Im Beitrag zum Dropper 100.17 Release klang es bereits durch: auch das Contact Form Drop hat ein umfangreiches Update auf Version 2 erhalten. Ausführliche Infos findet ihr in der Dokumentation, eine Zusammenfassung der Neuerungen reichen wir nun hier für euch nach!
Wichtiges vorab
Bitte lest vor dem Update diesen Beitrag und die Dokumentation durch und prüft nach dem Update alle eure Formulare. Meldet euch bei uns, falls es Probleme geben sollte.
Formulargestaltung mit dem Grid Control
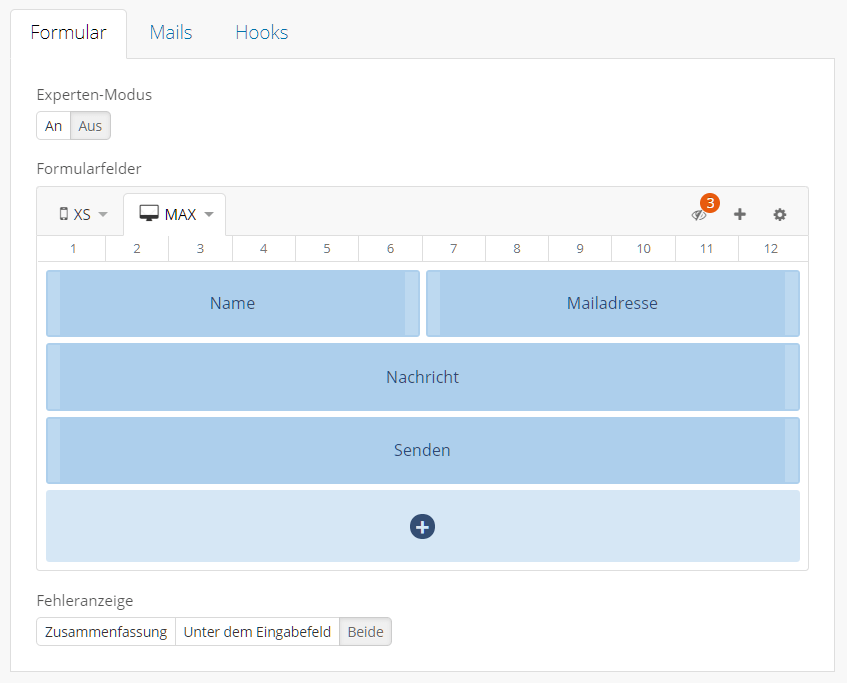
Unser neues Grid Control, dass ihr schon aus dem Flex Layout 2.0 kennt, nutzen wir nun auch im Contact Form Drop.

Ganz ohne Code könnt ihr damit aus verschiedenen Typen von Formularelementen wählen, diese bequem konfigurieren und frei anordnen. Auch eigene Layouts für verschiedene Ausgabegeräte- und Gerätegrößen sind mit dem Grid nun denkbar einfach erstellt.

Expertenmodus nach dem Update
Eure bisherigen Formulartemplates können leider nicht automatisch in das neue Grid Control übernommen werden, sie funktionieren aber weiterhin! Wir aktivieren im Falle eines Updates den Expertenmodus, in dem ihr eure Formulare weiterhin mit HTML und Smarty gestalten könnt.
Formularfelder konfigurieren
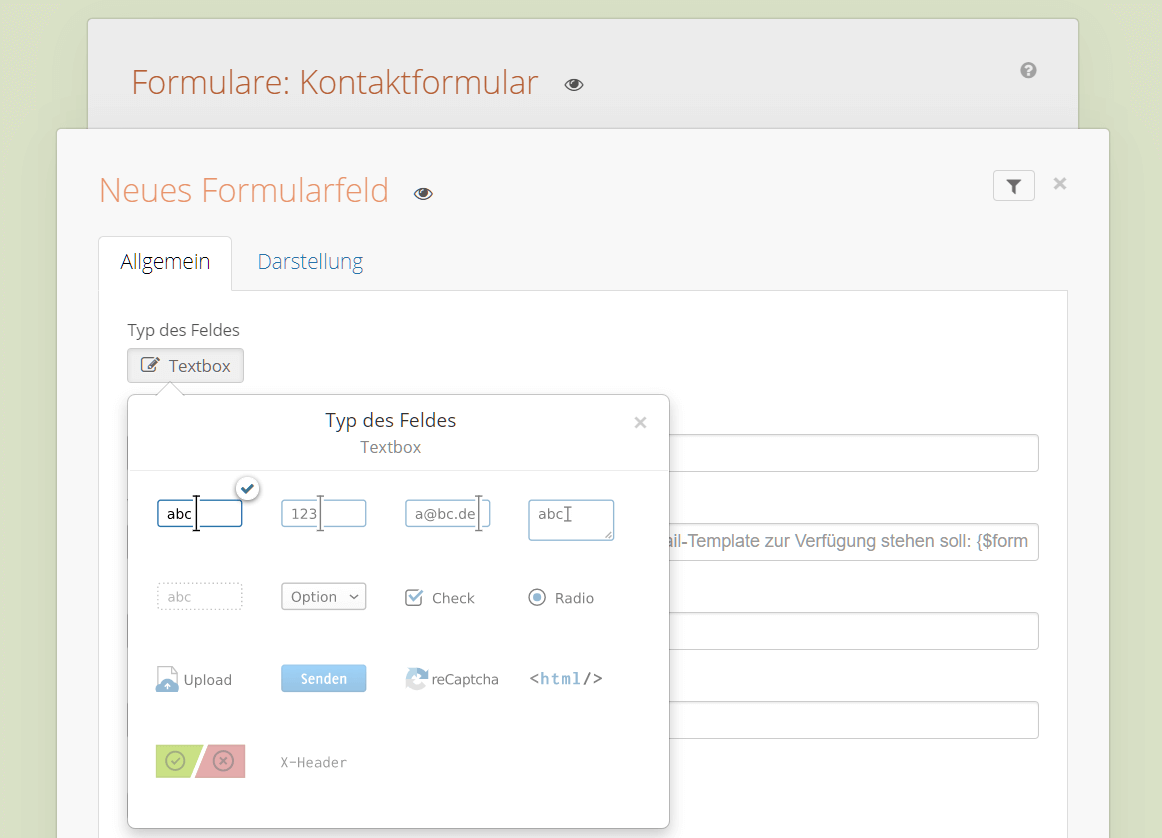
Bestimmte Feldtypen bringen Besonderheiten mit sich. So könnt ihr bspw. bei Drowdowns, Checkboxen und Radio Buttons bequem Optionen anlegen, bei Uploads die erlaubten Dateiendungen definieren oder aber den Stil des Absenden Buttons wählen.

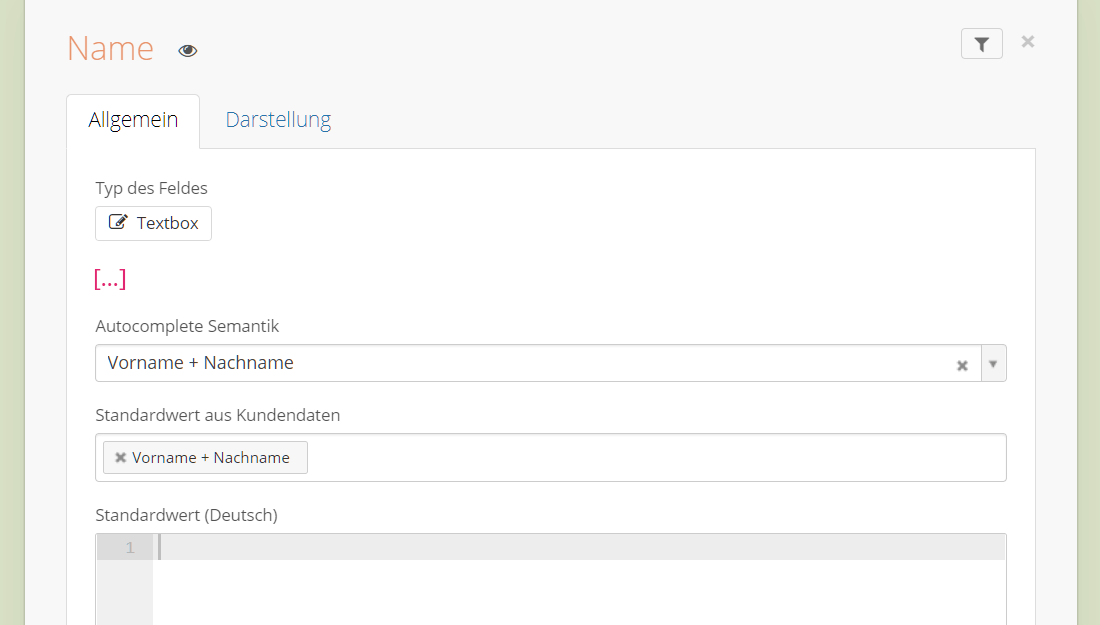
Bei Feldtypen wie
Textbox
(Vor- und Nachname) oder
Mail-Adresse
(Mailadresse des Absenders) könnt ihr die Standardwerte für die Autocomplete Funktion des Browsers definieren und die passenden Kundendaten (für angemeldete Kunden eures Shops) zuordnen. So vereinfacht ihr das Ausfüllen der Formulare für eure Besucher!
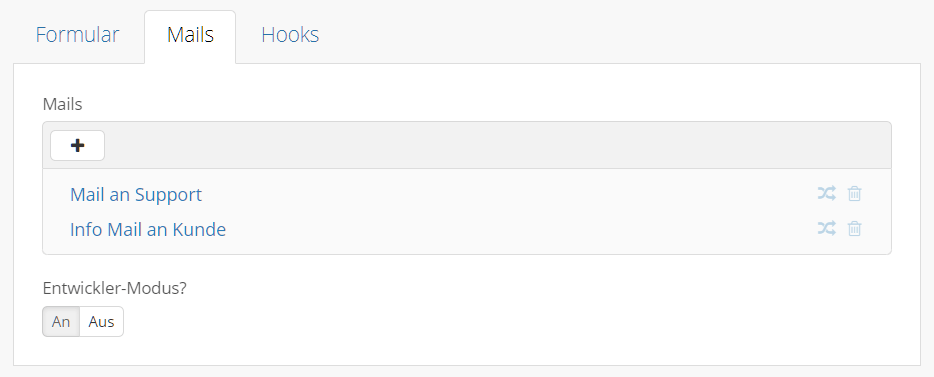
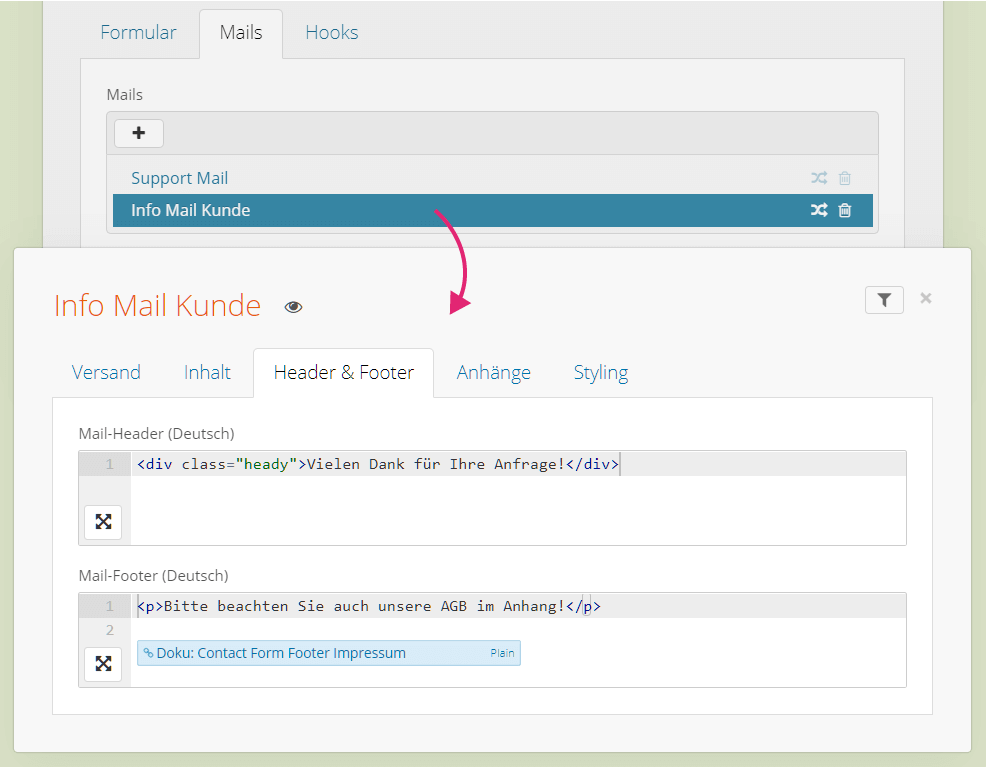
Mails
In der neuen Version ist es möglich, für ein Formular beliebig viele Mails mit unterschiedlichen Inhalten und Empfängern zu versenden! Ein häufiger Anwendungsfall: eine detailierte (aber schmucklose) Mail mit allen Daten eines Formulars sendet ihr an den Support, eine kurze (aber aufgehübschte) Bestätigungsmail geht an den anfragenden Kunden.

Die Inhalte der Mails können - wie bisher - in Templates selbst gestaltet werden oder ihr könnt diese komplett automatisch generieren lassen. In beiden Fällen helfen bei der Gestaltung der Mail nun separate Felder für die Inhalte von Header und Footer der Mail sowie für eigene CSS Regeln.

Übrigens: eure CSS Regeln werden dabei in Inline-Styles umgewandelt, was die Kompatibilität für bestimmte Mail-Clients erhöht.
Entwicklermodus
Das Testen und Debuggen von Formularen (und deren Mails!) war bisher eine unbequeme Angelegenheit. Der nun zuschaltbare Entwicklermodus vereinfacht die Entwicklung eurer Formulare deutlich, indem er den Mailversand zunächst unterbindet und euch diverse Daten und Vorschauen in einem separaten Popup anzeigt.
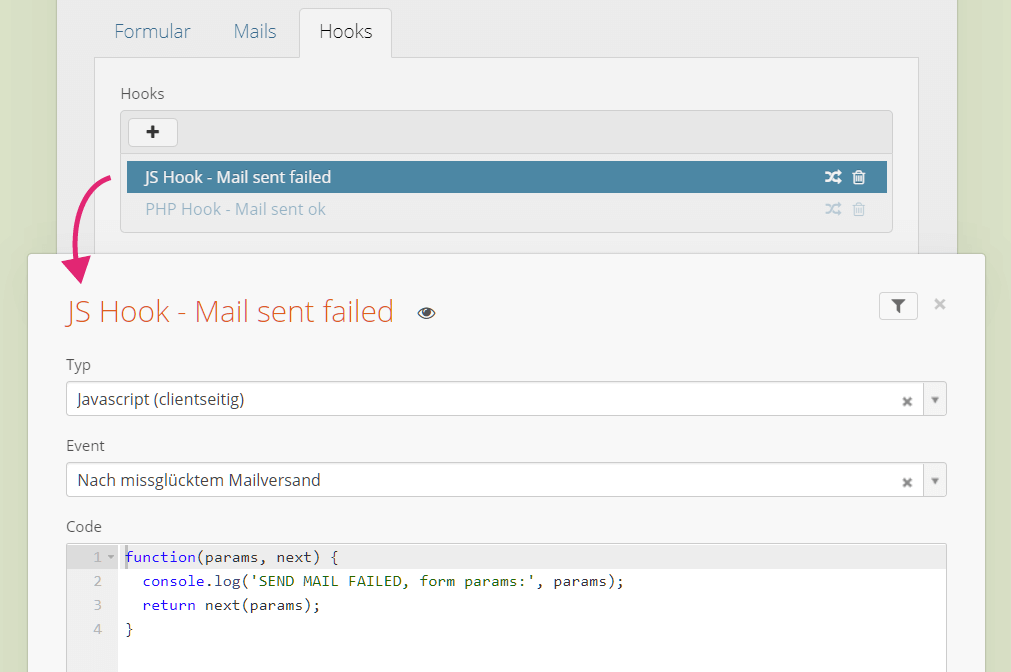
Hooks
Wenn Mails nicht ausreichen, um (Massen-) Daten aus Formularen zu verarbeiten, können euch Hooks weiterhelfen. In älteren Versionen des Contact Form Drops gab es hierzu bereits Ansätze (Javascript Callbacks), nun könnt ihr Hooks jedoch deutlich einfacher (nämlich direkt im Drop) konfigurieren.

Hooks können client- (JavaScript) und serverseitig (PHP) bei bestimmten Events ausgeführt werden. Einige grundlegende Beispiele findet ihr in der Dokumentation.
Kosten und Feedback
Analog zum Flex Layout 2.0 gilt: das Update kostet euch nichts, wie bisher bei all unseren Drops üblich. Allerdings haben wir den Preis für neue Installationen angehoben.
Und schließlich: bitte meldet euch bei Fragen und Problemen, wir freuen uns wie immer sehr auf euer Feedback zur neuen Version!