Nehmen wir einmal an, ihr organisiert über die JTL WaWi Produkte, die sich gut zum Weiterverschenken eignen, in einer eigenen Kategorie names "Geschenke". Nehmen wir weiter an, eure Besucher nutzen die Suchfunktion eures Shops rege und ihr findet in den Suchanfragen im Shop-Backend häufig Begriffe wie "Geschenk" oder "Geschenkidee".
Wie weisen wir nun diese Suchenden auf unsere eigens angelegte "Geschenke" Kategorie hin? Die klassische Suche im JTL-Shop liefert hier nämlich nur Artikel, als Ergebnis, keine Kategorien.
Auch hier kann Dropper helfen! Die Grundidee ist, ein Image Banner Drop nur bei bestimmten Suchergebnissen anzuzeigen und damit auf unsere Kategorie zu verlinken.
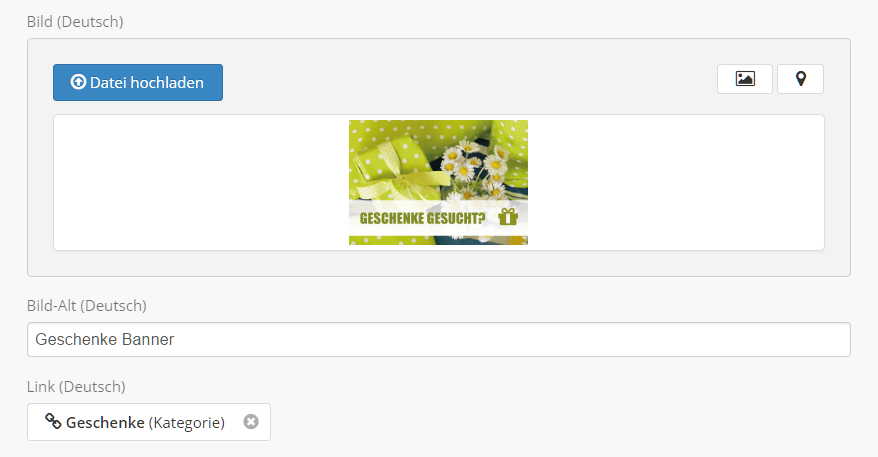
1. Bannerbild + Verlinkung
Zunächst erstellen wir ein neues Image Banner Drop mit unserem vorbereitetes Teaserbild, legen einen Wert für das
alt
Atribut des Bildes fest und verlinken die Kategorie mit dem
Link Control.

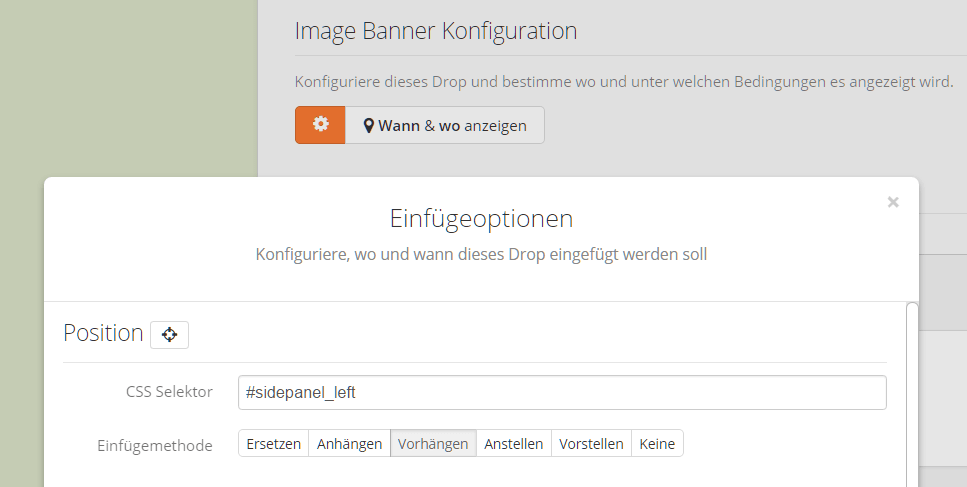
Unter
Wann und Wo Anzeigen
definieren wir, dass wir unser Drop am Anfang der Sidebar darstellen wollen, wählen also als Selektor
#sidepanel_left
und als Methode "Vorhängen".

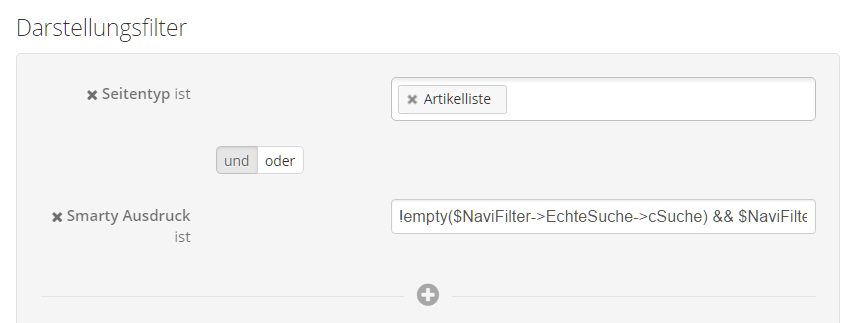
2. Smarte Darstellungsfilter
Jetzt der spannende Part: wir wollen den Teaser in Artikellisten anzeigen. Genauer: auf Suchergebnisseiten. Und wirklich nur dann, wenn unsere Besucher etwas in Richtung "Geschenk”" suchen. Hierfür können wir den Smarty Darstellungsfilter verwenden. Folgenden Wert setzen wir ein:
!empty($NaviFilter->EchteSuche->cSuche) && $NaviFilter->EchteSuche->cSuche|lower|strstr:"geschenk"
Was macht dieser Code? Er schaut zunächst, ob eine valide Suche vorliegt und prüft dann in der Smarty Variable, die den Suchausdruck beinhaltet (Variable $NaviFilter->EchteSuche->cSuche) nach einer Normalisierung (Funktion lower) auf das Vorkommen (Funktion strstr) der Zeichenkette "geschenk".

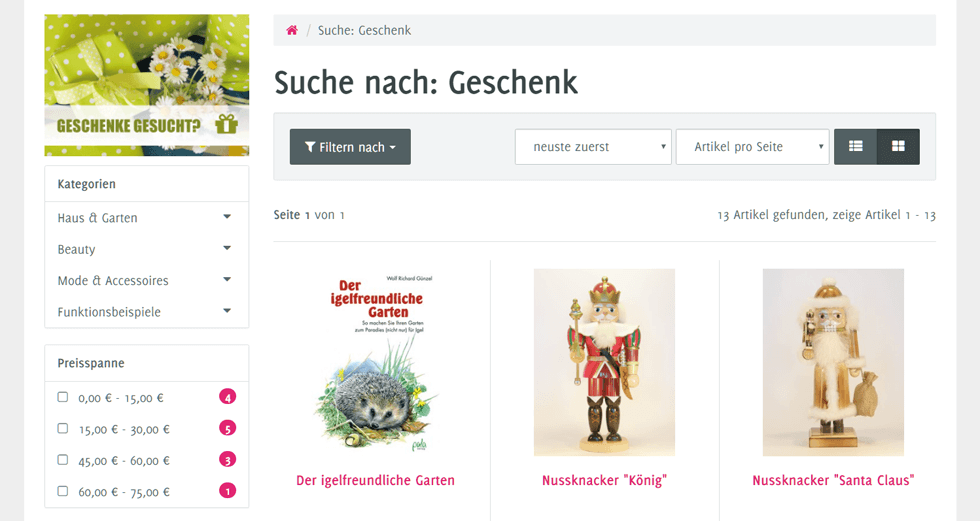
Und fertig! Unser Teaser wird nun bei den Suchergebnissen für Begriffe wie "Geschenk" oder "Geschenkideen" angezeigt, auf anderen Artikellisten jedoch nicht.

Auf diesem Beispiel könnt ihr aufbauen und ggf. optimieren, vielleicht einen größeren Banner direkt unter dem Seitentitel darstellen (#result-wrapper > h1
+ Anstellen), um die Aufmerksamkeit der Besucher noch zu steigern. Oder aber ihr zeigt mit dem
Article Slider
direkt eine Artikelauswahl aus der Kategorie an.
JTL Debug
Wie kommen wir eigentlich auf die oben verwendeten Variable? Mittels JTL Debug Plugin kann man sich alle Smarty Template Variablen auf einer Seite anzeigen lassen und auch deren Werte durchsuchen. In unserem Fall ruft man einfach eine Suchergebnisseite mit aktiviertem JTL Debug auf und sucht nach dem Suchbegriff, um die entsprechende Variable zu finden.
Mit Bedacht verwenden
Bitte deaktiviert JTL Debug direkt nach Verwendung wieder oder - noch besser - aktiviert das Plugin nur mit angehangenem URL Parameter (siehe Plugineinstellungen & Doku). Die Ausgabe ist (auch serverseitig) sehr ressourcenhungrig!
Andere Ideen rund um Geschenke
Natürlich kann man unser Beispielszenario in Teilen auch anders lösen: passende Suchbegriffe wie "Geschenk" bei den Artikeln in der WaWi ergänzen, JTL Search nutzen (die liefert zumindest in den Live-Suchvorschlägen Kategorieergebnisse aus) oder Suchen im Shop-Backend direkt auf unsere Kategorieseite weiterleiten.
Wir finden aber, unser Beispiel demonstriert den Smarty-Darstellungsfilter recht gut und kann euch als Grundlage für weitere Anwendungsbeispiele dienen.