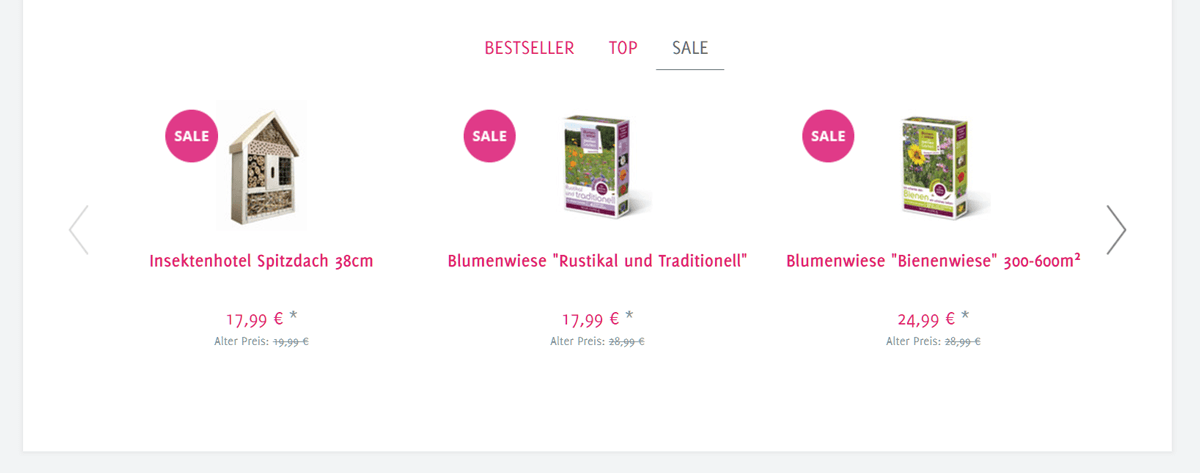
Der JTL-Shop bietet von Hause aus die Möglichkeit, besondere Produkte wie Bestseller, Top-Produkte oder neue Artikel auf der Startseite anzuteasern. Konfigurierbar ist das ganze zwar über Einstellungen im Shopbackend, trotzdem stößt man schnell an Grenzen.
Weder lassen sich die Produkte der sogenannten Startseiten-Boxen genauer bestimmen, noch die Inhalte auf einer anderen Seite als der Startseite anzeigen. Selbst auf der Startseite lässt sich die Position der Produktslider nicht ohne Eingriff in das Shoptemplate ändern. Das geht auch anders, mit Dropper und dem Article Slider.

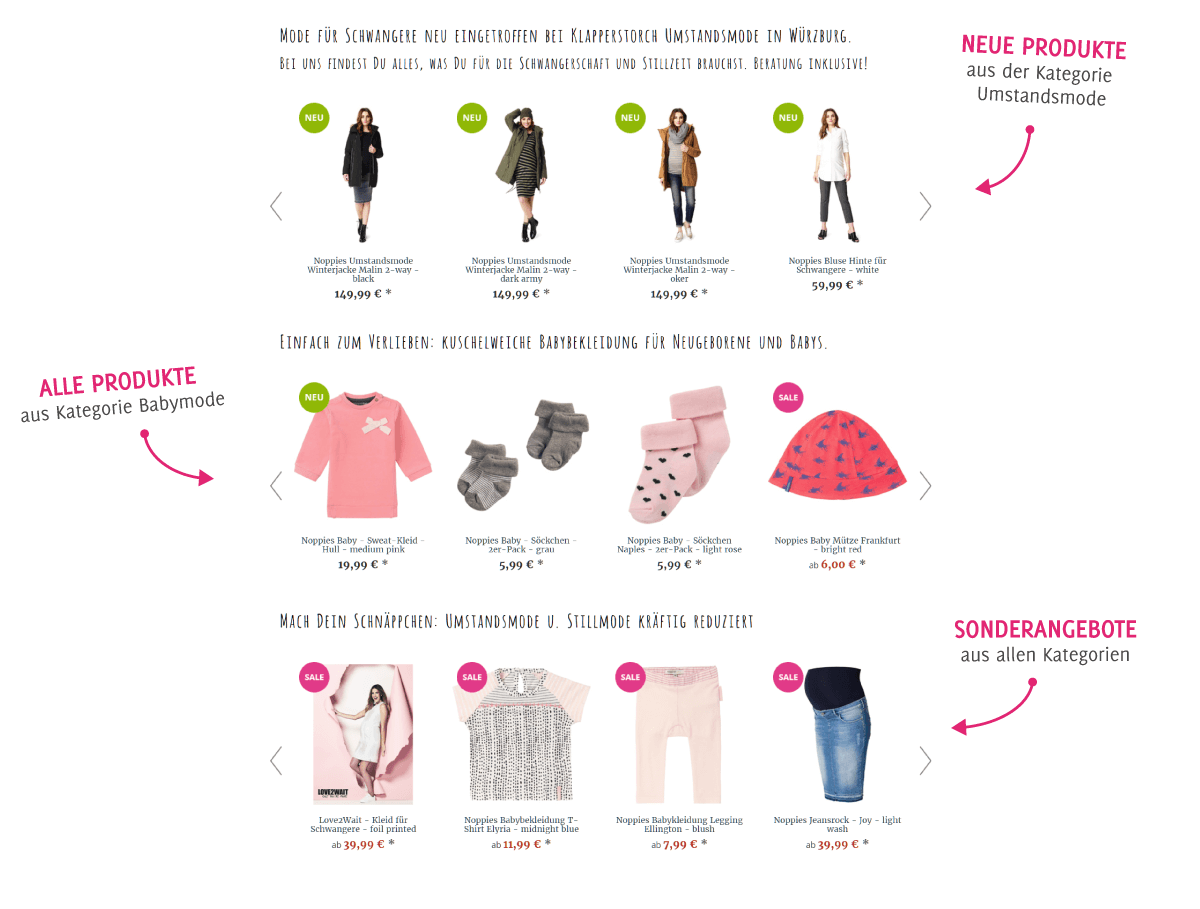
Ein Beispiel von klapperstorch-umstandsmode.de: hier werden alle neuen Artikel einer bestimmten Kategorie (Umstandsmode), beliebige Artikel einer Kategorie (Babymode) und Sonderangebote (diesmal aus allen Kategorien) jeweils in einem eigenen Article Slider Drop auf der Startseite präsentiert. Mit Bordmitteln ist das im JTL-Shop so nicht möglich.
Produkte genauer eingrenzen ...
Der Article Slider schließt genau diese Lücken. Wir können Produkte entweder manuell auswählen oder wir definieren eine dynamische Datenquelle, zum Beispiel alle aktuellen Sonderangebote einer bestimmten Kategorie im Shop.
Die erhaltenen Produkte können wir sogar noch weiter nach bestimmten Herstellern oder gesetzten Merkmalwerten eingrenzen. Mit wenigen Klicks definieren wir so einen individuellen, dynamischen Produktslider.
Dynamisch heißt hier: fügen wir neue Produkte über die JTL-WaWi zu unserem JTL-Shop hinzu, werden diese auch in unserem Article Slider erscheinen, wenn sie die festgelegten Kriterien erfüllen.
... und überall anzeigen
Mit dem Article Slider können wir nicht nur genau festlegen, welche Produkte im Slider angezeigt werden sollen. Wir können unser Drop, wie jedes andere Drop auch, an beliebigen Stellen des eigenen JTL-Shops platzieren.
Das ist zum Beispiel dann hilfreich, wenn ihr Bestseller und Co. auch außerhalb der Startseite, bspw. auf Landingpages oder Kategorieseiten, einbringen wollt.

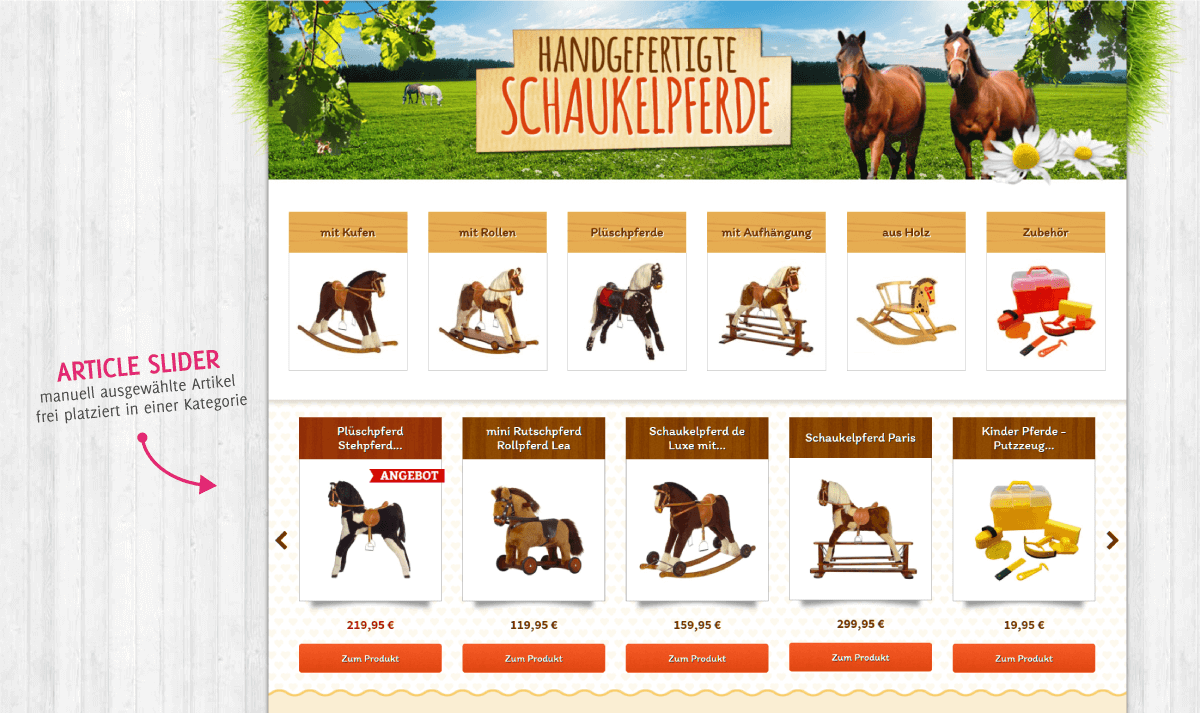
Auf kidmax.de wird ein Article Slider zum Beispiel in der Kategorie Schaukelpferde unter der Liste der Unterkategorien platziert. Die Artikel darin werden zwar manuell ausgewählt, man könnte hier aber ohne Weiteres auf Bestseller der aktuellen Kategorie zurückgreifen.
Article Slider in Tabs
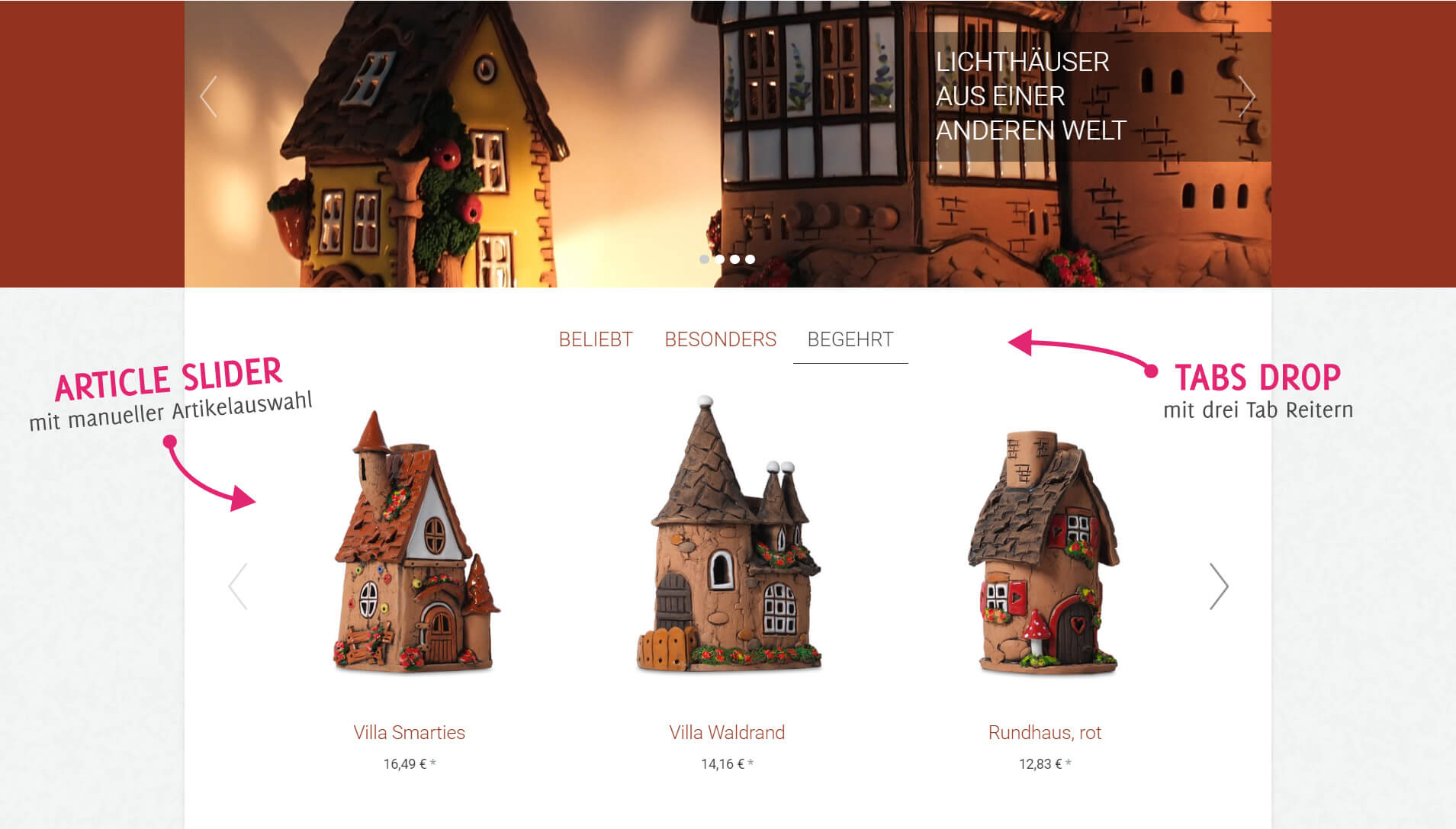
Wer einen minimalistischen Designansatz verfolgt und trotzdem viele verschiedene Produkte in Slidern unterbringen möchte, kann diese bspw. platzsparend in Tabs organisieren. Auch hierbei hilft uns Dropper, diesmal zusammen mit dem schon an anderer Stelle mit vorgestelltem Tabs Drops.

Denn Drops können bekanntermaßen miteinander verknüpft werden. In unserem obigen Beispiel verbirgt sich hinter jedem Reiter des Tabs Drops ein eigener Article Slider. Via Drag-n-Drop können wir diese einfach in den Inhaltebereich eines Tabs ziehen.
Beispiel in der Dropper-Zone
In unserer Dropper-Zone haben wir euch ein komplettes Beispiel vorbereitet. Dort findet ihr auch einige CSS Regeln, um zentrierte und minimale Tabs zu realisieren. Zumindest in einem Evo Template solltet ihr damit ein ordentliches Ergebnis erreichen.