
Podcasts erfreuen sich großer Beliebtheit. Auch ich höre regelmäßig Podcasts zu diversen Themen - sei es zur Unterhaltung oder zum Wissensgewinn. Auch manche Shopbetreiber entdecken das Medium für sich und nutzen es, um Kunden zu binden oder neu zu gewinnen.
Rum & Co. lässt im Podcast Hochprozentig! regelmäßig Gäste zu Wort kommen, die etwas Interessantes rund um Spirituosen zu erzählen haben. Und dieser eigene Podcats sollte nun auch im eigenen JTL-Shop gefeatured werden. Simon von Elevant zur Anforderung:
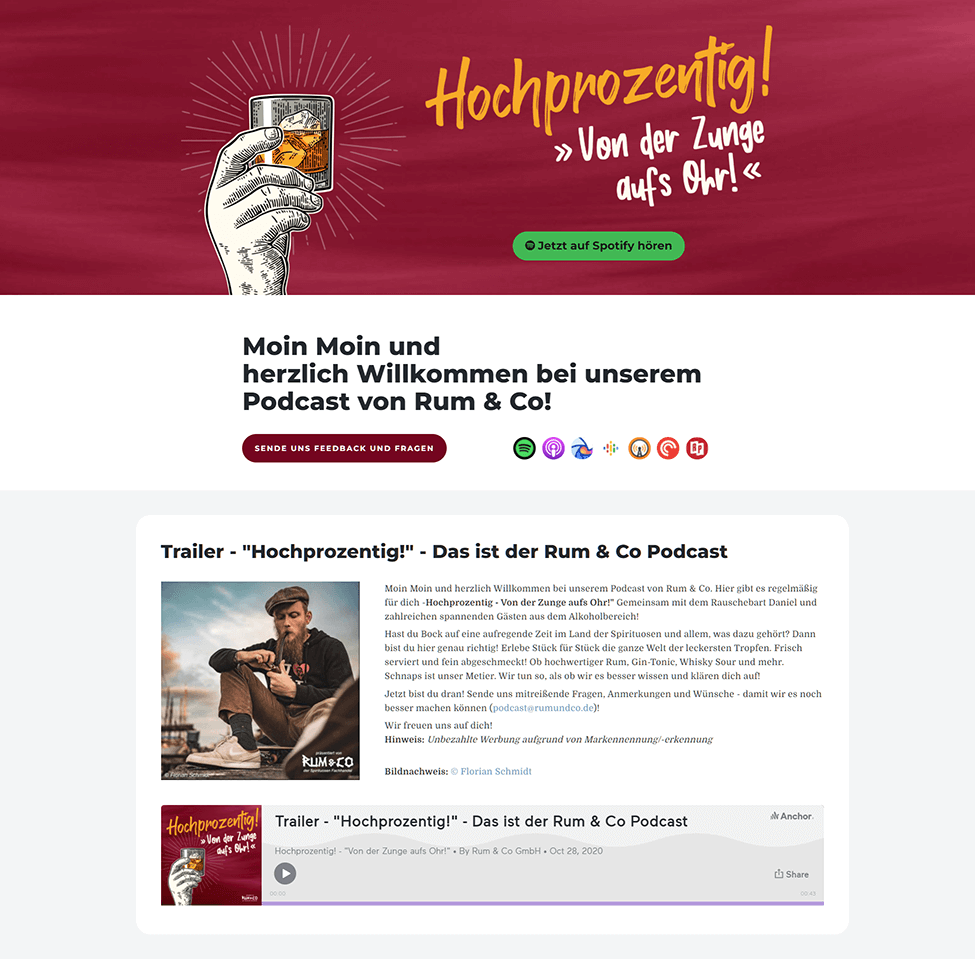
Wir wollten eine Landingpage für den neu aufgelegten Podcast erstellen, die möglichst selbst [von den Mitarbeitern] gepflegt werden kann. Jede Folge sollte ein Bild, eine Beschreibung und auch die Artikel beinhalten, die in der jeweiligen Folge thematisiert werden. Zudem sollte die Folge direkt auf der Seite abgespielt werden können.
Das alles scheint gelungen, und zwar mit dem Podcast Custom Drop!
Umsetzung mit Standard Eingabeelementen
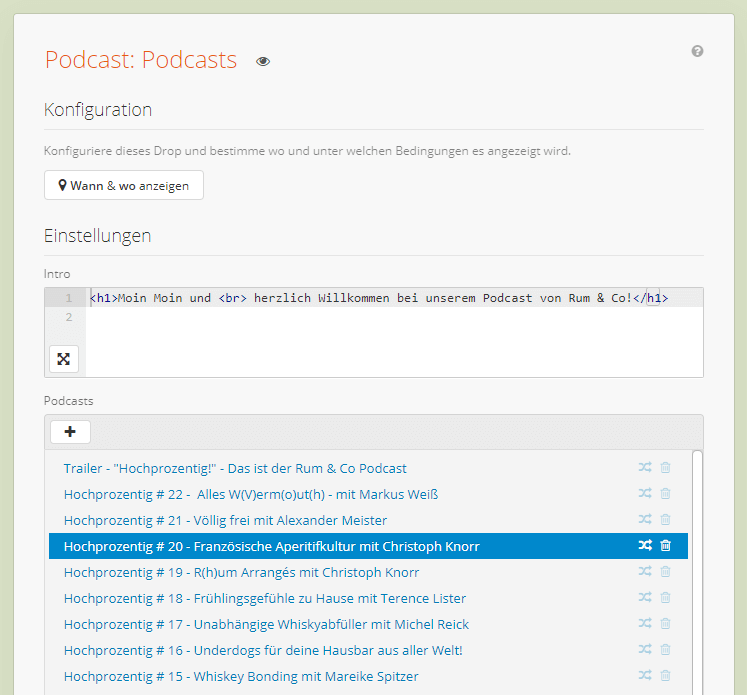
Zentrales Element des Podcasts Drops ist ein List Control, das wiederrum einzelne Podcast Folgen aufnimmt. Solch ein Control nutzt bspw. auch das Powerslide oder Tabs Drop.

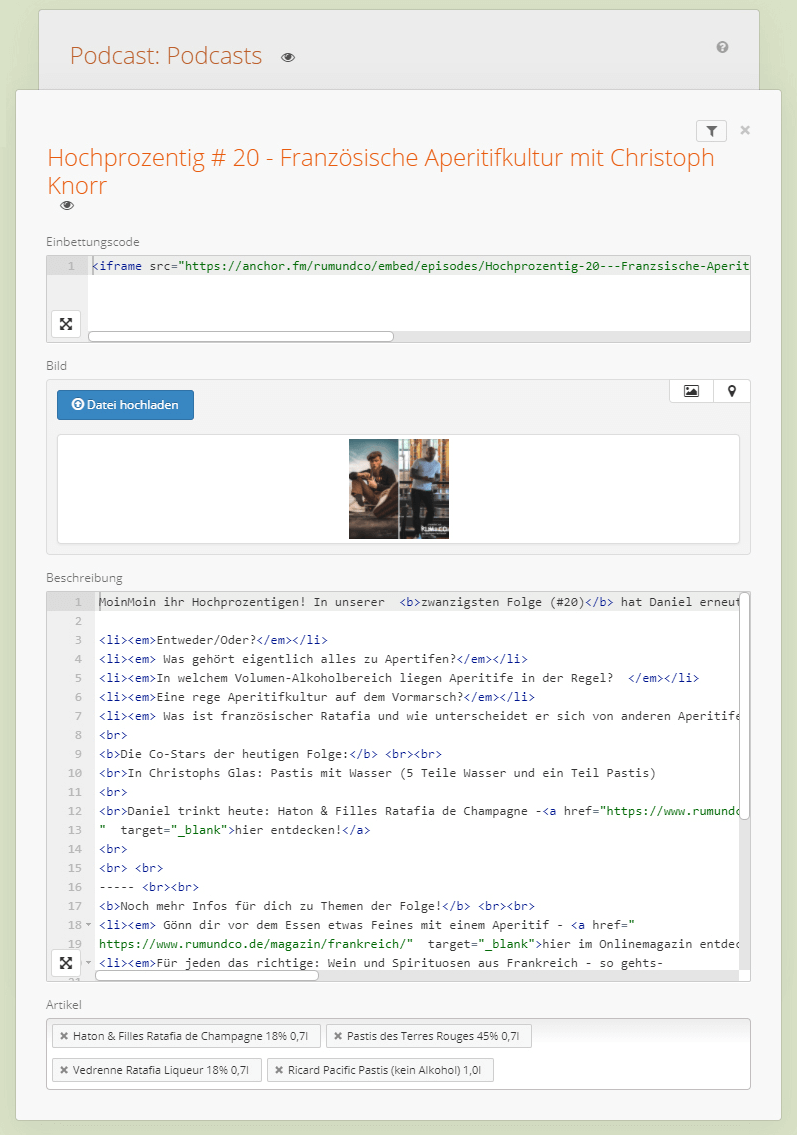
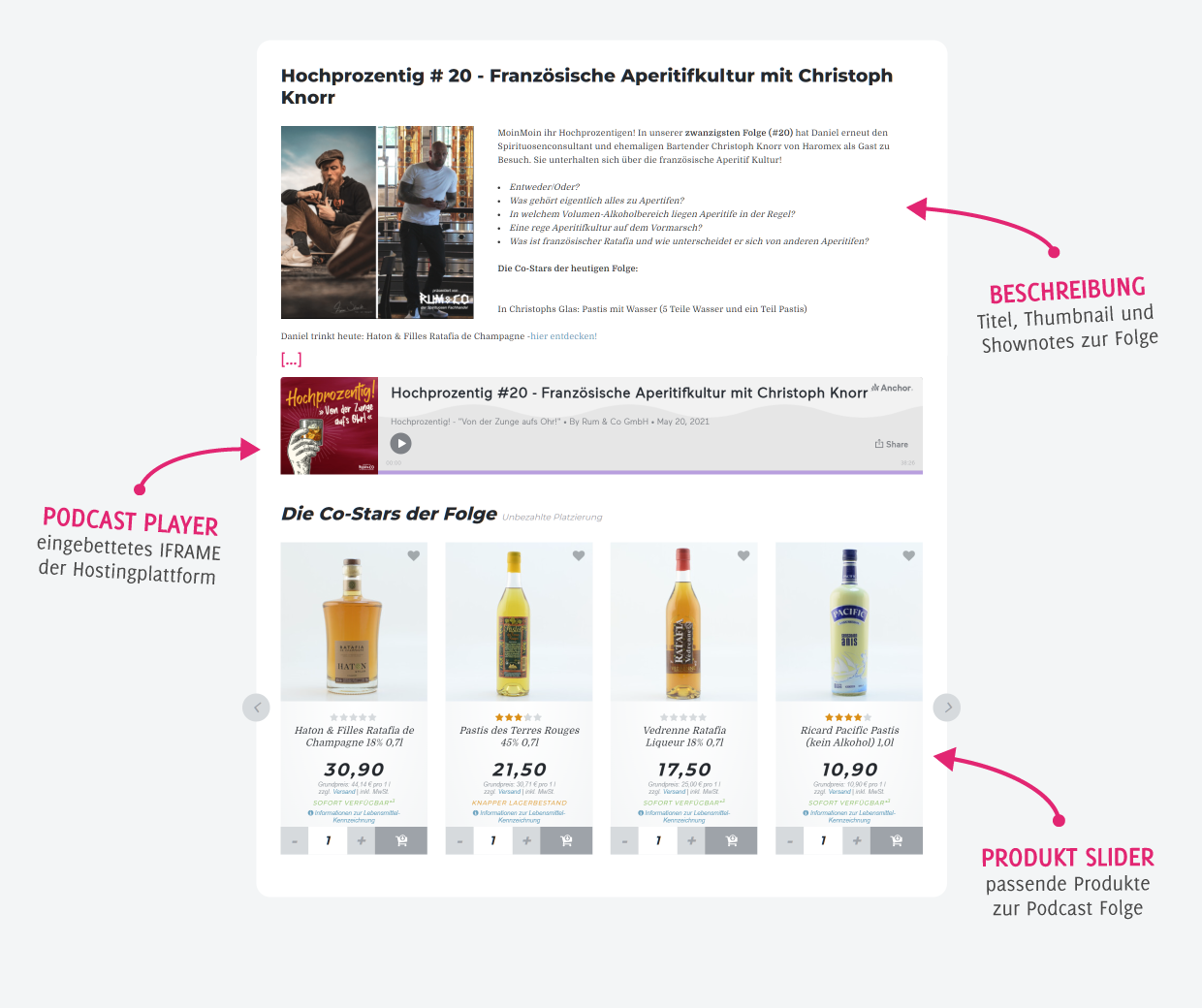
Eine Podcast Folge verfügt zunächst über ein Vorschaubild (Upload Control) und eine Beschreibung (HTML Control). Die Beschreibung enthält die (meist recht umfangreichen und mit HTML versehenen) Shownotes zur Folge.
Auch ein Einbettungscode, den die Hostingplatform des Podcasts (hier ein
<iframe>
von
anchor.fm) zur Verfügung stellt, darf nicht fehlen. Damit kann der Podcast direkt auf der Seite abgespielt werden.

Passende Produkte dynamisch verlinkt
Über ein Multiselect Control mit Artikel Datasource können zur Folge passenden Spirituosen bzw. Produkte des Shops ausgewählt und angezeigt werden. Hierbei werden keine statischen Inhalte verwendet und verlinkt, sondern die Produkte der Shop-Datenbank.
Ändert sich ein Produkt (oder fällt gar eines heraus), aktualisiert sich der Listeninhalt ebenso. Auch solch ein Control bringt Dropper bereits mit, es kann also leicht in eigenen Drops verwendet werden. Wir nutzen es zum Beispiel im Article Slider Drop.

Überschaubarer Aufwand
Das gesamte Backend zur Datenpflege kann mit nur wenige Zeilen JSON Code umgesetzt werden. Wer einmal ein Gefühl dafür bekommen möchte, kann gern einen Blick auf unseren Drop Builder werfen und sich dort ein Custom Drop Grundgerüst zusammenklicken. Ansonsten findet ihr Code Beispiele zu den Controls in unserem ausführlichen Entwicklerhandbuch.
Der Fokus der Entwicklung liegt, wie bei fast jedem Custom Drop, in der Darstellung der im Backend erfassten Daten, also in der Erstellung des Templates für das Custom Drop.
Übrigens: die fertige Podcast Landingpage setzt sich zum Großteil aus konfigurierbaren Inhalten des Custom Drops zusammen. Der Intro Banner und Links zu Spotify und Co. werden allerdings statisch im Drop-Template gesetzt, mit entsprechenden Eingabeelementen könnte man aber auch diese Komponenten leicht konfigurierbar gestalten (Upload-, Icon- und Link-Control).
Das brauch ich auch!
Wenn ihr mehr zum Podcast Drop erfahren möchtet oder Hilfe bei der Umsetzung eigener Drops sucht, nehmt gern mit uns Kontakt auf. Oder fragt Elevant direkt!
