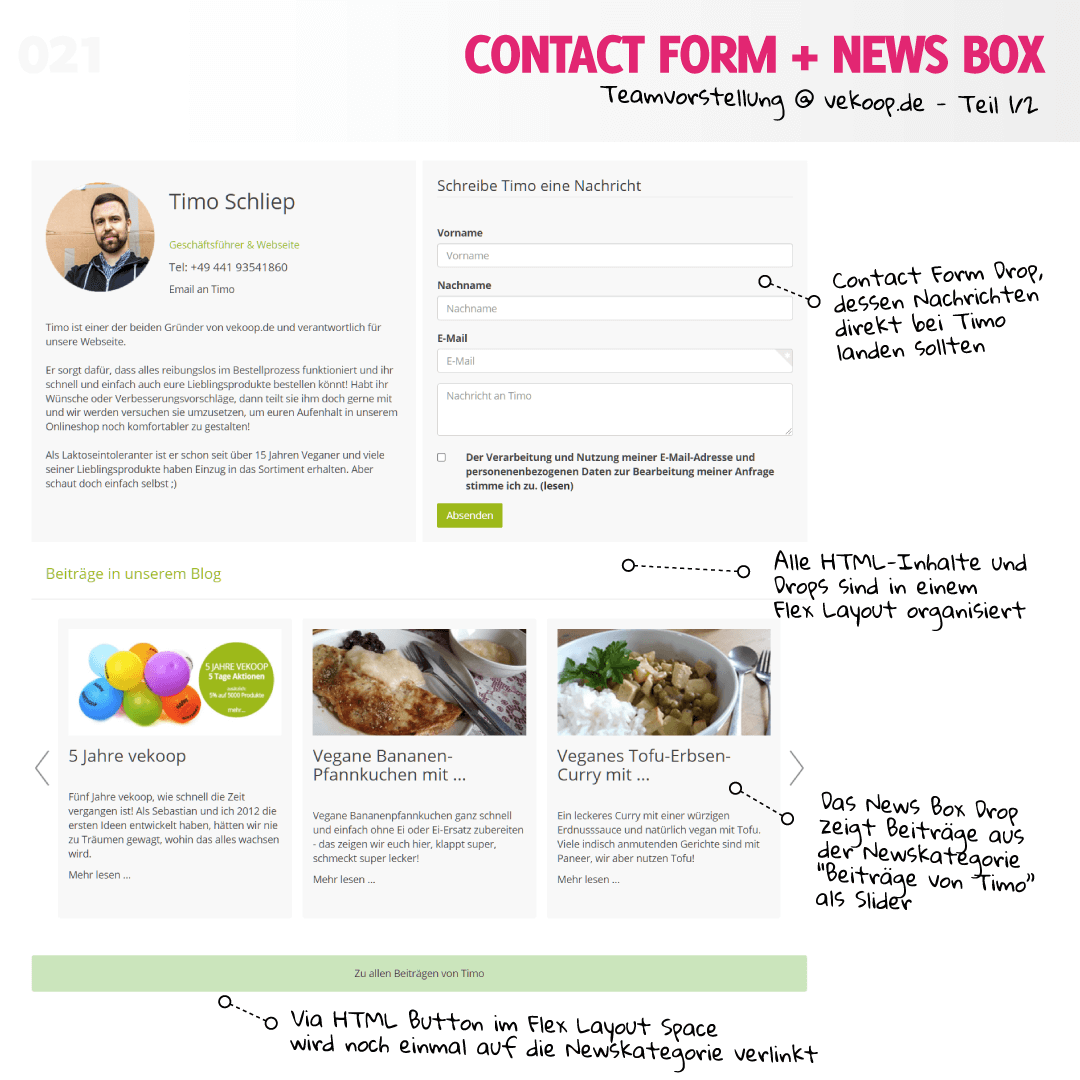
Mit dem News Box Drop kannst du Auszüge von Newsbeiträgen an beliebigen Stellen deines JTL-Shops in einer responsiven Box darstellen.
Dabei hast du die Möglichkeit, die Newsbeiträge gezielt auszuwählen und die Optik durch zahlreiche Einstellungen anzupassen.
Einstellungen
In diesem Bereich bestimmst du, welche Inhalte (also Newsbeiträge) in der News Box erscheinen sollen.
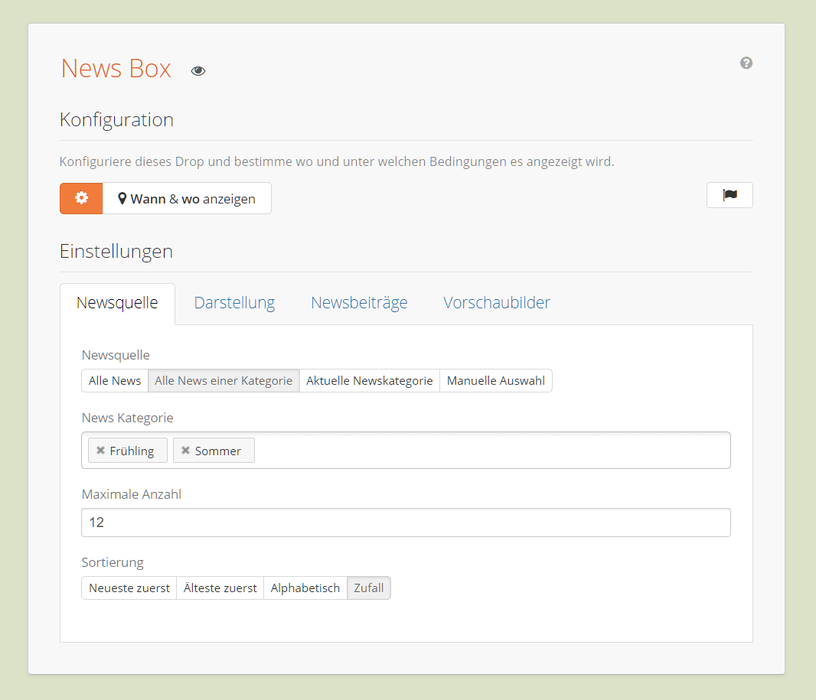
Reiter Newsquelle
Mit der
Newsquelle
legst du fest, ob du alle Newsbeiträge anzeigen lassen möchtest, die Auswahl auf News einiger bestimmter Newskategorien beschränken willst oder du wählst gezielt einzelne Newsbeiträge aus.
Mit der Auswahl
Aktuelle Newskategorie
kannst du alle Beiträge der aktuellen Newskategorie darstellen lassen. Diese Option greift in der Newsübersicht und auch in der Newsdetailansicht deines JTL-Shops.
Beachte:
wenn du die aktuelle Newskategorie als Newsquelle in der Newsübersicht wählst, haben die JTL-Shop Optionen zur Filterung/Sortierung keinen Einfluss auf deine News Box.
Auch solltest du die Anzahl der darzustellenden Newsbeiträge in diesem Fall nicht beschränken.
In der Detailansicht wird deine News Box mit anderen Newsbeiträgen der Kategorie des aktuell angezeigten Newsbeitrages befüllt.
Ist dein Newsbeitrag mehreren Kategorien zugeordnet, werden auch News aus all diesen Kategorien in deiner News Box angezeigt.
Auch die
maximale Anzahl
der anzuzeigenden Beiträge und die Art der
Sortierung
kannst du ebenfalls im Reiter "Newsquelle" bestimmen.
Reiter Darstellung
Im Reiter Darstellung kannst du zunächst aus zwei grundlegenden
Templates
für deine News Box wählen:
Flex Box
oder
Slider.
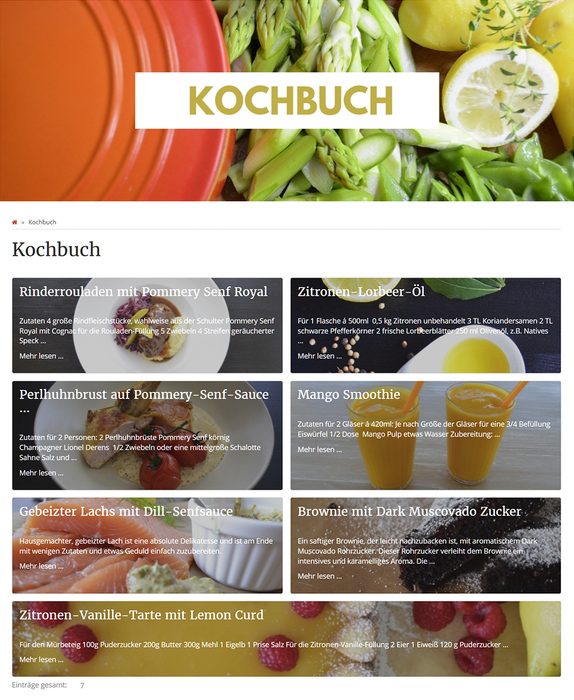
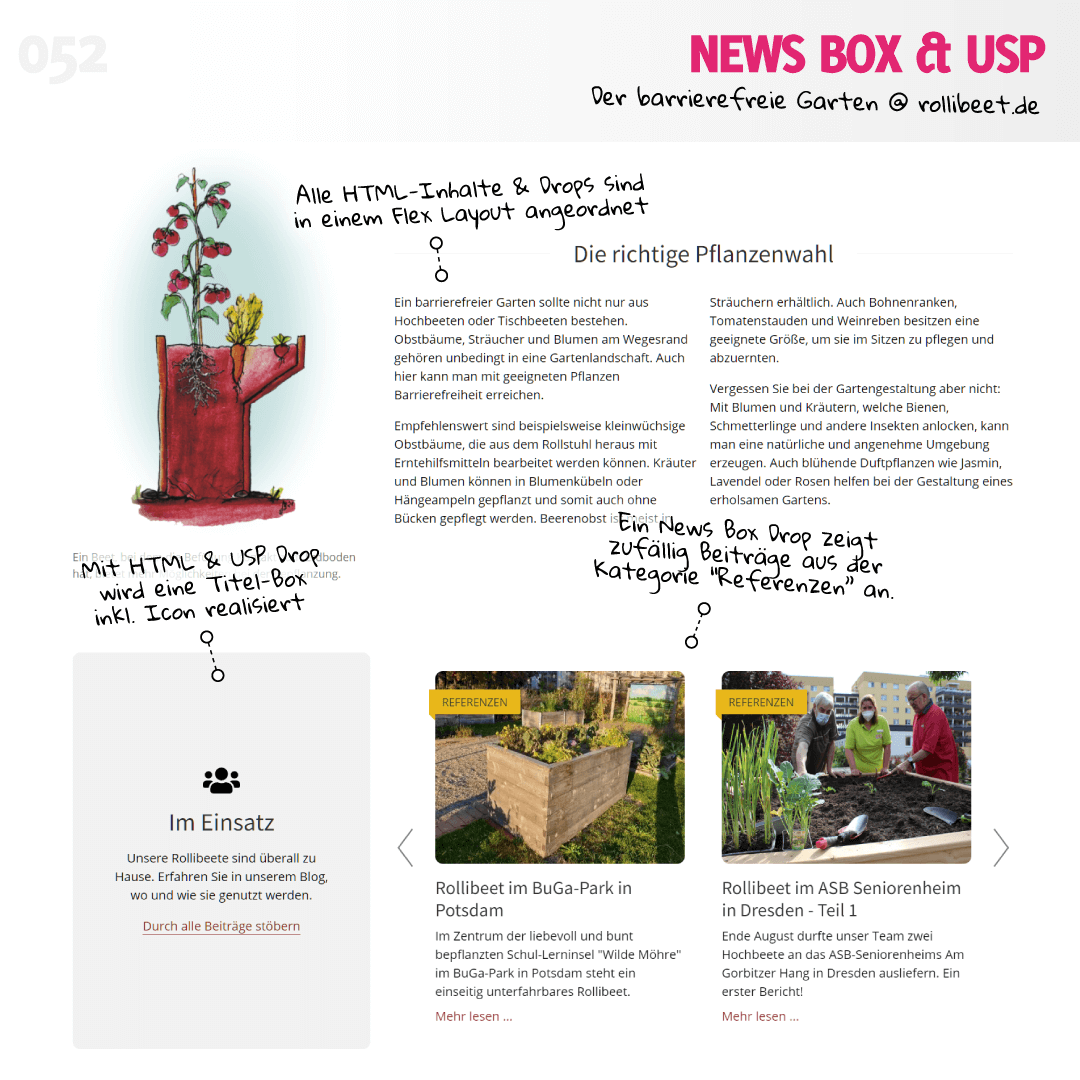
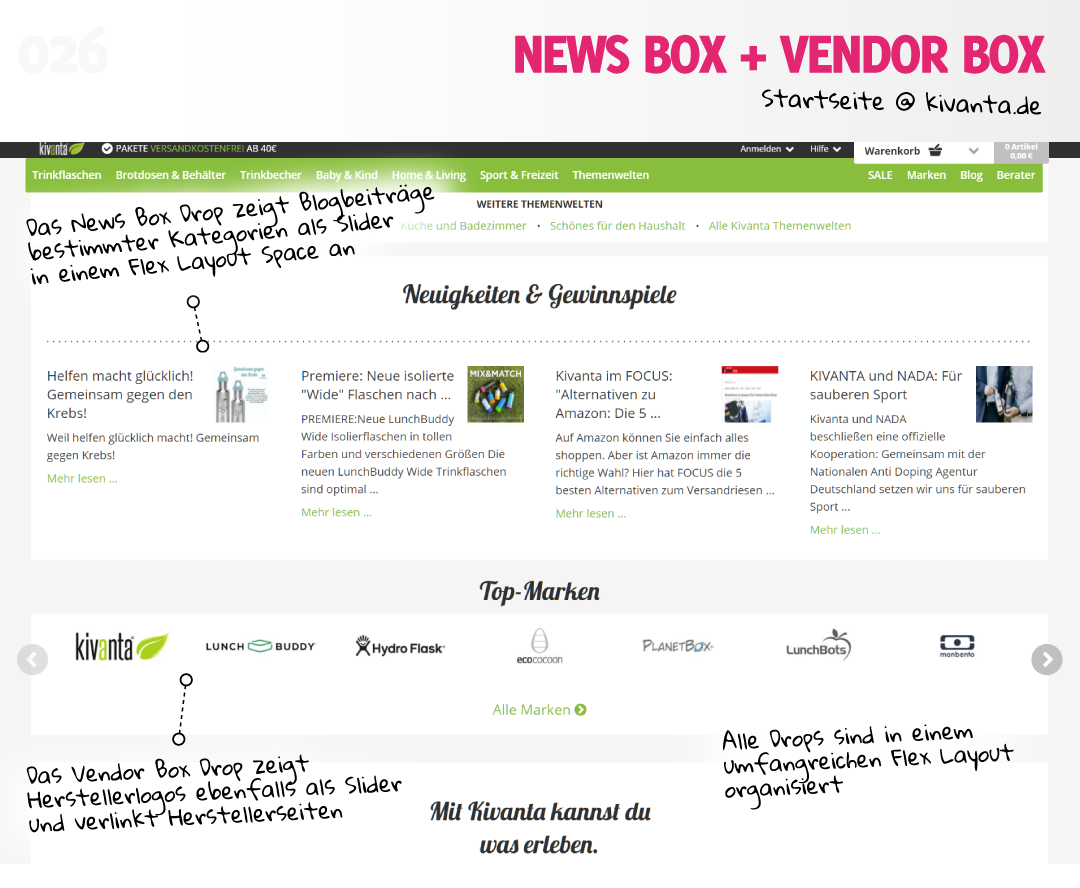
Flex Box Template
Das
Flex Box Template
ordnet deine News Beiträge in einem responsiven Grid an. Die News Box versucht dabei immer, die gesamte Breite an der Einfügeposition einzunehmen und die Elemente dann gleichmäßig zu verteilen.
Mit der
Zielbreite eines Newsbeitrages
legst du die ungefähre Breite eines Eintrages (in Pixel) fest und bestimmst so gleichzeitig, auf wie viele Spalten deine Einträge verteilt werden sollen.
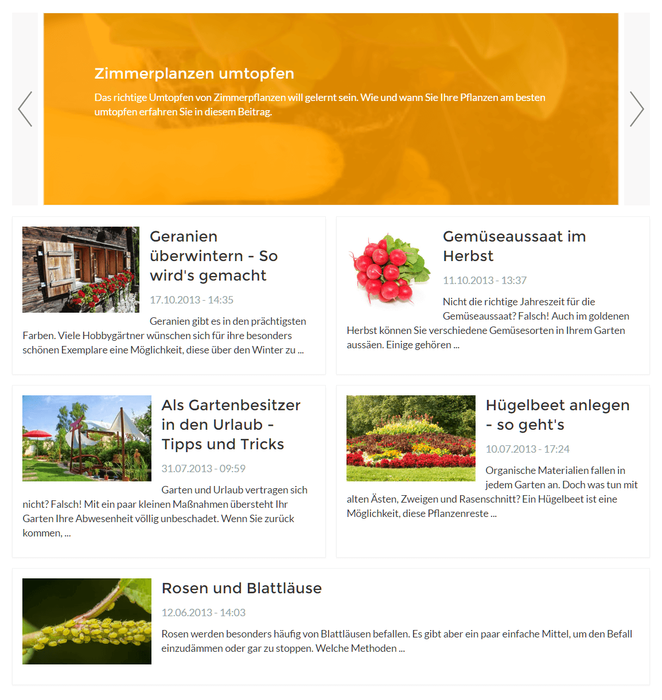
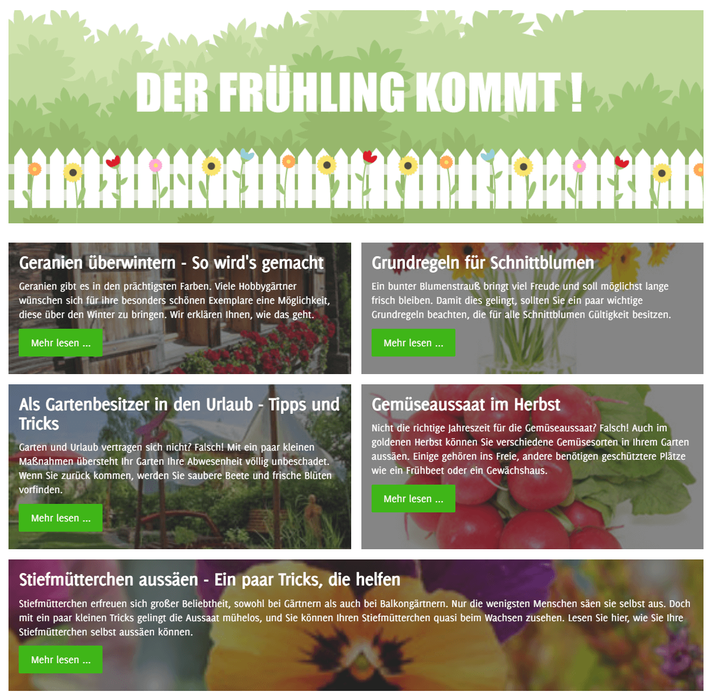
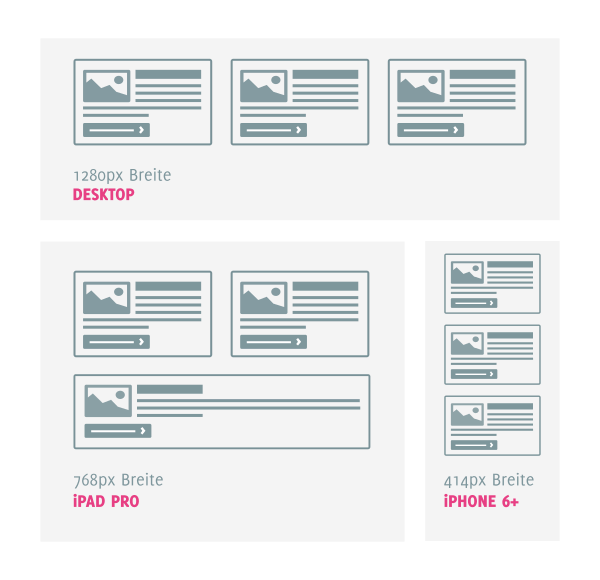
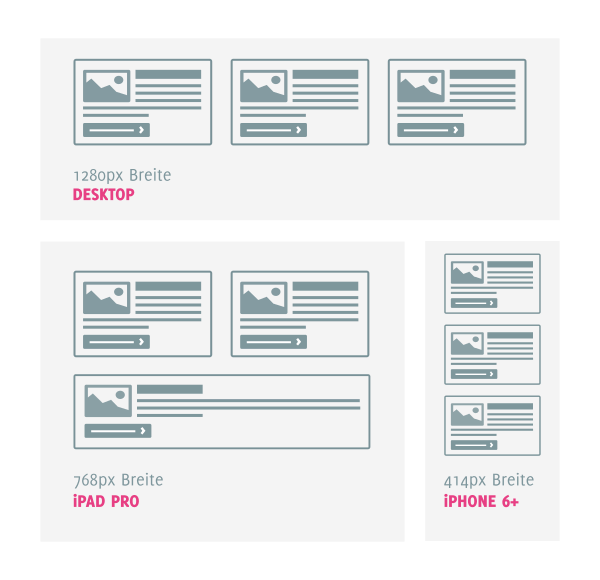
Nachfolgend eine Beispielausgabe in einem Evo Template auf verschiedenen Geräten mit einer
Zielbreite von 350px.

Wie du im Beispiel siehst, kann es gerade bei Umbrüchen dazu kommen, dass deine Newselemente verschiedene Breiten erhalten und dabei ggf. deutlich von der Zielbreite abweichen.
Dadurch stellen wir sicher, dass auch auf verschiedenen Gerätegrößen eine harmonische Optik erhalten bleibt.
Weiterhin hast du die Möglichkeit, den
Außenabstand
eines Eintrages (= Abstand zu den Nachbarelementen) sowie den
Innenabstand
(= Abstand zum Inhalt) festzulegen und kannst bestimmen, ob du einen
Rahmen um den Newsbeitrag anzeigen
lassen möchtest.
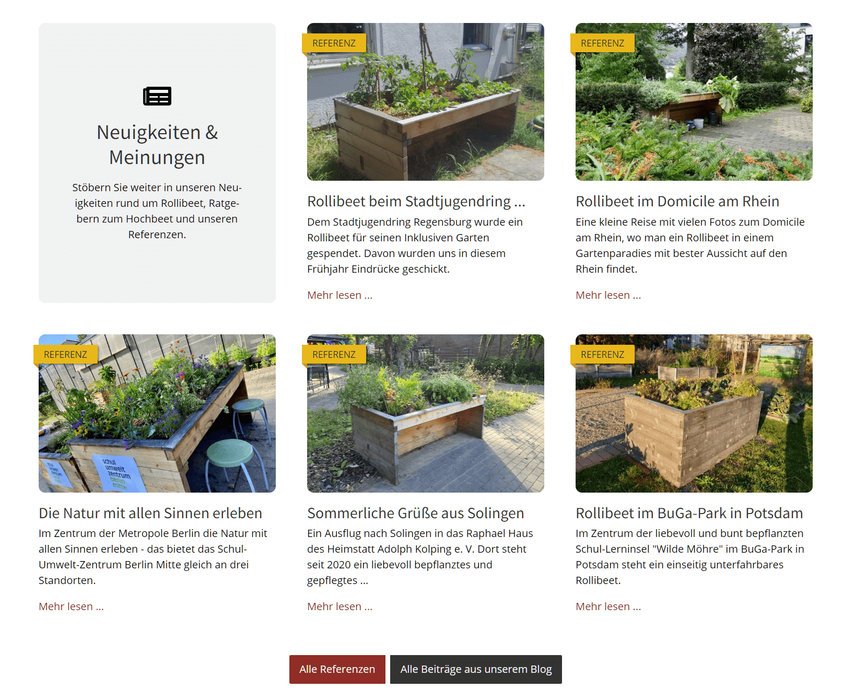
Slider Template
Mit dem
Slider Template
stellst du deine News Beiträge als horizontalen Slider dar. Wählst du dieses Template, werden einige zusätzliche Optionen eingeblendet.
Neben der
Zielbreite eines Newsbeitrages
kannst du hier auch die
Anzahl der Newsbeiträge nebeneinander
definieren.
Beachte dabei, dass beide Werte aufeinander abgestimmt sein sollten: eine Zielbreite von 1000px wird auf üblichen Endgeräten nur ausreichen, um ein Beitrag gleichzeitig im Slider darzustellen.
Ebenfalls kannst du festlegen, ob deine News Box eine
Navigation anzeigen
oder
automatisch Sliden
soll, die Verzögerung der Slidewechsel in Millisekunden und die Anzahl der auf einmal wechselnden Newsbeiträge bestimmen.
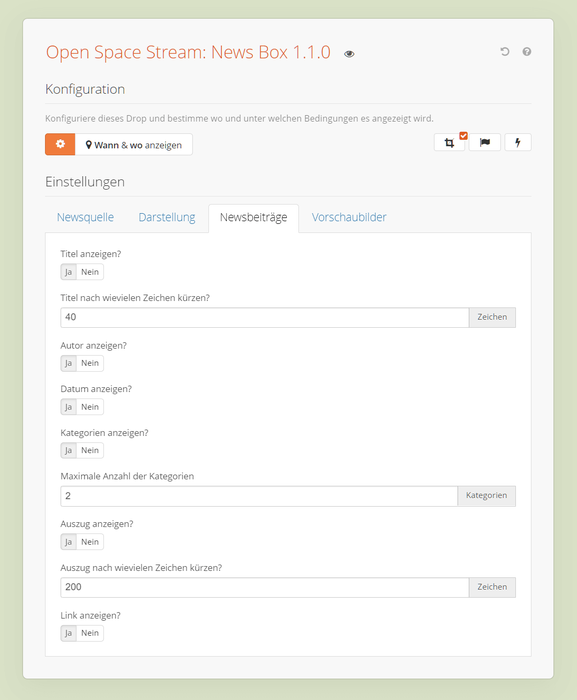
Reiter Newsbeiträge
Im Reiter Newsbeiträge kannst du die Anzeige der verbleibenden (Text-) Komponenten der News Box Einträge steuern. Folgende Komponenten deiner Newsbeiträge kannst du hier (de-) aktivieren:
- Den Titel des Beitrages
- Den Autor des Beitrages
- Das Datum der Veröffentlichung
- Die Kategorien des Beitrages
- Einen Auszug aus dem Beitrag (Vorschautext)
- Den Link zum Beitrag selbst
Den
Autor
kannst du ab JTL-Shop 5 in jedem Blogbeitrag festlegen. Wir verwenden hier den Autorenamen bzw. Fallbacks (Meta Publischer oder Name des Shops). Details erfährst du im Appendix (Abschnitt zu strukturierten Daten).
Den
Auszug
(Vorschautext des Newsbeitrages) und den
Titel
kannst die über zusätzliche Optionen auf eine bestimmte Zeichenanzahl einkürzen.
Die
Anzahl der Kategorien
kannst du ebenfalls mit einer Option bestimmen. Lasse diese leer, wenn du alle gesetzten Kategorien anzeigen lassen willst.
Wenn du das
Datum
bzw. den
Link
anzeigen lässt, beachte bitte die entsprechenden Sprachvariablen des Drops!
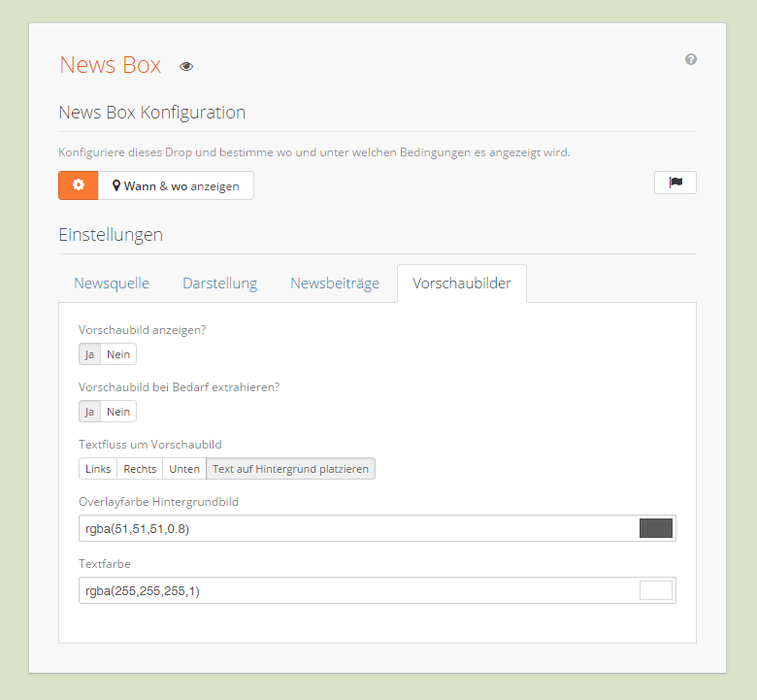
Reiter Vorschaubilder
Wählst du die Option
Vorschaubild anzeigen, so erscheinen weitere Optionen. Du kannst fehlende Vorschaubilder durch das erste Bild im entsprechenden Newsbeitrag ersetzen und
die
maximale Höhe
deiner Vorschaubilder bestimmen. Wenn du das
Bild einpasst, erstreckt sich das Bild über 100% der Breite eines Beitrages.
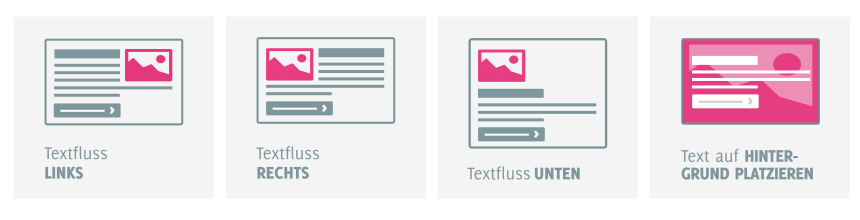
Die Einstellung zum
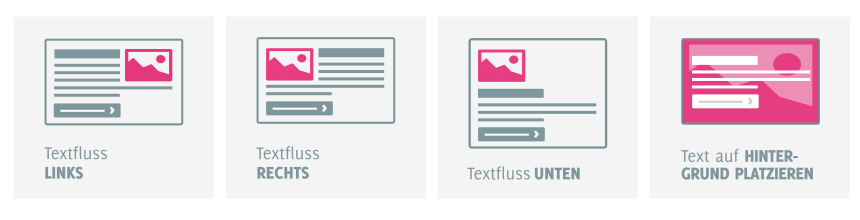
Textfluss um das Vorschaubild
kann besonders dann hilfreich sein, wenn die Seitenverhältnisse deiner Vorschaubilder stark variieren oder du eher quadratische Vorschaubilder verwendest.

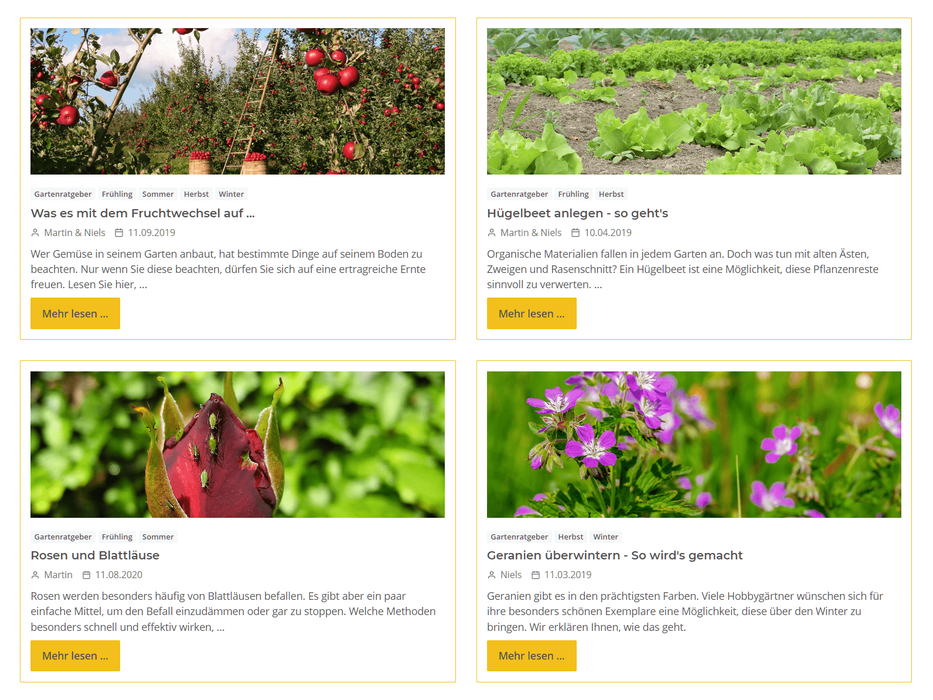
Wählst du die Option
Text auf Hintergrund platzieren, wird dein Vorschaubild als Hintergrundbild verwendet.
Um den Kontrast der Texte auf dem Hintergrundbild zu verbessern, kannst du bei Wahl dieser Option auch eine
Overlayfarbe
und
Textfarbe
bestimmen.
Beachte gerade bei der Overlayfarbe, dass du hier auch RGBA Werte inkl. Opacity (Deckkraft) wie
rgba(51,51,51,0.8)
verwenden kannst. In modernen Browsern schimmert so das Hintergrundbild durch.
Konfiguration
Hier kannst du zusätzliche
CSS Klassen
für Elemente der News Box vergeben. Das ist dann hilfreich, wenn du Standardklassen deines Templates nachnutzen und so eine stimmige Optik erreichen möchtest.
Ein Beispiel für das Evo Template: mit den zusätzlichen Link-Klassen
btn btn-primary
wandelst du die Links auf die Newsbeiträge in markante Buttons um.
Lässt du deine Beiträge in einer zufälligen Reihenfolge ausgeben, kannst mit der Einstellung
Limit Zufallsauswahl
festlegen, aus welcher Menge deine zufälligen Newsbeträge ausgewählt werden sollen.
Ein Beispiel: du hast 1.000 Beiträge und möchtest 5 davon zufällig ausgeben. Mit Limit Zufallsauswahl = 50 wählt das Drop 5 zufällige Beiträge aus den neuesten 50 Beiträgen aus, die deinen Kriterien entsprechen.
Möchtest du für verschiedene Instanzen deiner News Box Drops
alternative Datumsformate
realisieren, kannst du dies ab Version 1.1.0 des Drops mit einer separaten Einstellungen tun.
Beachte die
PHP Dokumentation
zu den erlaubten Formaten.
Du kannst für deine Newsbeiträge auch
strukturierte Daten
ausspielen. Dann wird eine Liste von
schema.org/BlogPosting
Elemente in den Dom der Seite geschrieben. Mehr zum Inhalt dieser strukturierten Daten im Appendix!
Sprachvariablen
Die News Box bietet dir einige
Sprachvariablen.
Mit
read-more
kannst du den Text der Links bestimmen, die auf deine Newsbeiträge führen.
Mit
date-format
definierst du das Format der Datumsanzeige. In der
PHP Dokumentation
findest du alle möglichen Platzhalter für diese Zeichenkette. Ab Version 1.1.0 der News Box kannst du per Einstellung auch
alternative Datumsformate
für deine Drop-Instanzen definieren (siehe Drop Konfiguration).
Appendix
Im Appendix sammeln wir Tipps und Best Practises zum News Box Drop!
Newsbeiträge nach Kategorie stylen
Möchtest du deine Newsbeträge anhand der Newskategorien optisch anpassen , achte auf das
class
Attribut der News Boxen. Lässt du die Kategorien deiner Beiträge anzeigen, werden auch entsprechende Werte mit den internen IDs der Newskategorien gesetzt, die du dann
mit CSS stylen
kannst.
<div class="kk-news-box-item card kk-news-box-cat-3 kk-news-box-cat-6">
...
</div>
Weiterführende Templateanpassungen
Wenn dir die gebotenen Optionen zur Anpassung der News Box nicht genügen, informiere dich
in unserem Wiki
über weiteren Möglichkeiten zum Styling unserer Drops.
Inhalte für strukturierte Daten
Ab Version 1.1.0 spielt das News Box Drop auf Wunsch (siehe Konfiguration des Drops) strukturierte Daten in Form von
schema.org/BlogPosting
Elementen aus. Um diese Elemente optimal zu füllen, beachte bitte folgenden Hinweise:
- Im jedem Blogbeitrag kannst du ab JTL-Shop 5 einen Autor setzen. Autoren sind Nutzer der JTL-Shop Benutzerverwaltung. Deren Namen werden im BlogPosting verwendet.
- Du kannst mit Shop-Einstellung #128 den Meta Publisher deines Shops festlegen. Dieser wird im Standard als
author deiner Newsbeiträge gesetzt, wenn kein Autor angegeben ist.
- Wenn auch der Meta Publisher fehlt, wird der Shopname als
author des Beitrages gesetzt.
- Als
description wird entweder der Vorschautext oder der Text des Newsbeitrags verwendet, gekürzt auf 300 Zeichen und ohne HTML-Tags.
- Das
image Attribut des BlogPosting Elements wird auf das Vorschaubild des Blogbeitrags gesetzt.
Du kannst den Inhalt und die Validität der Ausgabe mit Tools wie dem
schema.org Validator
und der
Google Search Console
prüfen.