Mit unserem neuen Popup Drop zeigt ihr euren Besuchern Inhalte in einem modalen Dialog. Was sich zunächst banal anhört, eröffnet zusammen mit den verschiedenen Wegen zur Aktivierung des Popups und der Verlinkung mit anderen Drops großartige Möglichkeiten.
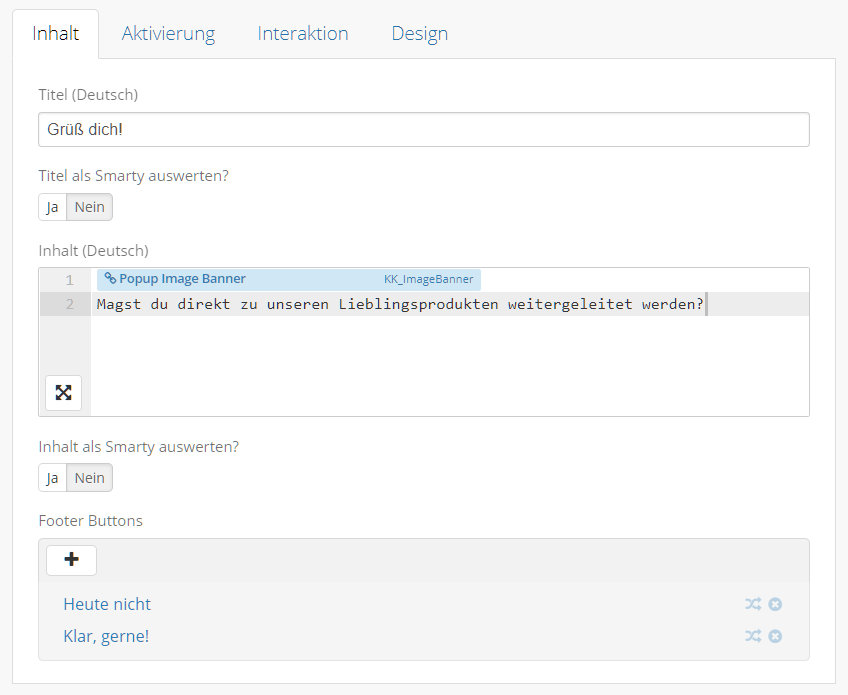
Grundlegend besteht jedes Popup aus Titel, Inhalt und einer Buttonleiste. Der Inhalt kann dabei beliebige HTML-Inhalte und - der Dropper Auskenner ahnt es schon - andere Drops wie z.B. Image Banner, Powerslides, Article Slider usw. enthalten.

Die Buttons können verschiedene Aktionen auslösen (Popup schließen, Javascript Code ausführen) oder andere Inhalte verlinken. Mit diversen weiteren Einstellungen könnt ihr die Aktivierung des Popups steuern und dessen Design anpassen.
Eines für Vieles
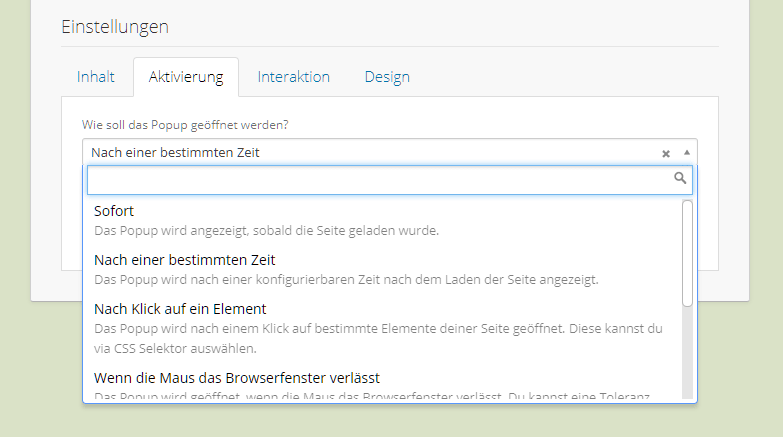
Neben der (auch zeitverzögerten) Aktivierung beim Seiteneinstieg können Popups via Klick auf ein bestimmtes Element oder ab einer gewissen Scroll-Distanz auf der Seite angezeigt werden.

Besonders spannend: Popups können auch ausgelöst werden, wenn Besucher im Begriff sind, euren Shop zu verlassen. Steht die Maus kurz vor dem Verlassen des Browserfensters, wird euer Popup angezeigt.
Exit Intent Popup
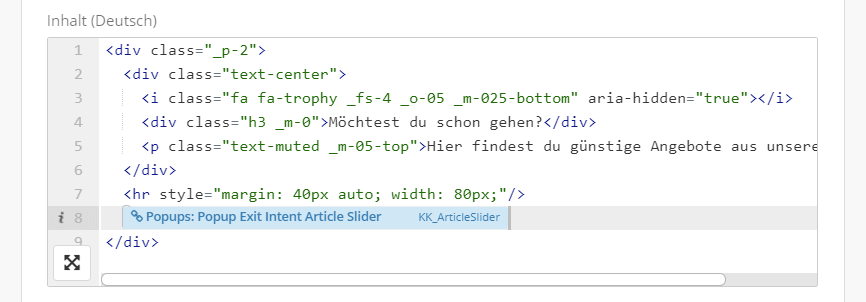
Sogenannte Exit Intent Popups sind heutzutage ein beliebtes Mittel, um Absprünge zu minimieren: mit Gutscheinen oder Sonderangeboten versucht man, Besucher vom Verlassen der Seite abzuhalten und zu einer weiteren "Aktion" zu animieren.
Hier zeigt sich auch wieder die Stärke des Ansatzes, dass wir Drops in anderen Drops verlinken können. Warum nicht eine (dynamische) Liste mit Sonderangeboten des Shops (mit dem Article Slider Drop) in das Popup integrieren?

Scroll Popup
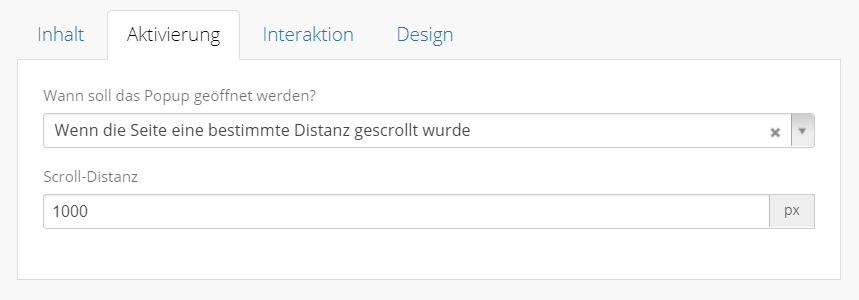
Und noch ein Anwendungsbeispiel, das man ohne Weiteres mit unserem Popup Drop umsetzen kann. Gerade bei "längeren" Seiten wie Servicebeiträgen, Blogposts oder endlos-scrollende Artikellisten sinnvoll: Popups, die erst nach einer bestimmten Scrolldistanz aktiviert werden. Darin können weiterführende Inhalte verlinkt, Rabattcodes angezeigt oder zu einer Newsletteranmeldung ("Verpasse keine Posts mehr von uns") animiert werden.
Unser Popup Drop kann auf Wunsch auch Smarty auswerten und so ganze Teile des Templates wiederverwenden. Wie hier die verkürzte Newsletteranmeldung, die sonst im Footer des EVO-Templates auf die eigentliche Newsletteranmeldung eures Shops führt.
Natürlich könnt ihr im Drop auch konfigurieren, ab welcher Scrollposition das Popup angezeigt werden soll.

Weitere Ideen
Auf unserer Demoseite findet ihr noch weitere Anwendungsideen, die ihr in unserem Fiddle zum Popup Drop auch direkt nachvollziehen könnt.
An dieser Stelle geben wir euch noch einige weitere Szenarien zum Einsatz des Popup Drops mit auf den Weg:
- Größentabellen, die sich per Klick auf ein bestimmtes Element in der Artikeldetailseite öffnet
- Altersprüfungen beim Einstieg in die Seite, die zwingend bestätigt werden müssen und nach dem Klick bestimmten Javascript Code ausführen können
- Datenschutz-Hinweise, die dem Nutzer nur einmal angezeigt werden sollen
- Rabatt-Codes mittels Darstellungsfiltern nur bestimmten Kundengruppen anzeigen
- Warenkorbhinweise, wenn sich Artikel im Warenkorb befinden, der Nutzer aber die Seite verlässt
- Produktbewertungen, die sich per Klick auf die Sterne auf Artikeldetailseiten öffnen
- Andere Artikel eines Herstellers, die sich per Klick auf den Hersteller auf Artikeldetailseiten öffnen
Alle Details in der Dokumentation
Ihr wollt Besuchern Popups nur einmalig anzeigen, Popups via Klick auf ein HTML-Element oder per Javascript aktivieren? Oder ihr wollt eigenen Code beim Bestätigen eines Buttons ausführen? Werft einen Blick in die Doku, hier beschreiben wir alle Funktionen en détail.
Los geht's
Ansonsten seid nun ihr an der Reihe: probiert euch aus! Wie jedes Drop könnt ihr das Popup mindestens 14 Tage testen. Wir freuen uns auf euer Feedback!