Drop Container mit Darstellungsoptionen & optionales Lazy Loading von Drop-Inhalten, Filtervorschläge, neue Darstellungsfilter & Backend-Controls, zahlreiche Performanceverbesserungen und ein experimentelles Frontend-Editing. Dropper 100.17 bringt euch viele spannende Neuerungen, die wir euch heute vorstellen.
Drop Updates!
Vorab der wichtige Hinweis: nachdem ihr Dropper aktualisiert habt, werden euch zahlreiche Drop Updates angeboten. Gerade bei Flex Layout und Contact Form Drops empfehlen wir euch, vorab gut zu testen und einen Blick in die jeweilige Doku zu werfen!
Drop Container
Im Editierdialog der meisten Drops könnt ihr nun den sogenannten Drop Container aktivieren. Dieser Container umspannt die Inhalte eures Drops und ermöglicht euch die Definition einiger Darstellungsoptionen - und sogar das Aktivieren von Lazy Loading!
Abstände & weitere Designoptionen
Wer Drops in seinen JTL-Shop einfügt, benötigt häufig noch einige grundlegende Stylingoptionen, um bspw. Außen- und Innenabstände (margin
und
padding) zu definieren.
Bisher musste man hierzu mit individuellen CSS-Regeln oder Hilfsklassen des Templates arbeiten, mit dem Drop Container habt ihr nun eine neue und bequemere Möglichkeit.
Auch die Ausrichtung der Inhalte (via
text-align) und zusätzliche CSS Klassen (class
Attribut des Drop Containers) eures Containers könnt ihr bestimmen.
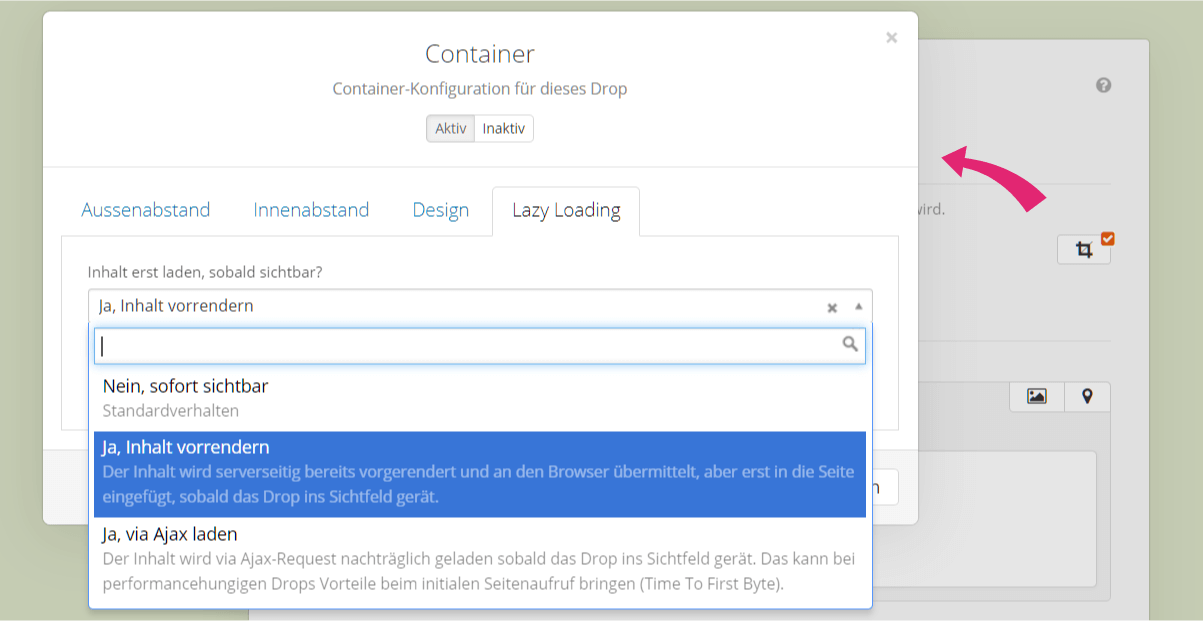
Lazy Loading

Mit dem optionalen Lazy Loading des Drop Containers könnt ihr die Performance und Usability eurer Seiten weiter optimieren. Dabei geben wir euch 2 Optionen an die Hand.
Inhalt vorrendern - Die Inhalte des Drops werden beim Seitenaufruf erzeugt, gerendert und an den Browser gesendet. In die entsprechende Stelle werden diese aber erst eingefügt, wenn das Drop in das Sichtfeld gelangt. Erst dann werden Bilder und andere Ressourcen des Drops vom Browser angefordert.
Via Ajax laden - Die Inhalte des Drops werden erst erzeugt und gerendert, wenn das Drop in das Sichtfeld gelangt, nicht beim ersten Seitenaufruf. Das kann gegenüber dem Vorrendern Zeit beim Seitenaufruf einsparen (besserer TTFB), aber bei komplexeren Drops auch spürbare Verzögerungen erzeugen, wenn diese ins Sichtfeld geraten.
Best Practise zum Lazy Loading
Wann genau ihr welche Methoden einetzt solltet und welche Nachteile (Serverlast!) Lazy Loading bringen kann erläutern wir in einem separaten Blogbeitrag.
Platzhalter
Bei beiden Optionen könnt ihr einen optionalen Platzhalter aktivieren und dessen Größe konfigurieren. Dieser wird immer dann angezeigt, wenn der Inhalt noch nicht geladen wurde.
Abhängigkeiten beachten
Bedenkt beim Lazy Loading eurer Drops immer, dass Inhalte evtl. noch nicht vorhanden sein könnten. Nutzt ihr bspw.
Anker / Sprungmarken
in einem Lazy Load Container und verlinkt darauf von außerhalb (meinshop.de/meine-seite#mein-anker), kann die Sprungmarke auf dieser Seite ggf. nicht erreicht werden.
Vorschläge für Darstellungsfilter
Wenn ihr den Selektor Finder nutzt, um Drops zu positionieren, erscheinen nun passende Filtervorschläge für die entsprechende Seite!
Navigiert ihr bspw. zu einer gefilterten Kategorieseite, wird die Kategorie selbst, der Seitentyp "Artikellisting" und sogar die gesetzten Listingfilter als Darstellungsfilter vorgeschlagen!
Mit einem Klick auf "Alle hinzufügen" fügt ihr alle vorgeschlagene Filter zu eurem Drop hinzu. Natürlich könnt ihr diese dann anschließend bearbeiten, ergänzen oder löschen.
Neue Darstellungsfilter: Anfrageparameter & Admin-Zustand
Ab und an wurden wir gefragt, wie Drops nur bei bestimmten Anfrageparameter (GET,
POST) oder auch Server- bzw. Sessionvariablen angezeigt werden könnten.
Das ließ sich bisher immer mit dem
Smarty Darstellungsfilter
und entsprechenden Smarty Variablen lösen, war aber recht umständlich.
Mit dem neuen Darstellungsfilter Anfrageparameter könnt ihr solche Anwendungsfälle nun einfacher lösen, auch ohne Kenntnisse der Smarty Syntax.
Sollen Drops nur eingeloggten Admins angezeigt werden, könnt ihr dies mit dem ebenfalls neue Darstellungsfilter Admin-Zustand tun. Der Filter kann bspw. dabb nützlich sein, wenn ihr Drops vor dem Veröffentlichen unkompliziert testen wollt und sich der alternative Weg (Previewmodus) aufgrund vieler deaktivierter Drops auf eueren Seiten nicht eignet.
Frontend Editing mit dem Drop Editor
Oft von euch gewünscht, nun gehen wir mit dem neuen, experimentellen Drop Editor in Dropper 100.17 einen großen Schritt in Richtung WYSIWYG.
Kurz zusammengefasst: ihr könnt mit dem Drop Editor in Dropper 100.17 bestehende Drops auf einer Seite editieren und neue Drops (sowie HTML Snippets) an HTML-Inhalte bestimmter Drops (bspw.
<div>
oder
<p>
in Flex Layout Spaces und Reitern von Tabs und Accordeon Drops) anhängen.
Hilfreich: mit einem Doppelklick auf den Inhalt eines Flex Layout Drops gelangt ihr direkt in das Space, das den Inhalt enthält. Analog verhält sich der Editor bspw. bei verschiedenen Tabs und Accordeon Reitern.
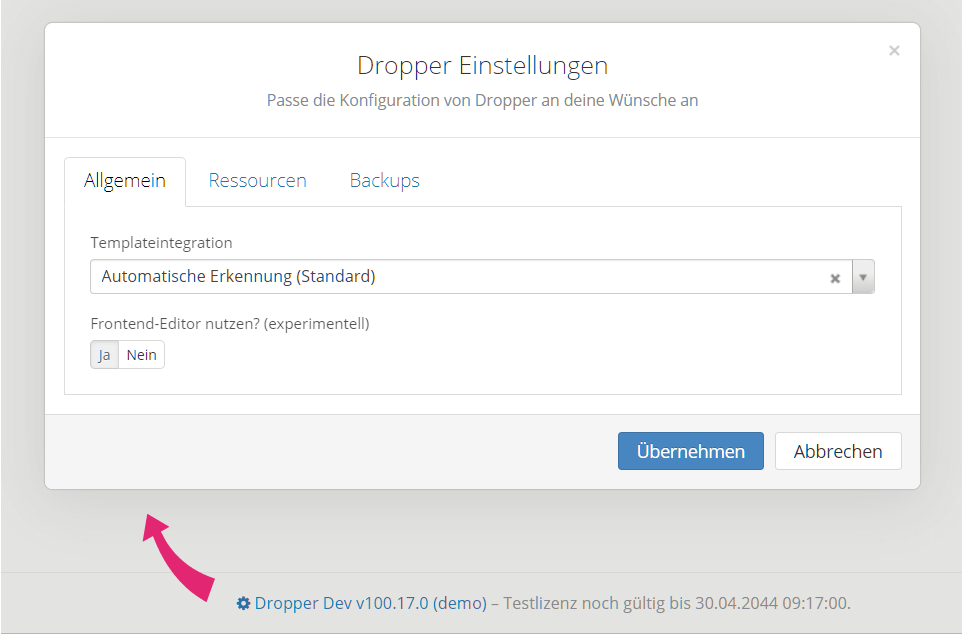
Aktivieren in den Dropper Einstellungen
Voraussetzung zur Nutzung des Drop Editors ist, dass ihr als Admin-Nutzer im Shopbackend eingeloggt seid und die entsprechende Option in den Dropper Einstellungen aktiviert.

Feedback bitte!
Das Frontend Editing ist experimentell, sicher nehmen wir in zukünftigen Dropper Versionen noch einige Änderungen und Erweiterungen vor. Daher besonders hier die Bitte an euch: probiert den Editor aus und sendet uns Feedback & Anregungen!
Performance
Wir freuen uns immer wieder, wenn wir sehen, wie teils umfassend Dropper und Drops auf Onlineshops eingesetzt werden. Dadurch ergeben sich aber immer neue Ansprüche an die Performance. Auch hier konnten wir Dropper mit der neuen Version deutlich weiter verbessern.
Darstellungsfilter - PHP vs. Smarty
Darstellungsfilter wurden von Dropper bisher mittels Smarty interpretiert - der Templatesprache also, die auf PHP aufsetzt und die ihr vielleicht aus der Templateentwicklung oder Anpassung eurer Drop Templates kennt.
Wir haben festgestellt, dass das direkte Auswerten der Darstellungsfilter via PHP einen deutlichen Performancegewinn mit sich bringt. Wer zeitgleich viele Drops auf einer Seite einbindet und deren Anzeige mit (möglicherweise komplex kombinierten) Darstellungsfiltern steuert, wird diese Änderung in Form einer schnelleren Ladezeit am ehesten spüren. Denn: die TTFB (Time to first byte) wird sich verringern.
Lazy Loading
Das neue Lazy Loading haben wir schon im Abschnitt zum Drop Container vorgestellt, es verdient aber an dieser Stelle eine erneute Erwähnung. Nutzt ihr hier bspw. die Option via Ajax Laden bei Drops Below the fold, wird das die initiale Seitenladezeit verbessern, da die Inhalte dieser Drops erst bei Bedarf generiert werden.
Beide Lazy Loading Optionen haben eines gemeinsam: verlinkte Ressourcen (bspw. Bilder eines Image Banners) werden vom Browser erst bei Bedarf angefordert, also erst kurz bevor diese in den Sichtbereich des Nutzer gelangen. Das verkürzt zusätzlich die initiale Seitenladezeit und verbessert damit auch die Ergebnisse bekannter PageSpeed-Scores.
Sprachwechsel direkt in Drop Controls
Dropper und Drops sind mehrsprachig. Sind mehrere Sprachen im Shop aktiviert, können diese in der Top-Bar von Dropper gewechselt und übersetzte Inhalte hinterlegt werden.
Neu in Dropper 100.17: die Sprache kann nun auch direkt via Klick auf die aktive Sprache im Titel des jeweiligen Controls geändert werden.
Ohne spezielle Übersetzungen griffen schon immer die Inhalte, die in der Standardsprache des Shops definiert worden sind.
Da dieser Fallback auf die Standardsprache etwas intransparent war und bereits zu Missverständnissen führte, haben wir Erläuterungen beim jeweiligen Control hinterlegt. Auch können die Inhalte der Standardsprache in die aktuelle Sprache übernommen werden, was euch evtl. die Übersetzung vereinfacht.
Bitte beachtet, dass beim Sprachwechsel via Drop-Control auch die "globale" Sprache des Dropper Backends geändert wird.
Und es geht weiter
Neben den oben genannten Neuerungen bringt euch Dropper 100.17 zahlreiche weitere, kleine und auch größere Verbesserungen und Bugfixes. Teilweise werden wir diese an anderer Stelle etwas detaillierter erläutern, hier seien sie in aller Kürze aufgelistet.
Features & Verbesserungen
- Neue Backend-Controls (Grid, Number, Unit, Icon)
- Item Slider (z.B. Article Slider, Vendor Box, Flex Menu) können jetzt auch mit der Maus gedragt werden
- Item Slider: verbesserte Komptabilität für aktuelle jQuery Versionen und Performance Verbesserungen
- Frontend: Update der Mobile-Detect Library (für Darstellungsfilter Gerätetyp)
- Backend: Leere Listen werden schöner dargestellt
- Backend: Bestellstatusseite als Seitentyp für Darstellungsfilter Seitentyp aufgenommen
- Backend: Neuer Linktyp "Newsbeitrag" für das Link Control
- Backend: Ladeanimation beim Öffnen von Drops im Backend
- Backend: Weniger Speicherverbrauch beim Speichern von Änderungen
Bugfixes
- Darstellungsfilter Newsbeitrag: False-Positives behoben
- Die Standardsprache des Dropper-Backends entspricht nun der eingestellten Standardsprache des Shops
- Verbesserte Fehlerbehandlung beim Speichern
- Verbesserte PHP 7 Kompatibilität
Für Entwickler
- Drops können in der
config.jsonangeben, ob sie Support für Drop-Container haben ("container": true | false- standardmäßig aktiv) - Neue Backend-Controls: Grid, Number, Unit, Icon
- Newsbeiträge können aufgelöst werden (Datasource)
-
kkDropperHelper::DB()gibt die Datenbankinstanz des Shops zurück (in Vorbereitung auf Shop 5) - Query Container